帳票を作成して表示するまでの流れ
ActiveReportsJSで帳票を表示するには、まず、表示する帳票のデザインを帳票デザイナで作成します。次に、作成した帳票のデザインを、Webページで動作するビューワのJavaScriptで読み込んで表示させます。この流れで帳票を表示させる手順を、以下で説明していきます。
帳票デザイナで帳票のデザインを作成
ActiveReportsJSの帳票デザイナは、Windows用とMac用にそれぞれインストーラーが提供されるので、利用する環境に合わせてインストールします。
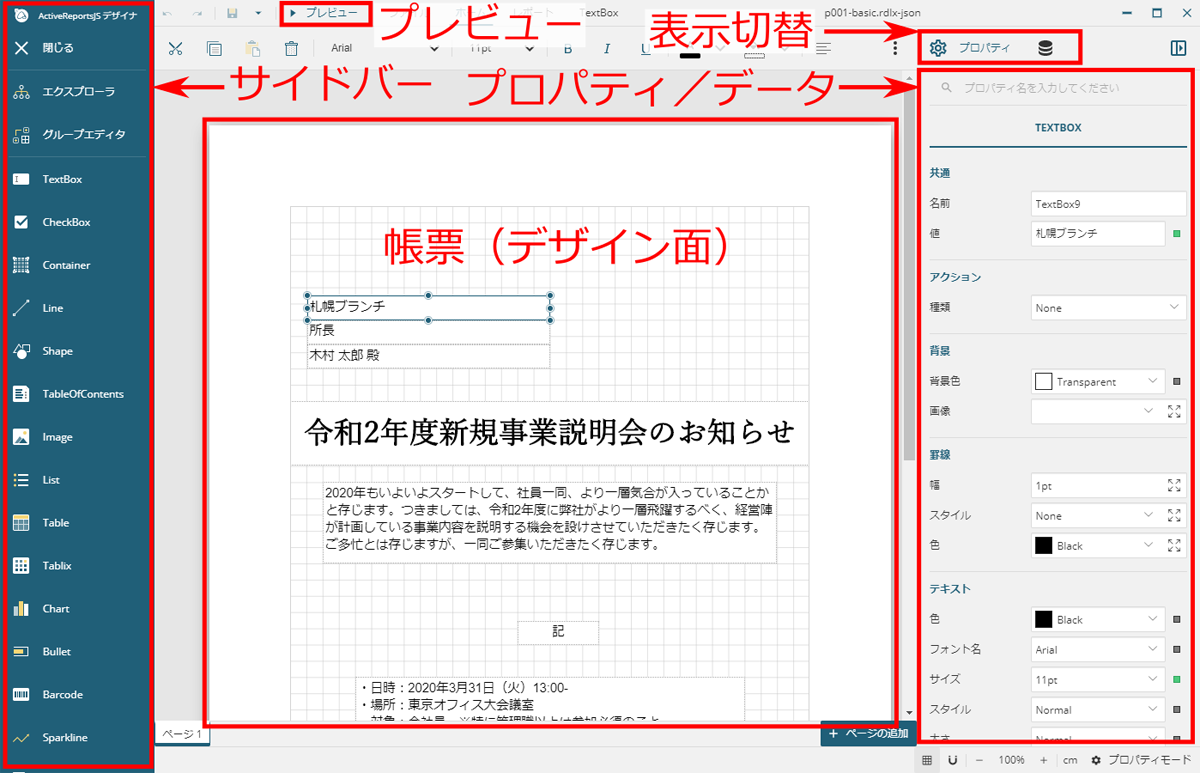
帳票デザイナの画面を図2に示します。

画面中央に帳票(デザイン面)が表示され、左側には帳票に表示できる部品(レポートコントロール)などが配置されたサイドバー、右側には帳票やレポートコントロールのプロパティと、帳票に表示するデータの設定が表示されます。「プレビュー」をクリックすると、編集した帳票をプレビューできます。画面要素の詳細は、公式ドキュメントも参考にしてください。
帳票デザイナでは、レポートコントロールをデザイン面にドラッグアンドドロップで配置して、そのプロパティを調整する手順で、帳票を作成していきます。「ファイル」-「保存」をクリックすると、帳票をファイル(*.rdlx-json)に保存できます。
作成した帳票のデザインをWebブラウザーで表示
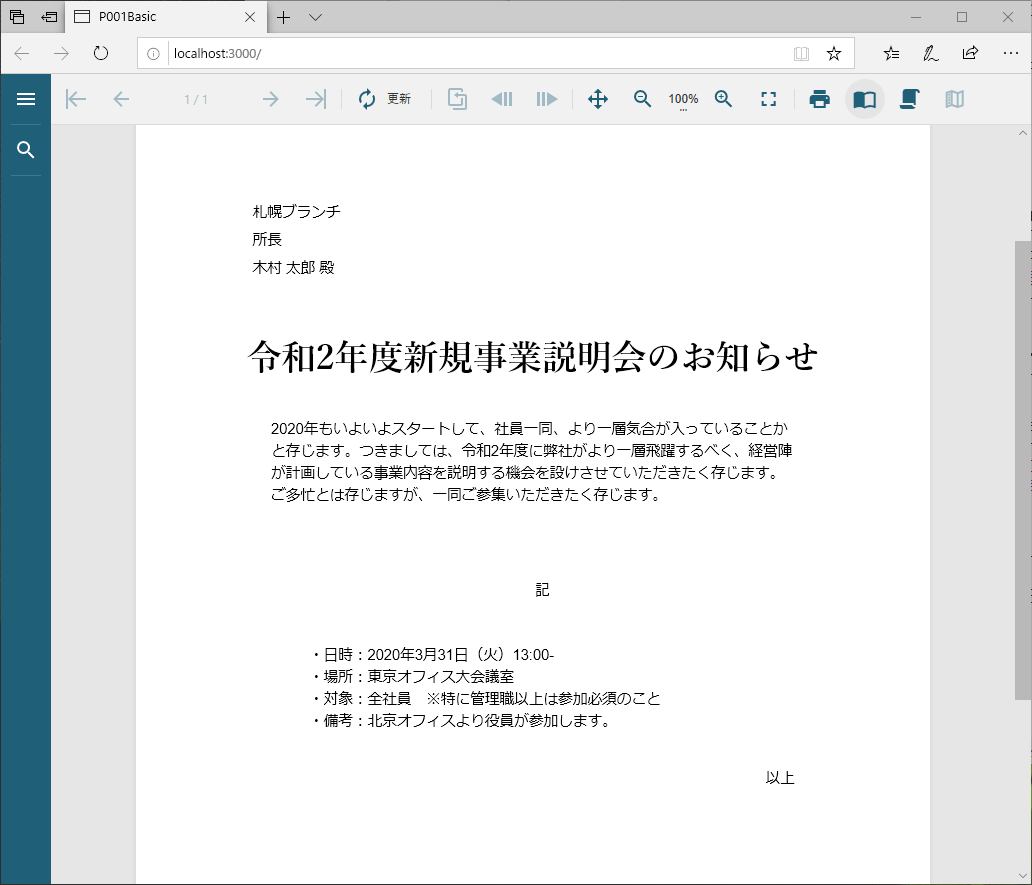
帳票デザイナで保存したファイルは、ActiveReportsJSのビューワを利用して、図3の通りWebページに表示できます。画面上部ボタンで、ページ遷移や更新、印刷などの操作が行えます。画面要素の詳細は、公式ドキュメントも参考にしてください。

図3の帳票を表示するHTMLファイル(index.html)をリスト1に示します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>P001Basic</title> <!-- IEに対応する場合のPolyfill ...(1) --> <script src="activereportsjs/scripts/ie-polyfills.js"></script> <!-- ActiveReportsJSのファイル群 ...(2) --> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css"> <script src="activereportsjs/scripts/ar-js-core.js"></script> <script src="activereportsjs/scripts/ar-js-viewer.js"></script> <script src="activereportsjs/scripts/locales/ar-js-locales.js"></script> <!-- このページのJavaScriptとCSS ...(3)--> <script src="index.js"></script> <link rel="stylesheet" href="index.css"> </head> <body> <div id="viewer"></div> <!-- ビューワを表示する要素 ...(4) --> </body> </html>
(1)は、Internet Explorer 11でActiveReportsJSを利用する場合のPolyfill(互換性ライブラリー)です。ActiveReportsJSのファイル群は(2)で、各ファイルの役割は表1の通りです。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | ar-js-viewer.css | ビューワの表示を定義するCSSファイル |
| 2 | ar-js-core.js | ActiveReportsJSコア機能のJavaScriptファイル |
| 3 | ar-js-viewer.js | ActiveReportsJSビューワのJavaScriptファイル |
| 4 | ar-js-locales.js | ActiveReportsJSのロケールJavaScriptファイル |
(4)の<div>タグ部に、ActiveReportsJSのビューワを表示します。表示させるための処理は、(3)で参照しているindex.jsに、リスト2の通り記述します。
// Webページロード完了時の処理 ...(1)
window.addEventListener('load', function() {
// ビューワを生成 ...(2)
const viewer = new ActiveReports.Viewer('#viewer', {language: 'ja'});
// ビューワでレポートファイルを開く ...(3)
viewer.open('p001-basic.rdlx-json');
}, false);
Webページロード完了時の処理(1)で、まずActiveReports.Viewerコンストラクターを実行してビューワを生成します(2)。第1引数にはビューワを表示する要素(ここではリスト1(4)のdivタグ)を、第2引数にはビューワのオプション(ここでは表示言語を日本語に設定)を指定します。
(2)で生成したビューワに帳票を表示するには、viewerオブジェクトのopenメソッドに、帳票デザイナで作成した帳票ファイル名を指定して実行します(3)。
[補足]ライセンスキーの設定
ActiveReportsJSを製品版として利用するには、ライセンスキーを取得して設定する必要があります。ビューワにライセンスキーを設定するには、リスト3の通り実装します。
GC.ActiveReports.Core.PageReport.LicenseKey = '<ライセンスキー>';
ライセンスキーの取得方法は、公式ページを参照してください。ライセンスキーを設定しない場合は体験版として動作し、体験版である旨が帳票に表示されます。
















































