対象読者
- HTML、JavaScript、PHPなどWeb開発の基礎に理解がある方
- Webサイト、アプリケーション開発の経験者
レイアウトビルダーを使う
レイアウトビルダー(Layout Builder)とは、コンテンツを表示するためのレイアウトを簡単、迅速に作成できる直感的なビジュアルデザインツールです。コンテンツのページごと、もしくはコンテンツタイプ全体でカスタマイズできるほか、使いやすいドラッグ&ドロップインターフェイスでカスタムランディングページを作成することができます。それではここからレイアウトビルダーを使用してページを作成していきます。
モジュールの有効化
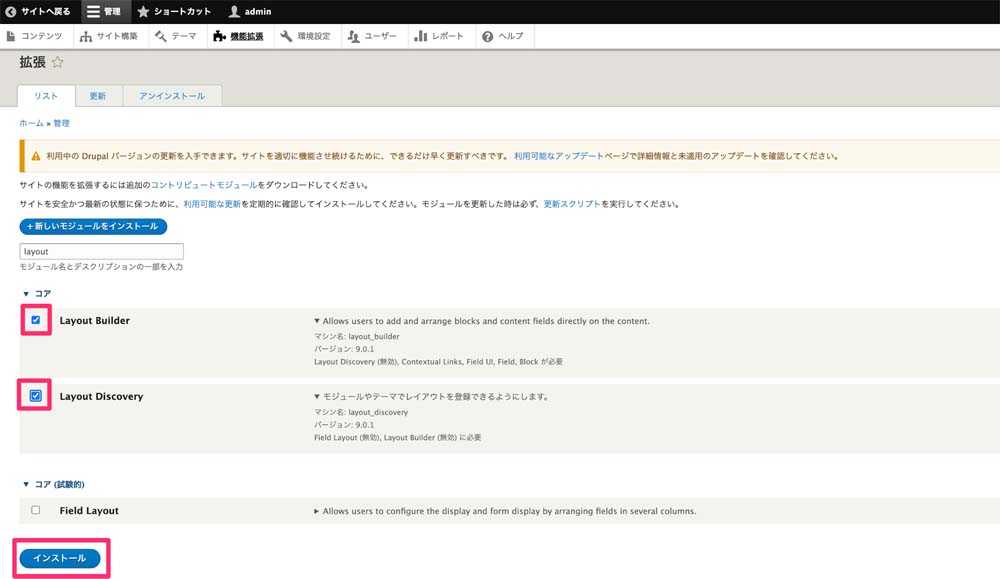
Layout Builderはデフォルトでは有効になっていないので、機能拡張ページから以下の2つのモジュールを有効にします。
- Layout Discovery:レイアウトを定義し、レイアウトの登録やレンダリングを行うAPIモジュールです。
- Layout Builder:Layout Discovery APIの上に構築されたコンテンツタイプ用の柔軟なレイアウトをドラッグ&ドロップで作成するためのUIです。

これでレイアウトビルダーを使用する準備が整いました。
コンテンツタイプにレイアウトビルダーを適用する
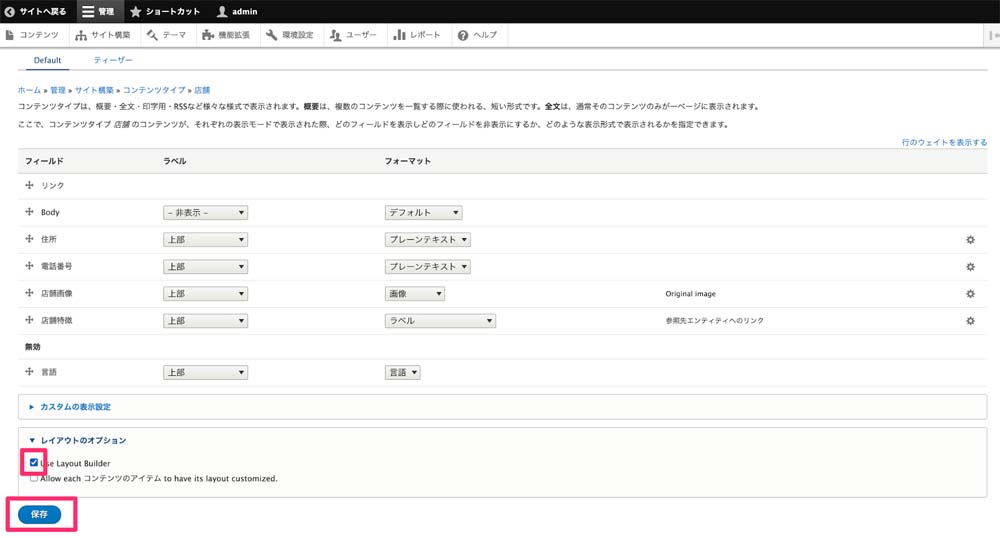
まずは試しに「店舗」コンテンツタイプにレイアウトビルダーを適用し、動きを見てみます。サイト構築>コンテンツタイプ>店舗>表示管理 に移動します。

レイアウトオプションの「Use Layout Builder」にチェックを入れ保存することで、店舗コンテンツタイプ内でレイアウトビルダーが使用できるようになります。

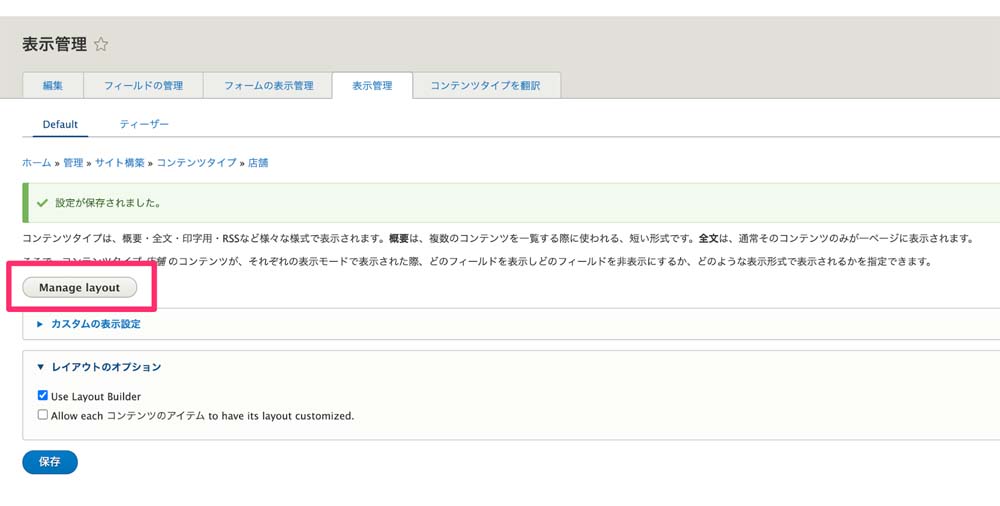
設定を保存すると、表示管理ページに表示されていたフィールド一覧の代わりに「Manage Layout」ボタンが表示されるようになります。「Manage Layout」をクリックして、レイアウトビルダーのインターフェイスを開きます。

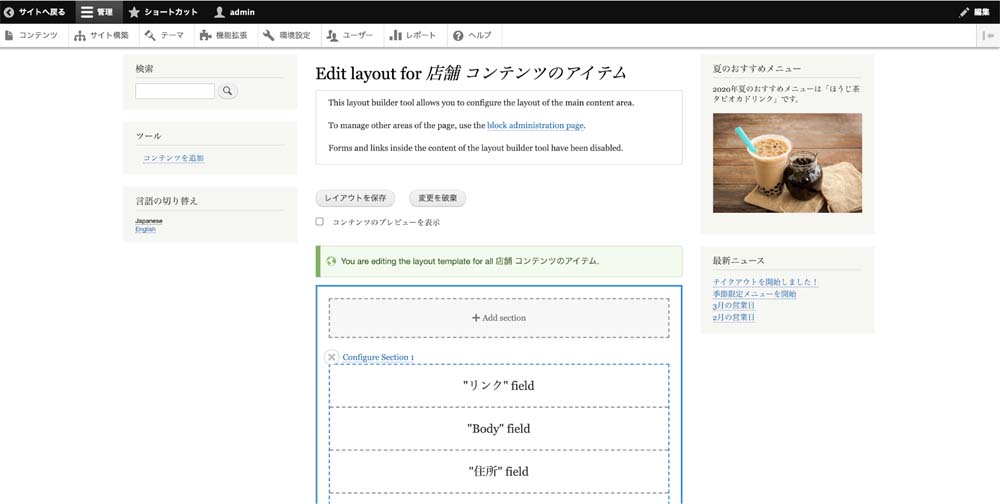
これがレイアウトビルダーが提供するレイアウト編集のUIです。「コンテンツのプレビューを表示」のチェックボックスでプレビュー表示の有無を切り替えます。オフにするとラベルでの簡易表示になります。

レイアウトビルダーは「セクション」と「ブロック」の2つの主要な概念を持ちます。
- セクション:ブロックを配置するコンテナです。デフォルトでは1カラム〜4カラムから選択します。セクションを定義したら、移動することはできません。
- ブロック:レイアウトに配置できるコンテンツ要素です。セクションにブロックを配置します。ブロックは、そこに表示されるコンテンツを表します。
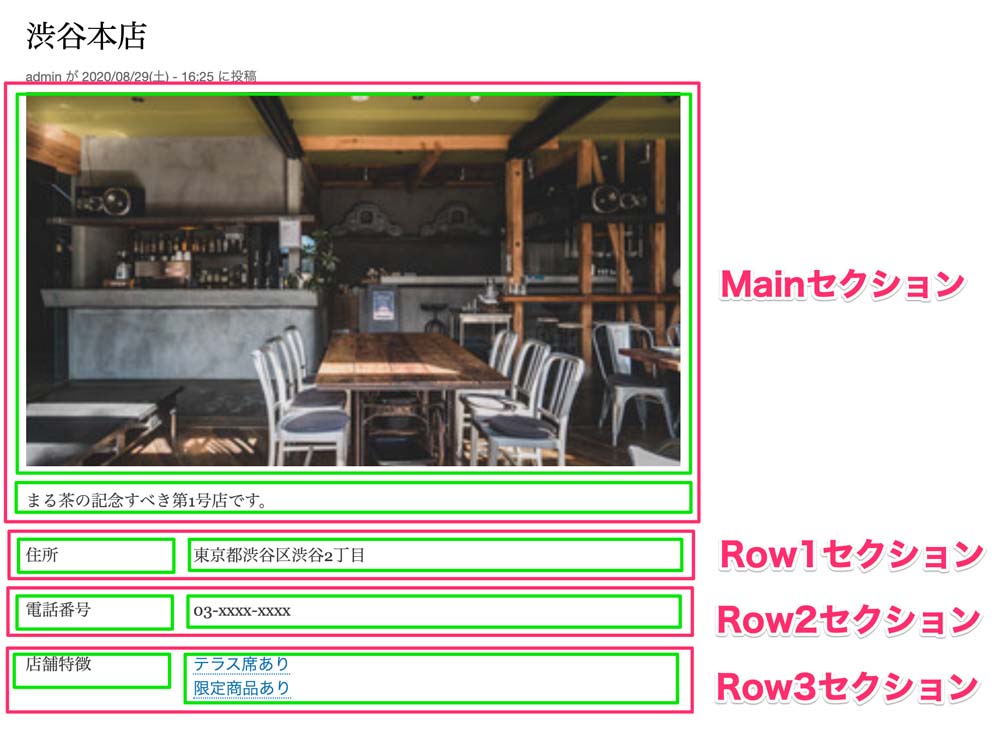
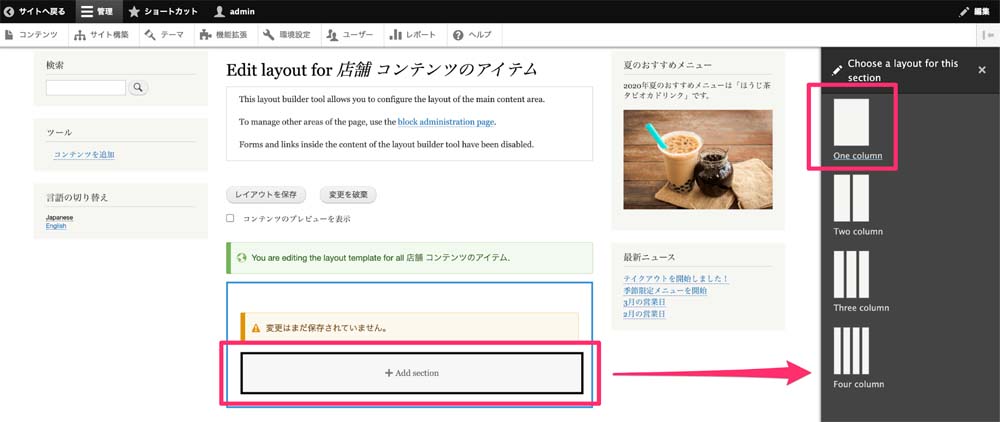
さて、ここでは下記画像のような4つのセクションと8つのブロックで構成されたレイアウトを構築していきます。

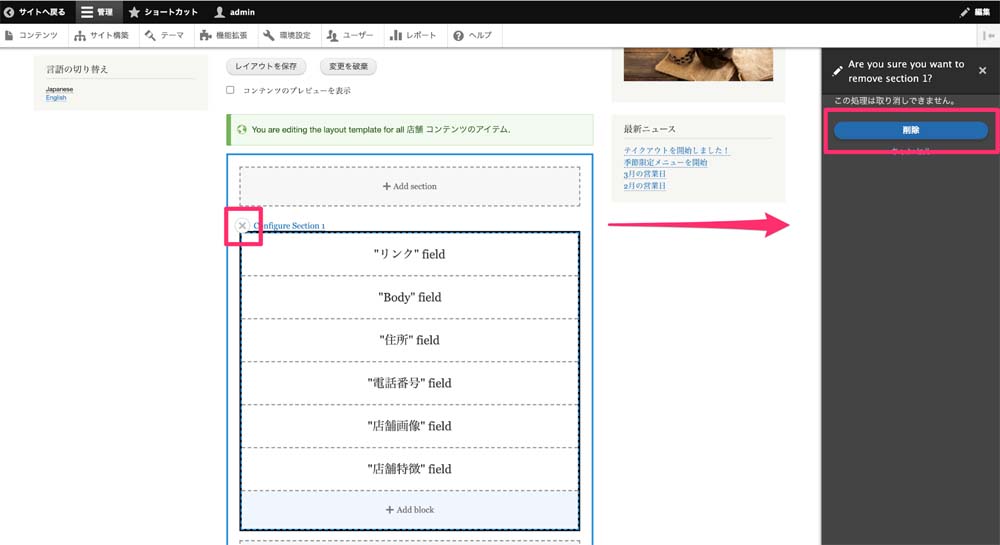
まず、最初から用意されていた「Section 1」を削除します。「Configure Section 1」の横のバツボタンをクリックし、サイドバーに表示された「削除」ボタンをクリックします。

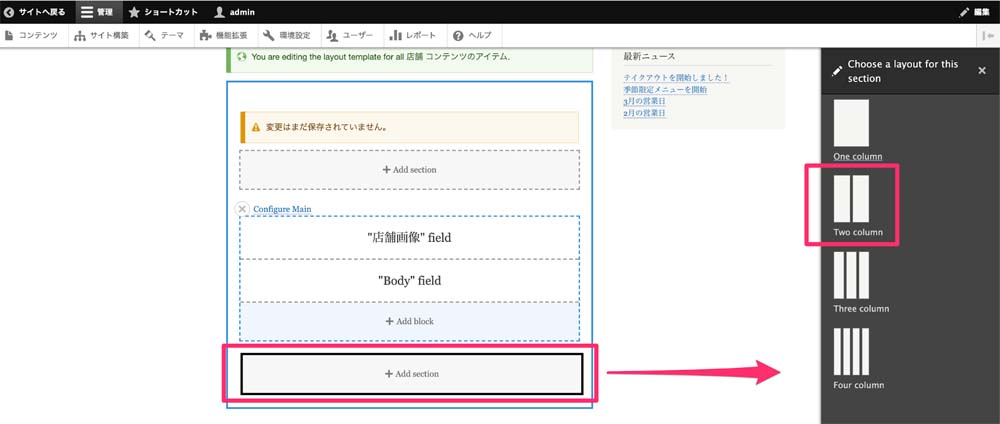
「Main」セクションを作成します。Add section>One column の順にクリックし、「Administrative label」に「Main」と入力して「Add Section」をクリックします。

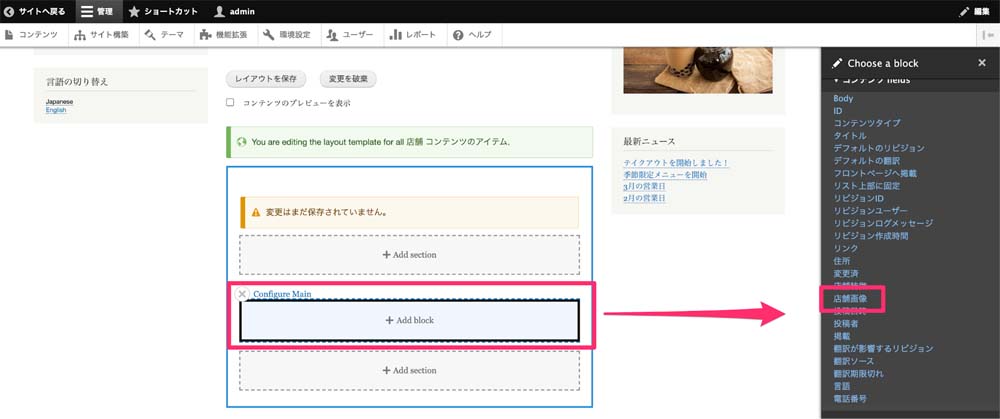
Mainセクションに店舗画像ブロックを追加します。Add block>店舗画像 の順にクリックします。

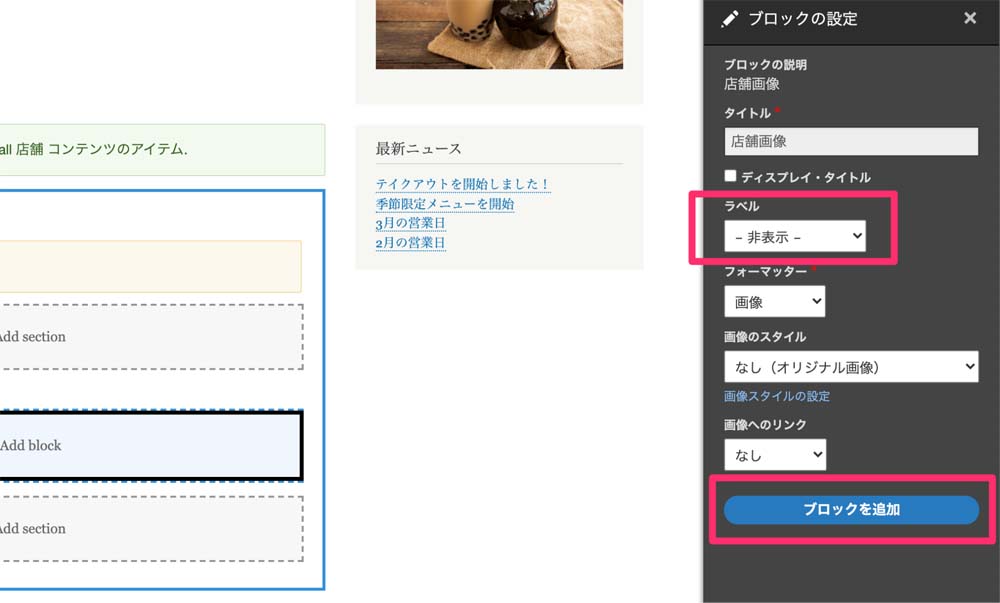
ラベルを「- 非表示 -」に変更し、ブロックを追加します。

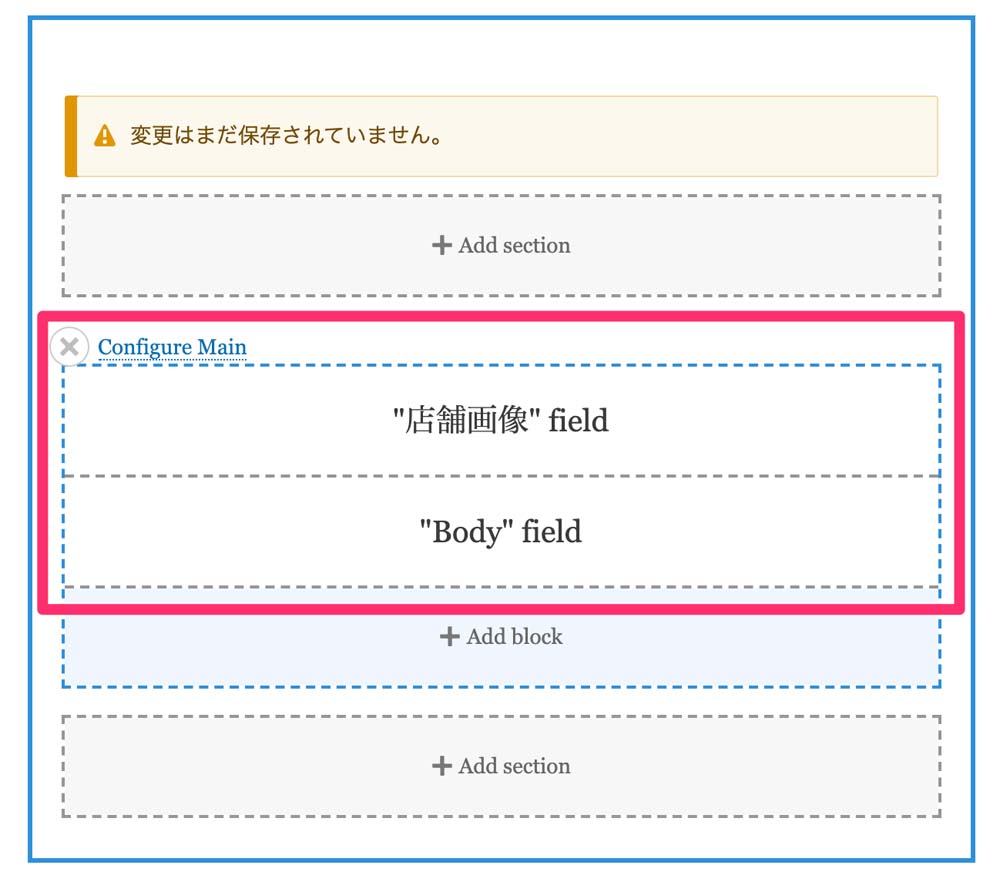
同じ要領でBodyブロックを追加します。Add block>Body とし、ブロックの設定にて「ラベル」を「- 非表示 -」に変更し、ブロックを追加します。
Mainセクションが完成しました。

「Row1」セクションを作成します。Mainセクションの下にある Add section>Two column をクリックします。

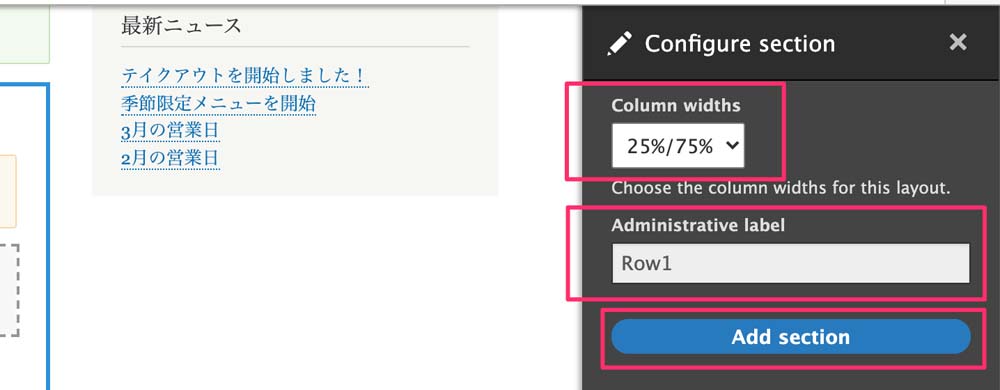
「Column widths」に「25%/75%」、「Administrative label」に「Row1」を指定します。

カラムごとに1つずつブロックを配置します。まず左カラムの Add block>Create custom block から、以下の項目を変更して他はデフォルトのままブロックを追加します。
| タイトル | 住所 |
| ディスプレイ・タイトル | OFF(チェックボックスを外す) |
| 本文 | 住所 |
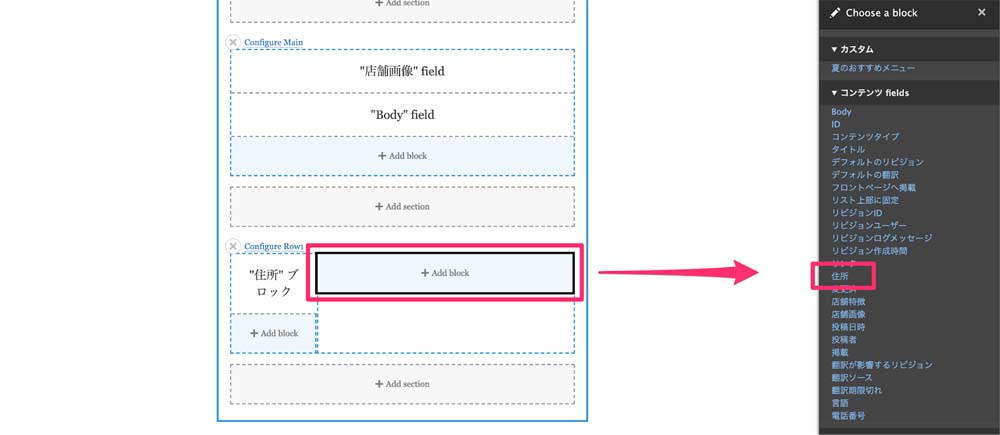
左カラムにもブロックを配置します。Add block>住所 とし、ブロックの設定にて「ラベル」を「- 非表示 -」に変更し、ブロックを追加します。

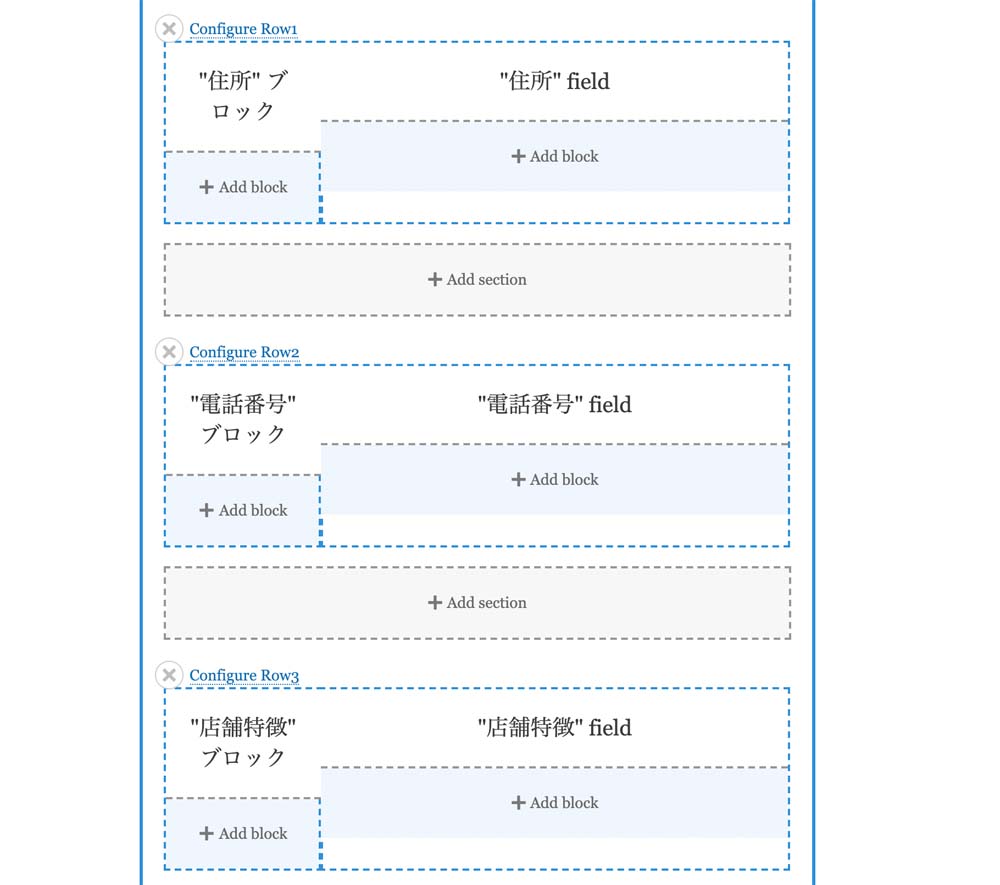
「Row2」、「Row3」セクションも「Row1」同様に作成します。各セクションにブロックを以下のように配置します。
Row2 左カラム
| Choose a block | Create custom block |
| タイトル | 電話番号 |
| ディスプレイ・タイトル | OFF(チェックボックスを外す) |
| 本文 | 電話番号 |
Row2 右カラム
| Choose a block | 電話番号 |
| ラベル | - 非表示 - |
Row3 左カラム
| Choose a block | Create custom block |
| タイトル | 店舗特徴 |
| ディスプレイ・タイトル | OFF(チェックボックスを外す) |
| 本文 | 店舗特徴 |
Row3 右カラム
| Choose a block | 店舗特徴 |
| ラベル | - 非表示 - |

最後に「レイアウトを保存」をクリックして編集を終了します。店舗ページを表示すると、レイアウトが適用されていることが分かります。

このようにコンテンツ内にカラムを構成し、ブロックを埋め込むには、今まではテーマ側でTwigテンプレートファイルを編集する必要がありましたが、レイアウトビルダーを使用することでノンコーディングでレイアウトを表現することが可能になりました。
ページごとにレイアウトを変更する
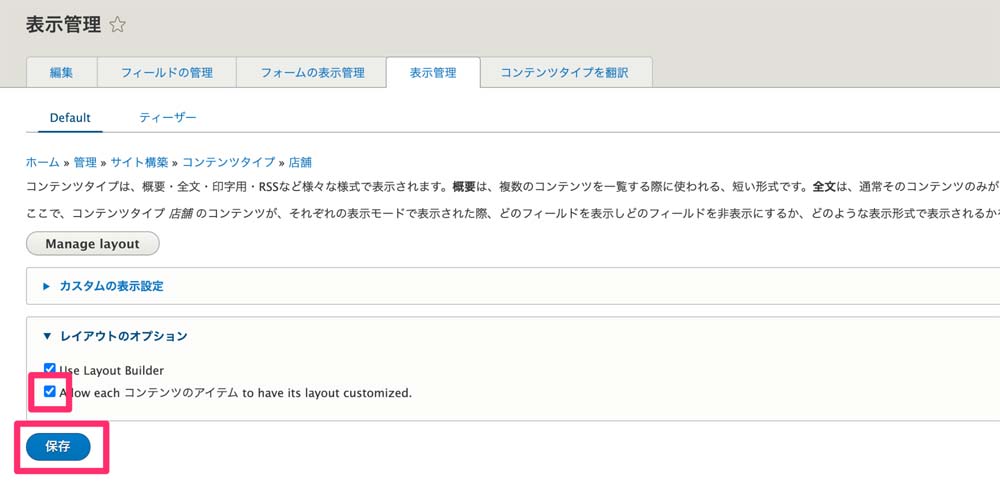
例えば、渋谷本店でアルバイト募集を追加で掲載する際に、ページ内で目立たせるためにページトップに掲載するなど、ページごとに異なるレイアウトを組みたいシチュエーションにもレイアウトビルダーは対応指定できます。
サイト構築>コンテンツタイプ>店舗>表示管理 にて、「レイアウトのオプション」の「Allow each コンテンツのアイテム to have its layout customized.」を有効にすることで、先ほどコンテンツタイプで定義したレイアウトをベースに、ページごとにカスタマイズすることができます。