はじめに
「SpreadJS」は、ExcelライクなスプレッドシートをWeb上で実現する、グレープシティのJavaScriptライブラリーで、2020年1月に最新版「V13J」がリリースされました。V13Jでは、テーブルやチャートの表現力や操作性を高める、さまざまな新機能が導入されました。V13Jの新機能は、公式ページで案内されています。
本記事では、V13Jの代表的な新機能を、サンプルコードとともに説明していきます。
対象読者
- ExcelライクなスプレッドシートをWebページで実現したい方
- SpreadJSのバージョンアップによる新機能を把握したい方
- スプレッドシートでセルやチャートの表現力にこだわりたい方
必要な環境の準備
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、SpreadJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- SpreadJS 13.0.4
- Microsoft Edge 44.18362.449.0
- Node.js 12.16.1 64bit版
SpreadJSは、グレープシティのWebページからトライアル版をダウンロードできます。トライアル版のZIPファイルからSpreadJSのファイルをプロジェクトに配置して、「npm install」コマンドでライブラリーをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザーが開いてWebページが表示されます。プロジェクトに配置するSpreadJSのファイルについては、各プロジェクトのreadme.mdを参照してください。
サンプルコードには、SpreadJSでスプレッドシートを表示する基本的な実装のサンプル(p001-basic)を含めています。本記事で新機能を紹介するサンプルコードは、このサンプルをもとに実装しています。SpreadJSの基本的な実装方法については、過去記事も参考にしてください。
セルに関する新機能
以下では、SpreadJSで表示するスプレッドシートのセルに関する主な新機能を紹介します。
テンプレート型セル
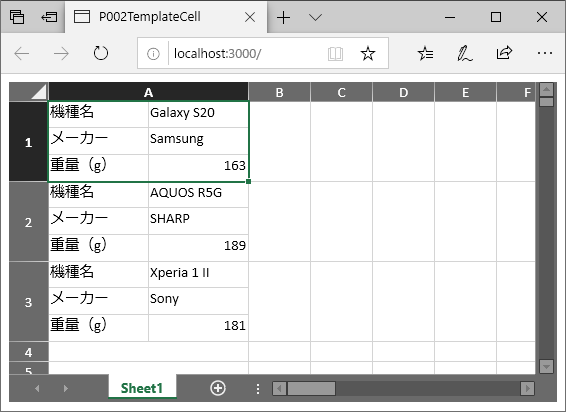
テンプレート型セルは、1つのセルに複数の情報を表示できる機能です。図1のサンプルでは、機種名、メーカー、重量の3つの値を1つのセルに表示します。

テンプレート型セルを利用する実装を、リスト1に示します。
// テンプレートシートを作成 ...(1)
var templateSheet = new GC.Spread.Sheets.Worksheet();
// 文言を設定 ...(2)
templateSheet.setValue(0, 0, '機種名');
templateSheet.setValue(1, 0, 'メーカー');
templateSheet.setValue(2, 0, '重量(g)');
// データバインディングを設定 ...(3)
templateSheet.setBindingPath(0, 1, 'name');
templateSheet.setBindingPath(1, 1, 'vendor');
templateSheet.setBindingPath(2, 1, 'weight');
// テンプレートシートの3行2列分を表示するテンプレートCellTypeを生成 ...(4)
var rangeTemplateCelltype =
new GC.Spread.Sheets.CellTypes.RangeTemplate(templateSheet, 0, 0, 3, 2);
// CellTypeをワークシートに設定 ...(5)
activeSheet.getRange(0, 0, 3, 1).cellType(rangeTemplateCelltype);
// ワークシートにデータを設定 ...(6)
activeSheet.setValue(0, 0, {
name: 'Galaxy S20',
vendor: 'Samsung',
weight: 163
});
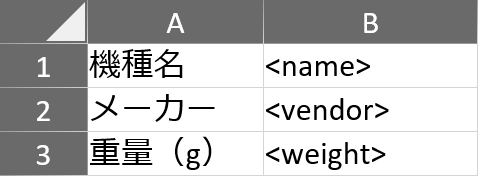
テンプレートを定義するためのワークシートtemplateSheetを(1)で新規作成して、そのワークシートのセルに、(2)で固定の文言、(3)でデータバインディングを、それぞれ設定します。この段階で、テンプレートを定義するtemplateSheetの内容は図2の通りになります。ここで「<name>」「<vendor>」「<weight>」は、セルに設定されたデータバインディングを表した便宜上の記述です。このtemplateSheetをもとに、テンプレート型セルを設定します。

(4)で図2のtemplateSheetに対応するセル型を生成して、(5)でそのセル型を設定後、(6)でセルにデータを設定します。(6)のデータに含まれる「name」「vendor」「weight」の値が、(3)でデータバインディングを設定したセルに表示されます。
項目選択型セル
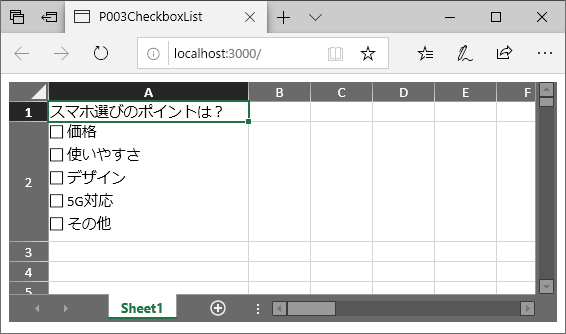
1つのセルの中に複数のチェックボックスやラジオボタンを表示して、項目選択させることができます。ここではチェックボックスリストを表示する図3の例を説明します。

図3の実装はリスト2の通りです。(1)で、チェックボックスリストに対応するCheckBoxListセル型を生成して、チェックボックスを垂直に並べる設定(2)、選択肢の設定(3)を行った後、(4)でセルに設定します。
// チェックボックスリストのCellTypeを生成 ...(1)
var checkBoxListCellType = new GC.Spread.Sheets.CellTypes.CheckBoxList();
// チェックボックスを垂直に並べる ...(2)
checkBoxListCellType.direction(GC.Spread.Sheets.CellTypes.Direction.vertical);
// 選択肢:表示(text)と値(value)...(3)
checkBoxListCellType.items([
{ text: '価格', value: 1 },
(略)
]);
// チェックボックスリストCellTypeを設定 ...(4)
activeSheet.getCell(1, 0).cellType(checkBoxListCellType);
セルボタンとドロップダウンオブジェクト
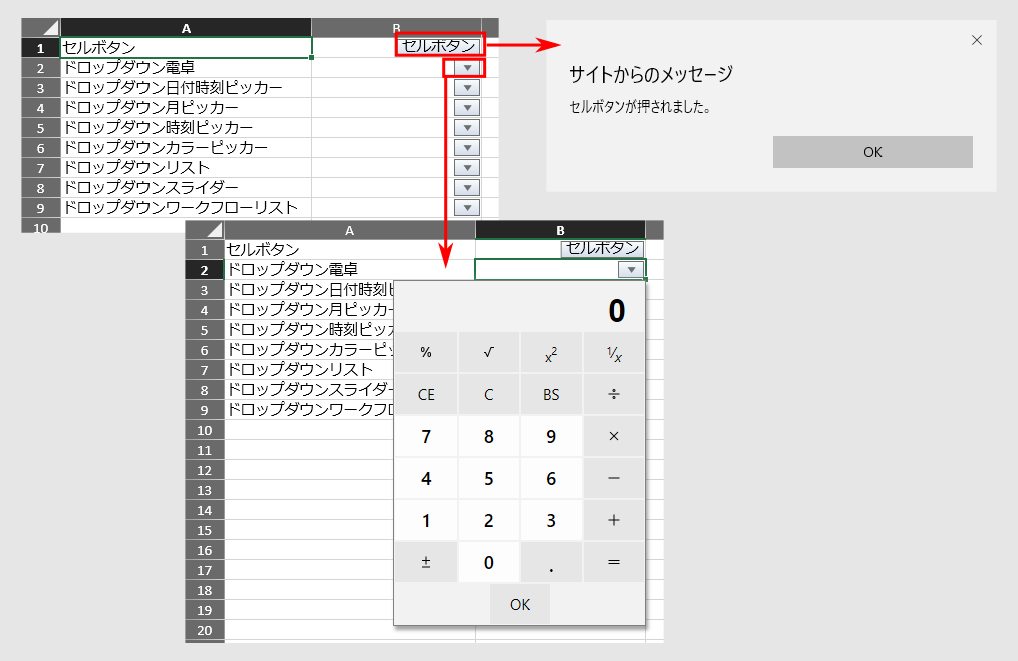
セルの中にボタンを表示したり、ボタン押下時にさまざまな機能を持ったドロップダウンを表示したりできます。図4のサンプルで説明します。

単純なセルボタンは、リスト3の通り実装します。(1)でスタイルを生成して、(2)でcellButtonsプロパティにセルボタンの内容を設定後、(3)のsetStyleメソッドでセルにスタイルを適用します。このセルボタンを押下すると、(2a)のcommandに設定された処理でalertが表示されます。
var cellButton1Style = new GC.Spread.Sheets.Style(); // スタイルを生成 ...(1)
cellButton1Style.cellButtons = // スタイルにセルボタンを設定 ...(2)
[{
caption: 'セルボタン', // 文言
useButtonStyle: true, // ボタン風に表示
command: function () { // 押下時の処理 ...(2a)
alert('セルボタンが押されました。');
}
}];
activeSheet.setStyle(0, 1, cellButton1Style); // スタイルを適用 ...(3)
セルボタン押下時に、入力を支援するドロップダウンオブジェクトを表示させることもできます。電卓の計算結果を入力できるドロップダウン電卓を表示させるには、リスト4の通り、commandにドロップダウン電卓に対応する「openCalculator」を設定します。
calStyle.cellButtons = [
{
(略)
command: 'openCalculator' // 押下時にドロップダウン電卓を表示
}];
サンプルコードには、さまざまなドロップダウンオブジェクトを表示する実装を含んでいます。ドロップダウンオブジェクトの種類は、公式ドキュメントを参照してください。
自動マージ
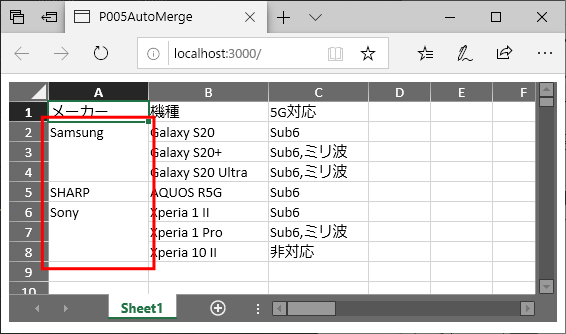
自動マージでは、図5の赤枠部の通り、同一値のセルを自動的に結合して表示できます。

自動マージを設定する実装はリスト5です。
activeSheet.autoMerge(range, // 領域 GC.Spread.Sheets.AutoMerge.AutoMergeDirection.column, // 列をマージ GC.Spread.Sheets.AutoMerge.AutoMergeMode.restricted // 制御モード ...(1) // GC.Spread.Sheets.AutoMerge.AutoMergeMode.free // 自由モード ...(2) );
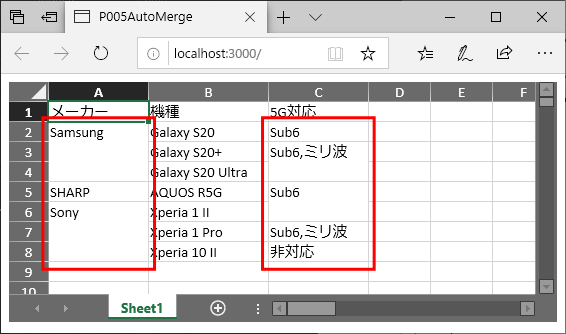
autoMergeメソッドで自動マージを設定します。第1引数は設定する領域、第2引数はマージの方向(ここでは列単位で、つまり縦にマージ)を指定します。第3引数はマージのモードで、(1)の「制御モード」では、前のデータ(この場合は左の列)がマージされている場合だけマージします。(2)の自由モードに変更すると、常にマージが行われるため、図6の通りC列も自動マージされます。

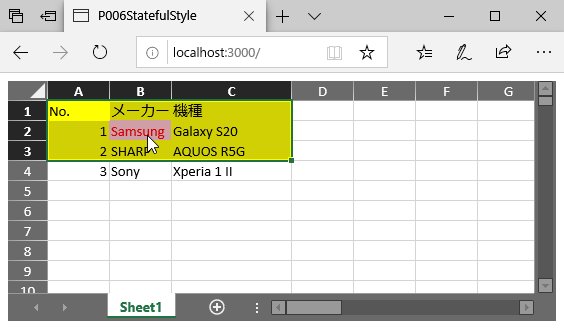
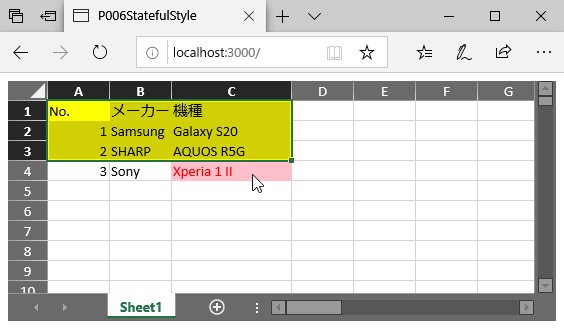
セルの状態に応じたスタイル設定
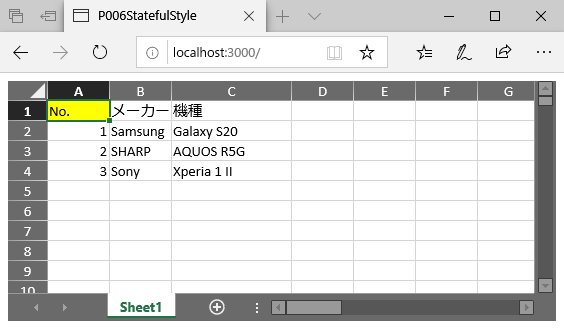
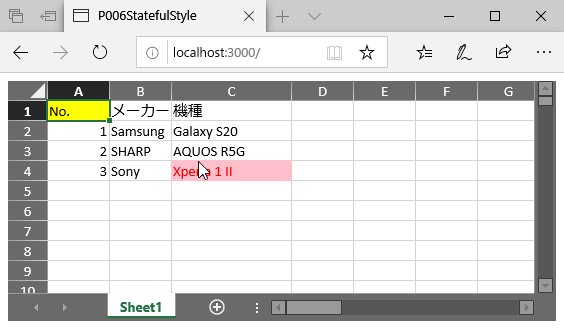
セルの状態に応じて、個別のスタイルを設定できるようになりました。図7のサンプルでは、選択時とマウスホバー時のスタイルを設定しています。

図7のスタイルを設定するには、リスト6の通り実装します。
// マウスホバー時のスタイル ...(1) var hoverStyle = new GC.Spread.Sheets.Style(); hoverStyle.backColor = 'pink'; hoverStyle.foreColor = 'red'; // 選択時のスタイル ...(2) var selectedStyle = new GC.Spread.Sheets.Style(); selectedStyle.backColor = 'yellow'; // 範囲を指定してホバー時と選択時のスタイルを適用 ...(3) var range = new GC.Spread.Sheets.Range(0, 0, 4, 3); activeSheet.cellStates.add(range, GC.Spread.Sheets.CellStatesType.hover, hoverStyle); activeSheet.cellStates.add(range, GC.Spread.Sheets.CellStatesType.selected, selectedStyle);
(1)でマウスホバー時のスタイルを生成して、backColorプロパティに背景色、foreColorプロパティに文字色を設定します。同様に(2)で選択時のスタイルを生成して、(3)で各スタイルを適用します。
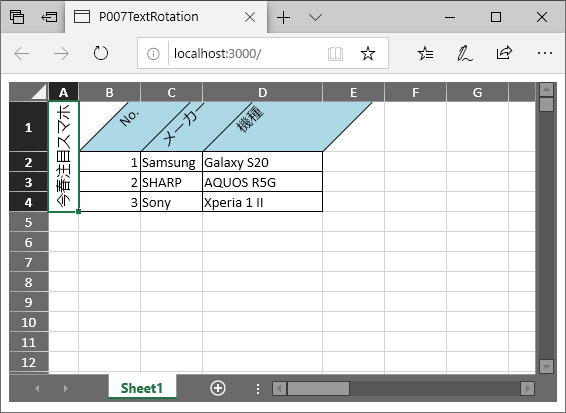
テキストローテーション
図8の通り、セル内の文字列を回転させて表示できるようになりました。

図8の実装内容はリスト7の通りです。(1)でスタイルを生成して、textOrientationプロパティにテキスト回転を設定後、(2)でセルにスタイルを適用します。(3)の通り、セルに直接テキスト回転を設定することもできます。
// テキスト回転と背景色のスタイルを作成 ...(1) var style = new GC.Spread.Sheets.Style(); style.textOrientation = 45; style.backColor = 'lightblue' // スタイルを適用 ...(2) activeSheet.setStyle(0, 1, style); activeSheet.setStyle(0, 2, style); activeSheet.setStyle(0, 3, style); (略) // セルを指定してテキスト回転を設定 ...(3) activeSheet.getCell(0, 0).textOrientation(90);
チャートに追加された新機能
以下では、SpreadJSのチャートに追加された主な機能を紹介します。
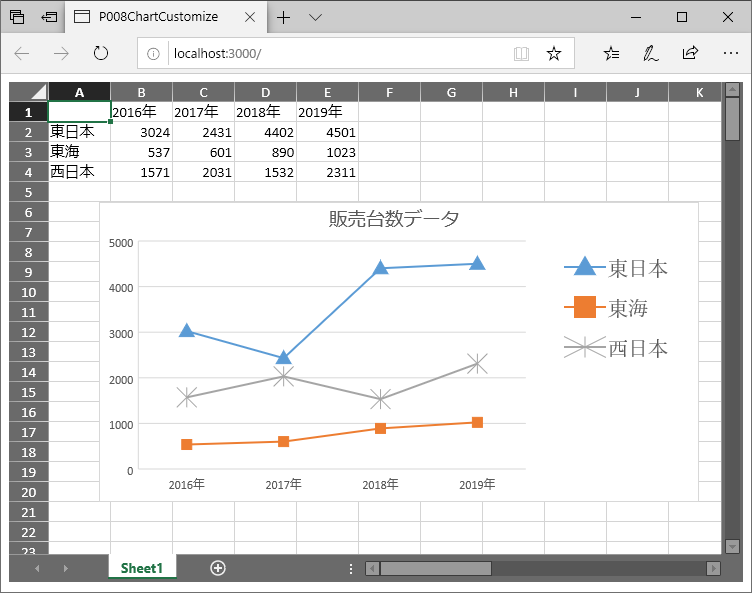
マーカーと凡例のカスタマイズ
チャートに表示するマーカーシンボルの種類やサイズ、凡例のフォント設定ができるようになりました。また、凡例の表示位置として、従来なかった「右上」が指定できるようになりました。

マーカーの設定は、リスト8の通り行います。(1)でチャートのデータ系列を取得して、(2)でsymbolプロパティにマーカー図形(shape)とサイズ(size)を設定後、(3)でチャートに系列を再設定します。設定できるマーカー図形の種類は、公式ドキュメントを参照してください。
var series1 = chart.series().get(0); // 系列を取得 ...(1)
series1.symbol = { // 系列のマーカーシンボルを設定 ...(2)
shape: GC.Spread.Sheets.Charts.SymbolShape.triangle, // 図形(三角形)
size: 15 // サイズ
}
chart.series().set(0, series1); // 系列を再設定 ...(3)
凡例の設定は、リスト9の通り行います。(1)でチャートから凡例を取得後、(2)でフォント、(3)でフォントサイズ、(4)で表示位置を設定後、(5)でチャートに凡例を再設定します。
var legend = chart.legend(); // 凡例を取得 ...(1) legend.fontFamily = '游明朝'; // フォント ...(2) legend.fontSize = 20; // フォントサイズ ...(3) legend.position = GC.Spread.Sheets.Charts.LegendPosition.topRight; // 位置(右上) ...(4) chart.legend(legend); // 凡例を再設定 ...(5)
ホバー時アニメーションとスタイル
チャートにマウスカーソルをホバーしたときのアニメーションとスタイルを指定できるようになりました。

図10のホバー時アニメーションとスタイルを設定する実装は、リスト10の通りです。(1)のuseAnimationメソッドで、ホバーアニメーションを有効にします。(2)でホバー時のスタイルを取得します。ホバー時のスタイルがnullで取得された場合は、(3)で空オブジェクトを初期設定します。(4)と(5)でスタイルを設定して、(6)でホバー時のスタイルを適用します。
// ホバーアニメーションを有効にする ...(1)
chart.useAnimation(true);
// ホバー時のスタイルを取得 ...(2)
var hoverStyle = chart.hoverStyle();
if (!hoverStyle) {
hoverStyle = {}; // null時は空オブジェクトを初期設定 ...(3)
}
hoverStyle.applyHoverStyle = true; // ホバースタイルを適用する設定 ...(4)
hoverStyle.color = 'cyan'; // 背景色 ...(5)
// (略:枠線のスタイル設定)
// ホバー時のスタイルを適用 ...(6)
chart.hoverStyle(hoverStyle);
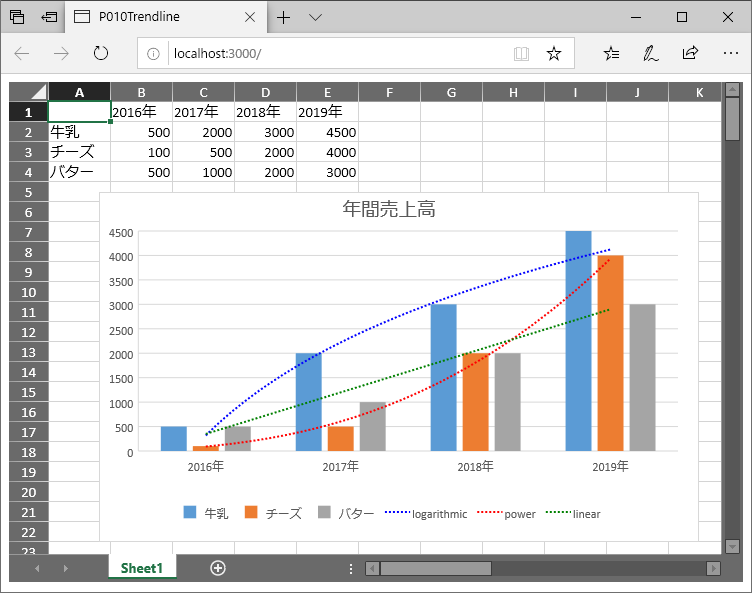
近似曲線とエラーバー
チャートのデータに対して、近似曲線や、誤差範囲を表すエラーバーを表示できるようになりました。近似曲線の例を図11に示します。

近似曲線は、リスト11の通り設定します。(1)で系列を取得後、(2)のtrendlinesプロパティに近似曲線の設定を行って、(3)で系列を再設定します。利用できる近似曲線の種類については、公式ドキュメントも参考にしてください。
var series1 = chart.series().get(0); // 系列を取得 ...(1)
series1.trendlines = [ // 近似曲線を設定 ...(2)
{
type: GC.Spread.Sheets.Charts.TrendlineType.logarithmic, // 対数近似曲線
name: 'logarithmic',
style: {
color: 'blue'
}
}
];
chart.series().set(0, series1); // 系列を再設定 ...(3)
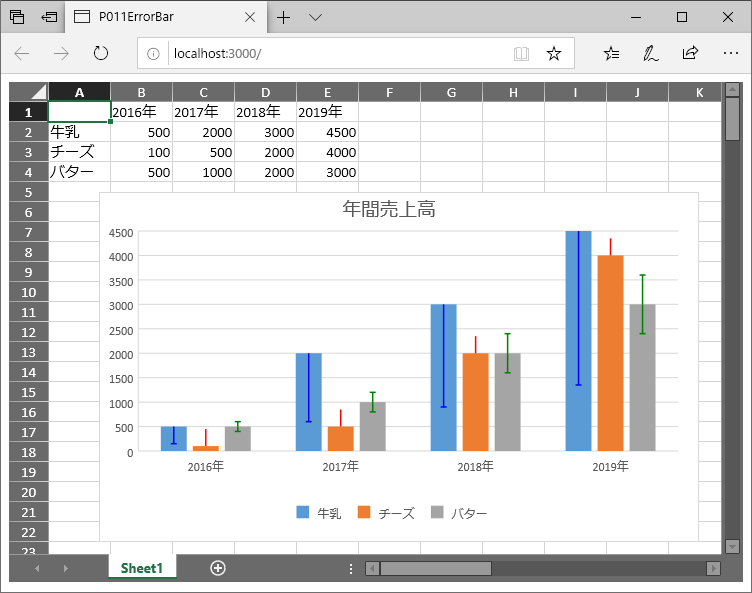
類似の実装で、図12の通りエラーバーを表示することができます。実装の詳細はサンプルコード(p011-error-bar)を参照してください。

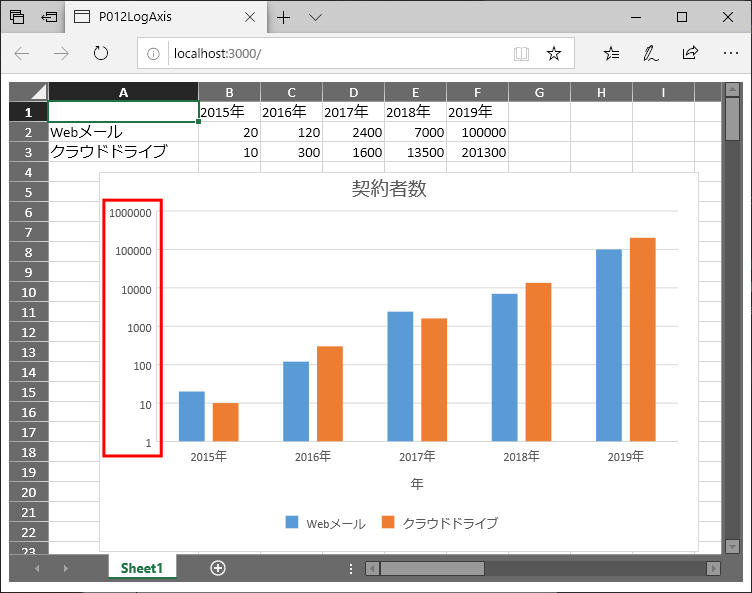
対数軸のサポート
チャート軸を対数で表示できるようになりました。図13は、y軸(赤枠部)が対数表示になっています。

対数軸を設定する実装はリスト12の通りです。(1)でチャートから軸を取得後、scalingプロパティで(2)の通り対数の底を設定します。
var axes = chart.axes(); // 軸を取得 ...(1)
axes.primaryValue.scaling = {
logBase: 10 // y軸を対数軸に設定、底は10 ...(2)
};
chart.axes(axes); // 軸を再設定
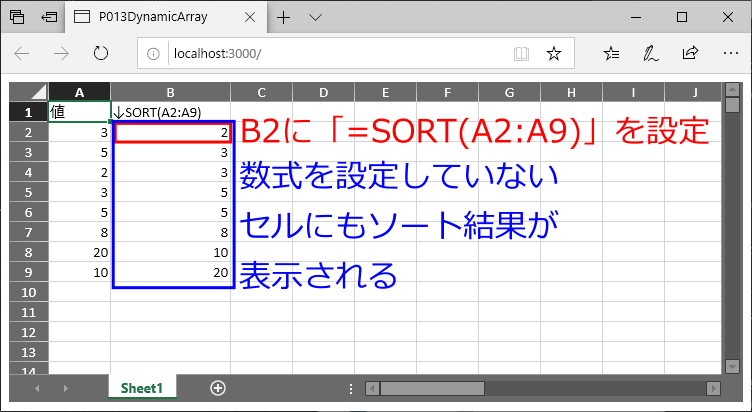
動的配列数式のサポート
Excelに導入された動的配列数式(DynamicArray)は、あるセルに設定した数式によって、複数のセルに結果を反映する機能です。この動的配列数式がSpreadJSでも利用できるようになりました。図14では、B2セルに動的配列数式「=SORT(A2:A9)」を記述すると、A2~A9セルのデータを並び替えたものを、B2~B9セルに出力できます。

動的配列数式を利用するには、リスト13の通り、allowDynamicArrayプロパティをtrueに設定します。SpreadJSで利用できる動的配列数式は、公式ドキュメントを参照してください。
workbook.options.allowDynamicArray = true;
まとめ
本記事では、SpreadJSの新バージョンV13Jで導入された新機能の一部について紹介しました。Webページ上でスプレッドシートを利用するにあたって、より便利に活用できる機能が幅広く追加されたバージョンアップになっています。
次回は、SpreadJSと、グレープシティのドキュメント作成・編集用ライブラリー「DioDocs」を組み合わせた利用法を紹介します。



























































