CalendarGrid for Windows Forms
CalendarGridはグリッド上に日付を表示する機能を備えたコンポーネントです。
そのコンポーネント名から、カレンダー機能が欲しい場合に利用するコンポーネントと思われがちですが、柔軟なグリッド編集機能はMultiRowのような複雑な表示が可能です。もちろん、カレンダーとしても利用できます。
六曜、和風月名などの日本独自の表現に対応
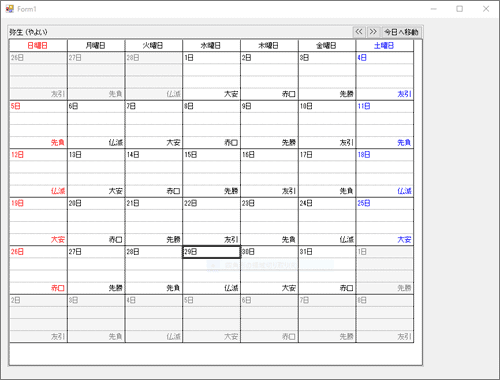
六曜の表示
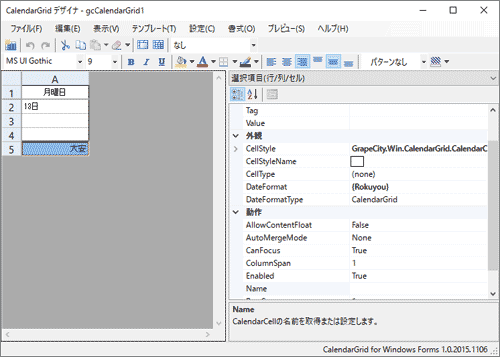
六曜の表示は、CalendarGridのデザイナーからDataFormatの項目を{Rokuyou}にすることで表示できます。CalendarGridのデフォルトテンプレートにも六曜表示のセルがありますので、そちらを利用しても構いません。

和風月名の表示
和風月名の表示方法はCalendarGridの公式ドキュメントに記載してありますので、導入方法を簡単に解説します。詳しくは以下のURLを参考にしてください。
- 参考:「和風月名」(製品ヘルプ)
イベントの設定
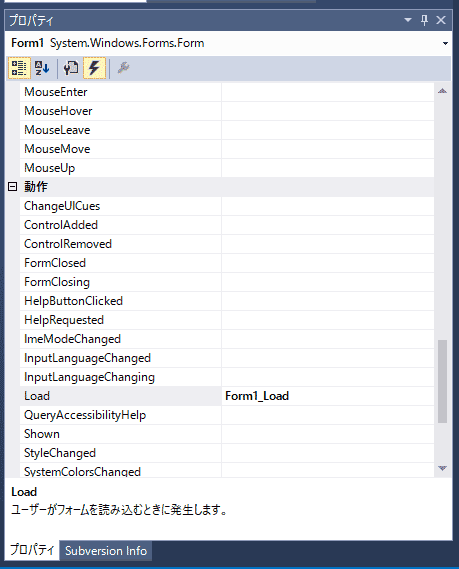
Form1のLoadイベントハンドラーを用意します。ここでは「Form1_Load」という名前にします。

続いて画面に配置したGcCalendarGridコントロールのFirstDateInViewChangedイベントハンドラーを設定します。FirstDateInViewChangedはFirstDateInViewプロパティが変更された際に呼び出されるイベントハンドラーです。
コードの修正
続いてForm1.csを以下のように修正します。これは上記URLに掲載されているコードです。
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
int month = gcCalendarGrid1.FirstDateInView.Month - 1;
UpdateJapaneseMonthName(month);
gcCalendarGrid1.FirstDateInViewChanged += gcCalendarGrid1_FirstDateInViewChanged;
}
private void gcCalendarGrid1_FirstDateInViewChanged(object sender, EventArgs e)
{
var gcCalendarGrid = sender as GcCalendarGrid;
int month = gcCalendarGrid.FirstDateInView.Month - 1;
UpdateJapaneseMonthName(month);
}
private void UpdateJapaneseMonthName(int month)
{
var japaneseMonthNames = "睦月,如月,弥生,卯月,皐月,水無月,文月,葉月,長月,神無月,霜月,師走".Split(',');
var japaneseMonthNamesReading = "むつき,きさらぎ,やよい,うづき,さつき,みなづき/みなつき,ふみづき/ふづき,はづき/はつき,ながつき/ながづき,かんなづき,しもつき,しわす".Split(',');
CalendarTitleCaption titleCaption = gcCalendarGrid1.TitleHeader.Children["calendarTitleCaption1"] as CalendarTitleCaption;
titleCaption.Text = string.Format("{0} ({1})", japaneseMonthNames[month], japaneseMonthNamesReading[month]);
}
}
プログラムを実行すると下画像のように月の項目が弥生などの和風月名に変更されます。