はじめに
「ActiveReportsJS」は、帳票出力機能を実現するグレープシティのJavaScriptライブラリーで、2019年12月にリリースされました。

ActiveReportsJSには、以下の特徴があります。
GUIで帳票をデザインできる帳票デザイナ
帳票のデザインをGUIで作成できる「帳票デザイナ」が利用できます。テキストボックスや表、チャートの部品(レポートコントロール)を画面に貼り付けて、帳票デザインを直感的に作成できます。帳票デザイナはWindowsとMacの環境で利用できます。
WebブラウザーのJavaScriptで動作するビューワ
ActiveReportsJSでは、帳票デザイナで作成した帳票のファイルを、ビューワのJavaScriptライブラリーを利用してWebブラウザーで表示します。処理はすべてJavaScriptで行われ、サーバー側の処理を必要としません。ビューワはJavaScriptライブラリー単体で動作できるほか、AngularやReact、Vue.jsといったJavaScriptライブラリー・フレームワークと組み合わせての利用にも対応します。TypeScriptを利用した開発もできます。動作対象ブラウザーは公式ページを参照してください。
日本独自のニーズに対応した帳票機能
均等割り付けや縦書き、禁則処理といった、帳票に関する日本の独自文化に対応するので、帳票に関する要件が厳しい案件にも適用できます。
エクスポート機能
帳票をPDFやExcel、HTML形式でエクスポートできます。エクスポート機能もWebブラウザー上のJavaScriptだけで動作し、サーバー側の処理は不要です。
本記事では、ActiveReportsJSを利用した帳票の作成と出力について、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 表やチャートなどを含むリッチな帳票を手軽に作りたい方
- 帳票機能のために極力サーバー側に手を入れたくない方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.1.0(2019年12月11日リリース版)
- Microsoft Edge 44.18362.449.0
- Node.js v12.14.1 64bit版
サンプルコードを動作させるには、公式ページからダウンロードできる、ActiveReportsJSのトライアル版が必要です。トライアル版のZIPファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザーが開いてWebページが表示されます。
なお、本記事のサンプルコードはActiveReportsJSを単体で利用しており、それ以外のJavaScriptライブラリー・フレームワークは利用していません。また、JavaScriptで記述されており、TypeScriptは利用していません。
帳票を作成して表示するまでの流れ
ActiveReportsJSで帳票を表示するには、まず、表示する帳票のデザインを帳票デザイナで作成します。次に、作成した帳票のデザインを、Webページで動作するビューワのJavaScriptで読み込んで表示させます。この流れで帳票を表示させる手順を、以下で説明していきます。
帳票デザイナで帳票のデザインを作成
ActiveReportsJSの帳票デザイナは、Windows用とMac用にそれぞれインストーラーが提供されるので、利用する環境に合わせてインストールします。
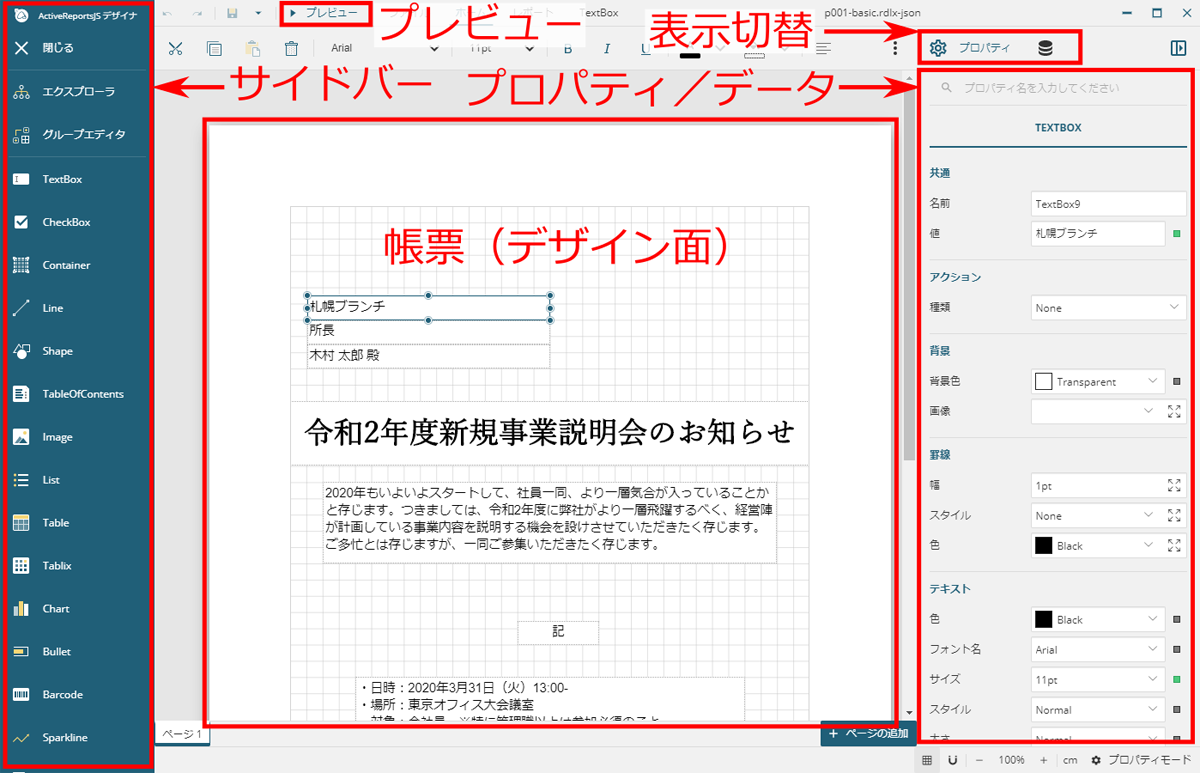
帳票デザイナの画面を図2に示します。

画面中央に帳票(デザイン面)が表示され、左側には帳票に表示できる部品(レポートコントロール)などが配置されたサイドバー、右側には帳票やレポートコントロールのプロパティと、帳票に表示するデータの設定が表示されます。「プレビュー」をクリックすると、編集した帳票をプレビューできます。画面要素の詳細は、公式ドキュメントも参考にしてください。
帳票デザイナでは、レポートコントロールをデザイン面にドラッグアンドドロップで配置して、そのプロパティを調整する手順で、帳票を作成していきます。「ファイル」-「保存」をクリックすると、帳票をファイル(*.rdlx-json)に保存できます。
作成した帳票のデザインをWebブラウザーで表示
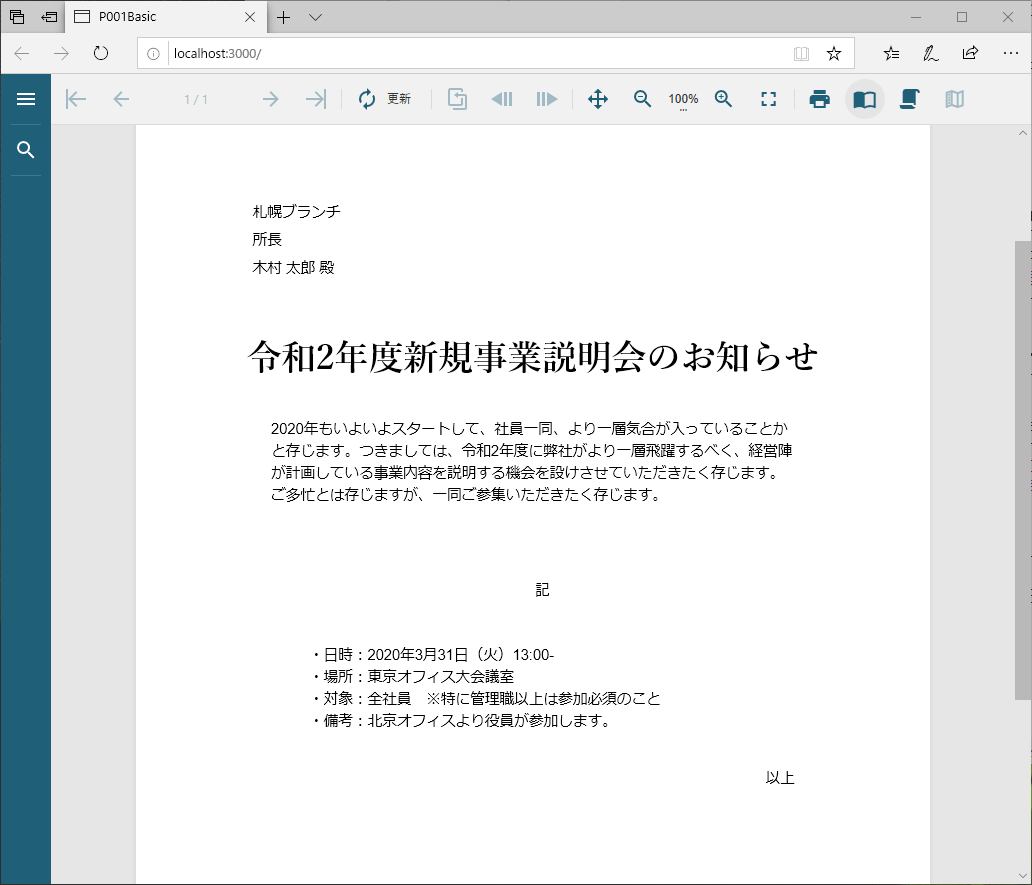
帳票デザイナで保存したファイルは、ActiveReportsJSのビューワを利用して、図3の通りWebページに表示できます。画面上部ボタンで、ページ遷移や更新、印刷などの操作が行えます。画面要素の詳細は、公式ドキュメントも参考にしてください。

図3の帳票を表示するHTMLファイル(index.html)をリスト1に示します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>P001Basic</title> <!-- IEに対応する場合のPolyfill ...(1) --> <script src="activereportsjs/scripts/ie-polyfills.js"></script> <!-- ActiveReportsJSのファイル群 ...(2) --> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css"> <script src="activereportsjs/scripts/ar-js-core.js"></script> <script src="activereportsjs/scripts/ar-js-viewer.js"></script> <script src="activereportsjs/scripts/locales/ar-js-locales.js"></script> <!-- このページのJavaScriptとCSS ...(3)--> <script src="index.js"></script> <link rel="stylesheet" href="index.css"> </head> <body> <div id="viewer"></div> <!-- ビューワを表示する要素 ...(4) --> </body> </html>
(1)は、Internet Explorer 11でActiveReportsJSを利用する場合のPolyfill(互換性ライブラリー)です。ActiveReportsJSのファイル群は(2)で、各ファイルの役割は表1の通りです。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | ar-js-viewer.css | ビューワの表示を定義するCSSファイル |
| 2 | ar-js-core.js | ActiveReportsJSコア機能のJavaScriptファイル |
| 3 | ar-js-viewer.js | ActiveReportsJSビューワのJavaScriptファイル |
| 4 | ar-js-locales.js | ActiveReportsJSのロケールJavaScriptファイル |
(4)の<div>タグ部に、ActiveReportsJSのビューワを表示します。表示させるための処理は、(3)で参照しているindex.jsに、リスト2の通り記述します。
// Webページロード完了時の処理 ...(1)
window.addEventListener('load', function() {
// ビューワを生成 ...(2)
const viewer = new ActiveReports.Viewer('#viewer', {language: 'ja'});
// ビューワでレポートファイルを開く ...(3)
viewer.open('p001-basic.rdlx-json');
}, false);
Webページロード完了時の処理(1)で、まずActiveReports.Viewerコンストラクターを実行してビューワを生成します(2)。第1引数にはビューワを表示する要素(ここではリスト1(4)のdivタグ)を、第2引数にはビューワのオプション(ここでは表示言語を日本語に設定)を指定します。
(2)で生成したビューワに帳票を表示するには、viewerオブジェクトのopenメソッドに、帳票デザイナで作成した帳票ファイル名を指定して実行します(3)。
[補足]ライセンスキーの設定
ActiveReportsJSを製品版として利用するには、ライセンスキーを取得して設定する必要があります。ビューワにライセンスキーを設定するには、リスト3の通り実装します。
GC.ActiveReports.Core.PageReport.LicenseKey = '<ライセンスキー>';
ライセンスキーの取得方法は、公式ページを参照してください。ライセンスキーを設定しない場合は体験版として動作し、体験版である旨が帳票に表示されます。
帳票にデータを反映
図3の帳票は常に同じ内容を表示しますが、一般的な帳票は、何らかのデータを反映して表示します。以下では、ActiveReportsJSで帳票にデータを反映する方法を説明します。
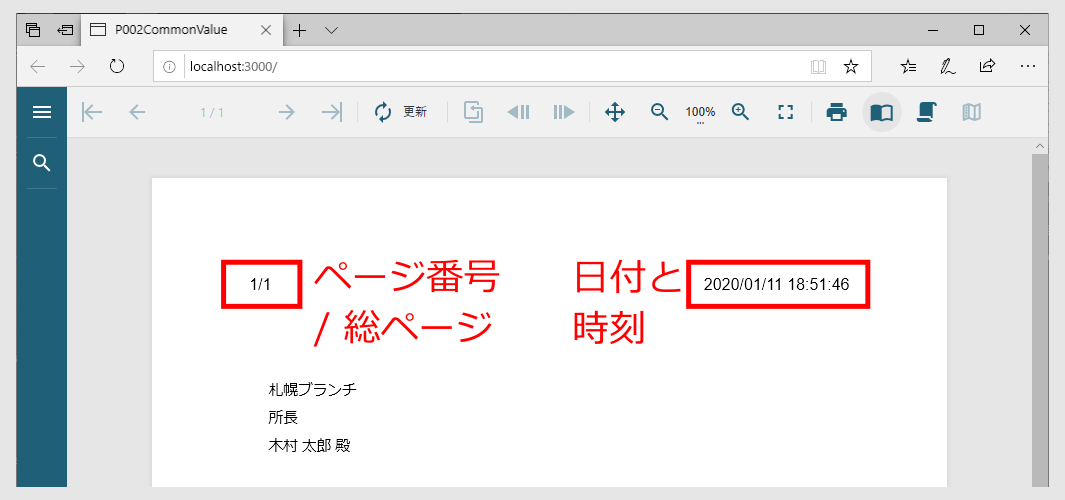
「共通の値」で出力日時やページ番号を表示
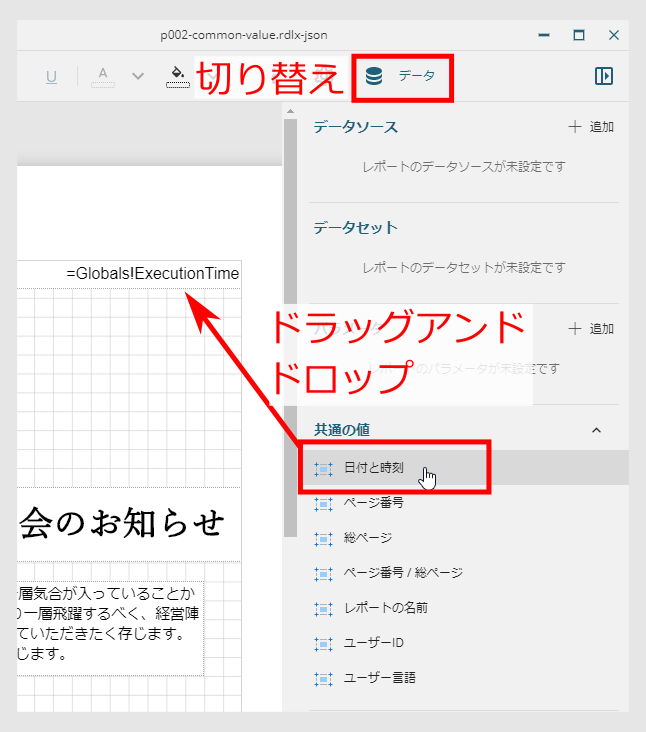
出力日時やページ番号など、帳票で利用頻度の高いデータ項目は、ActiveReportsJSの帳票デザイナで「共通の値」として定義されています。帳票デザイナの右側で「データ」を選択して「共通の値」を表示させ、ドラッグアンドドロップで帳票に配置できます。

例として、共通の値から「ページ番号 / 総ページ」と「日付と時刻」を配置した帳票を図5に示します。

データソースとデータセット
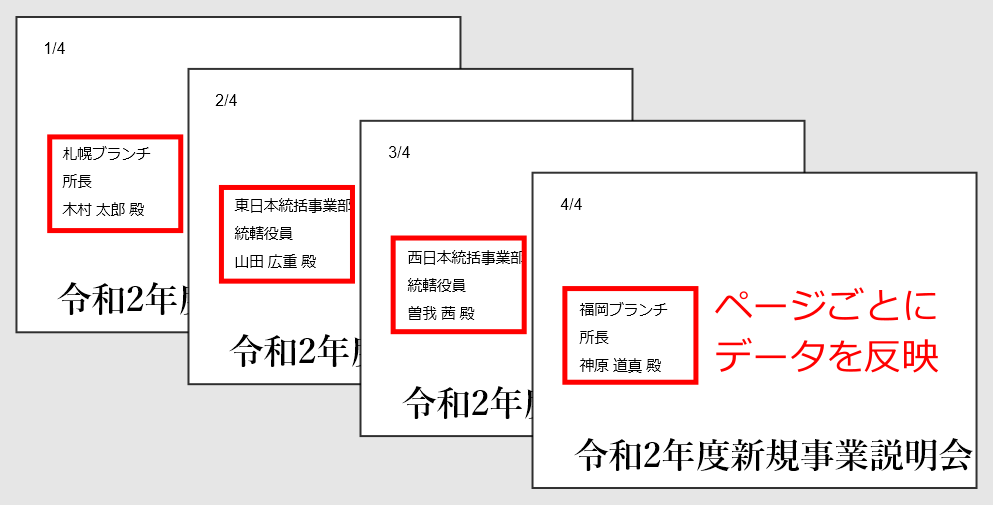
複数個のデータをもとに、複数ページの帳票を出力するには、帳票デザイナの「データソース」と「データセット」機能を利用します。図6のサンプルで利用方法を説明します。このサンプルでは、宛先を変えながら複数ページの帳票を表示します。

データソースは、帳票に表示するデータの情報源を表します。ActiveReportsJSでは、ローカルやインターネット上に存在するJSONファイルをデータソースにできます。
ここでは、宛先の部署(department)、役職(position)、氏名(name)をJavaScriptオブジェクトの配列にした、リスト4のローカルJSONファイルをデータソースとして利用します。groupは帳票の1ページに表示するデータの範囲を指定するため、配列の各要素で異なる値を設定します(詳細は後述します)。
[
{
"group": 1,
"department": "札幌ブランチ",
"position": "所長",
"name": "木村 太郎"
},
{
"group": 2,
"department": "東日本統括事業部",
"position": "統轄役員",
"name": "山田 広重"
},
(略)
]
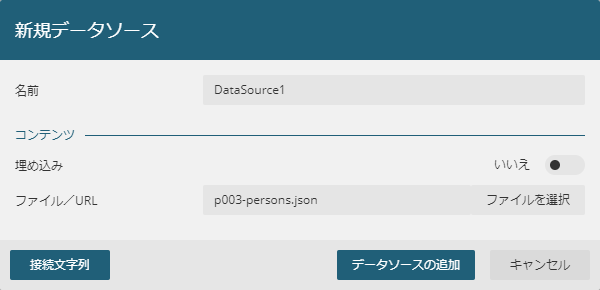
帳票デザイナの「データ」-「データソース」で「追加」をクリックして表示される「新規データソース」画面でリスト4のファイルを指定すると、帳票にデータソースが追加されます。

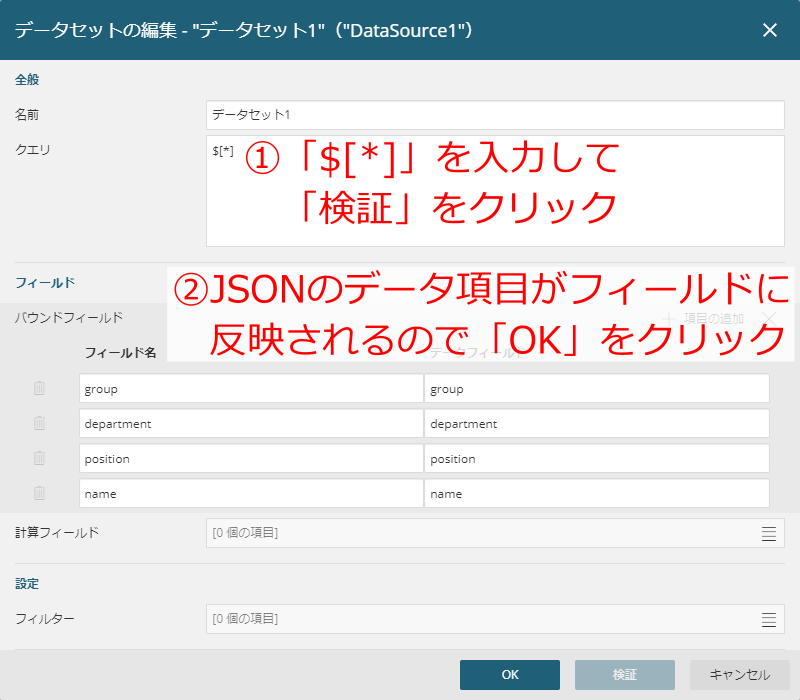
次に、データソースからデータセットを作成します。データソースの「+」ボタンをクリックして「データセットの編集」画面を表示します。「全般」-「クエリ」に「$[*]」と入力して「検証」をクリックすると、JSONのデータ項目が「フィールド」に表示されるので「OK」をクリックします。クエリに指定した「$[*]」は、配列の全データを表す「JSONPathクエリ言語」の記述です。JSONPathクエリ言語の詳細はドキュメントを参照してください。

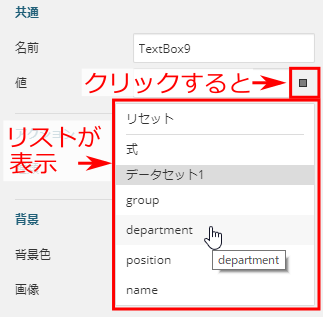
データセットが作成されると、レポートコントロールの「値」プロパティで、表示するデータ項目名を指定できるようになります。また「式」を選択すると、式エディタが表示されて、表示内容を式で記述できるようになります。

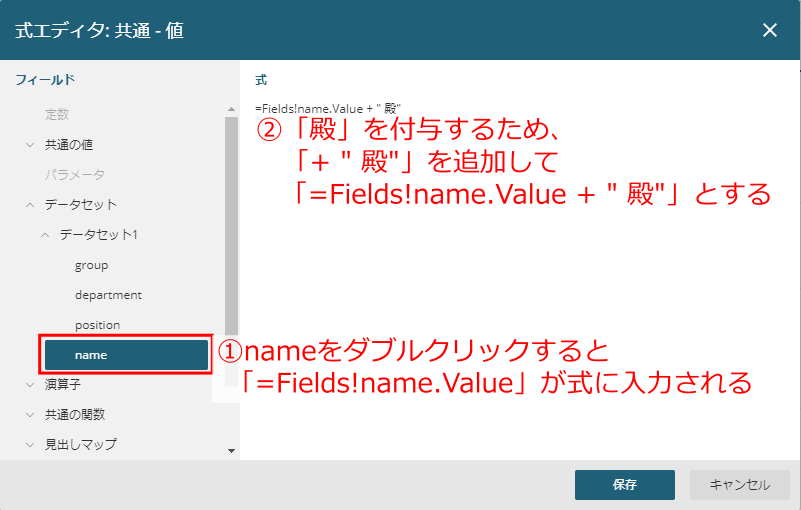
例えば、名前の後ろに「殿」をつけて表示する場合、式エディタで図10の通り式を記述します。

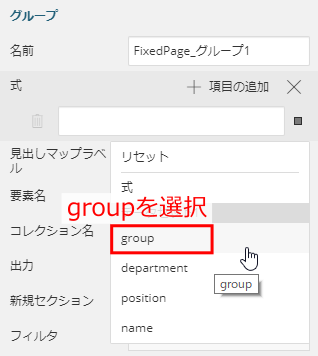
最後に、帳票1ページに表示するデータの単位を「グループ」に設定します。レポートの「グループ」プロパティで「group」項目を選択します。データソース(リスト4)で、groupは配列要素ごとに異なる値になっているため、1配列要素あたり1ページの帳票が出力されます。

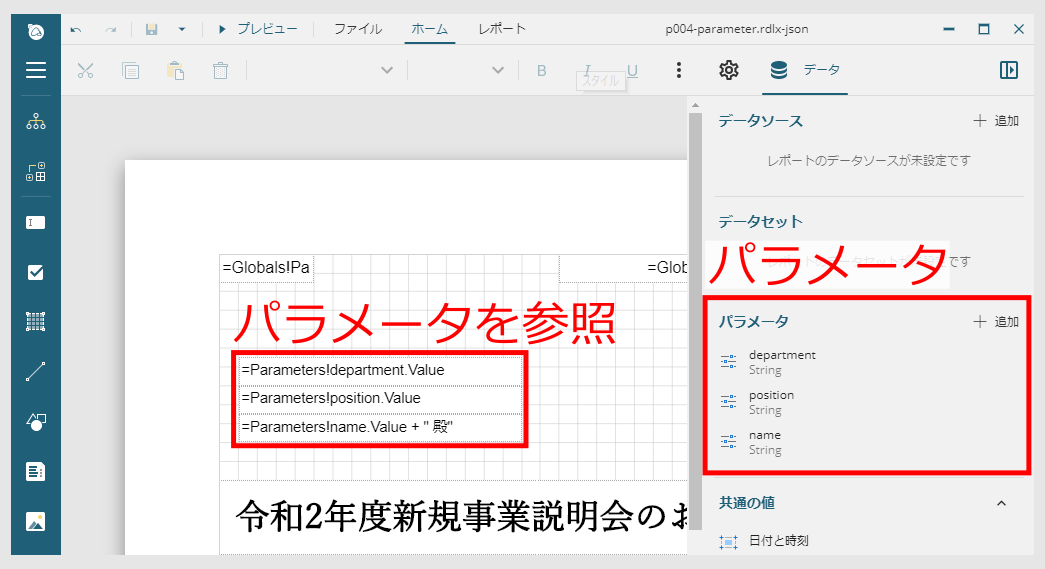
パラメータの利用
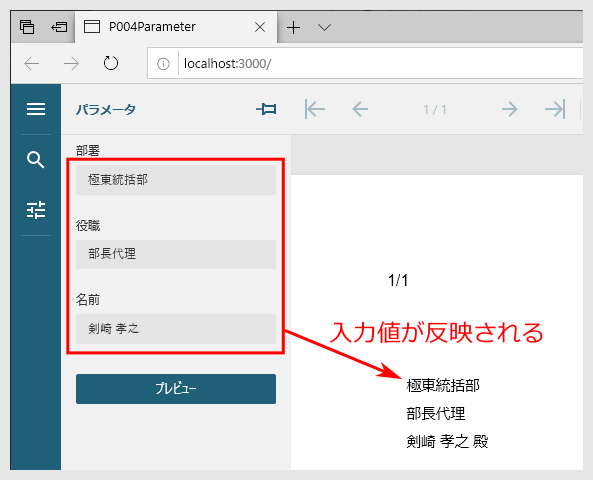
帳票デザイナの「パラメータ」を利用すると、入力した値を帳票上に表示したり、表示するデータをフィルタリングしたりできます。

パラメータを設定するには、帳票デザイナの「データ」-「パラメータ」でパラメータを追加します。追加したパラメータは帳票で参照して表示させます。

帳票の表現力を高めるレポートコントロールの紹介
ActiveReportsJSには、帳票の表現力を高めるさまざまなレポートコントロールが用意されています。以下ではそれらのいくつかを抜粋して、概要を紹介していきます。より詳細な利用方法はレポートコントロールの公式ドキュメントを参照してください。
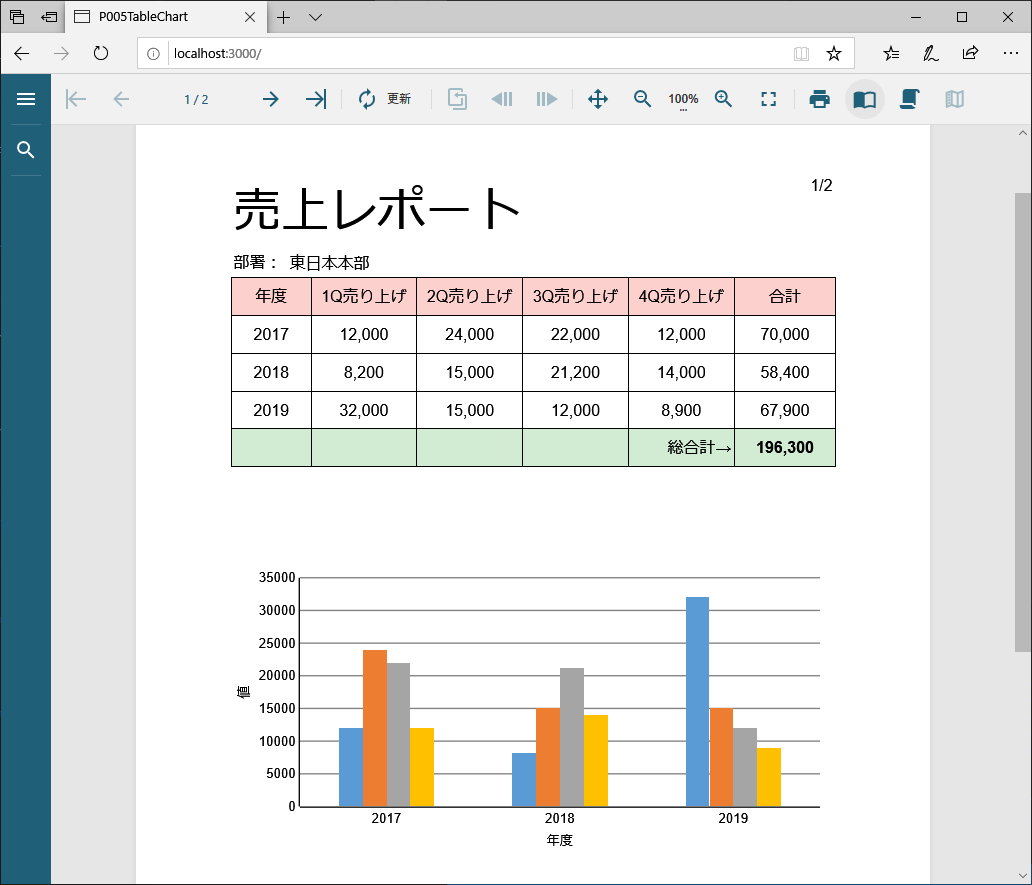
表、チャート
Tableレポートコントロールで表を、Chartレポートコントロールでチャートを、それぞれ帳票に表示できます(図14)。このサンプルでは、第1四半期~第4四半期の売り上げを年ごと、部署ごとに記述したJSONファイルをデータソースとして、表とチャートを表示します。データソースの詳細はサンプルコードを参照してください。

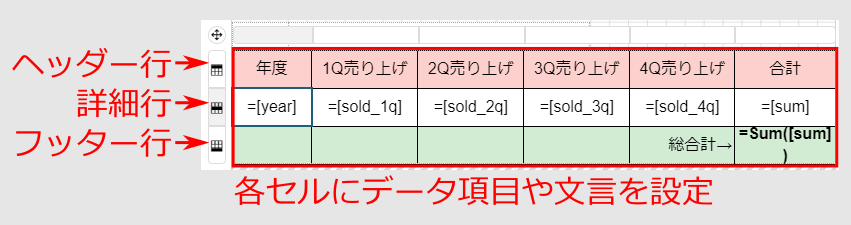
表を表示するには、Tableレポートコントロールを利用します。Tableレポートコントロールはヘッダー行、詳細行、フッター行より構成されており、ヘッダー行とフッター行は1行だけ、詳細行はデータの個数分だけ帳票に表示されます。それぞれのセルに、表示させたいデータ項目や文言を設定します。

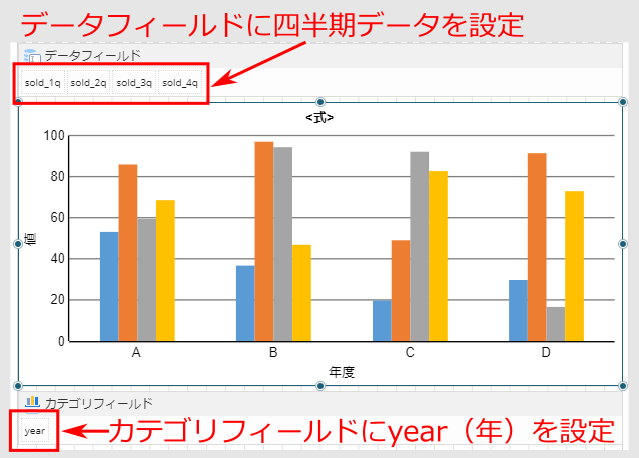
チャートを表示するには、Chartレポートコントロールを利用します。カテゴリフィールドにカテゴリ(ここでは年)、データフィールドにデータ(ここでは四半期ごとの売り上げ)を設定します。

バーコード
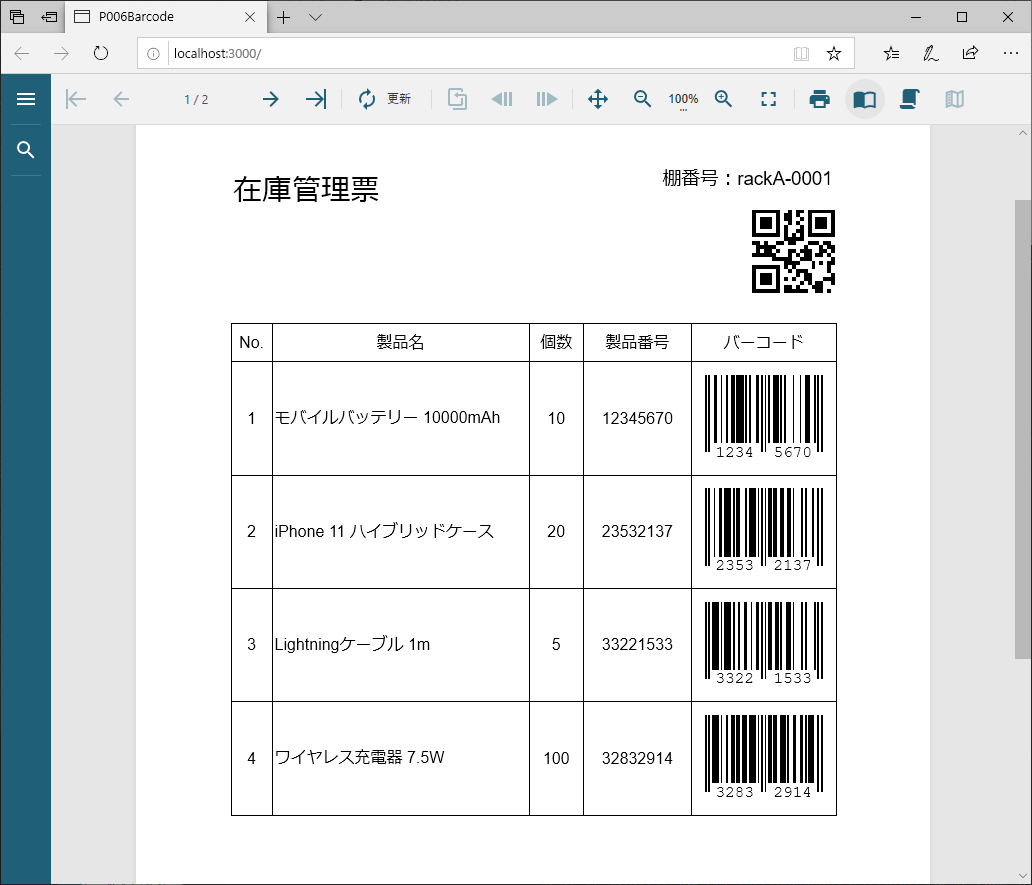
Barcodeレポートコントロールを利用すると、QRコードなどのさまざまなバーコードを帳票に埋め込んで表示できます(図17)。

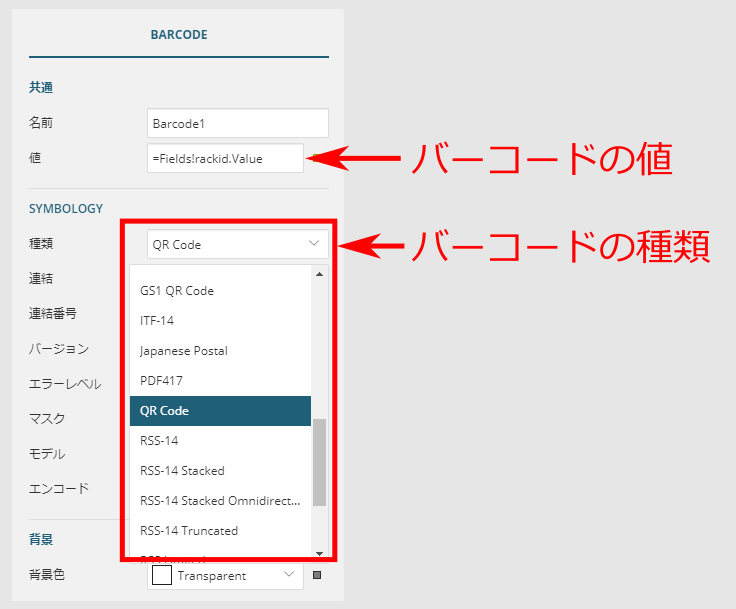
バーコードを表示するには、Barcodeレポートコントロールの「種類」にバーコードの種類、「値」にバーコードに反映する値をそれぞれ設定します。「種類」はQRコードのほか、郵便物に付与されるカスタマバーコードや、コンビニで利用されるバーコードなど、28種類の規格から選択できます。

TextBoxコントロールの日本語テキスト対応機能
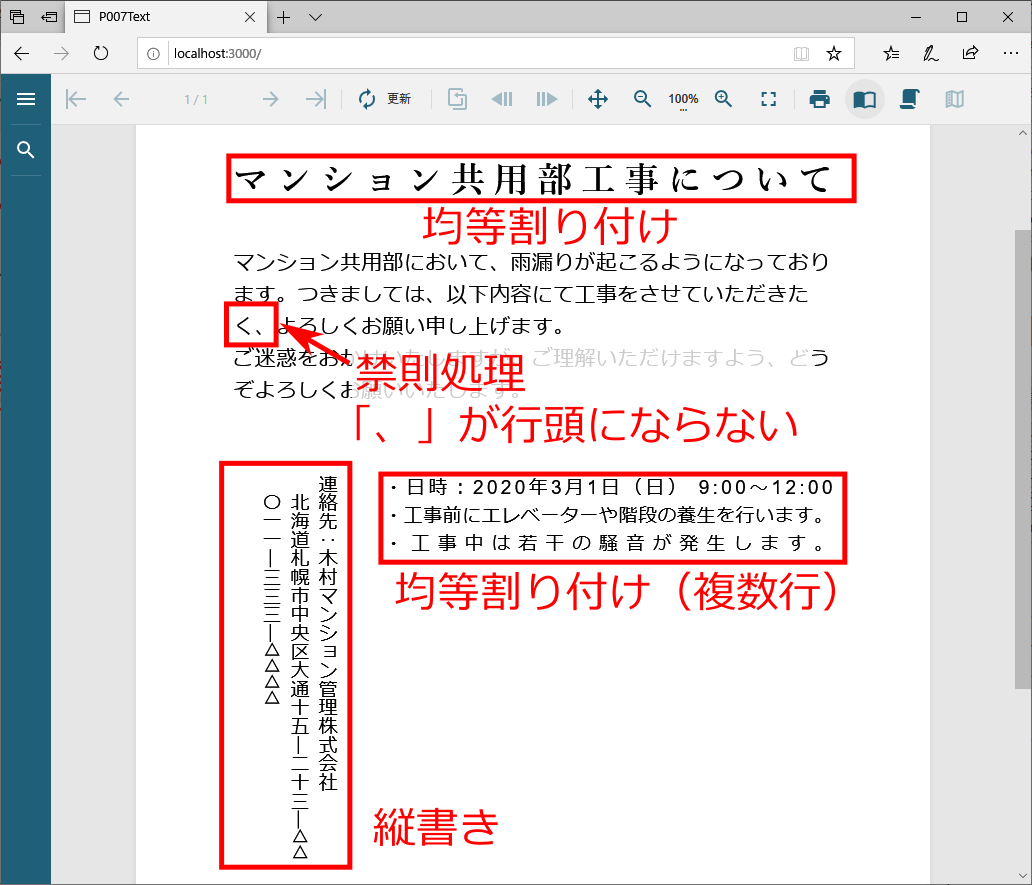
文字列を配置するTextBoxレポートコントロールには、縦書きや禁則処理など、日本語固有の機能に対応したテキスト機能が備わっています(図19)。

均等割り付けを行うには、TextBoxレポートコントロールで「テキスト」の「水平方向の整列」を「Justify」、「均等割付」を「DistributeAllLines」にします。また、縦書きにするには「インターナショナル」の「文字表記の方向」を「tb-rl」にします。詳細はサンプルコードの帳票ファイル(p007-text.rdlx-json)を参照してください。
帳票のエクスポート
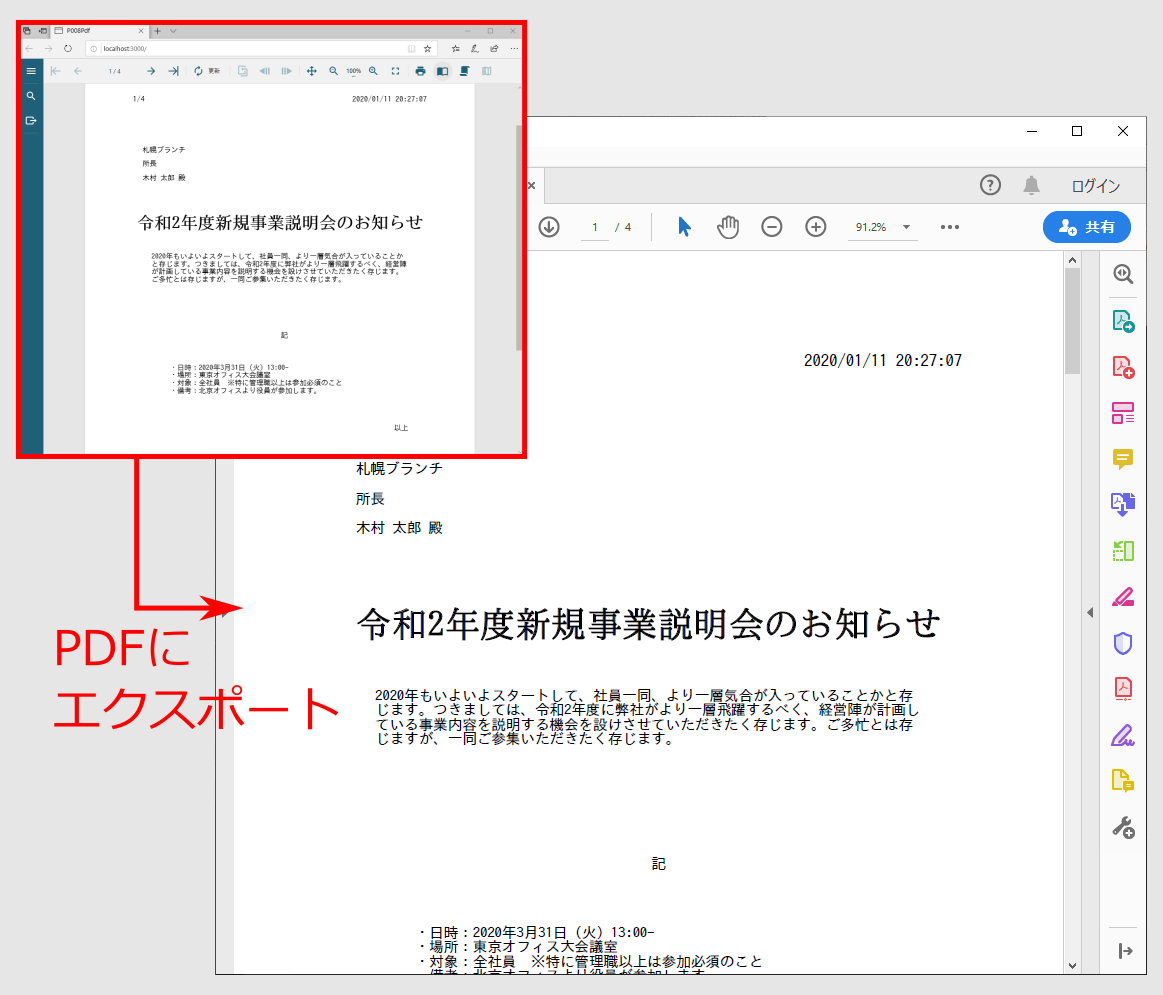
ActiveReportsJSでは、帳票をPDF・Excel・HTMLにエクスポートする機能が利用できます。ここでは、PDFにエクスポートする図20の例を紹介します。

エクスポート機能はプラグインとして提供されます。index.htmlのheadタグ内で、リスト5の通りプラグインのJavaScriptファイル(ar-js-pdf.js)を参照します。なお、ExcelエクスポートやHTMLエクスポートを利用する場合、対応するプラグインファイル(ar-js-xlsx.js、ar-js-html.js)を同様に参照します。
<script src="activereportsjs/scripts/ar-js-pdf.js"></script>
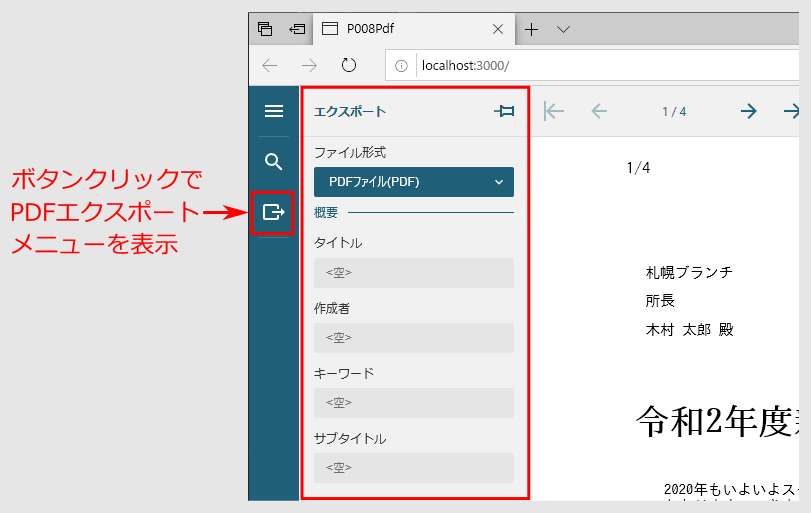
プラグインが参照されると、ビューワの左側に表示されるサイドバーに、エクスポートボタンが自動的に表示されます(図21)。

PDFで日本語を正しく表示するには、日本語フォントを設定する必要があります。サンプルでは、fonts/fontConfig.jsonファイルにIPAゴシックとIPA明朝のフォントを設定しています。詳細はサンプルコードを参照してください。
[補足]JavaScriptの実装でPDFを出力
ビューワが自動的に表示するエクスポートボタンを利用せず、PDF出力の処理をJavaScriptで実装することもできます。詳細は、サンプルコード(p008a-pdf-manual)を参照してください。
まとめ
本記事では、グレープシティの帳票出力ライブラリー「ActiveReportsJS」を紹介しました。GUIで帳票を作成できる帳票デザイナと、Webページに帳票を表示するビューワを組み合わせて、表現力豊かな帳票を、サーバーの処理に依存せずWebブラウザーのJavaScript処理だけで作成できます。



























































