対象読者
本連載は、Elastic Stackを使ってデータ収集基盤を構築し、さまざまなデータ活用の方法まで紹介していくことで、皆さんがデータを活用する際に参考となる情報を提供します。想定読者は以下の通りです。
- 得意なデータ活用ツールがないデータ活用初学者の人
- もう既に他のデータ活用ツールを使っているが、もう少し広い用途でのデータ活用ができる2つ目以降のツールを探している人
- 既にElastic Stackを使い始めているが、限られた用途でしか使えていなくていまいち使いこなせていない人
- データ活用に興味がある全ての人
データ分析を容易にする、最新の「データ可視化」とは
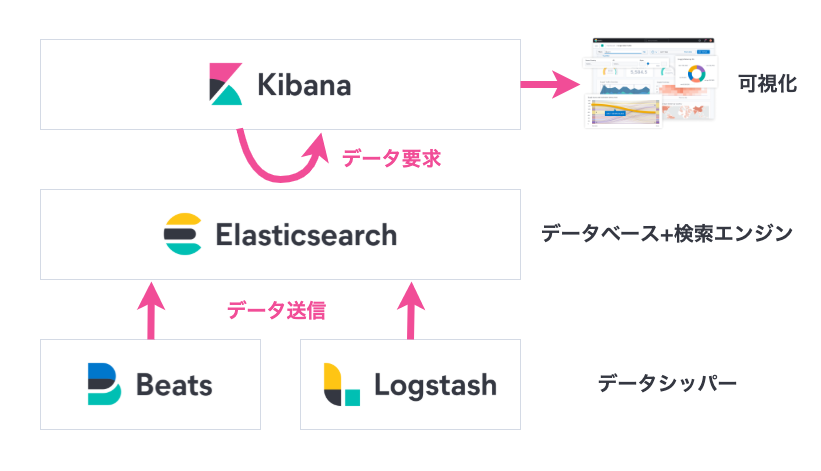
Elastic StackではKibanaというツールで「データ可視化」を実現できます。

皆さんは「データ可視化」と聞いてどんなことをするかイメージできるでしょうか。Excelに数値を打ち込み、売り上げなどを棒グラフや折れ線グラフなどで表示するようなイメージでしょうか。
しかし、大量のデータをリアルタイムに集め、日々分析することが重要とされる現代では、オーソドックスな円グラフなどによる可視化が適していない場合が多々あります。高速な検索エンジンであるElasticsearchにリアルタイムデータを投入する仕組みさえ整えておけば、Kibanaにより、地域ごとの日々の利益に関するデータを地図上で視覚化したり、物流量の変化を工程ごとにフロー形式で視覚化したりするなど、容易に可視化することができます。細かい数値の差分を比較しやすいとして、最新の分析によく用いられるツリーマップも、リアルタイムで更新されるとなお使い勝手がよくなります。
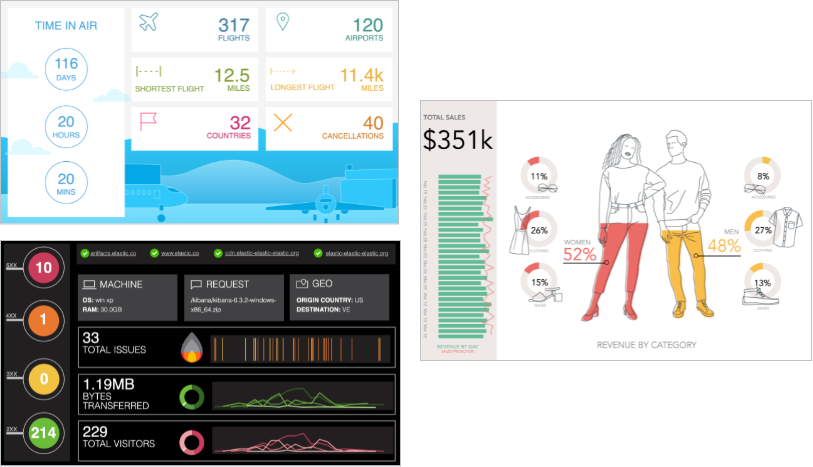
さらに、KibanaではCanvasと呼ばれるスライドツールがあります。Canvasを使うと以下のような画面をデータに基づいてリアルタイムで更新することができます。

とてもおしゃれですよね。Canvasの詳細とハンズオンはこの連載の後半で扱う予定です。
この時点でKibanaを使ったデータ可視化についてまとめておきます。
- Elasticsearchに投入されたデータを可視化するプラットフォーム
- 定番のグラフに留まらずさまざまなグラフが作成できる
- 1回仕組みを作ればデータの手動投入は不要で、大量のデータをリアルタイムに自動で可視化
- おしゃれな可視化機能Canvasを使えば簡単にデジタルサイネージを作れる
今回は、Kibanaを活用し、データをグラフ化し、細かい差を比較しやすいようにするツリーマップの作成までの手順をハンズオンで紹介します。
















































