帳票にデータを反映
図3の帳票は常に同じ内容を表示しますが、一般的な帳票は、何らかのデータを反映して表示します。以下では、ActiveReportsJSで帳票にデータを反映する方法を説明します。
「共通の値」で出力日時やページ番号を表示
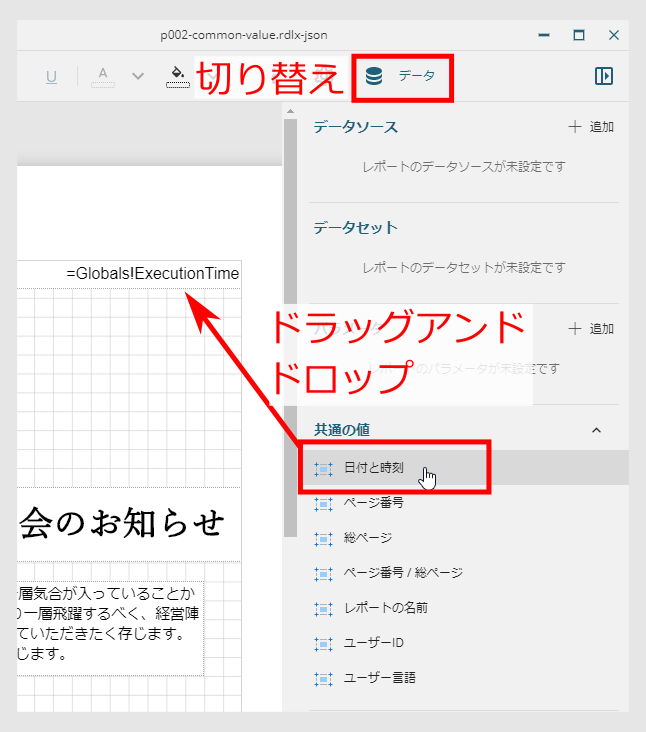
出力日時やページ番号など、帳票で利用頻度の高いデータ項目は、ActiveReportsJSの帳票デザイナで「共通の値」として定義されています。帳票デザイナの右側で「データ」を選択して「共通の値」を表示させ、ドラッグアンドドロップで帳票に配置できます。

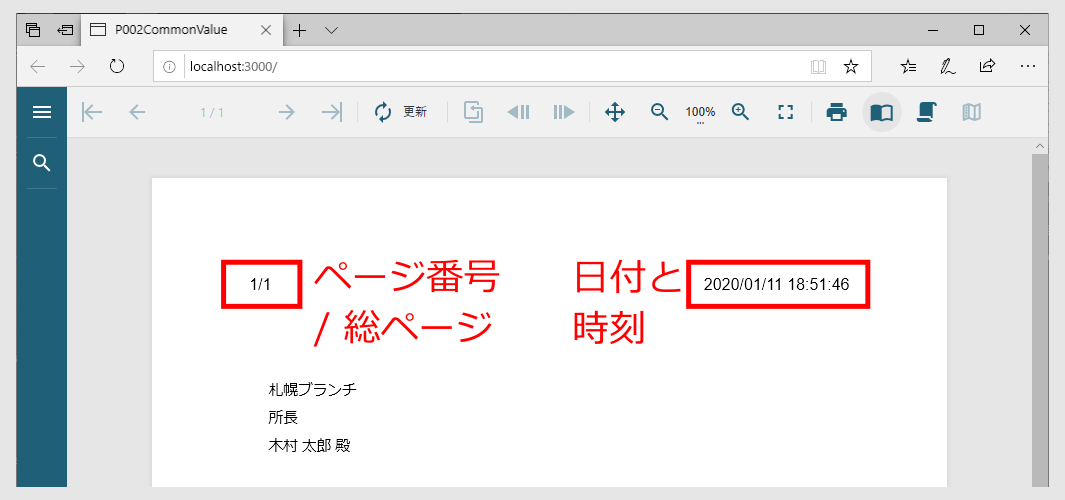
例として、共通の値から「ページ番号 / 総ページ」と「日付と時刻」を配置した帳票を図5に示します。

データソースとデータセット
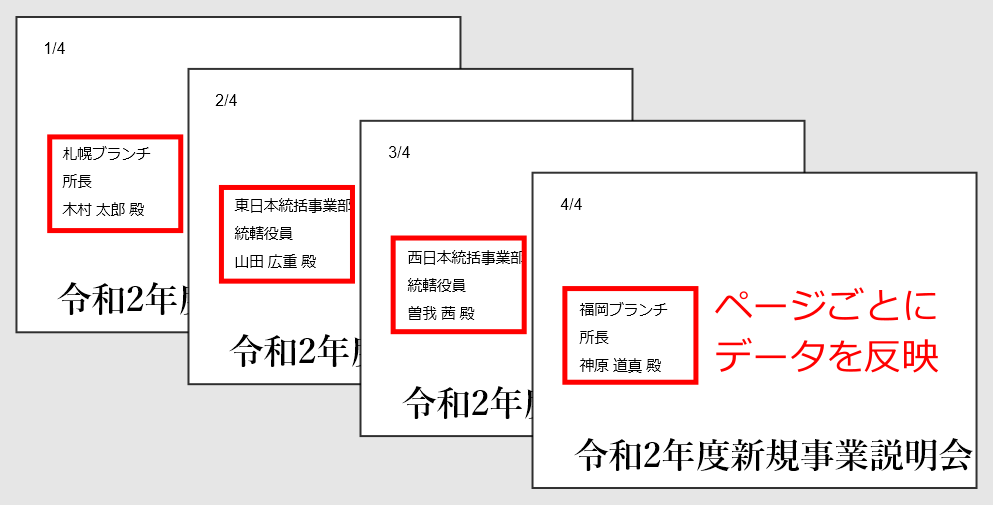
複数個のデータをもとに、複数ページの帳票を出力するには、帳票デザイナの「データソース」と「データセット」機能を利用します。図6のサンプルで利用方法を説明します。このサンプルでは、宛先を変えながら複数ページの帳票を表示します。

データソースは、帳票に表示するデータの情報源を表します。ActiveReportsJSでは、ローカルやインターネット上に存在するJSONファイルをデータソースにできます。
ここでは、宛先の部署(department)、役職(position)、氏名(name)をJavaScriptオブジェクトの配列にした、リスト4のローカルJSONファイルをデータソースとして利用します。groupは帳票の1ページに表示するデータの範囲を指定するため、配列の各要素で異なる値を設定します(詳細は後述します)。
[
{
"group": 1,
"department": "札幌ブランチ",
"position": "所長",
"name": "木村 太郎"
},
{
"group": 2,
"department": "東日本統括事業部",
"position": "統轄役員",
"name": "山田 広重"
},
(略)
]
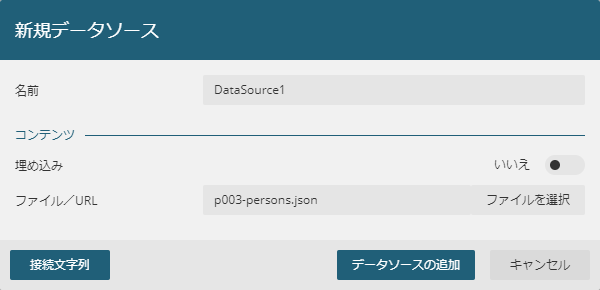
帳票デザイナの「データ」-「データソース」で「追加」をクリックして表示される「新規データソース」画面でリスト4のファイルを指定すると、帳票にデータソースが追加されます。

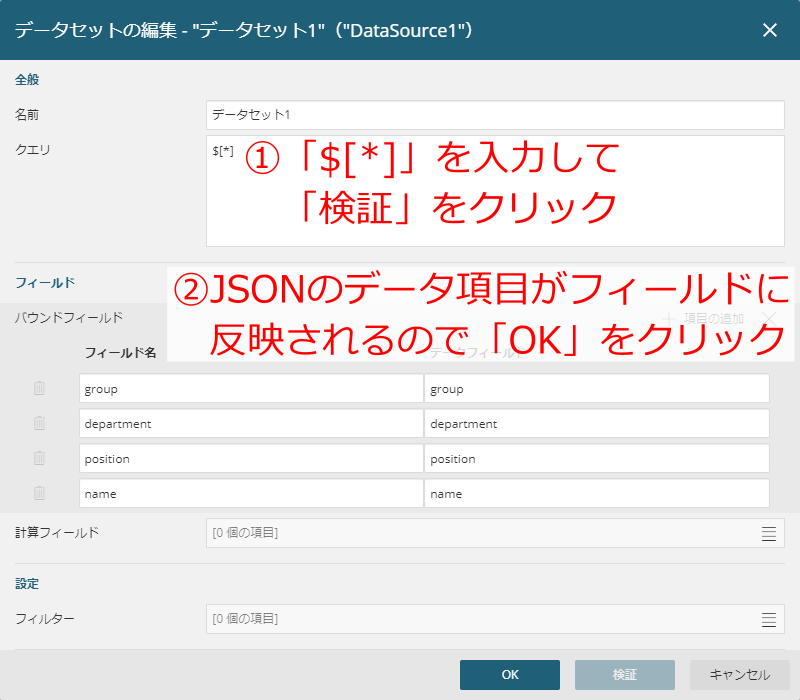
次に、データソースからデータセットを作成します。データソースの「+」ボタンをクリックして「データセットの編集」画面を表示します。「全般」-「クエリ」に「$[*]」と入力して「検証」をクリックすると、JSONのデータ項目が「フィールド」に表示されるので「OK」をクリックします。クエリに指定した「$[*]」は、配列の全データを表す「JSONPathクエリ言語」の記述です。JSONPathクエリ言語の詳細はドキュメントを参照してください。

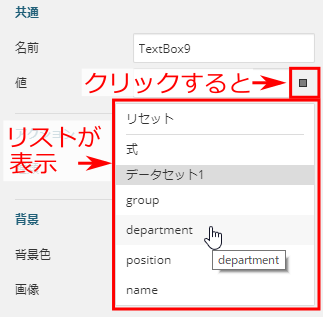
データセットが作成されると、レポートコントロールの「値」プロパティで、表示するデータ項目名を指定できるようになります。また「式」を選択すると、式エディタが表示されて、表示内容を式で記述できるようになります。

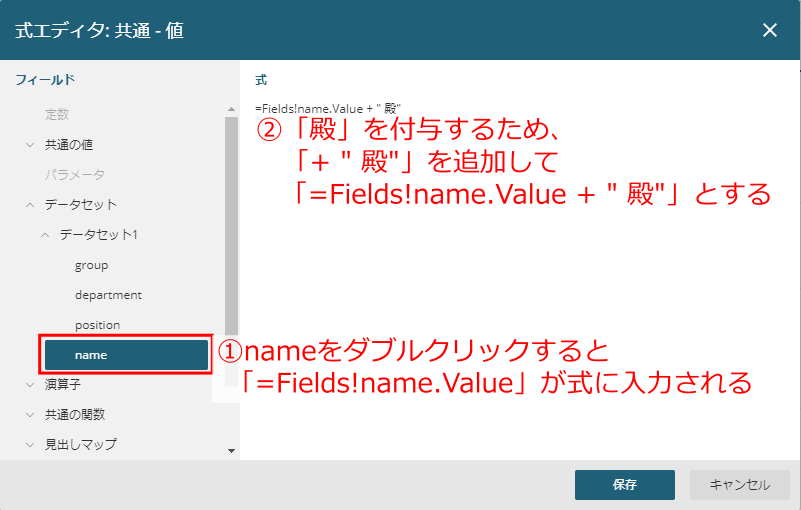
例えば、名前の後ろに「殿」をつけて表示する場合、式エディタで図10の通り式を記述します。

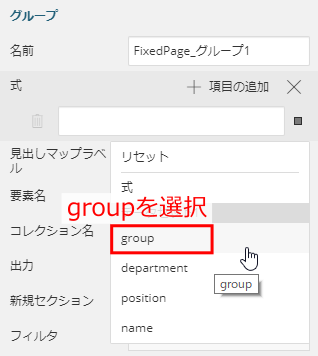
最後に、帳票1ページに表示するデータの単位を「グループ」に設定します。レポートの「グループ」プロパティで「group」項目を選択します。データソース(リスト4)で、groupは配列要素ごとに異なる値になっているため、1配列要素あたり1ページの帳票が出力されます。

パラメータの利用
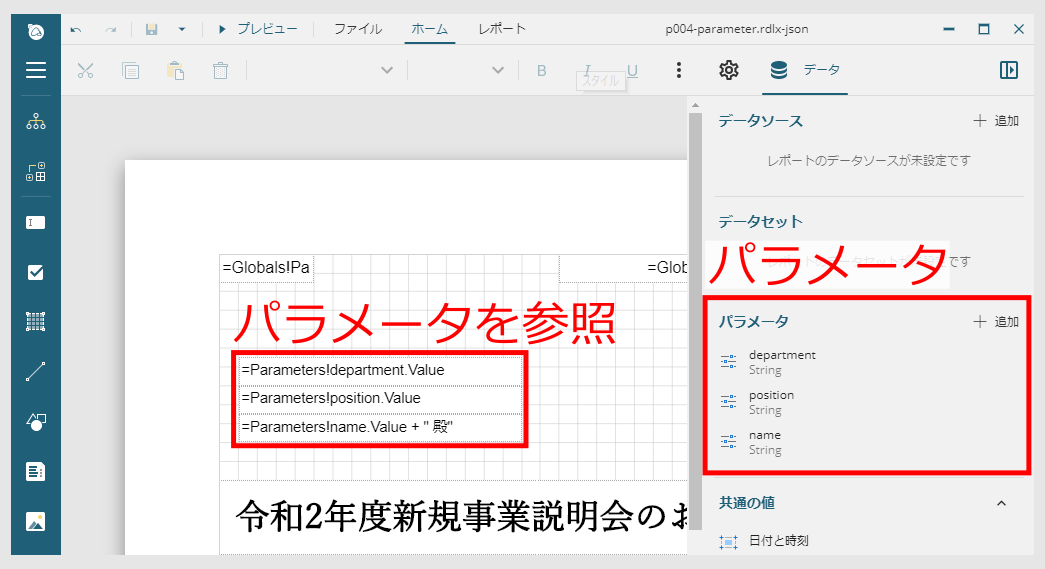
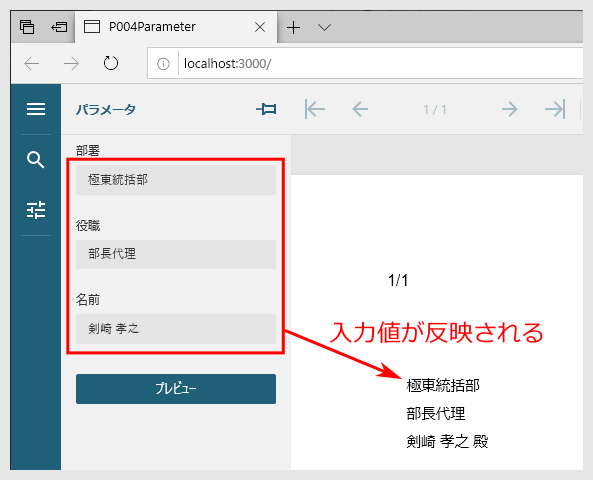
帳票デザイナの「パラメータ」を利用すると、入力した値を帳票上に表示したり、表示するデータをフィルタリングしたりできます。

パラメータを設定するには、帳票デザイナの「データ」-「パラメータ」でパラメータを追加します。追加したパラメータは帳票で参照して表示させます。