はじめに
Angular 2は、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークで、従来のAngularJS(AngularJS 1)の次期バージョンです。Angular 2はAngularJS 1に対して多くの変更点があり、コードの記述法も基本的に異なります。
Angular 2では、Webページ内にコンポーネントを配置して画面を構成します。このときに「ルーター」機能を利用すると、コンポーネントにそれぞれURLのパスを対応付けて、Webページのリンクでコンポーネントを切り替え表示できます。Webブラウザの履歴機能も利用でき、通常のWebページ遷移と同じように操作できるメリットがあります。
本記事では、Angular 2のルーターを利用する方法について、サンプルとともに説明していきます。
対象読者
- 正式版になったので本格的にAngular 2を使い始めようと思っている方
- 最新フレームワークに触れておきたい方
- 通常のWebページのような挙動を期待する方
必要な環境
Angular 2はJavaScriptのフレームワークですが、公式WebサイトのドキュメントやサンプルはTypeScript向けが先行して整備される場合が多く、本連載でもTypeScriptでコードを記述していきます。また、サンプルの実行にはNode.jsが必要になります。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Angular 2 2.1.1
- Node.js v6.9.1 64bit版
- Microsoft Edge 38.14393.0.0
ダウンロードできるサンプルには、Angular 2で開発を始めるもととなる、クイックスタートプロジェクト(angular-quickstart)を含めています。プロジェクトのフォルダーでNode.jsのコマンド「npm install」を実行してライブラリをインストール後、「npm start」コマンドで実行できます。プロジェクトの実行方法については過去記事も参照してください。なお、Angular 2の各バージョンに対応したクイックスタートプロジェクトが、GitHubで公開されています。
ルーターでコンポーネントを切り替える実装
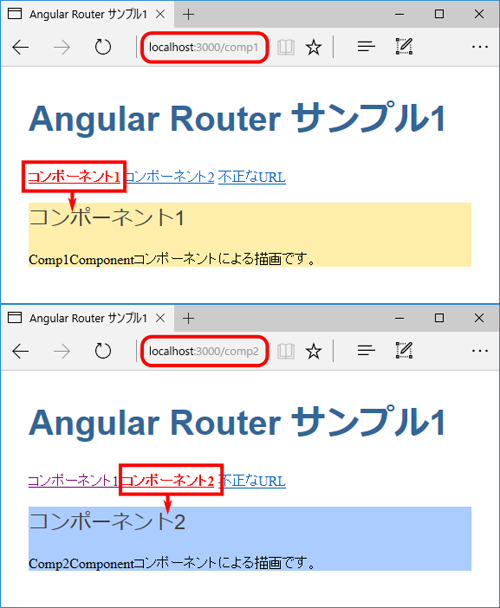
最初に、複数のコンポーネントを切り替える単純なサンプル(angular-001-router1)で、ルーターの利用方法を説明します。このサンプルでは、図1のように、画面上部のリンクをクリックして、画面下部のコンポーネントを切り替え表示できます。このとき、コンポーネントに対応するURLがブラウザーのアドレスバーに表示されます。また、ブラウザーの「戻る」「進む」ボタンで画面遷移できます。

まず、ルーターが内部的にページ履歴操作で利用しているHTML5のpushStateメソッドが正しく動作するように、index.htmlのhead要素先頭にbaseタグを追加します。baseタグは相対パスで記述されたURLの基準を指定するもので、このサンプルのURLには「http://localhost:xxxx/」のようにサブパスがないため、"/"と指定します。
<head> <base href="/"> <!-- headタグの先頭に指定 --> (以下略)
次に、Webページのルートモジュールを定義するapp.module.tsに、コンポーネントとルーターの定義をリスト2のように記述します。
// Angular 2のモジュール参照 ...(1)
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { RouterModule } from "@angular/router"
// コンポーネント参照 ...(2)
import { AppComponent } from "./app.component";
import { HomeComponent } from "./home.component";
import { Comp1Component } from "./comp1.component";
import { Comp2Component } from "./comp2.component";
import { ErrorComponent } from "./error.component";
@NgModule({
imports: [
BrowserModule,
// ルーターにルートを指定 ...(3)
RouterModule.forRoot([
{ path: "comp1", component: Comp1Component },
{ path: "comp2", component: Comp2Component },
{ path: "", component: HomeComponent },
{ path: "**", component: ErrorComponent }
])
],
(以下略)
(1)でAngular 2のモジュールを参照しています。モジュール定義に用いるNgModule、Webブラウザーでの実行に必要となるBrowserModuleに加えて、ルーターの定義に必要なRouterModuleを参照しています。(2)はWebページのルートコンポーネント(AppComponent)と、ルーターで切り替え表示する各コンポーネントの参照です。AppComponent以外は、HTMLテンプレートだけが指定された単純なコンポーネントです。
ルーターの設定記述は(3)になります。RouterModule.forRootの中に「コンポーネントに対応するパスの情報」を指定します。このような情報を「ルート」と呼びます。なお、ルートコンポーネント(AppComponent)以外のコンポーネントにルートを設定する場合は、forRootの代わりにforChildメソッドを用います。
リスト2(3)の指定内容は表1のようになります。
| No. | パス | 対応するURL | 表示するコンポーネント |
|---|---|---|---|
| 1 | comp1 | http://localhost:xxxx/comp1 | Comp1Component |
| 2 | comp2 | http://localhost:xxxx/comp2 | Comp2Component |
| 3 | (空文字) | http://localhost:xxxx/ | HomeComponent |
| 4 | ** | http://localhost:xxxx/(任意のパス) | ErrorComponent |
例えば、URLが「http://localhost:xxx/comp2」の場合、Comp2Componentコンポーネントが表示されます。ルートは上から順に評価されるため、ホームを表す空文字や、「その他」を表す**のルートは、最後に指定する必要があります。
forRoot/forChildメソッドに指定するルートのオブジェクトには、pathとcomponentのほかに表2のようなオプションを指定できます。outletオプションと<router-outlet>タグについては後述します。また、childrenオプションを利用すると、「/comp1/child1Comp1」のようなサブパスに対応するルート(子ルート)を指定できます。詳細は公式ドキュメントを参照してください。
| オプション名 | 指定内容 |
|---|---|
| pathMatch | パスの照合方法(prefix:前方一致、full:完全一致、デフォルトはprefix) |
| redirectTo | ルートへのアクセスを転送する別のパス |
| outlet | ルーターがコンポーネントを表示する<router-outlet>タグの名前 |
| children | ルートにサブパスが指定したときに評価される子ルートのリスト |
表示を切り替えるリンクや、コンポーネントの表示場所は、リスト3のように記述します。
<!-- ルーターで表示を切り替えるリンク ...(1) --> <a routerLink="/comp1" routerLinkActive="active">コンポーネント1</a> <a routerLink="/comp2" routerLinkActive="active">コンポーネント2</a> <a routerLink="/dummy" routerLinkActive="active">不正なURL</a> <!-- ルーターがコンポーネントを表示する場所 ...(2)--> <router-outlet></router-outlet>
(1)のように、aタグのrouterLink属性にパスを「/comp1」のように指定します。routerLinkActive属性は、対応するコンポーネントが画面表示されているときに、リンクに設定されるCSSクラスです。ここでは「active」クラスを指定して、赤色太字になるようにCSS(styles.css)に記述しています。
(2)の<router-outlet>タグは、ルーターがコンポーネントを表示する場所の指定です。なお、<router-outlet>タグにname属性で名前をつけて、表2のoutletパラメーターにその名前を指定すると、ルーターがコンポーネントを出力する<router-outlet>タグを指定できます。
リスト1~3を実行すると、初期状態では表1のNo.3に対応するHomeComponentが表示され、画面上部のリンク押下で、リンクのパスに対応するコンポーネントが切り替え表示されます。「不正なURL」リンクのパス「/dummy」は明示的に定義されていないので、表1のNo.4(その他すべて)に対応するErrorComponentが表示されます。















































