はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。最初のバージョンはAngularJS(AngularJS 1)と呼ばれていましたが、バージョン2で全面的に刷新され、以降、おおむね半年に1回アップデートされています。
Angularでは、サーバーからダウンロードされたJavaScriptをWebブラウザー(クライアントサイド)で実行して、Webページを描画します。この仕組みは、動的なWebページを実現するのに有効ですが、以下の問題も抱えています。
検索エンジン最適化(SEO)への対応
Googleなどの検索エンジンは、「クローラー」と呼ばれるプログラムでインターネット上のWebページを定期的に取得して、検索結果に反映させます。JavaScriptを実行できないクローラーは、動的に描画されるWebページの内容を取得できないため、検索エンジン最適化(Search Engine Optimization, SEO)に支障をきたす可能性があります(Googleのクローラーについては、JavaScriptも解釈できるので問題ありません)。
スペックが低い端末、遅いネットワークへの対応
クライアントサイドで描画する場合、ページの表示速度は端末の処理速度に依存します。また、JavaScriptファイルがダウンロードされて実行されるまで、Webページが描画されません。そのため、スペックが低い端末や、ネットワーク速度が遅い環境では、ページの表示速度が低下します。
これらの問題に対応するため、Angularでは、サーバーサイドでWebページを生成する「サーバーサイドレンダリング」を実現する「Angular Universal」が利用できます。この仕組みにより、JavaScriptが実行できない場合や、JavaScriptがダウンロード/実行されるまでの間、サーバーサイドで生成されたWebページを表示できます。
本記事では、Angular Universalを利用したサーバーサイドレンダリングについて、実装方法をサンプルとともに説明していきます。
対象読者
- AngularのWebページでSEO対策を行いたい方
- Webページの表示速度をできるだけ速くしたい方
- より多くの環境にAngularのWebページを対応させたい方
必要な環境
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルコードもTypeScriptで記述しています。
今回は以下の環境で動作を確認しています。Webブラウザーは、JavaScriptの有効/無効を設定で切り替えることができるGoogle Chromeを利用します。
-
Windows 10 64bit版
- Angular 7.2.4
- Angular CLI 7.3.1
- Node.js v10.15.1 64bit版
- Google Chrome 72.0.3626.96
サンプルコードを実行する前に、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロードしてください。実行方法は後述します。
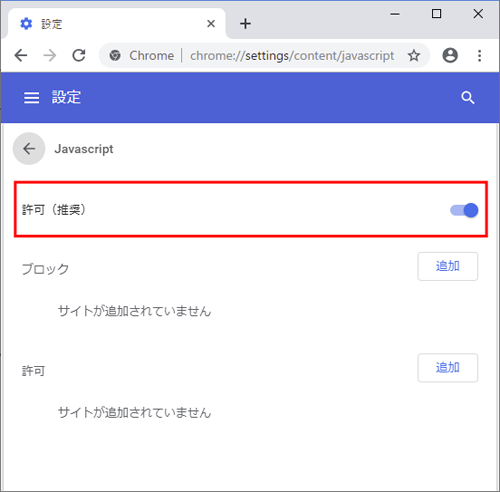
[補足]ChromeでJavaScriptの有効/無効を切り替える
ChromeでJavaScriptの有効/無効を切り替える設定は、設定画面の「詳細設定」-「コンテンツの設定」-「JavaScript」にあります。「chrome://settings/content/javascript」のURLを開いて、設定画面を直接表示することもできます。

Angularプロジェクトをサーバーサイドレンダリング対応する方法
Angularプロジェクトをサーバーサイドレンダリングに対応させる方法を、図2のサンプルで説明します。Angular CLIの「ng new p001-basic」コマンドでプロジェクトを生成後、そのまま「ng serve」コマンドで実行して、Webブラウザーで「localhost:4200」を開くと、図2の通り表示されます。

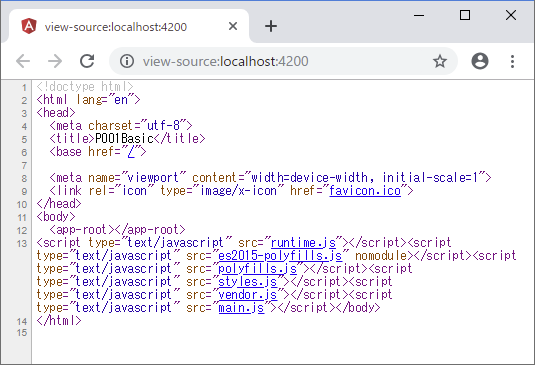
この状態で、WebブラウザーのJavaScriptを無効にしてページを再表示すると、真っ白なページが表示されます。これは、JavaScriptがWebページを描画できないためです。Webページのソースコードでは、JavaScriptが参照されているだけで、ページの内容は何も記述されていません。

このプロジェクトに、サーバーサイドレンダリングを導入していきます。リスト1のコマンドを実行すると、Angular CLIによって、プロジェクトにサーバーサイドレンダリング対応の実装が追加されます。ここで「--clientProject」オプションには、元のWebページのプロジェクト名(ここでは「p001-basic」)を指定します。
ng add @nguniversal/express-engine --clientProject p001-basic
プロジェクトをビルドして実行するには、リスト2のコマンドを実行します。(1)がビルド、(2)がWebサーバーを起動するコマンドです。コマンドの詳細は後述します。
npm run build:ssr #Webページをビルド...(1) npm run serve:ssr #Webサーバーを起動...(2)
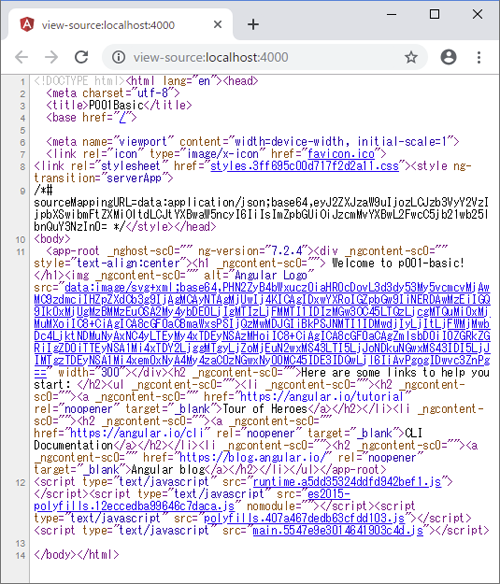
リスト2のコマンドを実行後、JavaScriptが無効のWebブラウザーで「localhost:4000」を開くと、今度は図2と同じ内容のWebページが表示されます(ポート番号が「ng serve」コマンドでの実行時と異なる点に注意)。Webページのソースコードを参照すると、図4の通り、サーバーサイドで生成されたページの内容が記述されています。

このように、サーバーサイドレンダリングを利用すると、JavaScriptが実行できない場合でもWebページを表示できるようになります。















































