対象読者
- スマホアプリに挑戦したいと思っているWeb開発者
- アプリ開発をもっと楽にしたいと思っている方
- 業務スマホアプリを作る開発者
プロジェクトの設定ファイルを理解しよう
Cordovaではプロジェクトの設定がconfig.xmlというファイルで管理されています。このファイルはプロジェクトを管理するためのCordovaの設定に加えて、作成するアプリのプラットフォームに応じた設定なども行います。そのため、それぞれのプラットフォームのプロジェクト内で、直接設定ファイルを編集せずに管理できるようになっています。設定方法を理解するにはこのファイルの基本的な概念を理解することが必要なので、実際にリスト1のコマンドでプロジェクトを作成し、内容を説明していきます。
$cordova create app com.coltware.cdv.SampleApp14 SampleApp14
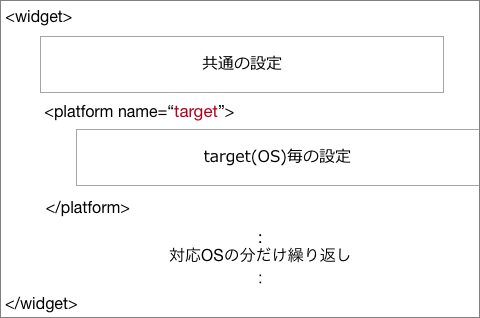
作成されるファイルは、構造的には図1のようになっています。

また、内容はリスト2のようになっています。
<?xml version='1.0' encoding='utf-8'?>
<widget
id="com.coltware.cdv.SampleApp14"
version="1.0.0"
xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>SampleApp14</name>
// : 省略
<platform name="android">
// : (省略)
</platform>
<platform name="ios">
// : (省略)
</platform>
</widget>
プロジェクト情報としてデフォルトで設定されている主な項目は表1の通りです。
| 要素@属性名 | 備考 |
|---|---|
| widget@id | パッケージ名 |
| widget@version | バージョン番号 |
| widget/name | アプリ名(ただし、iOSの場合はフォルダ名も使われる) |
| widget/platform | プラットフォームごとの各設定(name属性でターゲットOSを指定) |
これ以外にもauthorやdescriptionなどの要素があり、プロジェクトの内容を任意に記述できます。詳細な情報はリファレンス(日本語版)を参照すれば理解できると思います。ただし、英語版のほうが詳細に説明されているため、こちらも併せて参照すると良いでしょう。
ただ、通常のHTML5部分だけで開発している場合は、デフォルトから変更する必要性をあまり感じないかもしれません。ネイティブ部分での変更は、プラグインを経由しているケースがほとんどなので、各プラグイン側で必要な設定は通常、自動的に制御されています。今回はそれ以外でのリリースを想定して、よく利用する要素や属性などの変更方法を、実際の利用シーンに合わせて紹介します。
プロジェクトの設定ファイルをより自由に扱えるプラグインを使う
残念ながら、標準の設定方法ではどうしても各プラットフォーム側の設定を変更できない場合があります。その場合、それぞれのIDE(Android StudioやXCode等)を使って変更しなくてはいけません。しかし、それぞれのIDEを利用すると、Cordovaの「IDEの使い方を知らなくてもビルドできるというメリット」が薄れてしまいます。
Cordovaを用いた開発の特徴を活かすのであれば、ネイティブプロジェクトを構成するファイルを直接変更したり、追加したりできるほうが良いはずです。ここでは、そのためのプラグインを紹介します。
プラグインのインストール
インストールするプラグインは、「cordova-custom-config」です。インストールはリスト2のように行います。
$cordova plugin add cordova-custom-config --fetch --save
インストールが終了したら、リスト3のようにconfig.xmlを変更します。それぞれの設定方法は後述しますが、andoridの設定をする際にXMLとして問題がないようにするために、必ずリスト3のような設定の追加が必要になります。
<widget id="com.coltware.cdv.SampleApp14" version="1.0.0"
xmlns:android="http://schemas.android.com/apk/res/android" <!-- 追加する -->
>
ここまでの準備が終わると利用可能となります。複雑ですが、非常にパワフルなプラグインです。ここからは、事例ごとに設定方法を紹介します。















































