まずプロジェクトを生成して環境を整えよう
今回は初回なので、最初に実装の元となるプロジェクトを生成する方法を説明します。
手順1:基本的なプロジェクトの整備
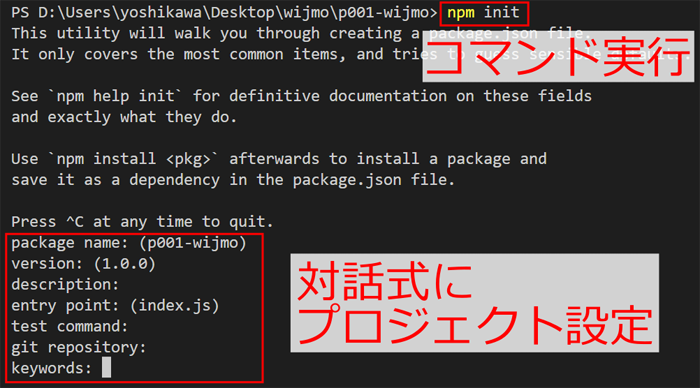
任意のパスに「p001-wijmo」フォルダーを作成して、その中で「npm init」コマンドを実行します。このコマンドでは対話的にプロジェクトの設定ができますが、今回はすべてリターンキーを押してデフォルト値を受け入れます。コマンドの実行が終わると、プロジェクト設定ファイルpackage.jsonが生成されます。

「npm install --save-dev lite-server」コマンドを実行して、プロジェクトにlite-serverをインストールします。「--save-dev」は開発ツールとしてインストールする意味です。この時、package.jsonのdevDependenciesにlite-serverが追記されるほか、依存パッケージを含めたパッケージの詳細が記された「package-lock.json」が生成されます。
次にフォルダーにHTMLファイルindex.htmlを任意の内容で追加します。lite-serverを利用してindex.htmlを表示するため、package.jsonのscriptsにリスト1の通りコマンドを定義します。
"scripts": {
"start": "lite-server"
},
ここまで設定後「npm run start」コマンドを実行するとlite-serverが実行され、Webブラウザーが開いてindex.htmlの内容が表示されるようになります。
手順2:Wijmoとライブラリファイルを導入
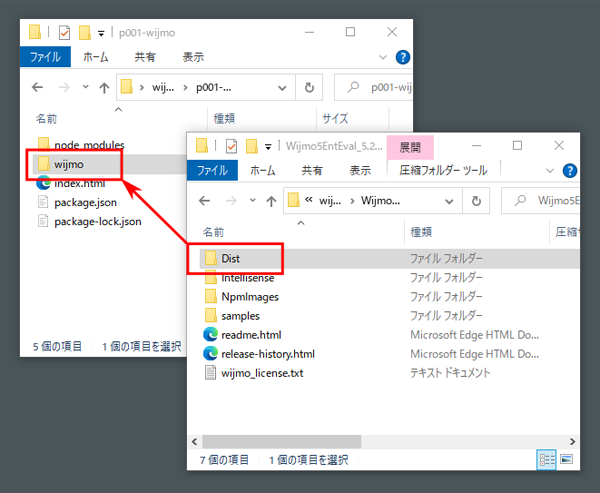
次に、生成したプロジェクトに、実行に利用するWijmoとその他のライブラリファイルを導入します。Wijmoは、公式サイトからダウンロードしたトライアル版のZipファイルから、配布物であるDistフォルダーをプロジェクトに追加して、フォルダー名を「wijmo」に変更します。

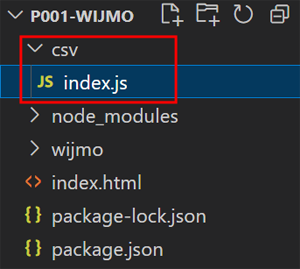
また本サンプルでは、CSVファイルを解析する処理(詳細は後述)に「node-csv」ライブラリを使用します。packages/csv/dist/iife/index.jsファイルを、プロジェクトに作成した「csv」フォルダーに配置します。

手順3:JavaScriptとCSSファイルを配置してindex.htmlで参照させる
Webページのスタイルを記述するCSSファイルindex.css、Webページの振る舞いを実装するJavaScriptファイルindex.jsを、それぞれプロジェクトに配置します。これらをWijmoやnode-csvとともに、index.htmlでリスト2の通り参照させます。
<head>
(略:charsetやviewportなど)
<!-- WijmoのCSSを参照 ...(1)-->
<link rel="stylesheet" href="wijmo/styles/wijmo.min.css">
<!-- スタイルを設定するCSSを参照 ...(2)-->
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
(略:リスト3の内容)
<!-- WijmoのJavaScriptを参照 ...(3)-->
<script src="wijmo/controls/wijmo.min.js"></script>
<script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script>
<script src="wijmo/controls/wijmo.chart.min.js"></script>
<script src="wijmo/controls/wijmo.grid.min.js"></script>
<!-- CSV解析のJavaScriptを参照 ...(4)-->
<script src="csv/index.js"></script>
<!-- 処理を実装するJavaScriptを参照 ...(5)-->
<script src="index.js"></script>
</body>
CSSは、Wijmoが提供するwijmo.min.css(1)と、自分で追加したindex.css(2)を参照します。JavaScriptは、Wijmoが提供するファイル(3)とnode-csvのファイル(4)、自分で追加したindex.js(5)を参照します。(3)で参照するWijmoのJavaScriptファイルを表2に示します。No.1と2は必ず必要で、さらに今回はチャートとグリッドを使用するのでNo.3と4を追加で参照します。今後使用するWijmoの機能が増えるごとに、JavaScriptの参照を増やしていきます。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | wijmo/controls/wijmo.min.js | Wijmo本体 |
| 2 | wijmo/controls/cultures/wijmo.culture.ja.min.js | カルチャ(日本語) |
| 3 | wijmo/controls/wijmo.chart.min.js | チャート(FlexChart) |
| 4 | wijmo/controls/wijmo.grid.min.js | グリッド(FlexGrid) |
















































