今回はCalendarGridで日付毎の打ち合わせ担当者名を表示し、打ち合わせ担当者毎の予定日をMultiRow for Windows Forms(以下、MultiRow)で表示するという例を紹介します。
CalendarGrid、MultiRow、2つのコンポーネントがプログラム側から利用する場合にも同じような感覚で扱える点に注目してください。
参考
サンプルファイル
本記事にアップロードしているサンプルファイルは、GitHubでも公開しています。
今回紹介するコンポーネント
本記事では主にCalendarGridについて解説しますが、組み合わせの例としてMultiRowについても言及します。
以下にそれらの概要も併せて紹介します。
CalendarGrid
グレープシティ社の提供する、柔軟なカスタマイズに対応したカレンダーを提供するためのコンポーネントです。
MutiRow
複雑な構成や複数行のグリッドを簡単に作成できるコンポーネントです。CalendarGridと組み合わせることで、データを別の切り口から表示することができます。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
CalendarGridを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 3.5 SP1/3.5 Client Profile/4/4 Client Profile/4.5/4.5.1/4.5.2/4.6/4.6.1/4.6.2
本記事はVisual Studio 2015 Enterprise、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コントロールのインストール
今回紹介するコンポーネントを導入するには、製品を購入するかトライアル版を利用する方法があります。
トライアル版の入手は以下のURLのフォームから申し込みを行います。
製品の購入は以下のURLから手続きを行ってください。
手続きを進めることでCalendarGridまたはMultiRowのインストーラーがダウンロード可能になります。
制限事項などの詳細については、インストーラーに同梱されているリリースノートを参照ください。

導入の詳しい流れについては過去の記事「JPAddressを用いて、さらに優れた住所入力フォームを作成しよう」を参照ください。
コントロールの配置
インストーラーによるインストール作業が終われば、Visual StudioでCalendarGridコントロールが利用可能になります(MultiRowも同様の方法で利用できるため、説明は割愛します)。
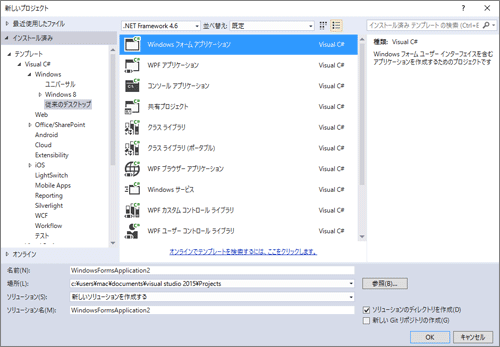
新しいプロジェクトの作成
Windows フォームアプリケーションの新しいプロジェクトを作成します。

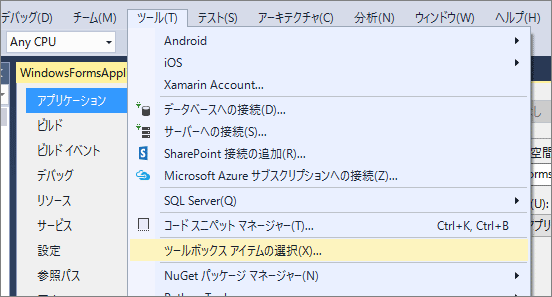
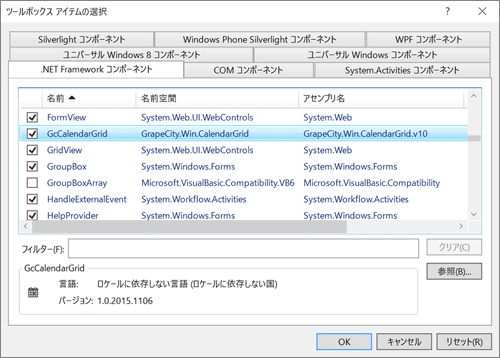
ツールボックスアイテムの選択
プロジェクトの作成後、上部メニューの「ツール」から「ツールボックスアイテムの選択」をクリックします。

GcCalendarGridのチェック
「.NET Framework コンポーネント」タブの「GcCalendarGrid」にチェックを入れ、右下の「OK」をクリックします。

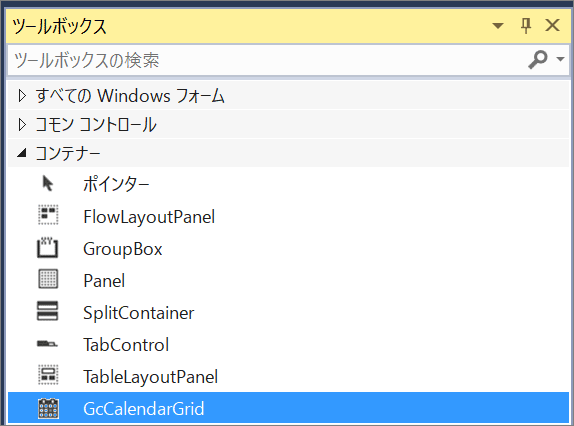
これでツールボックスにGcCalendarGridが追加されます。

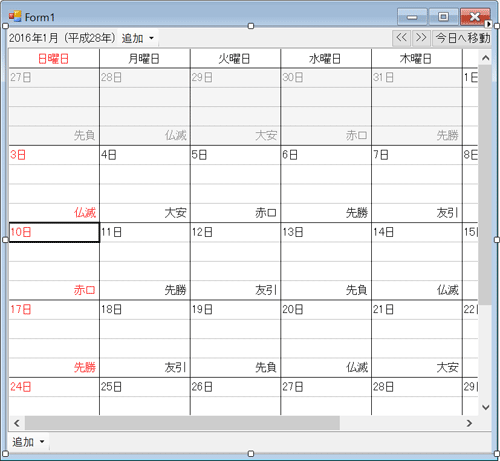
GcCalendarGridの画面配置
既存のコントロールと同様に、ツールボックスから「GcCalendarGrid」をドロップすることで画面に配置できます。