なお、本連載ではAngularJSそのものに関しては解説しませんので、専門書として『AngularJSアプリケーションプログラミング』、姉妹連載「AngularJSではじめるJavaScriptフレームワーク開発スタイル」などを合わせて参照してください。
はじめに
今回扱うのは日付/時刻ピッカーなど、日付/時刻入力に関わるUIを実装するための、以下のライブラリです。
- UI Bootstrap(Datepicker):日付入力ボックスを実装
- UI Bootstrap(Timepicker):時刻入力ボックスを実装
対象読者
- AngularJSについて基本的な概念を理解している方
- AngularJSで利用できる拡張モジュールに興味がある方
- AngularJSアプリで日付/時刻入力を手軽にさせたい方
検証環境
この記事では、以下の環境でサンプルの動作を確認しています。
- AngularJS 1.5.1
- UI Bootstrap 1.2.4
- Chrome 49
- Firefox 45
- Internet Explorer 11
UI Bootstrapは、Bowerを利用することで、以下のコマンドでインストールできます。
> bower install angular-bootstrap bootstrap angular-i18n
angular-i18nは国際化のためのファイルで、あとからカレンダーや午前/午後を表示する際に利用します。
日付入力ボックスを生成する - UI Bootstrap(Datepicker)
日付を入力させるためにポップアップカレンダーから選択させたいというのはよくあること。HTML5でも<input type="date">要素が用意されていますが、ブラウザーによって実装が異なる、そもそもHTML5未対応のブラウザーを利用しているユーザーもまだまだ無視できない、などの理由から、実際にはJavaScriptライブラリに頼る局面は決して少なくありません。
そして、AngularJSアプリで日付入力ボックスを実装するならば、まずはUI BootstrapのDatepickerディレクティブがお勧めです。

では、具体的なサンプルをみていきましょう。
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8" />
<title>AngularJS</title>
<!-- (1)UI BootstrapとBootstrap本体をインポート -->
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css" />
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/angular-i18n/angular-locale_ja-jp.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="scripts/date.js"></script>
</head>
<body ng-controller="MyController">
<form>
<label for="date">日付:</label><br />
<!--(3)日付ピッカーを準備 -->
<input id="date" type="text" ng-model="current"
ng-focus="onopen($event)"
uib-datepicker-popup="yyyy-MM-dd" is-open="opened"
current-text="今日" clear-text="クリア" close-text="閉じる" />
</form>
</body>
</html>
// (2)ui.bootstrapモジュールへの依存関係を設定
angular.module('myApp', [ 'ui.bootstrap' ])
.controller('MyController', ['$scope', function($scope) {
$scope.current = new Date();
// (5)変数currentの値を監視
$scope.$watch('current', function(new_value, old_value){
if (!angular.isDate(new_value)){
$scope.current = new Date();
}
});
$scope.onopen = function($event) {
// (4)カレンダーを開く
$scope.opened = true;
};
}]);
UI Bootstrapを利用するには、UI Bootstrap(ui-bootstrap-tpls.min.js)とともに、Bootstrap本体(bootstrap.min.css)もインポートしておきます(1)。また、日本語化ファイル(angular-locale_ja-jp.js)をインポートしておきます。日本語化ファイルがないと、カレンダーの表記が英語表記のままとなってしまうので要注意です。
あとは、アプリモジュール(myApp)からはui.bootstrapモジュールへの依存関係を宣言することで、UI Bootstrapを有効化できます(2)。
ポップアップカレンダーをテキストボックスに紐づけるには、<input>要素に対してuib-datepicker-popupディレクティブ(属性)を付与するだけです(3)。uib-datepicker-popupディレクティブの挙動をカスタマイズするために、以下のような属性も利用できます。
| 属性 | 概要 | デフォルト値 |
|---|---|---|
| uib-datepicker-popup | テキストボックスに表示する日付フォーマット | yyyy-MM-dd |
| datepicker-options | 日付ピッカーの動作オプション(詳細は以下) | - |
| is-open | デフォルトでカレンダーを開いた状態にするか | false |
| close-on-date-selection | 日付選択時にカレンダーを閉じるか | true |
| show-button-bar | カレンダー下部にボタンバーを表示するか | true |
| current-text | [Today]ボタンのキャプション | Today |
| clear-text | [Clear]ボタンのキャプション | Clear |
| close-text | [Close]ボタンのキャプション | Done |
注
ボタンバーを表示する場合には、最低限、xxxxx-text属性でボタンキャプションを日本語化しておくべきです。
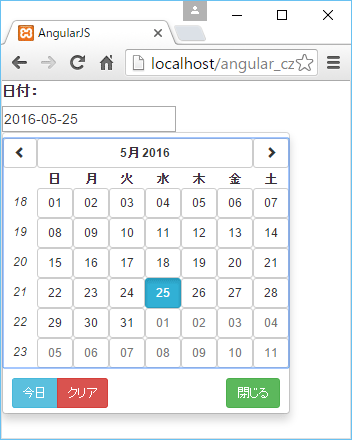
ポップアップ用のカレンダーを準備できたら、あとは、テキストボックスに対してng-focus属性を付与し、フォーカスが移動したタイミングでカレンダーがポップアップするようにします。カレンダーを開くには、is-open属性にtrueをセットするだけです(4)。
なお、(5)で変数currentの値を監視しているのは、日付が空になった場合に備えてです。その場合、エラーとなってしまうので、強制的に今日の日付をセットします。
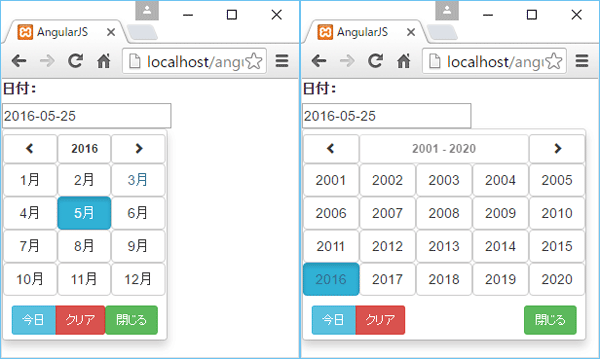
ポップアップしたカレンダーは、それぞれタイトル部分(年月のバー)をクリックすることで月選択画面に移動し、更に、そのタイトル部分(年のバー)をクリックすることで、年選択画面に移動します。