はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。記事執筆時点の最新版は2022年4月に公開された「2022J v1」です。

Wijmoが提供する機能は多岐にわたり、表を表示するFlexGrid、チャートを表示するFlexChart、利用者のデータ入力を支援するUI部品など、Webページ作成に利用できるさまざまな部品の詰め合わせといえます。グレープシティのデモページでサンプルコードの一覧を見ると、その多機能ぶりがうかがえます。

CodeZineではこれまでも、過去記事において、Wijmoに追加された新機能や新部品、ReactやVue.jsといったJavaScriptライブラリ・フレームワークと組み合わせての利用法などを紹介してきましたが、今回はWijmo自身のさまざまな機能に着目して、複数の機能を幅広く組み合わせていく例を紹介します。今回を含め全4回の連載で、WebページにWijmoの機能を随時盛り込んでいき、Wijmoの多彩な部品を紹介していきます。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Wijmoのさまざまな機能を使ってみたい方
- 一部のUI部品しか使ったことのないWijmoユーザーの方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20221.857
- Node.js 18.12.1 64bit版
- Microsoft Edge 107.0.1418.56
サンプルコードでは、ReactやVue.jsといったUIフレームワークやライブラリ、Babelやwebpack、TypeScriptといったJavaScriptファイルを変換するツールは使いません。基本的にindex.htmlをWebブラウザーで直接表示すればサンプルを実行できますが、実行時の利便性を高めるため、サンプルコードにはNode.js上で動作する簡易Webサーバーlite-serverを含めています。
サンプルコードを実行するには、プロジェクトフォルダーにWijmoの配布物をコピー(詳細は後述)して、「npm install」コマンドでlite-serverなどをインストール後、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」がロードされてWebページが表示されます。
目標とするWebページの設計
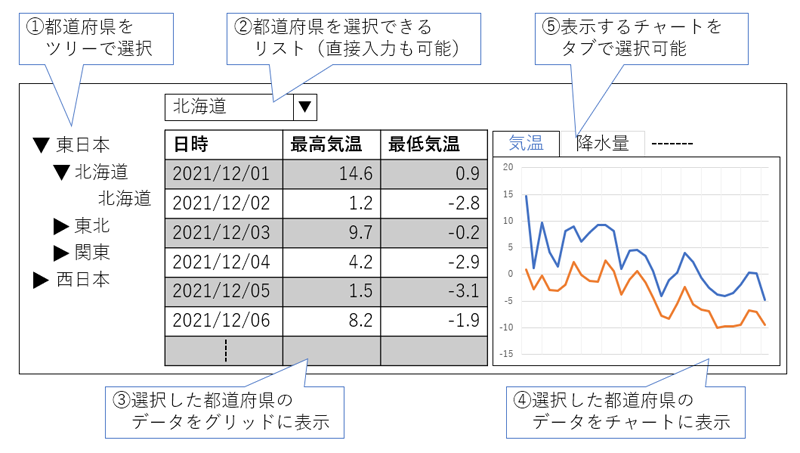
今回含め4回の記事では、都道府県ごとの気象データを表とチャートで表示する、図3に示すWebページを、Wijmoを使って作成していきます。

このWebページは、表1に示す機能を備えます(No.は図3に示した番号に対応します)。各機能を実現するために利用するWijmoの部品(コントロール)もここで示します。
| No. | 概要 | 説明 |
利用する Wijmo部品 |
|---|---|---|---|
| 1 | 都道府県ツリー | 地方単位で都道府県をツリー表示 | ツリービュー |
| 2 | 都道府県の選択 | ドロップダウン選択と文字入力の両方をサポート | オートコンプリート |
| 3 | データ表 | 日時と気象データを表示 | FlexGrid |
| 4 | データチャート | データ表の内容をチャート表示 | FlexChart |
| 5 | タブ切替 | 複数チャートをタブで切替 | タブパネル |
まずプロジェクトを生成して環境を整えよう
今回は初回なので、最初に実装の元となるプロジェクトを生成する方法を説明します。
手順1:基本的なプロジェクトの整備
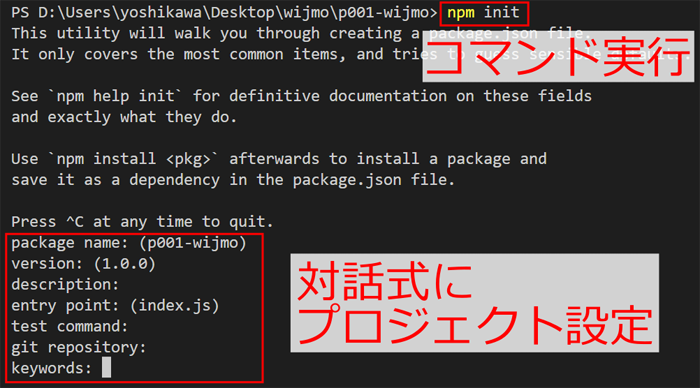
任意のパスに「p001-wijmo」フォルダーを作成して、その中で「npm init」コマンドを実行します。このコマンドでは対話的にプロジェクトの設定ができますが、今回はすべてリターンキーを押してデフォルト値を受け入れます。コマンドの実行が終わると、プロジェクト設定ファイルpackage.jsonが生成されます。

「npm install --save-dev lite-server」コマンドを実行して、プロジェクトにlite-serverをインストールします。「--save-dev」は開発ツールとしてインストールする意味です。この時、package.jsonのdevDependenciesにlite-serverが追記されるほか、依存パッケージを含めたパッケージの詳細が記された「package-lock.json」が生成されます。
次にフォルダーにHTMLファイルindex.htmlを任意の内容で追加します。lite-serverを利用してindex.htmlを表示するため、package.jsonのscriptsにリスト1の通りコマンドを定義します。
"scripts": {
"start": "lite-server"
},
ここまで設定後「npm run start」コマンドを実行するとlite-serverが実行され、Webブラウザーが開いてindex.htmlの内容が表示されるようになります。
手順2:Wijmoとライブラリファイルを導入
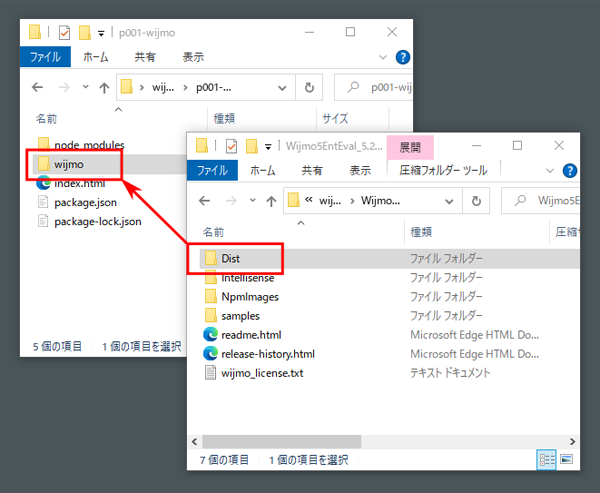
次に、生成したプロジェクトに、実行に利用するWijmoとその他のライブラリファイルを導入します。Wijmoは、公式サイトからダウンロードしたトライアル版のZipファイルから、配布物であるDistフォルダーをプロジェクトに追加して、フォルダー名を「wijmo」に変更します。

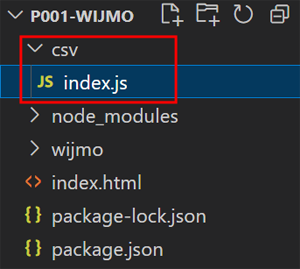
また本サンプルでは、CSVファイルを解析する処理(詳細は後述)に「node-csv」ライブラリを使用します。packages/csv/dist/iife/index.jsファイルを、プロジェクトに作成した「csv」フォルダーに配置します。

手順3:JavaScriptとCSSファイルを配置してindex.htmlで参照させる
Webページのスタイルを記述するCSSファイルindex.css、Webページの振る舞いを実装するJavaScriptファイルindex.jsを、それぞれプロジェクトに配置します。これらをWijmoやnode-csvとともに、index.htmlでリスト2の通り参照させます。
<head>
(略:charsetやviewportなど)
<!-- WijmoのCSSを参照 ...(1)-->
<link rel="stylesheet" href="wijmo/styles/wijmo.min.css">
<!-- スタイルを設定するCSSを参照 ...(2)-->
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
(略:リスト3の内容)
<!-- WijmoのJavaScriptを参照 ...(3)-->
<script src="wijmo/controls/wijmo.min.js"></script>
<script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script>
<script src="wijmo/controls/wijmo.chart.min.js"></script>
<script src="wijmo/controls/wijmo.grid.min.js"></script>
<!-- CSV解析のJavaScriptを参照 ...(4)-->
<script src="csv/index.js"></script>
<!-- 処理を実装するJavaScriptを参照 ...(5)-->
<script src="index.js"></script>
</body>
CSSは、Wijmoが提供するwijmo.min.css(1)と、自分で追加したindex.css(2)を参照します。JavaScriptは、Wijmoが提供するファイル(3)とnode-csvのファイル(4)、自分で追加したindex.js(5)を参照します。(3)で参照するWijmoのJavaScriptファイルを表2に示します。No.1と2は必ず必要で、さらに今回はチャートとグリッドを使用するのでNo.3と4を追加で参照します。今後使用するWijmoの機能が増えるごとに、JavaScriptの参照を増やしていきます。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | wijmo/controls/wijmo.min.js | Wijmo本体 |
| 2 | wijmo/controls/cultures/wijmo.culture.ja.min.js | カルチャ(日本語) |
| 3 | wijmo/controls/wijmo.chart.min.js | チャート(FlexChart) |
| 4 | wijmo/controls/wijmo.grid.min.js | グリッド(FlexGrid) |
今回の目標:表とチャートを表示
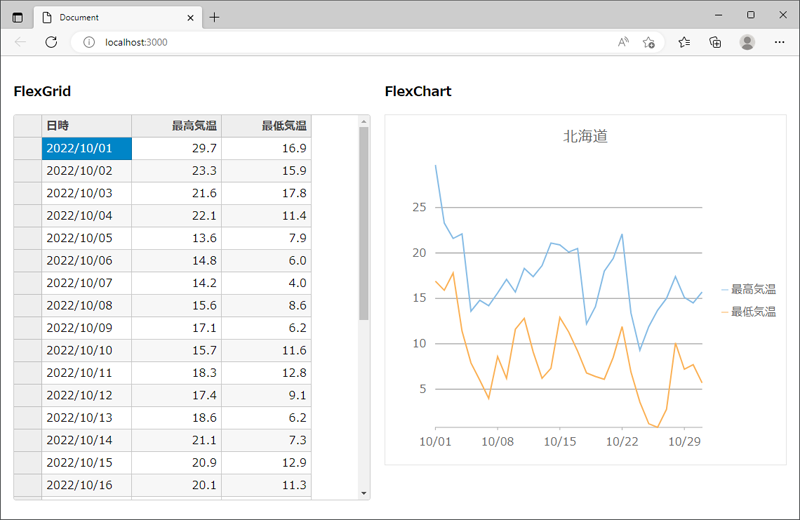
ここまでで生成したプロジェクトをもとに、今回は図3のうち大きな割合を占める表とチャートを実装します。今回の作業を行うと、図7のWebページが完成します。

表とチャートを表示する下準備
まずindex.htmlの<body>内に、表とチャートを表示するリスト3の記述を追加します。
<div id="horizontal-container">
<div id="grid-container">
<h3>FlexGrid</h3>
<div id="grid1"></div><!-- 表を表示 -->
</div>
<div id="chart-container">
<h3>FlexChart</h3>
<div id="chart1"></div><!-- チャートを表示 -->
</div>
</div>
ここでindex.cssファイルにはリスト4の通り記述します。(1)はCSSのFlexboxを利用して表とチャートを横並びにする指定、(2)は表とチャートの幅と余白の指定、(3)(4)は表とチャートの高さの指定です。
/* (1) */
#horizontal-container {
display: flex;
flex-direction: row;
}
/* (2) */
#grid-container,
#chart-container {
width: 100%;
padding: 10px;
}
/* (3) */
#grid1 {
height: 550px;
}
/* (4) */
#chart1 {
height: 500px;
}
Wijmoの実装を行うJavaScriptファイルindex.jsの冒頭にリスト5の記述を行って、Wijmoのライセンスキーを設定します。ライセンスキーを設定しないとWijmoはトライアル版として動作し、その旨がWebページに表示されます。
wijmo.setLicenseKey('<ライセンスキー>');
データの表をグリッド(FlexGrid)で実装
表(FlexGrid)を表示する処理の実装はリスト6の通りです。
const grid1 = new wijmo.grid.FlexGrid('#grid1', {
autoGenerateColumns: false,
isReadOnly: true,
columns: [
{ binding: 'date', header: '日時', allowSorting: false },
{ binding: 'maxTemperature', header: '最高気温', allowSorting: false, format: 'F1' },
{ binding: 'minTemperature', header: '最低気温', allowSorting: false, format: 'F1' },
],
});
グリッドを表示する要素のCSSセレクター「#grid1」(idが「grid1」の要素に対応)を第1引数に指定してwijmo.grid.FlexGridクラスのコンストラクターを実行すると、FlexGridを表示できます。第2引数はグリッドのオプションで、指定内容は表の通りです。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | autoGenerateColumns | データに合わせて列を自動生成するか | false(生成しない) |
| 2 | isReadOnly | 読み取り専用にするか | true(読み取り専用にする) |
| 3 | columns | 表示する列の定義 | (表4参照) |
columnsの配列には、表示する列の定義を指定するJavaScriptオブジェクトを、列の数だけ記述します。設定するJavaScriptの属性は表4の通りです。
| No. | 名前 | 意味 |
|---|---|---|
| 1 | binding | 列に対応するデータの名前 |
| 2 | header | 列ヘッダーに表示する文言 |
| 3 | allowSorting | 並び替えを許可(ここでは許可しない) |
| 4 | format | 列の表示形式(「F1」は小数第1位まで表示の意味) |
データのグラフをチャート(FlexChart)で実装
チャート(FlexChart)を表示する処理の実装はリスト7の通りです。
const chart1 = new wijmo.chart.FlexChart('#chart1', {
header: '北海道',
chartType: wijmo.chart.ChartType.Line,
axisX: {
format: 'MM/dd'
},
bindingX: 'date',
series: [
{ binding: 'maxTemperature', name: '最高気温' },
{ binding: 'minTemperature', name: '最低気温' },
],
});
FlexGrid同様、CSSセレクター「#chart1」を第1引数に指定してwijmo.grid.FlexChartクラスのコンストラクターを実行します。第2引数に指定するオプションは表5の通りです。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | header | チャートのヘッダー | 「北海道」 |
| 2 | chartType |
チャートの種類 |
wijmo.chart.ChartType.Line(線グラフ) |
| 3 | axisX | X軸の指定 | 子要素にformat(フォーマット)「MM/dd」を指定 |
| 4 | bindingX | X軸に対応させる要素 | date |
| 5 | series | 表示する系列の定義 | (表6参照) |
ここでseriesはチャートに表示する系列(グラフそれぞれの線に対応)のオプションを指定するJavaScriptオブジェクトの配列で、設定するJavaScriptの属性は表6の通りです。
| No. | 名前 | 意味 |
|---|---|---|
| 1 | binding | 系列に対応するデータの名前 |
| 2 | name | チャートに表示される系列の名前 |
データを取得して表やチャートに設定
データを取得して表やチャートに表示する処理は、リスト8の通り実装します。
function fetchAndApply() {
// CSVファイルを読み込み ...(1)
fetch('data/data.csv')
.then(res => res.text())
.then(text => {
// CSVファイルを解析 ...(2)
csv_parse.parse(text, {
columns: true,
cast: true,
cast_date: true
}, (err, records) => {
// 解析したデータをFlexGridとFlexChartのitemsSourceに設定 ...(3)
grid1.itemsSource = records;
chart1.itemsSource = records;
})
});
}
(1)のfetchメソッドでデータファイルdata/data.csvを取得します。取得したデータはres.text()で文字列として解釈した後、(2)でcsv_parse.parseメソッドを利用してCSV文字列を解析します。このメソッドは図6で導入したnode-csvライブラリが提供するもので、第1引数に文字列、第2引数にオプションを指定すると、CSV文字列をJavaScriptオブジェクトの配列に変換します。ここで指定しているオプションは表7の通りです。なお、利用できるすべてのオプションはnode-csvの公式ドキュメントにリストされています。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | columns | ヘッダー行から列名を解釈するか | true(解釈する) |
| 2 | cast |
文字列を数値として解釈するか |
true(解釈する) |
| 3 | cast_date | 文字列を日時として解釈するか | true(解釈する) |
解析して得られたデータ変数recordを、(3)でgrid1(FlexGrid)とchart1(FlexChart)のitemsSourceプロパティに設定すると、recordのデータが表とチャートに描画されます。以上のfetchAndApplyメソッドをWebページ読み込み時に実行して、データ取得~表示の処理を行います。
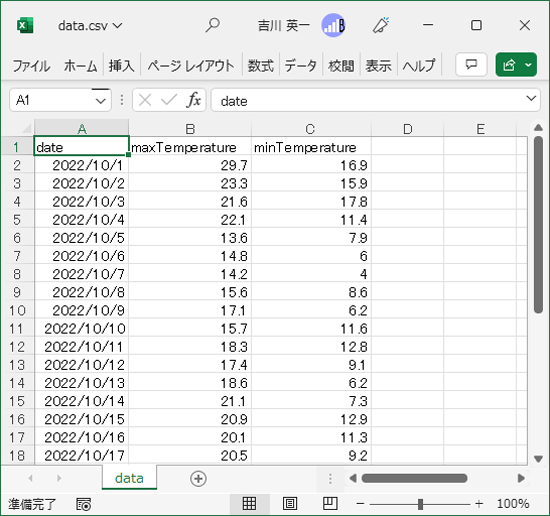
なお、リスト8(1)で取得するdata/data.csvは、気象庁の「過去の気象データ・ダウンロード」から、2022年10月の札幌の最高気温と最低気温データをダウンロード後、図8の状態に加工したものです。

FlexGridやFlexChartでは、binding属性(FlexGridでは表4のNo.1、FlexChartでは表6のNo.1)に指定されたデータ項目名と、データのヘッダーに付与された「date」「maxTemperature」「minTemperature」の指定を紐づけて、表やチャートを描画します。
まとめ
本連載では、全4回にわたり、Wijmoが提供するUI部品を複数組み合わせて本格的なWebページを作成します。初回となる今回は、CSVファイルから取得したデータをグリッド(FlexGrid)とチャート(FlexChart)に表示しました。
今回表示したのは最低気温と最高気温のみでしたが、次回は表示項目を増やしていきます。ただ表示項目を増やしただけではチャートの表示が煩雑になるので、各項目を複数のチャートに分けて表示して、タブパネルで切替表示できるように改造します。




























































