API呼び出しの準備をする
kintoneの開発環境が用意できたら、API呼び出しのための準備を行います。
アプリからAPIトークンを取得する
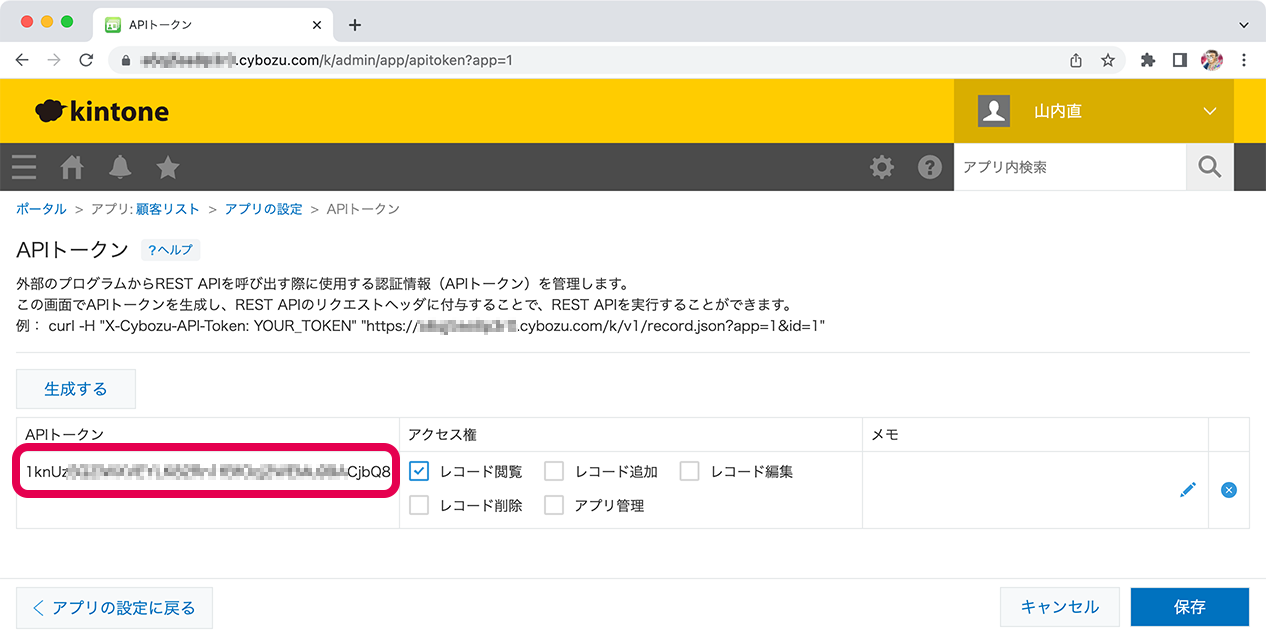
APIの呼び出しには、APIトークンが必要です。リクエスト時にAPIトークンを含めることで、正規のリクエストであることを保証します。APIトークンの取得は、以下の手順で行います。
1. 「顧客リスト」アプリのページ(例:https://xxxxx.cybozu.com/k/1/)を開く(xxxxxは各自のサブドメイン)
3. 右上の歯車アイコン右の[∨]をクリックし、メニューから[カスタマイズ/サービス連携]-[APIトークン]をクリック
3. 「APIトークン」ページで[生成する]ボタンをクリック
4. APIトークンがページ内に追加されるので、APIトークンをコピペなどで控えておく
5. アクセス権に[レコード閲覧]のみにチェックを入れ、[保存]をクリックする(図9)

AWS API Gatewayを設定する
ActiveReportsJSで使うデータソースが外部サービスである場合、それはCORS(Cross Origin Resource Sharing)に対応している必要があります。kintoneのREST APIはCORSをサポートしていないので、AWS(Amazon Web Services)のAPI Gatewayを使ってAPIの呼び出しを中継することにします。API Gatewayを使うと、kintone APIの呼び出しはAWSから行うことにして、ActiveReportsJSからはCORSに対応したAPI GatewayのAPIを呼び出すことになります。
[補足]CORS
CORSとは、異なるオリジン間でリソースを共有するためのしくみです。オリジンとは、URLの中のスキーマ、ホスト、ポート番号の組(例えばhttps://naosan.jp:80)をいいます。Webブラウザでは、セキュリティ対策として異なるオリジン間でのリソース利用をSame-Originポリシーで制限していて、例えばlocalhostからkintoneのリソース利用はポリシー違反となります。CORSでは、リソースの提供元が提供先のオリジンを許可するといった設定によって、ポリシー違反を回避できるようになっています。
[補足]API Gatewayの無料利用枠
AWSは有償のサービスですが、サービス毎に定められた無料で利用できる範囲があります。API Gatewayでは、月間のHTTP APIコール数が100万件、REST APIコール数が100万件、メッセージ数が100万件および接続時間が750,000分の範囲内であれば最大12か月間無料となります。12か月を超えたり、記載の上限を超えると課金が発生しますが、本稿の検証といった用途では無料の範囲で利用できるでしょう。課金が開始されても従量制となっているので、わずかな費用でAPI Gatewayを利用できます。詳細は、こちらを参照してください。
ここでは、取得したAPIトークンを使って、複数レコードを取得するAPIのみをAPI Gatewayに実装してみます。複数レコードを取得するkintone APIのエンドポイントは以下の通りです。
https://xxxxxx.cybozu.com/k/v1/records.json<クエリパラメータ>
xxxxxxには各自のサブドメインを指定します。「records.json」の部分はリクエストの内容によって変化します。たとえば「record.json」なら単一レコードの取得になります(sの有無の違いに注意)。<クエリパラメータ>には、以下の表に挙げるものを指定します。今回は単純化のためにappのみを指定できるのみとします。
| パラメータ | 必須 | 概要 |
|---|---|---|
| app | ○ | アプリID。「サンプルアプリを追加する」で控えたもの |
| fields | × | 取得フィールド。省略時は全部 |
| query | × | 取得するレコードの条件。省略時は全部 |
| totalCount | × | 件数を取得するか。省略時は件数を取得しない |
API Gatewayの詳細な設定方法は公式ドキュメントに譲るとして、ここでは設定のポイントを列挙します。CORSに対応していないサービスはkintone以外にもたくさんありますから、同様の設定で中継させることができるでしょう。もちろん、事前にAWSのアカウントを取得しておく必要があります。
1. サービス「API Gateway」で作業する
2. 作成するAPIは(Privateでない方の)「REST API」とし、API名は適当に指定する(ここでは「kintonegw2」)
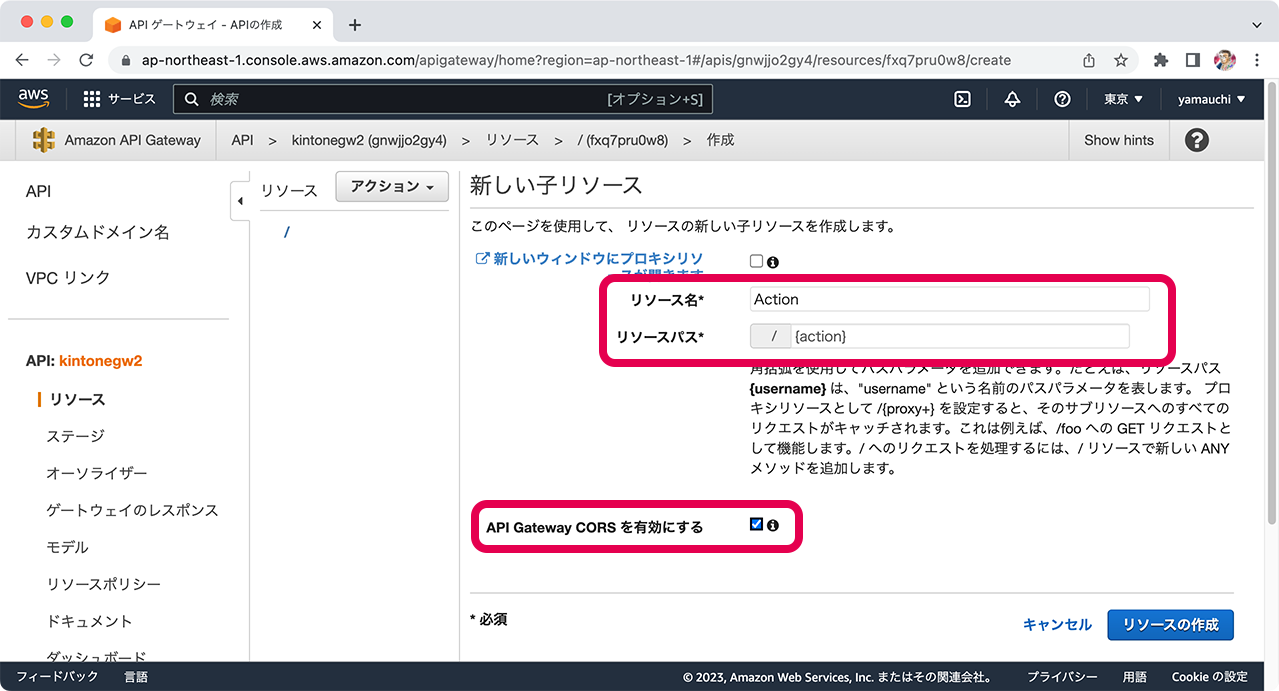
3. /{action}リソースを作成する。リソース名は「Action」、リソースパスは「{action}」[API Gateway CORS を有効にする]はONとする(図10)

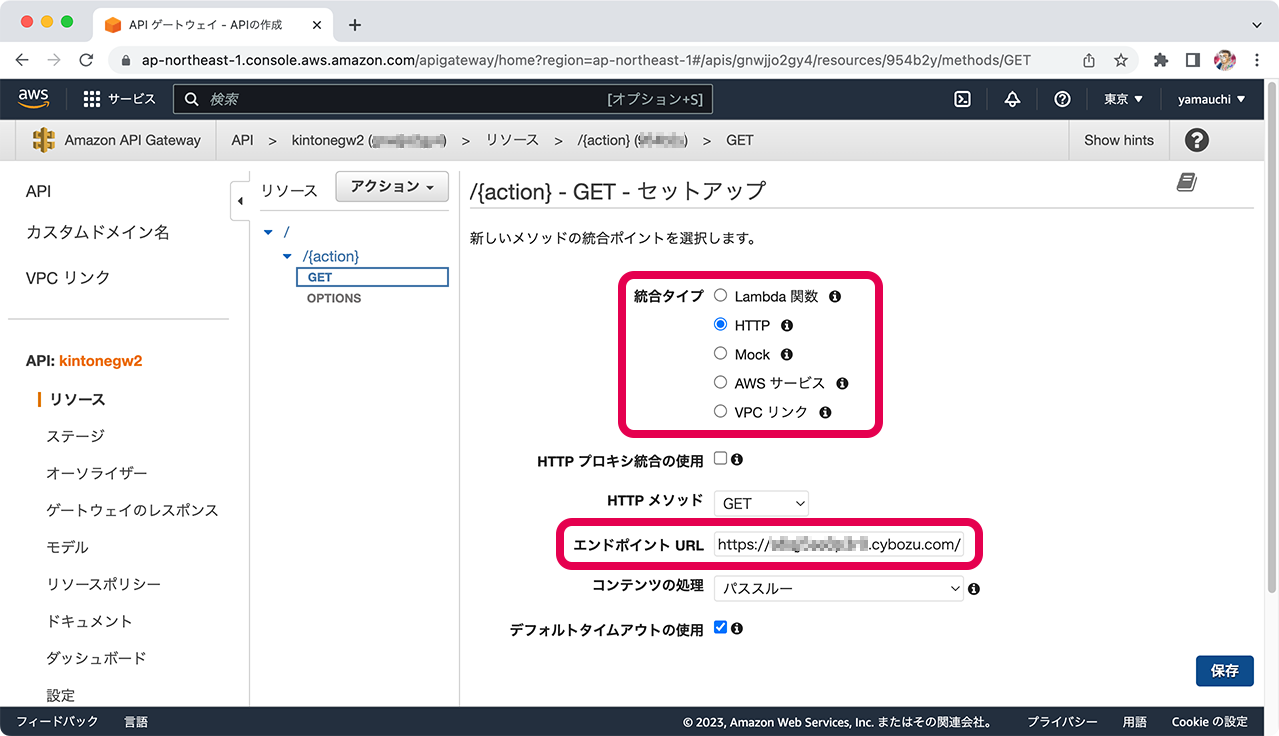
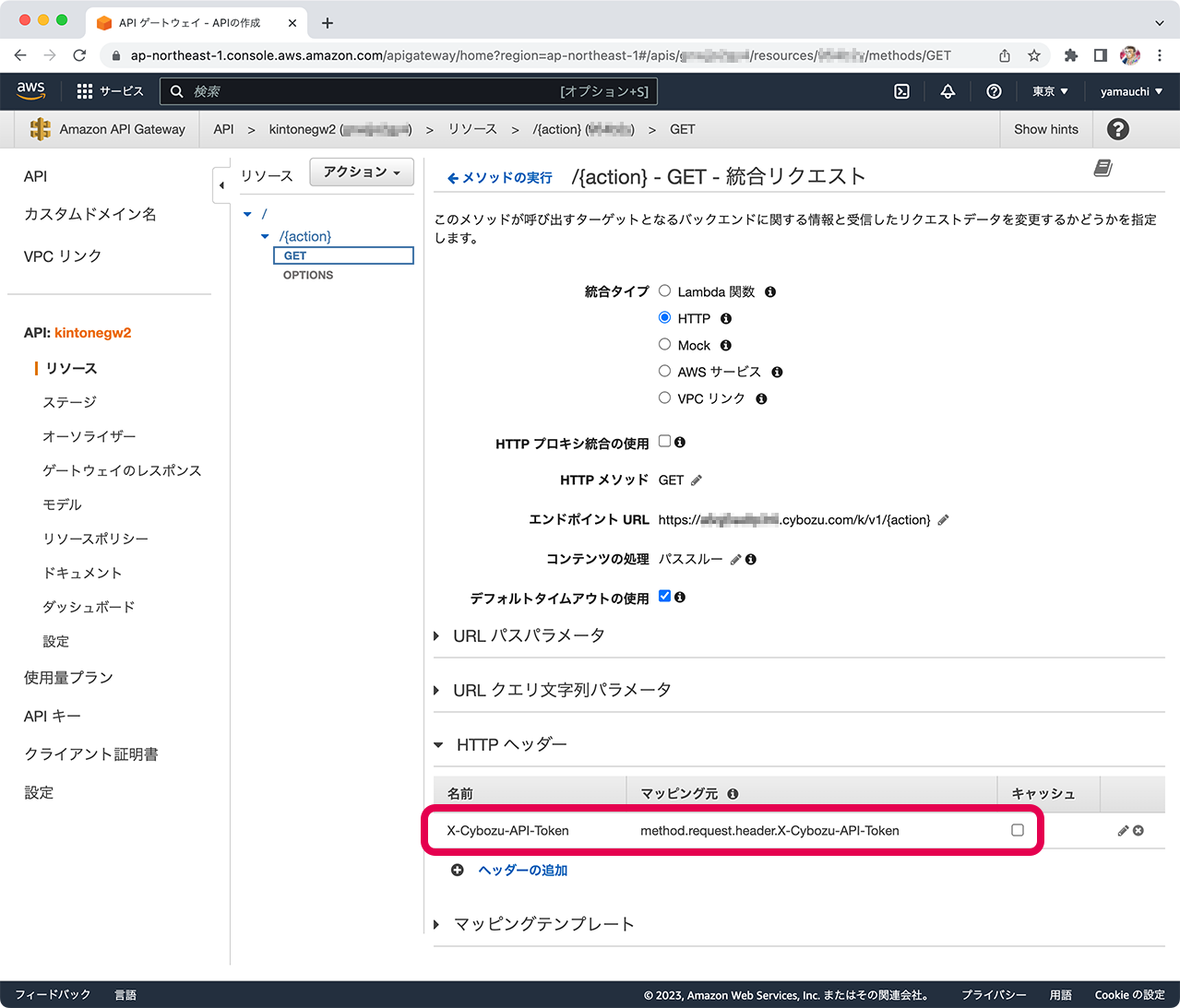
4. /{action}リソースに、GETメソッドを作成する。「統合タイプ」は「HTTP」「エンドポイントURL」は「https://xxxxxx.cybozu.com/k/v1/{action}」(xxxxxxxは各自のサブドメイン)とする(図11)

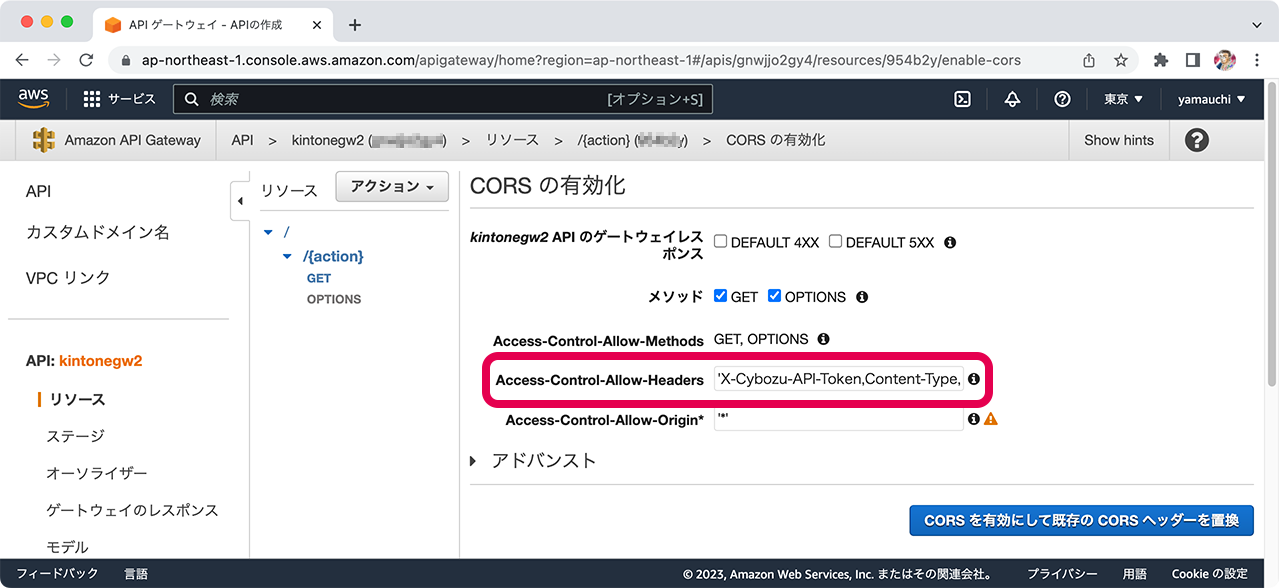
5. /{action}リソースでCORSを有効化する。このとき「Access-Control-Allow-Headers」に「X-Cybozu-API-Token」を追加する

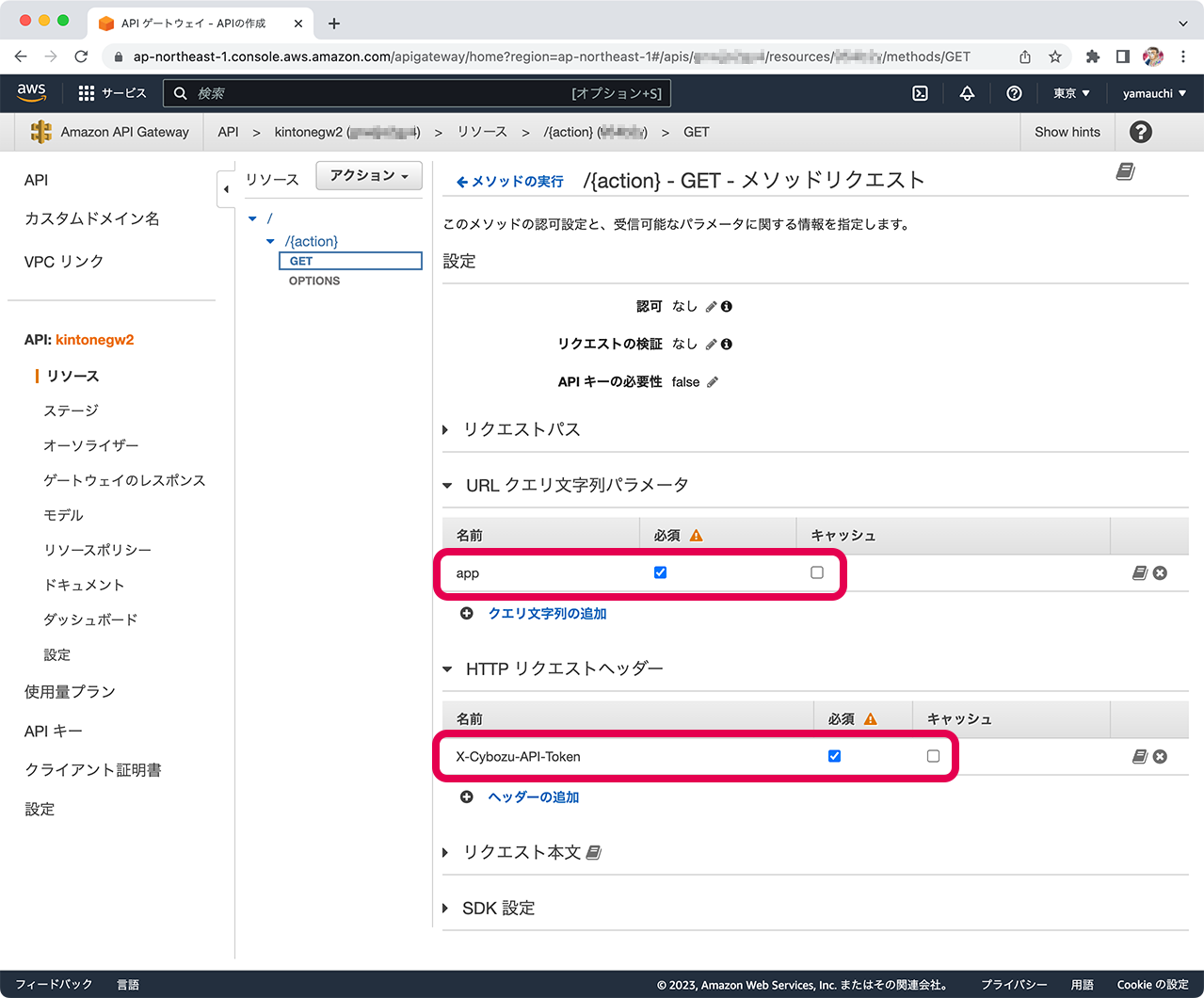
6. GETメソッドの「メソッドリクエスト」の項目を設定する。「URLクエリ文字列パラメータ」に名前「app」を追加、「HTTPリクエストヘッダー」に名前「X-Cybozu-API-Token」を追加する。双方とも、追加後に[必須]をチェックする(図13)

7. GETメソッドの「統合リクエスト」の項目を設定する。「HTTPヘッダー」に、名前「X-Cybozu-API-Token」、マッピング元「method.request.header.X-Cybozu-API-Token」を追加する(図14)

上記の設定が済んだら、API Gateway上でkintone APIの呼び出しをチェックできます。
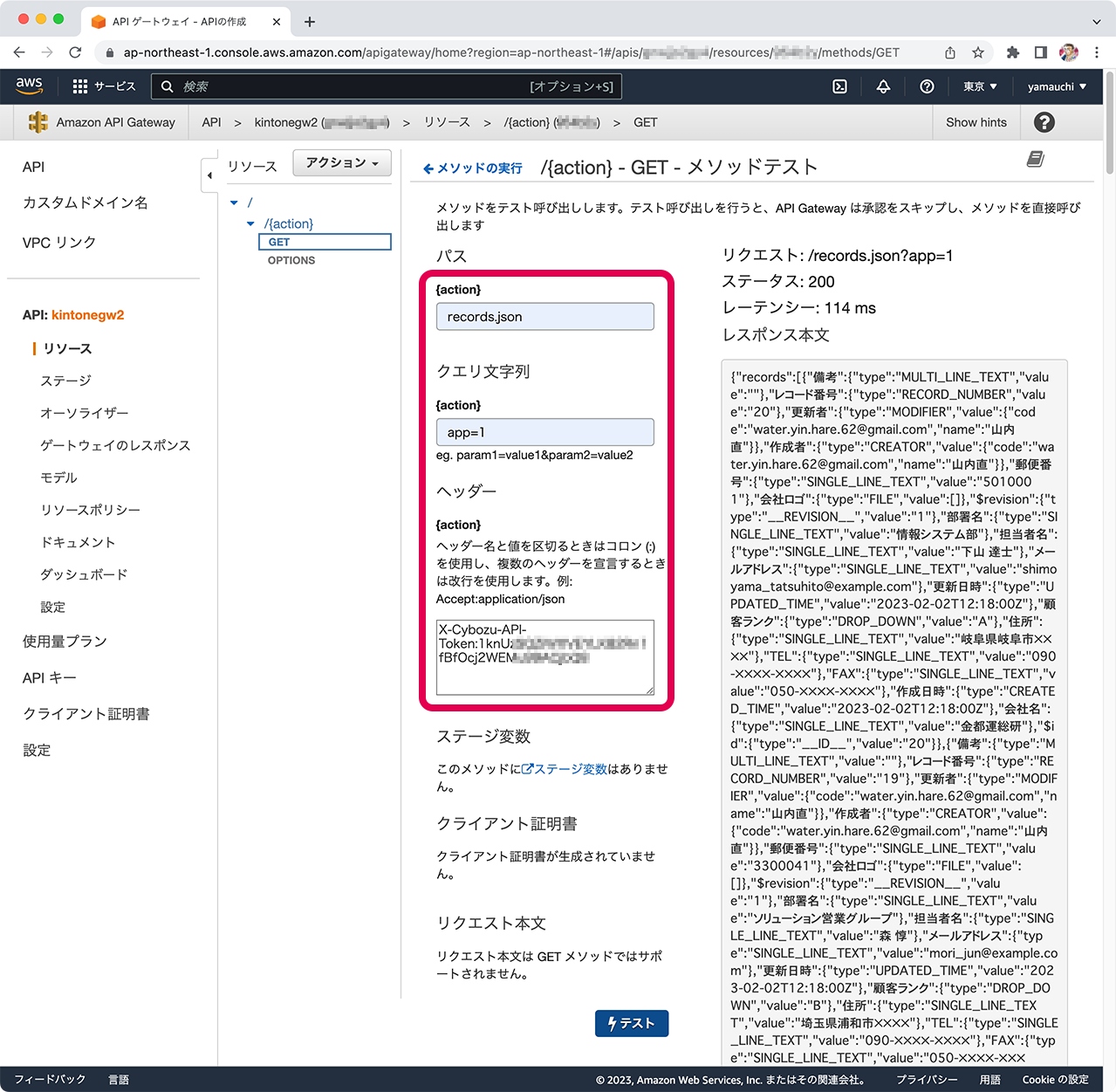
1. GETメソッドの「テスト」の項目で「パス」に「records.json」とし、「クエリ文字列」に「app=n」(nは各自のアプリID)と、「ヘッダー」に「X-Cybozu-API-Token:1knU…」(各自のAPIトークン)を設定し、[テスト]をクリックする。
2. 右側に「ステータス:200」と出て、「レスポンス」に「{"records":」から始まるJSONデータが表示されれば成功(図15)

テストが済んだら、APIをデプロイして外部から呼び出し可能にします。
1. /{action}リソースでAPIをデプロイする。「APIのデプロイ」ポップアップで、[デプロイされるステージ]に[新しいステージ]を選択、[ステージ名]に適当なステージ名(ここではtest)を設定する
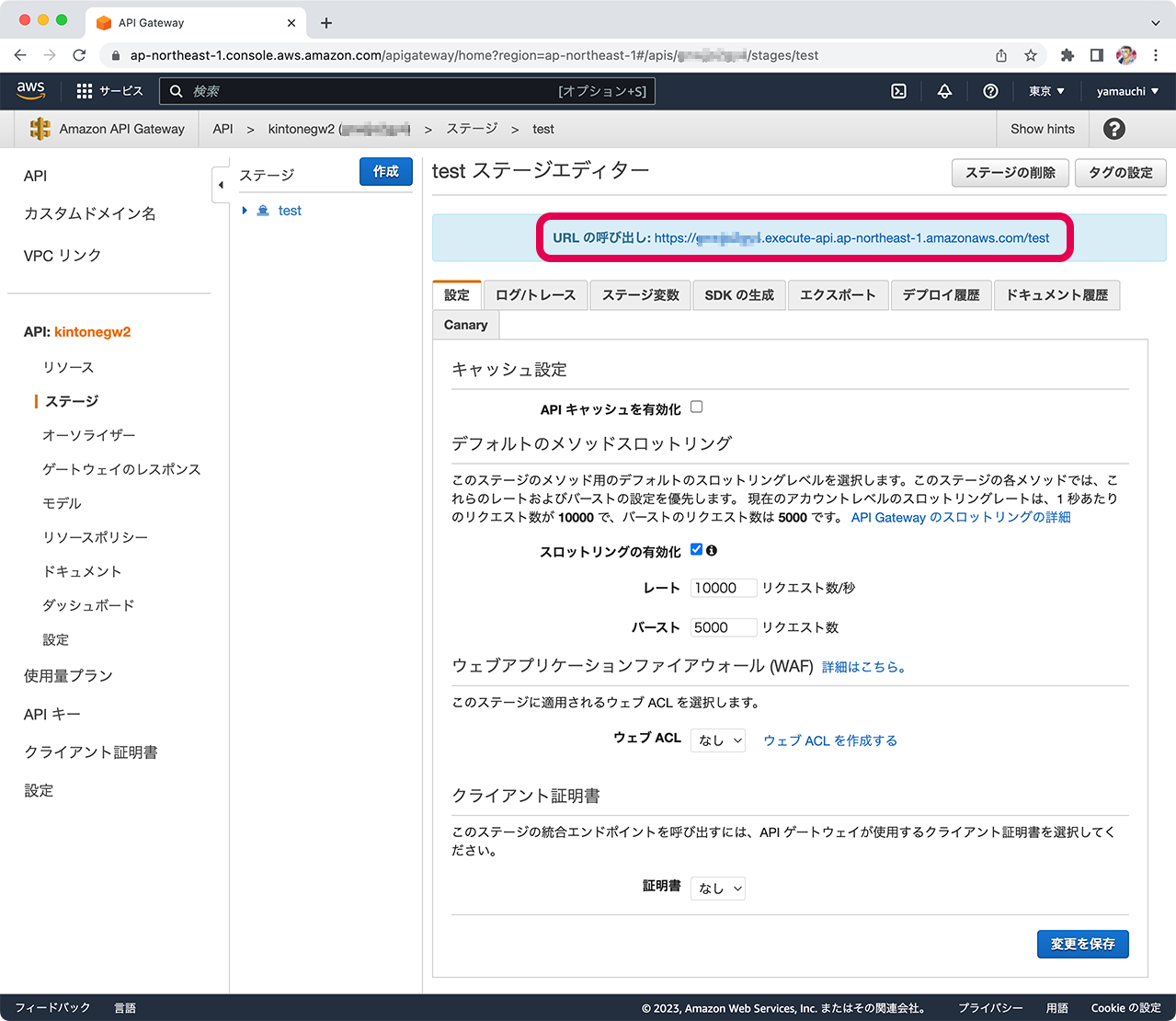
2. 「test ステージエディター」画面では、「URLの呼び出し」欄にあるURLを控えておく。これがAPI Gatewayのエンドポイントになる(図16)

curlコマンドでリクエストを発行してみる
AWSに作成したAPIのテストは、curlコマンドで実行できます。<api-gateway-url>には上記のAPI Gatewayのエンドポイントを、パラメータappには各自のアプリIDを、xxxxxxには各自のサブドメインを、X-Cybozu-API-Tokenヘッダの値には各自のAPIトークンを指定してください。
% curl https://<api-gateway-url>/records.json?app=1 -X GET -H "X-Cybozu-API-Token:cJrAD…"
以下のようにJSONデータが返ってくれば成功です。
{"records":[{"備考":{"type":"MULTI_LINE_TEXT","value":""},"レコード番号":{"type":"RECORD_NUMBER","value":"20"},"更新者":{"type":"MODIFIER","value":{"code":"water.yin.hare.62@gmail.com","name":"山内直"}},"作成者":{"type":"CREATOR","value":{"code":"water.yin.hare.62@gmail.com","name":"山内直"}},"郵便番号":{"type":"SINGLE_LINE_TEXT","value":"5010001"},"会社ロゴ":{"type":"FILE","value":[]},"$revision":{"type":"__REVISION__","value":"1"},"部署名":{"type":"SINGLE_LINE_TEXT","value":"情報システム部"},"担当者名":{"type":"SINGLE_LINE_TEXT","value":"下山 達士"},"メールアドレス":{"type":"SINGLE_LINE_TEXT","value":"shimoyama_tatsuhito@example.com"},"更新日時":{"type":"UPDATED_TIME","value":"2023-02-02T12:18:00Z"},"顧客ランク":{"type":"DROP_DOWN","value":"A"},"住所":{"type":"SINGLE_LINE_TEXT","value":"岐阜県岐阜市××××"},"TEL":{"type":"SINGLE_LINE_TEXT","value":"090-××××-××××"},"FAX":{"type":"SINGLE_LINE_TEXT","value":"050-××××-××××"},"作成日時":{"type":"CREATED_TIME","value":"2023-02-02T12:18:00Z"},"会社名":{"type":"SINGLE_LINE_TEXT","value":"金都運総研"},"$id":{"type":"__ID__","value":"20"}},
…略…
],"totalCount":null}
このJSONデータを、構造確認用のテキストファイルとして保存します。ただ、返されたJSONは、見ての通り改行もインデントもないので見にくいものです。そこで、VSCodeを使って成形しておきます。JSONファイルを読み込み後、テキストを全選択し、右クリックして表示されるメニューから[選択範囲のフォーマット]を選択します。これでテキストが成形され、項目も探しやすくなります。整形後のファイルを保存しておきます。











































