はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。最初のバージョンはAngularJS(AngularJS 1)と呼ばれていましたが、バージョン2で全面的に刷新され、以降、おおむね半年に1回アップデートされています。
Angular CLIで生成したプロジェクトでは、自動的にテストを実行する機能として、「単体テスト」と「e2e(End-to-End)テスト」が利用できます。単体テストは、コンポーネントやサービスといった部品単位でテストを行う方法で、本連載の第13回で利用方法を紹介しました。
一方、e2eテストは、部品単位ではなく、Webページ全体が正しく動作することを確認します。Angularのe2eテストでは、ブラウザーに表示させたWebページに対して、テキストの入力やボタンの押下といった操作を自動的に行わせて、結果が正しいかを確認します。
本記事では、Angularでe2eテストを行う方法について説明していきます。
対象読者
- Angularでより品質の高いWebページを作りたい方
- Webブラウザーのテスト操作を自動化したい方
- 単体テストとe2eテストの使い分けをしたい方
必要な環境
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルコードもTypeScriptで記述しています。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Angular 6.0.4
- Angular CLI 6.0.7
- Node.js v8.11.2 64bit版
- Microsoft Edge 42.17134.1.0(Webページ表示用)
- Google Chrome 67.0.3396.79(e2eテスト実行用)
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「ng serve --aot --open」コマンドを実行します。--aotは、実行前にスクリプトの変換処理をまとめて行うオプション、--openは、ブラウザーを自動的に起動するオプションです。また、e2eテストを実行するには「ng e2e」コマンドを実行します。
デフォルトで生成されるe2eテスト
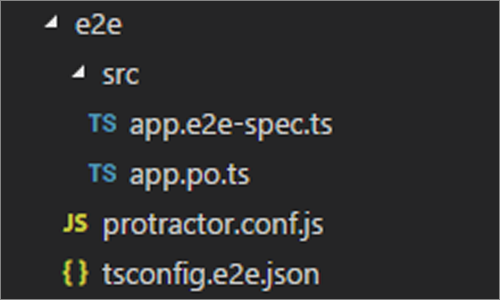
Angular CLIでプロジェクトを生成すると、図1のように、e2eテストのファイルがe2eフォルダーに生成されます。このファイルをもとに、テスト内容を記述していきます。

生成されたファイルの概要を、表1にまとめます。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | protractor.conf.js | Protractorの設定ファイル |
| 2 | tsconfig.e2e.json | TypeScript設定ファイル |
| 3 | src/app.e2e-spec.ts | e2eテストを記述するファイル |
| 4 | src/app.po.ts | Webページに対応するPageObjectファイル |
No.1は、Angular用e2eテストツールProtractorの設定ファイル、No.2はe2eテストの実行時に利用するTypeScriptの設定ファイルです。本記事では、生成されたこれらのファイルをそのまま利用します。Protractorの設定内容は、公式のサンプルファイルも参考にしてください。
No.3はe2eテストを記述するファイルです。単体テスト同様、Jasmineの形式で記述します。Angular CLIで生成したプロジェクトでは、e2e/src配下の「*.e2e-spec.ts」という名前のファイルを、e2eテストとして実行します。
No.4は、PageObjectと呼ばれる、WebページをJavaScriptのクラスで表したものです。詳細は後述します。
デフォルトで生成されるapp.e2e-spec.tsを、リスト1に示します。
describe('workspace-project App', () => { // ...(1)
let page: AppPage; // ...(2)
beforeEach(() => { // ...(3)
page = new AppPage(); // ...(4)
});
it('should display welcome message', () => { // ...(5)
page.navigateTo(); // ...(6)
expect(page.getParagraphText()) // ...(7)
.toEqual('Welcome to P001-init!'); // ...(8)
});
});
(1)のdescribeはテストのグループ、(3)のbeforeEachは各テストの初期化処理です。(5)のitが1つのテストを表し、(8)のexpect.toEqualメソッドで処理結果を想定値と比較します。これらは単体テストと同じ、Jasmineの記述形式です。
このテストでは、Webページに対応したPageObjectのAppPage(2)を、beforeEachで生成して(4)、テストで利用します。(6)のnavigateToメソッドでページ遷移して、(7)のgetParagraphTextメソッドでページ内のテキストを取得、(8)で想定値と比較します。
AppPageの実装はリスト2のようになっています。(1)のnavigateToメソッドはページ遷移、(2)のgetParagraphTextメソッドはページ内のテキストを取得する処理です。browserやelementは、Protractorが提供するブラウザー操作機能で、詳しい利用方法は後述します。
export class AppPage {
navigateTo() {
return browser.get('/'); // ページ遷移...(1)
}
getParagraphText() {
return element(by.css('app-root h1')).getText(); // テキスト取得 ...(2)
}
}
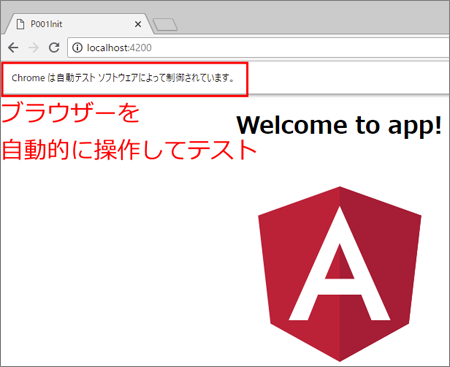
このe2eテストでは、ページ上部に表示されるタイトルが「Welcome to P001-init!」となることを確認します。「ng e2e」コマンドを実行すると、Chromeブラウザーが起動して、リスト1、2のe2eテストが実行されます。

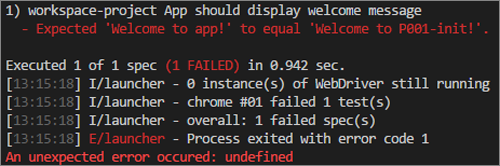
結果は図3のようにコンソールに表示されます。ここでは、タイトルが「Welcome to app!」となって想定と一致しないため、テストが失敗します。

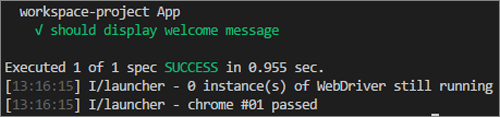
タイトルが想定通りになるようにソースコードを修正してe2eテストを再実行すると、図4のようにテストが成功します。