対象読者
- JavaScriptとWeb開発の基礎に理解がある方
- Reactに興味/関心があり、これから学び始める方
前提環境
筆者の検証環境は以下の通りです。
- macOS Sierra 10.12
- Node.js v8.9.3/npm 5.5.1
- React 16.1.1
- @storybook/react 3.3.9
コンポーネントと品質
アプリケーションというものは、開発を進めるにつれて大きく、複雑な機能を持つようになります。
一方で、すべての機能を1つの画面に詰め込んでしまうと使い勝手が悪くなってしまうため、UIデザイナーたちはUIに優先度を付けることに心を砕いています。UIの優先度は配置・大きさ・色などによって調整されるわけですが、頻繁に使う機能は目立つ形で使いやすい場所に配置する、めったに使わない機能は目立たず使いづらくなっても構わない、といった点は共通していることが多いでしょう。前回扱った画面遷移の手法も、現在関心のある機能だけを前面に押し出して、そうでない機能は隠してしまうという、UIの優先度を表現する手法の1つといえます。
コンポーネントの動作確認は意外と大変
さて、UIデザインの観点では優先度付けは有用な手法でしたが、品質保証の観点では大きな問題が発生します。優先度が低く設定されたUI=コンポーネントは、動作確認を行う際にも操作がしづらく、たどり着きにくいのです。自然と開発中に触る機会は減っていくわけですが、往々にして普段触っていない機能からバグは出てきてしまうものです。
厄介なことに、UIの優先度は使用頻度で判断されることが多いため、重要度とは無関係であることも珍しくありません。システム利用料の自動引き落とし設定のオンオフといった重要な機能でも、一度設定してしまえば触らなくなるわけですから、設定画面の奥底に隠れていても問題ないわけですね。
Storybookでコンポーネントの品質向上を目指す
品質保証の観点では、UIの優先度に関係なく、コンポーネントの動作確認ができる環境を整えることで、より良くコンポーネントの品質向上に取り組むことができるはずです。こういった環境づくりに効果があるのが、今回ご紹介する「Storybook」です。
プロジェクトにStorybookを導入する
Storybookは既存のアプリケーションの中に、別に動作確認用のアプリケーションを埋め込むことで利用可能になるツールです。create-react-appを利用して作成したアプリにも対応しています。
まずは、今回の解説に使うアプリケーションをターミナル上で作成します。
$ create-react-app storybook-sample
Storybookのセットアップ用コマンドラインツールがnpmで提供されているので、次はそちらをグローバルインストールしておきましょう。
$ npm install -g @storybook/cli
これでセットアップ用コマンドラインツール「getstorybook」がインストールされました。あとはアプリケーションのルートディレクトリで実行するだけです。
$ cd storybook-sample $ getstorybook (省略) To run your storybook, type: npm run storybook
セットアップが終了すると「npm run storybook」を実行するように促されます。そのまま実行してみましょう。
$ npm run storybook (省略) info Storybook started on => http://localhost:9009/
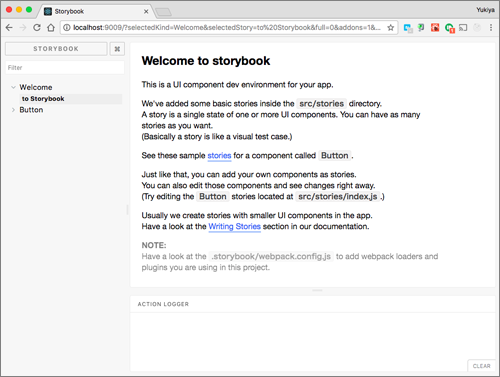
Storybookの開発サーバーが起動すると、localhostのURLが提示されます。これをブラウザで開いたものが図1です。

これがStorybookです。左側がメニュー表示部、右側の上部がコンポーネント表示部、右側の下部がアクション表示部(後述)という構成の、Webアプリケーションです。














































