対象読者
C#とWebシステムの基礎的な知識がある方を対象とします。C#の基本文法などの解説は割愛します。
はじめに
前回までのアプリでは、プロジェクトの作成時のオプションで、「ASP.NET Coreでホストされた(ASP.NET Core hosted)」にはチェックをいれませんでした。今回は、ASP.NET Coreでホストされたプロジェクトを作成します。これまでのアプリはブラウザ内で動作するため、どうしても処理の制限が多くなってしまいます。今回はその制限を回避するために、「ASP.NET Coreでホストされた」プロジェクトで作成します。
天気予報表示アプリ
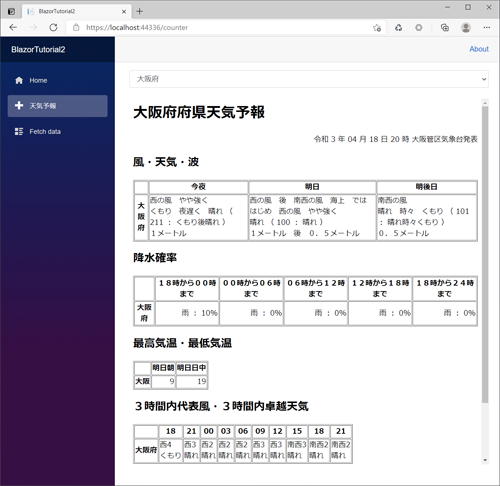
気象庁のサイトで公開されている気象情報のXMLデータを利用して、全国の天気予報を表示してみます。

新規プロジェクトの作成
Visual Studioを起動して、新しいプロジェクトの作成を選択し、プロジェクトテンプレートとして、Blazorアプリを選択します。プロジェクト名を設定した後、次のダイアログでは、.NET5.0を選択し、「ASP.NET Core でホストされた」にチェックを入れます。

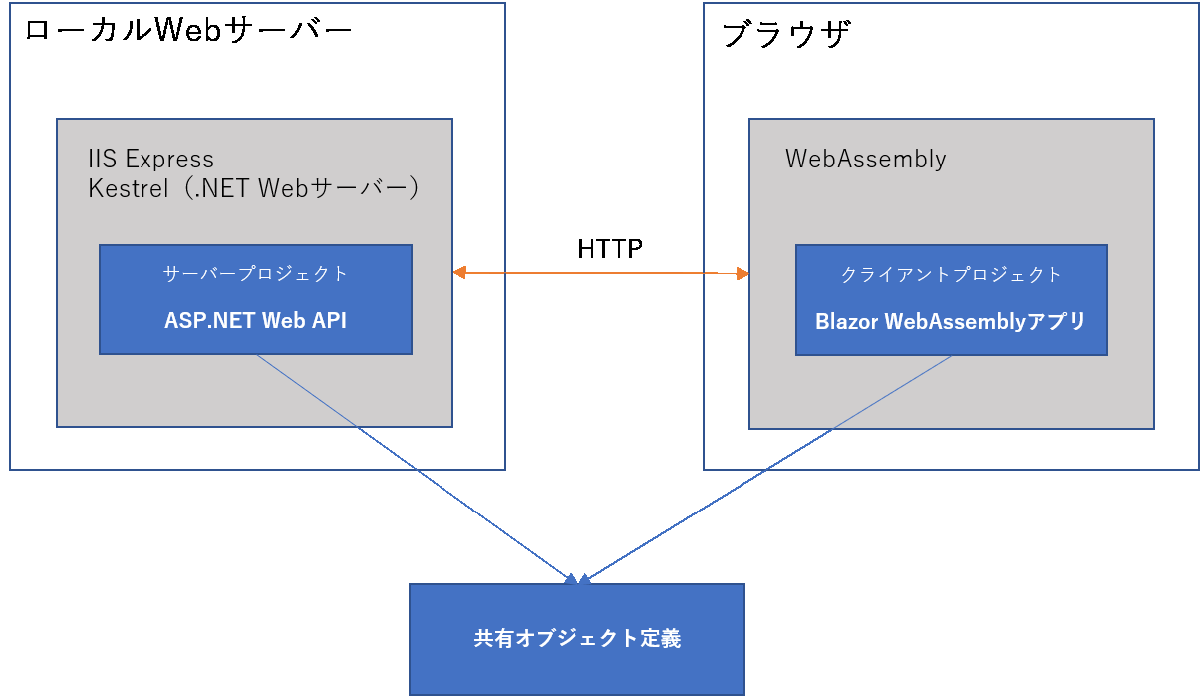
「ASP.NET Core でホストされた」ソリューションでは、これまでのBlazorアプリ単体のプロジェクト(名前の最後が~.Client)以外に、ASP.NET Coreのサーバープロジェクト(~.Server)と、さらにソリューション全体で共有するクラスを定義するプロジェクト(~.Shared)の、3つのプロジェクトが生成されます。

前回までのようなBlazor WebAssemblyだけのアプリでは、上述の通り、ブラウザ上で動作するために多くの制限があります。主にセキュリティを守る目的なのですが、データの保存や、外部リソースを利用する際には、かなり不自由になってしまいます。
そこで、Blazor WebAssemblyのテンプレートでは、ASP.NET Coreでのサーバー機能を利用して、制限を回避するアプリが用意されています。サーバーといっても、この場合は、ローカル環境でASP.NET Coreを使ったWeb APIサーバーを作成する形になります。Blazor WebAssemblyからは、このローカルのWebAPIを通じて、ファイルアクセスやDB、外部リソースを活用した処理を行います。こうした構造にすることで、ブラウザの制限を回避しているわけです。
なお、ローカルのWeb APIサーバーは、「IIS Express」、または、ASP.NET Coreに組み込まれたWebサーバー上で動作します。
アプリの構成
今回作成するアプリは、大きくは次の2つの処理から成り立っています。
- 天気予報の地域を選択するセレクトボックスの表示
- 指定された地域の天気予報表示

















































