ドロップダウンリストによる都道府県の切り替え
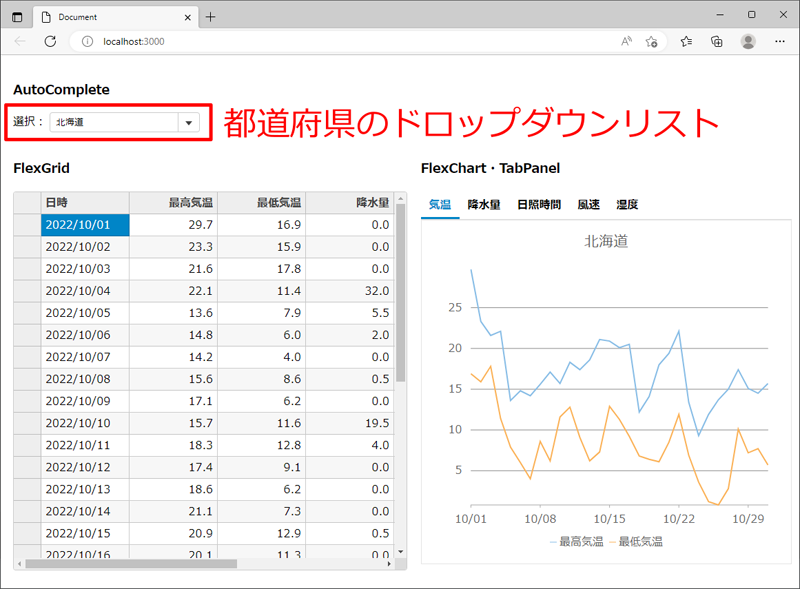
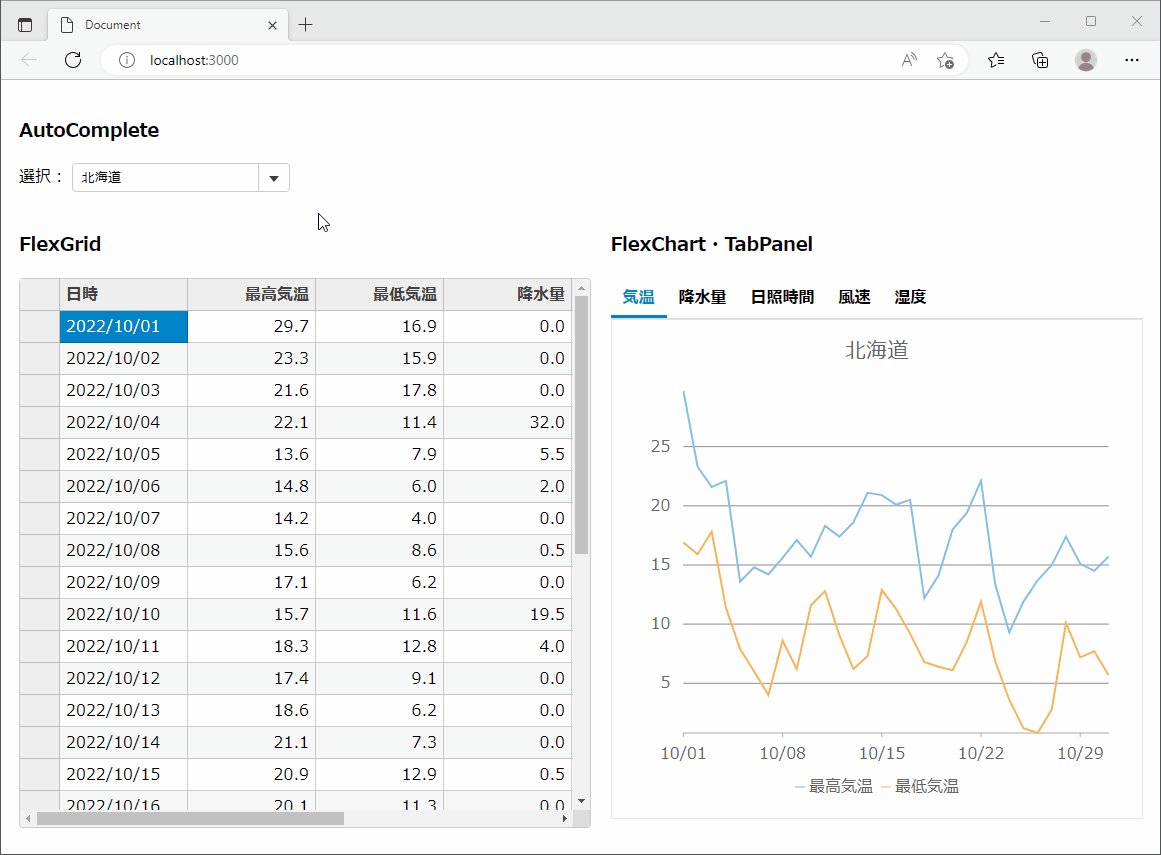
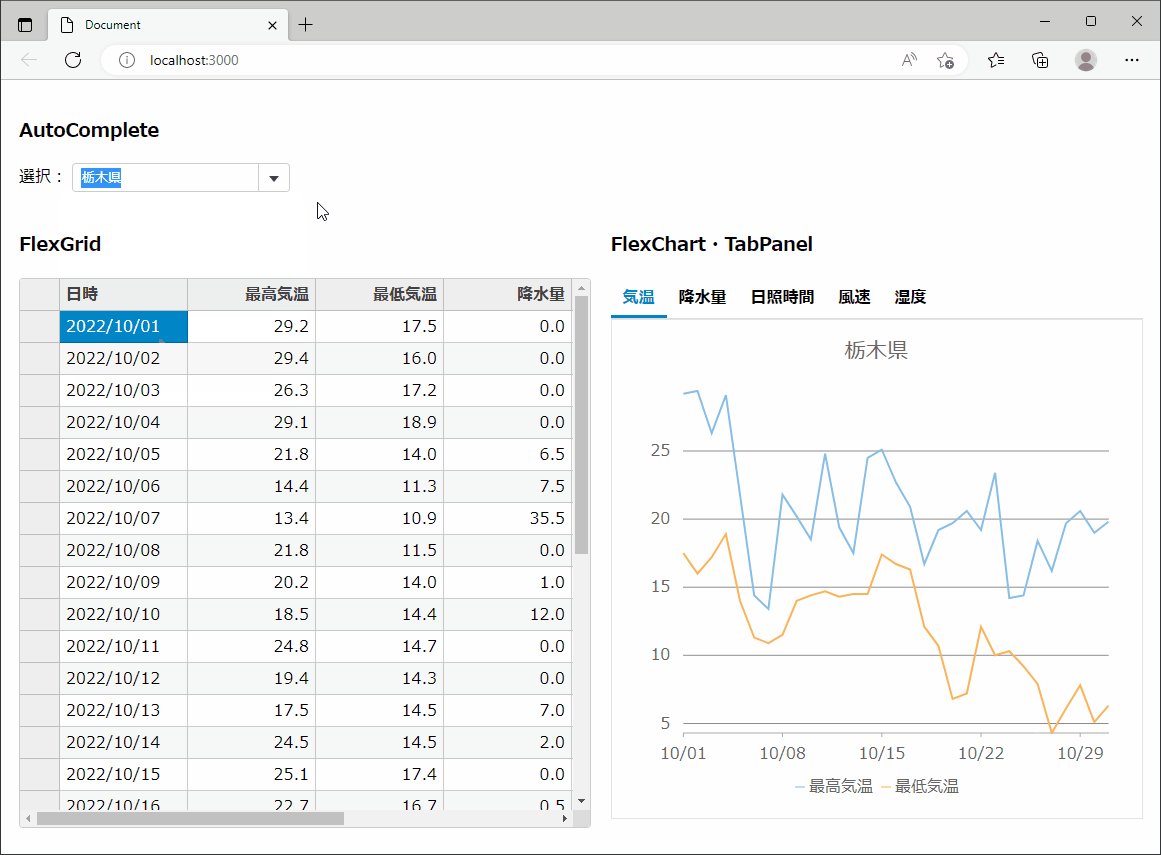
図3の実装をもとに今回の実装作業を行うと、図4のWebページが完成します。画面上部に都道府県のドロップダウンリストが追加されます。

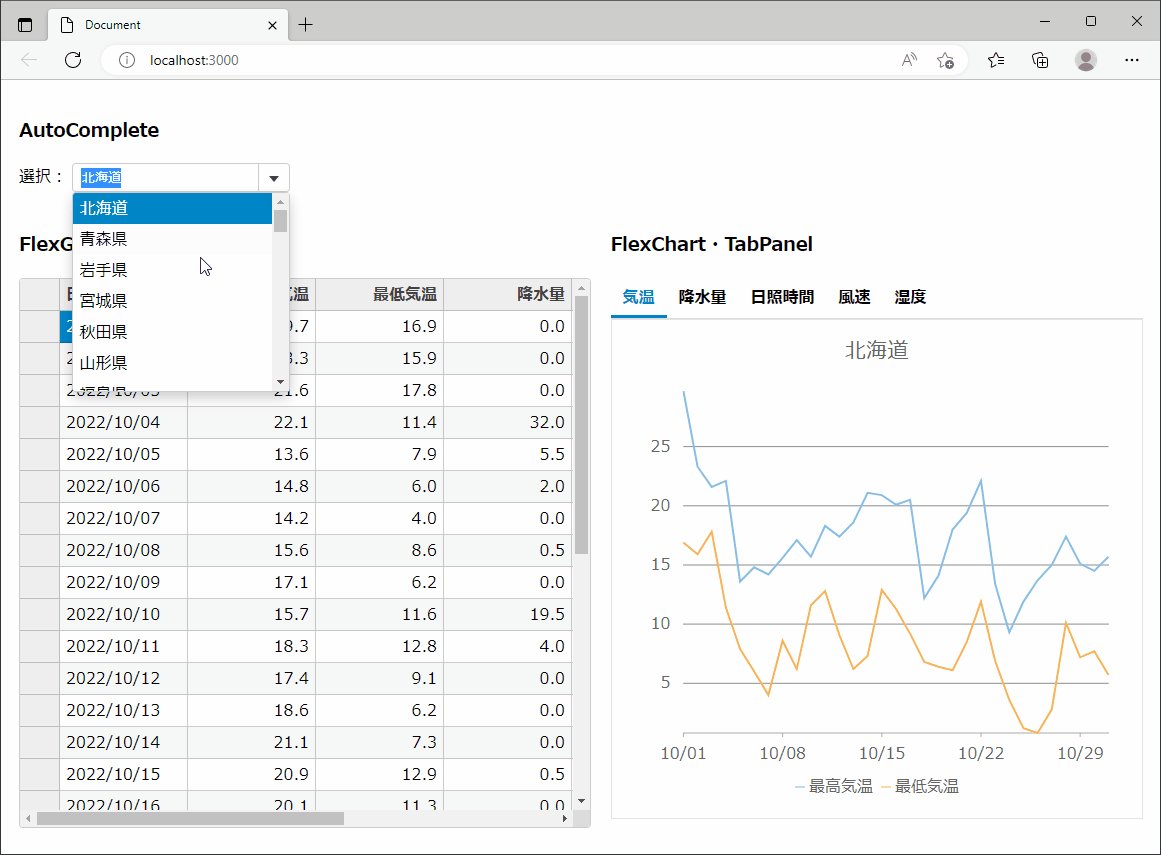
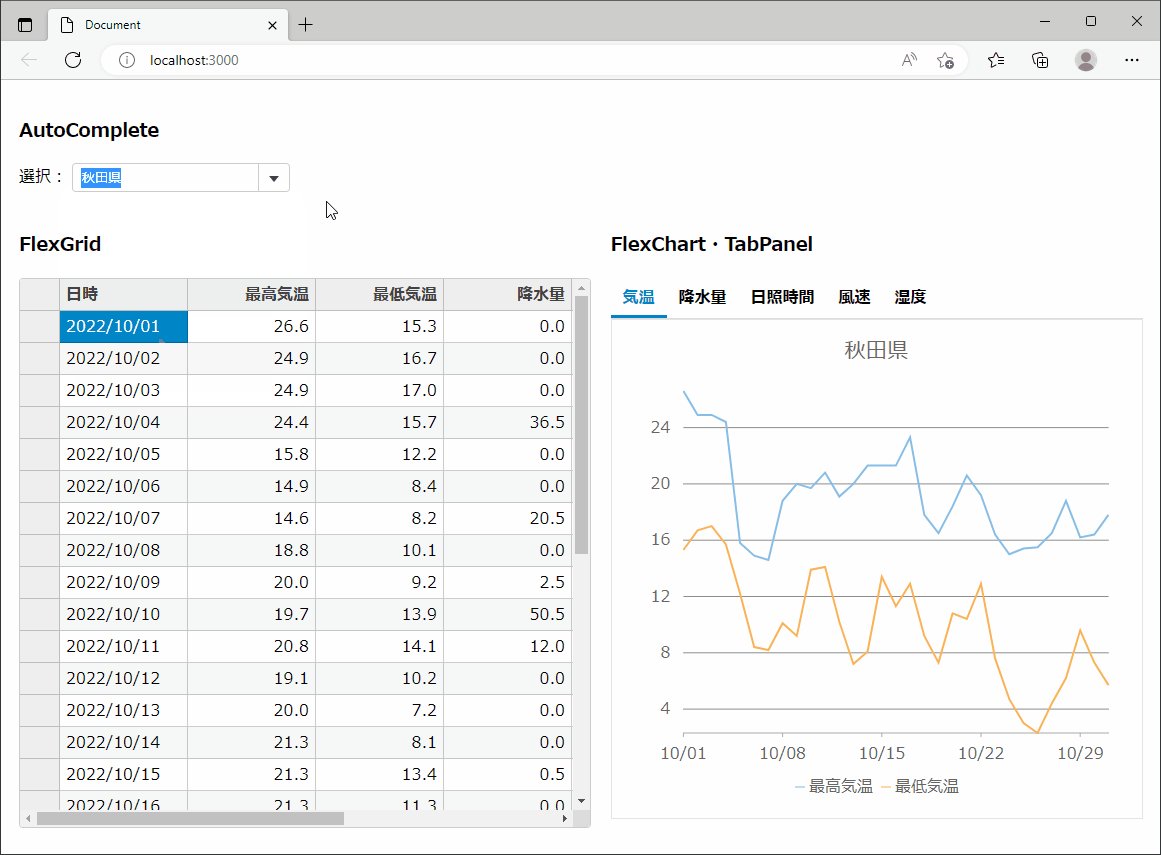
マウスの操作やキーボードの上下キーでドロップダウンリストから都道府県を選択すると、図5の通り、対応する都道府県のデータが表やチャートに表示されます。

図5 ドロップダウンリストで都道府県のデータを切り替え表示する様子(p001-wijmo)
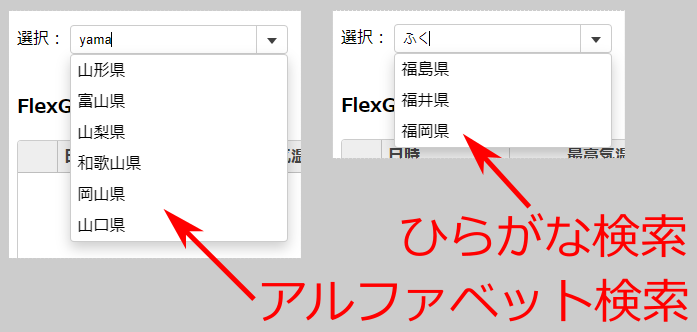
このドロップダウンリストに、都道府県の一部をひらがなやアルファベットで入力すると、その内容で部分一致検索が行われ、対応する都道府県がリストされます。

この「選択も入力もできるドロップダウンリスト」は、WijmoがAutoCompleteコントロールとして提供します。AutoCompleteコントロールを利用した実装の手順を、以下で順に説明していきます。
都道府県の一覧データを準備
AutoCompleteコントロールに表示する都道府県の一覧は、JavaScriptオブジェクトの配列として、JavaScriptファイル(index.js)にリスト1の通り記述します。
const prefData = [
{ id: 1, region: '北海道', name: '北海道', kana: 'ほっかいどう', alpha: 'Hokkaido' },
{ id: 2, region: '東北', name: '青森県', kana: 'あおもりけん', alpha: 'Aomori' },
(中略)
{ id: 47, region: '沖縄', name: '沖縄県', kana: 'おきなわけん', alpha: 'Okinawa' }
];
配列要素のJavaScriptオブジェクトは、表1の属性を含むようにします。idは、都道府県に対して1~47の番号を設定します。regionには都道府県が属する地方(「東北」や「関東」など)、nameに都道府県名、kanaとalphaには都道府県名のかなとアルファベットを指定します。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | id | 都道府県の番号 |
| 2 | region | 都道府県が含まれる地方 |
| 3 | name | 都道府県名(漢字) |
| 4 | kana | 都道府県名(かな) |
| 5 | alpha | 都道府県名(アルファベット) |
regionの使い道
都道府県が含まれる地方を格納する表1のNo.2「region」属性は、今回の実装では利用しません。次回記事で、都道府県を地方別にツリー表示するために利用する予定です。
各都道府県の気象データを準備
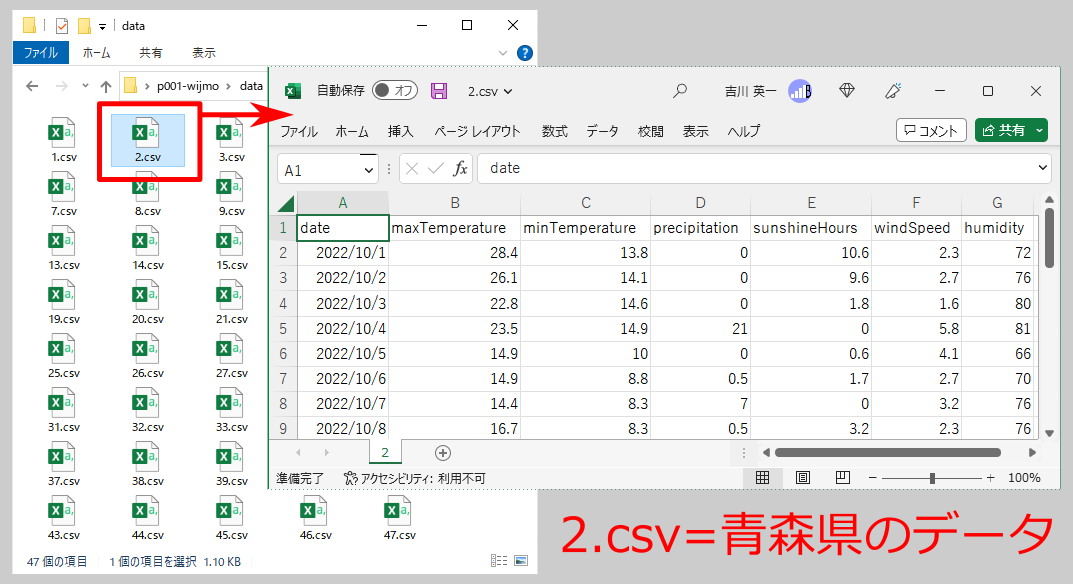
前回までは、画面に表示する気象データはdata/data.csvファイルの1ファイルに(北海道のデータを)格納していました。今回は、ドロップダウンリストで指定された都道府県の気象データを表示するため、各都道府県の気象データをdata/<都道府県の番号>.csvファイルに格納するようにします。これらのCSVファイルは、気象庁の「過去の気象データ・ダウンロード」から、2022年10月のデータをダウンロードして、図7の状態に加工して利用します。

各データの項目名と内容を、表2に示します。内容は前回記事で利用したdata.csvと同一です。このCSVファイルを、各都道府県の分、47ファイル(1.csv~47.csv)用意します。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | date | 日時 |
| 2 | maxTemperature | 最高気温(℃) |
| 3 | minTemperature | 最低気温(℃) |
| 4 | precipitation | 降水量(mm) |
| 5 | sunshineHours | 日照時間(時間) |
| 6 | windSpeed | 風速(m/s) |
| 7 | humidity | 湿度(%) |
AutoCompleteコントロールを表示するHTML・CSSファイルの記述
以下では、AutoCompleteコントロールを表示できるよう、HTML・CSSファイルを調整していきます。まず、Webページのファイル(index.html)では、WijmoのJavaScriptを参照する記述を、リスト2の通り修正します。
<script src="wijmo/controls/wijmo.min.js"></script> <script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script> <script src="wijmo/controls/wijmo.chart.min.js"></script> <script src="wijmo/controls/wijmo.grid.min.js"></script> <script src="wijmo/controls/wijmo.nav.min.js"></script> <!-- 第2回で追加 --> <script src="wijmo/controls/wijmo.input.min.js"></script> <!-- 今回追加 -->
リスト2で参照しているWijmoのJavaScriptファイルを表3に示します。No.6が今回追加したファイルです。AutoCompleteコントロールが含まれるwijmo.inputモジュールのファイルwijmo.input.min.jsの参照を追加します。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | wijmo/controls/wijmo.min.js | Wijmo本体 |
| 2 | wijmo/controls/cultures/wijmo.culture.ja.min.js | カルチャ(日本語)ファイル |
| 3 | wijmo/controls/wijmo.chart.min.js | チャート(FlexChart)のファイル |
| 4 | wijmo/controls/wijmo.grid.min.js | グリッド(FlexGrid)のファイル |
| 5 | wijmo/controls/wijmo.nav.min.js | タブパネルなどナビゲーション部品のファイル |
| 6 | wijmo/controls/wijmo.input.min.js | AutoCompleteなど入力部品のファイル |
index.htmlの<body>配下は、従来の表・チャート・タブパネルの上部にAutoCompleteコントロールを表示するため、リスト3の構造とします。
<body>
<div id="vertical-container"><!-- 子要素を縦に並べる ...(1)-->
<div id="select-area"><!-- 画面上部に対応 ...(2)-->
<h3>AutoComplete</h3>
選択:
<div id="autoCompletePref"></div><!-- 都道府県リスト ...(3) -->
</div>
<div id="horizontal-container"><!-- 画面下部に対応 ...(4)-->
<div id="grid-container">
<!-- 表の記述 -->
</div>
<div id="chart-container">
<!-- チャートとタブパネルの記述 -->
</div>
</div>
</div>
(略)
</body>
(1)の<div>要素の配下に画面上部の要素(2)と下部の要素(4)を配置します。画面上部(2)には、都道府県リストを表示する<div>要素(3)を配置します。画面下部(4)には、前回までに実装した表、チャート、タブパネルを配置します。
リスト3のHTMLに対応して、CSS(index.css)にはリスト4の記述を追加します。(1)はリスト3(1)の<div>要素で子要素を縦に並べる指定、(2)は都道府県リストの空白調整です。
#vertical-container { /* (1) */
display: flex;
flex-direction: column;
width: 100%;
}
#select-area { /* (2) */
padding: 10px;
}
AutoCompleteコントロールを表示するJavaScriptの記述
次にJavaScriptファイル(index.js)で、AutoCompleteコントロールの表示と挙動を実装していきます(リスト5)。
const autoCompletePref = new wijmo.input.AutoComplete('#autoCompletePref', {
itemsSource: prefData,
selectedValuePath: 'id',
displayMemberPath: 'name',
searchMemberPath: 'alpha,kana',
// プルダウン変更時、データを再検索してグリッドとチャートに反映 ...(1)
selectedIndexChanged: (comboBox, eventArgs) => {
fetchAndApply(comboBox.selectedValue);
}
});
リスト3(1)の要素を選択するCSSセレクター「#autoCompletePref」を指定してwijmo.input.AutoCompleteクラスのコンストラクターを実行します。第2引数はオプション指定で、指定内容は表4の通りです。No.4でsearchMemberPathを指定することで、アルファベットとかなをAutoCompleteに直接入力して検索できるようになります。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | itemsSource | リストに表示するデータ | prefData(リスト1の都道府県データ) |
| 2 | selectedValuePath | 選択値として取得するデータ属性 | id |
| 3 | displayMemberPath | リストに表示するデータ属性 | name |
| 4 | searchMemberPath | 入力値の検索に使用するデータ属性 | alpha,kana |
| 5 | selectedIndexChanged | リストの選択が変更されたときの処理 | (後述) |
指定された都道府県のデータを取得・反映する処理
リスト5(1)でAutoCompleteの選択が変更されたときに実行されるfetchAndApplyメソッドで、指定された都道府県のデータを取得して画面に反映します。処理内容をリスト6に示します。
function fetchAndApply(prefId) {
// CSVファイルを読み込み ...(1)
fetch(`data/${prefId}.csv`)
.then(res => res.text())
.then(text => {
// CSVファイルを解析
csv_parse.parse(text, {
columns: true,
cast: true,
cast_date: true
}, (err, records) => {
// 解析したデータをFlexGridとFlexChartのitemsSourceに設定
grid1.itemsSource =
chart1.itemsSource =
chart2.itemsSource =
chart3.itemsSource =
chart4.itemsSource =
chart5.itemsSource = records;
// チャートのタイトルに都道府県名を設定 ...(2)
chart1.header =
chart2.header =
chart3.header =
chart4.header =
chart5.header = autoCompletePref.selectedItem.name;
})
});
}
前回記事の実装内容とほぼ同一ですが、CSVファイルの読み込み処理(1)は、fetchAndApplyメソッドの引数prefIdで与えられるIDの都道府県に対応するCSVファイル(data/<都道府県のID>.csv)を読み込むように修正します。また(2)では、各チャートのタイトルとして表示されるheader属性に、AutoCompleteで選択された都道府県名を指定します。
以上の改造を行うと、AutoCompleteコントロールで都道府県を選択したり直接入力したりして、対応する都道府県のデータを表やチャートに表示できるWebページが実現できます。
まとめ
本連載では、全4回にわたり、Wijmoが提供するUI部品を複数組み合わせて本格的なWebページを作成します。第3回となる今回は、AutoCompleteコントロールを利用して、各都道府県を選択して、対応するデータを表やチャートに表示できるようにしました。
次回はいよいよ最終回です。図2①の都道府県ツリー表示を追加して、Webページを完成させます。
















































