必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- macOS Ventura
- ActiveReportsJS(3.1.1)
- Node.js(18.12.1)
- Visual Studio Code 1.74(Live Server 5.7.9)
対象読者
- Webページに帳票出力機能を実装したい方
- バックエンド開発よりフロントエンド開発が得意な方
- 外部システムからkintoneのREST APIを使用する方法が知りたい方
kintoneの環境準備
kintoneは、サイボウズ株式会社(以降、Cybozu)の提供する業務システムのためのWebプラットフォームです。個々の業務システムは「アプリ」と呼ばれ、データベースとコミュニケーションツールで構成されます。これにより、データを蓄積、検索するだけでなく、「いいね」やコメントを付与したりすることができます。本記事では、アプリの一つである「顧客リスト」に蓄積されているデータ(会社名や担当者名など)を、帳票形式でブラウザ画面に表示してみます。
グレープシティのJavaScriptライブラリ「ActiveReportsJS」で帳票を表示するにあたり、データを取得するkintoneの環境を準備します。Cybozuでは、開発者向けに無料で使えるkintoneの環境を提供しており、いくつかの手続きを踏むことによって利用することができます。
なお、本記事ではコードエディタと実行環境としてVisual Studio Code(以降、VSCode)とその拡張機能「Live Server」を使うので、あらかじめインストールを済ませておいてください。
cybozu developer networkに登録する
まずはcybozu developer networkに登録します。「cybozu developer network」から、以下の手順でcybozu developer networkにサインアップします。
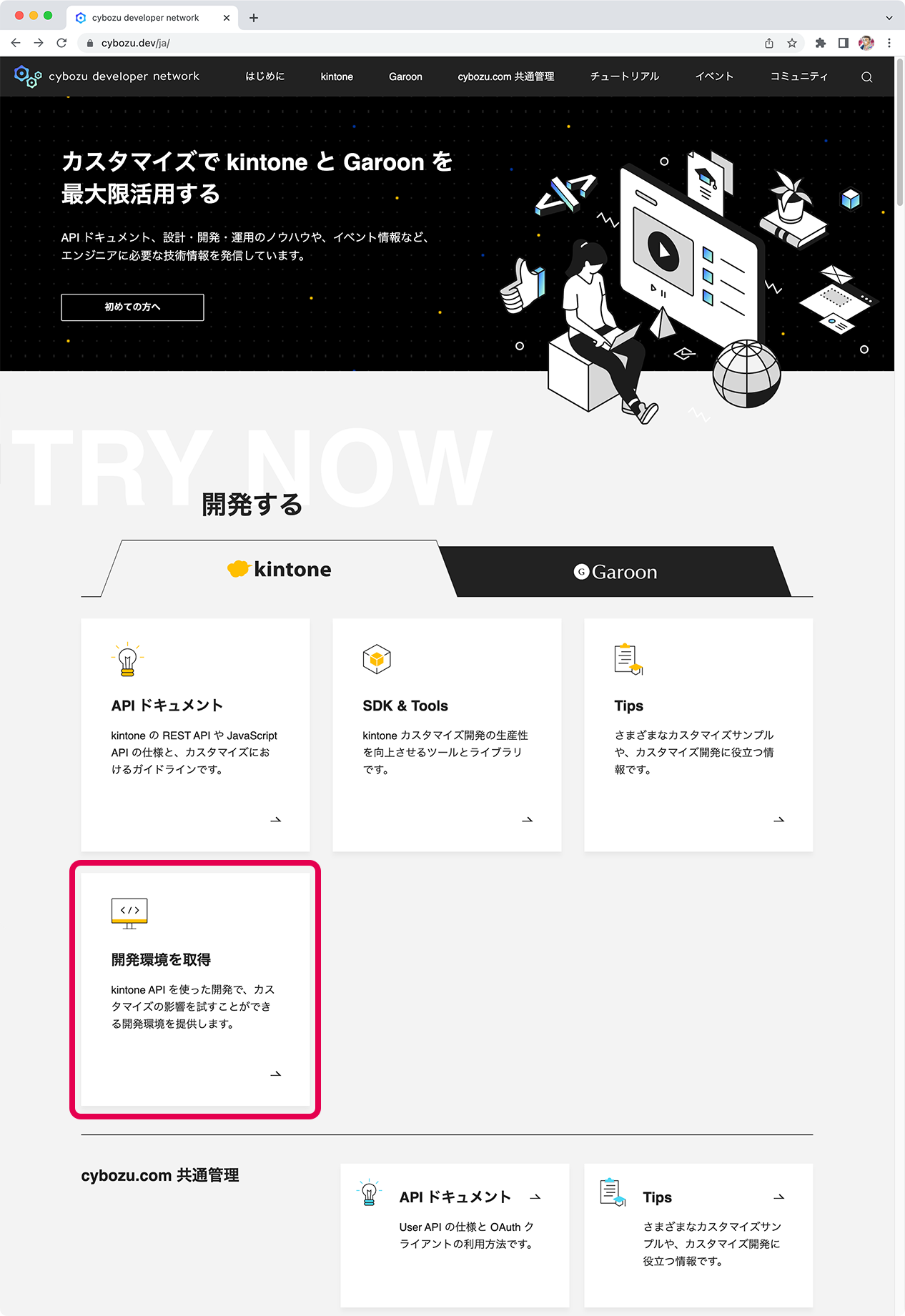
1. [開発環境を取得]をクリック(図1)

2. 「kintone 開発者ライセンス(開発環境)」ページで右上の[サインイン]をクリック
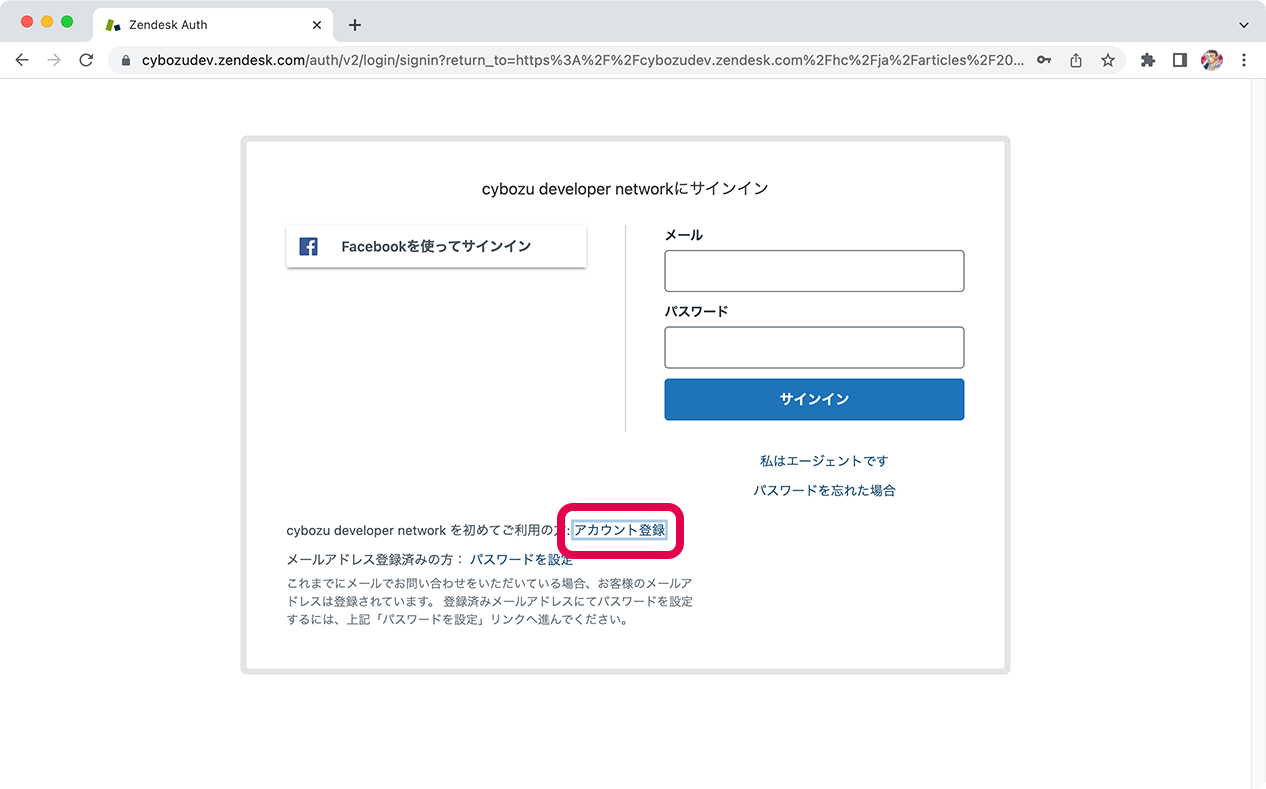
3. 「cybozu developer networkにサインイン」ページで、[アカウント登録]をクリック(図2)

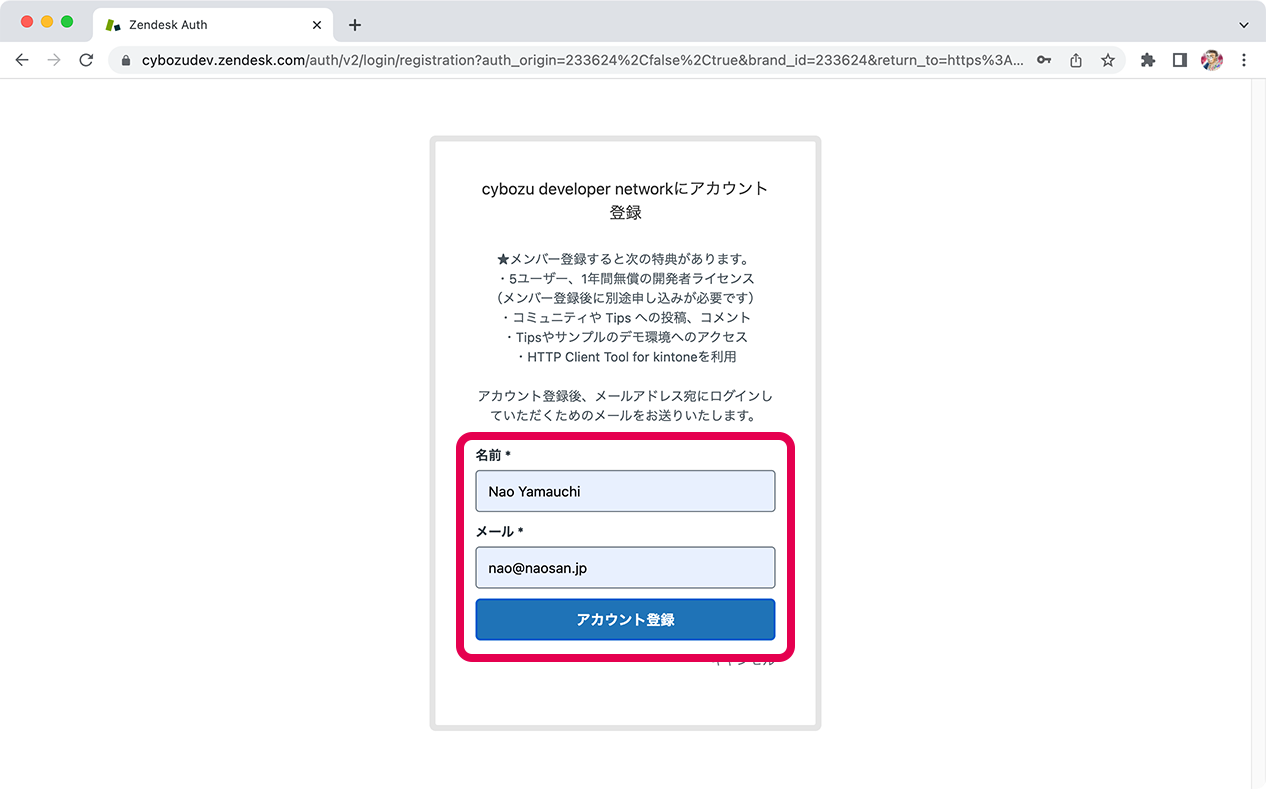
4. 「cybozu developer networkにアカウント登録」ページで、名前とメールアドレスを入力して[アカウント登録]をクリック(図3)

5. 指定メールアドレスに到着するメールにあるリンクをクリック
6. パスワードを指定してログイン
開発者ライセンスに申し込む
cybozu developer networkに登録すると、開発専用のアプリ環境が利用できるようになります。この環境では、開発用途に限定したアプリが利用可能で、サンプルデータを自由にインストールして検証作業に活用することができます。ただし、Cybozuのサービスの中ではkintoneのみが利用可能、実稼働環境としては利用できない、ユーザー数は5個まで、ディスク容量は25GBまで、1年間の利用であるなどの制限があります。同じく「cybozu developer network」から、以下の手順で開発者ライセンスを申し込みます。
1. [開発環境を取得]をクリック
2. 「kintone 開発者ライセンス(開発環境)」ページでサインインする
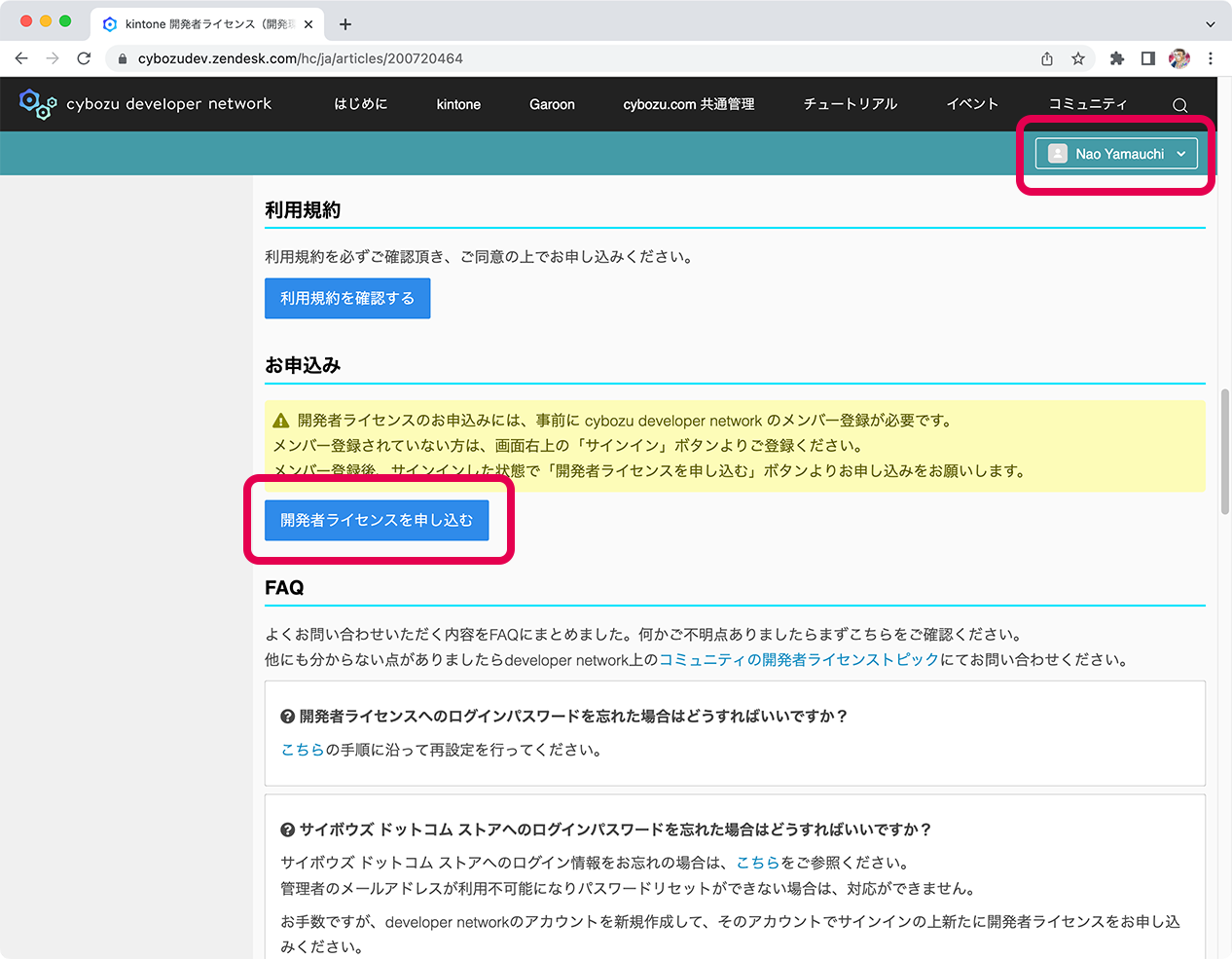
3. 「kintone 開発者ライセンス(開発環境)」ページで、登録した名前が右上に表示されていることを確認して[開発者ライセンスを申し込む]をクリック([利用規約を確認する]をクリックして規約を読んでおく)(図4)

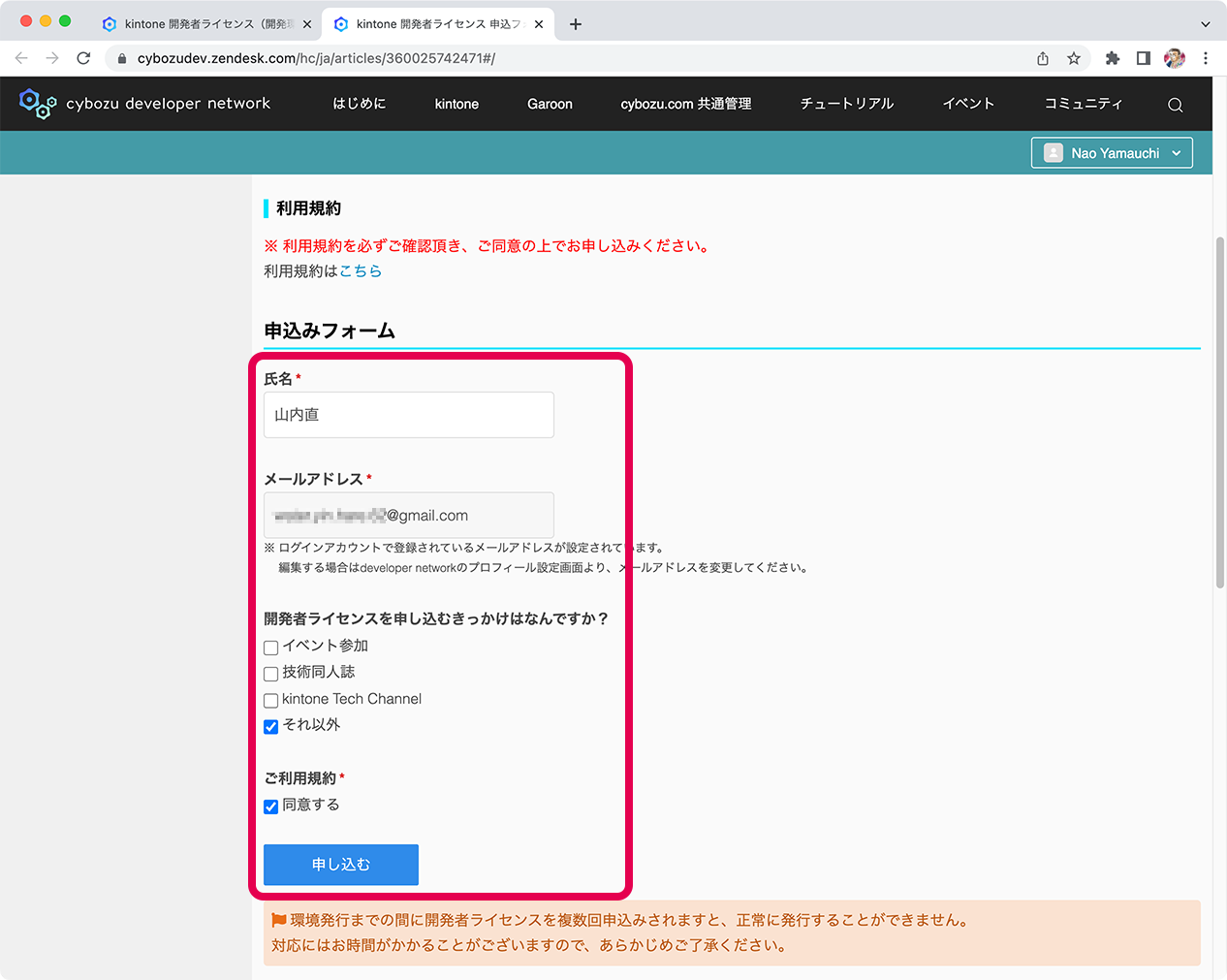
4. 「kintone 開発者ライセンス 申込フォーム」ページで、フォームに必要事項を記入して[申し込む]をクリック(図5)

5. 利用方法などが記載されたメールが到着すれば利用可能
サンプルアプリを追加する
開発環境を取得できたら、メールに記載されている情報を使ってサンプルアプリを追加します。サンプルアプリにはサンプルデータを含めることができるので、ただちにデータが利用可能になります。ここでは「顧客リスト」アプリを追加することにします。サンプルアプリは以下のように追加します。
1. メールに記載されているアクセスURL(https://xxxxxx.cybozu.com/、xxxxxは各自のサブドメイン)にWebブラウザでアクセス
2. ログイン名(メールアドレス)、パスワードを使ってログインする
3. 「ポータル」ページで、「サービス」ペインの[kintone]をクリック
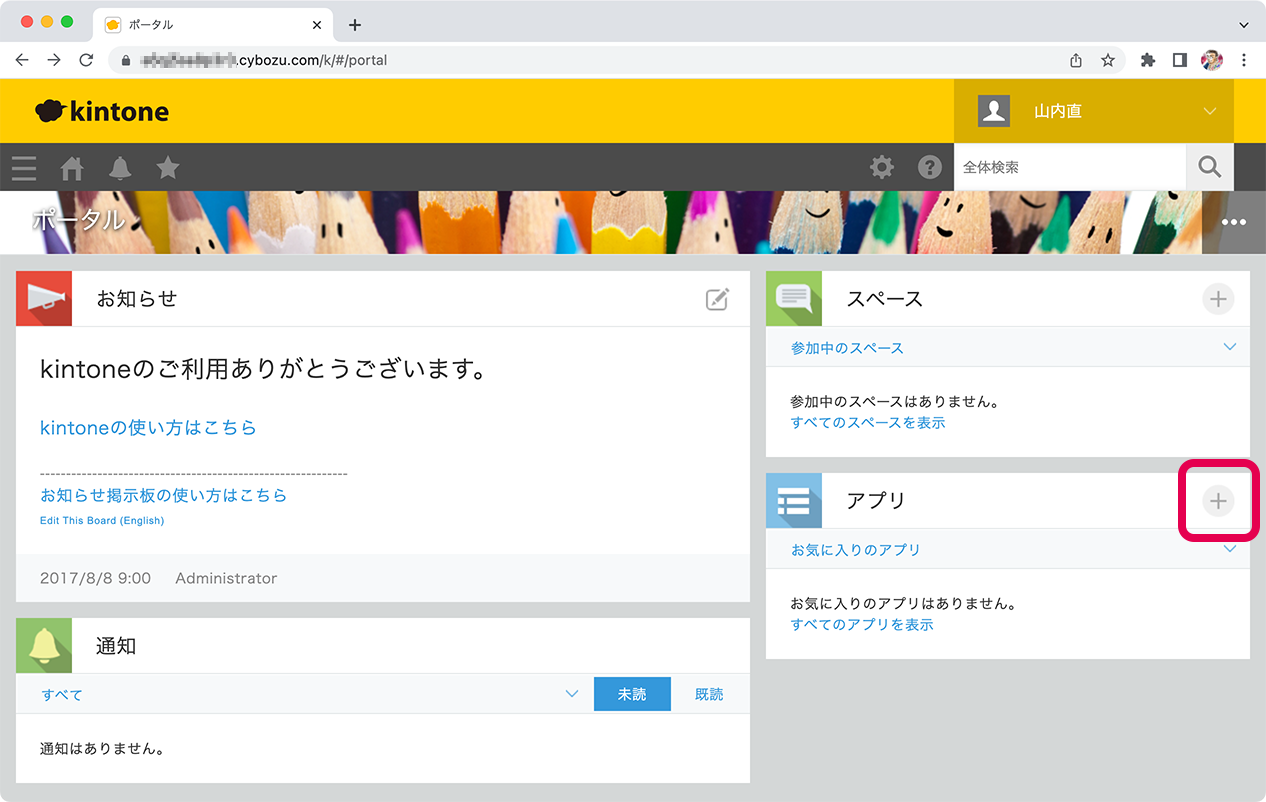
4. 「アプリ」ペインの[+]をクリック(図6)

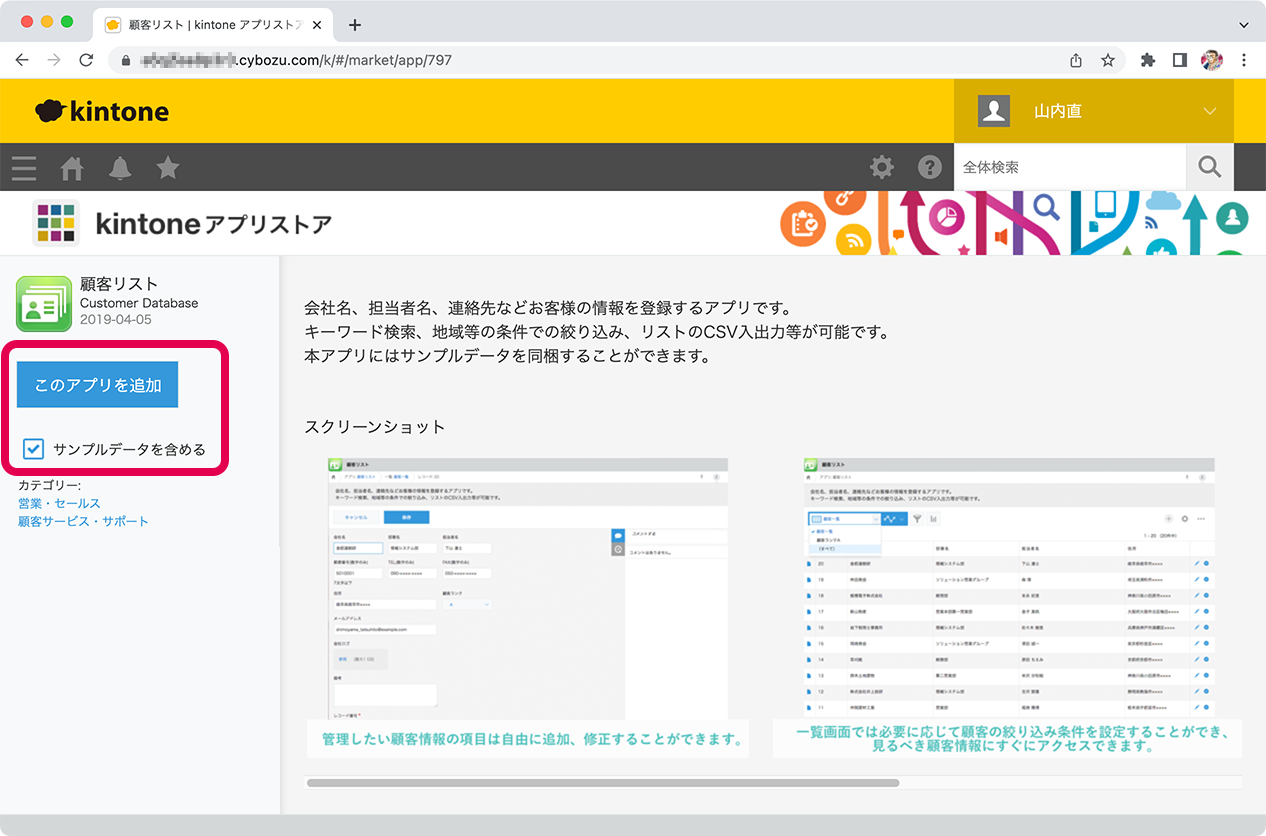
5. 「kintoneアプリストア」ページの「おすすめのアプリ」から[顧客リスト]をクリック([このアプリを追加する]はクリックしない)(図7)
6. 「顧客リスト」ページの[サンプルデータを含める]にチェックを入れ、[このアプリを追加]アプリをクリック

7. 「ポータル」ページの「アプリ」ペインに「顧客リスト」が表示されていれば成功
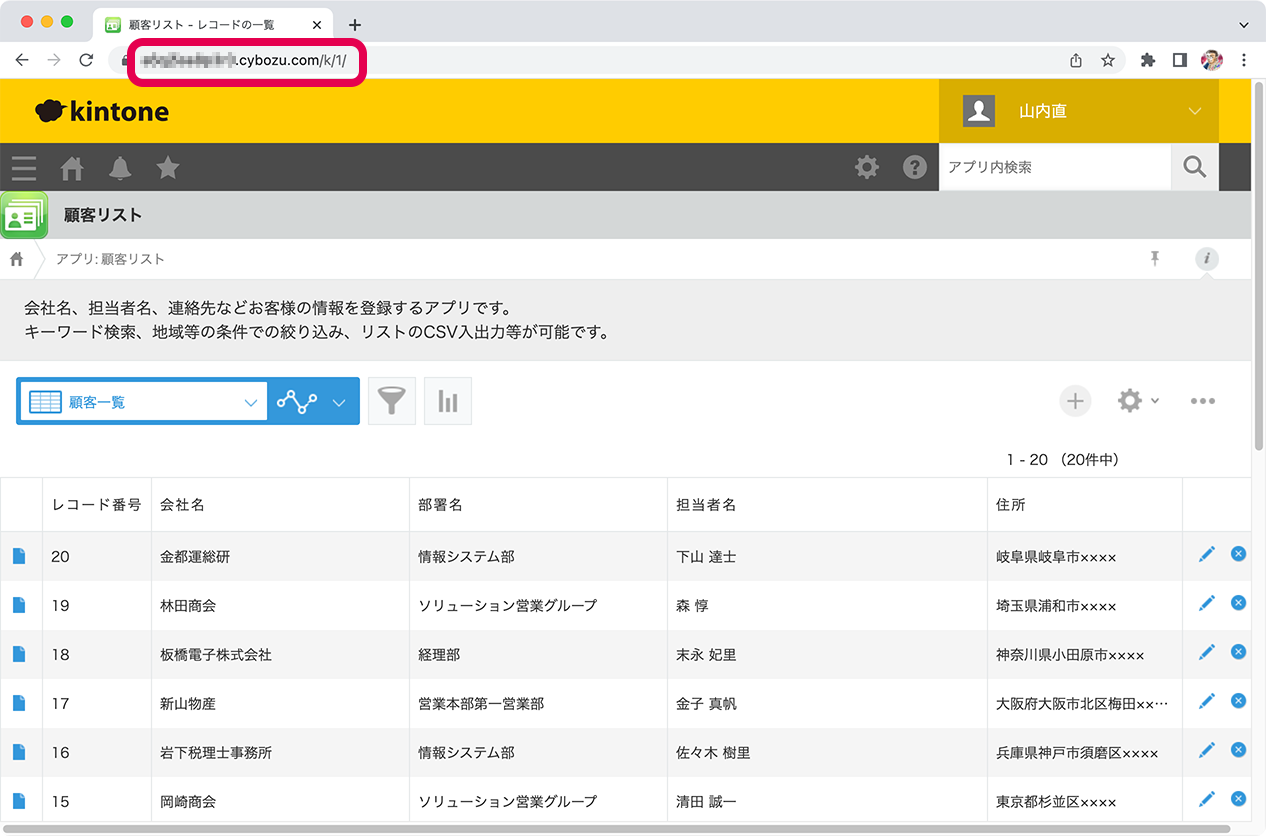
8. 「顧客リスト」をクリックして開いたページからアプリIDを控えておく(URL「https://xxxxx.cybozu.com/k/1/」の「1」の部分)(図8)

API呼び出しの準備をする
kintoneの開発環境が用意できたら、API呼び出しのための準備を行います。
アプリからAPIトークンを取得する
APIの呼び出しには、APIトークンが必要です。リクエスト時にAPIトークンを含めることで、正規のリクエストであることを保証します。APIトークンの取得は、以下の手順で行います。
1. 「顧客リスト」アプリのページ(例:https://xxxxx.cybozu.com/k/1/)を開く(xxxxxは各自のサブドメイン)
3. 右上の歯車アイコン右の[∨]をクリックし、メニューから[カスタマイズ/サービス連携]-[APIトークン]をクリック
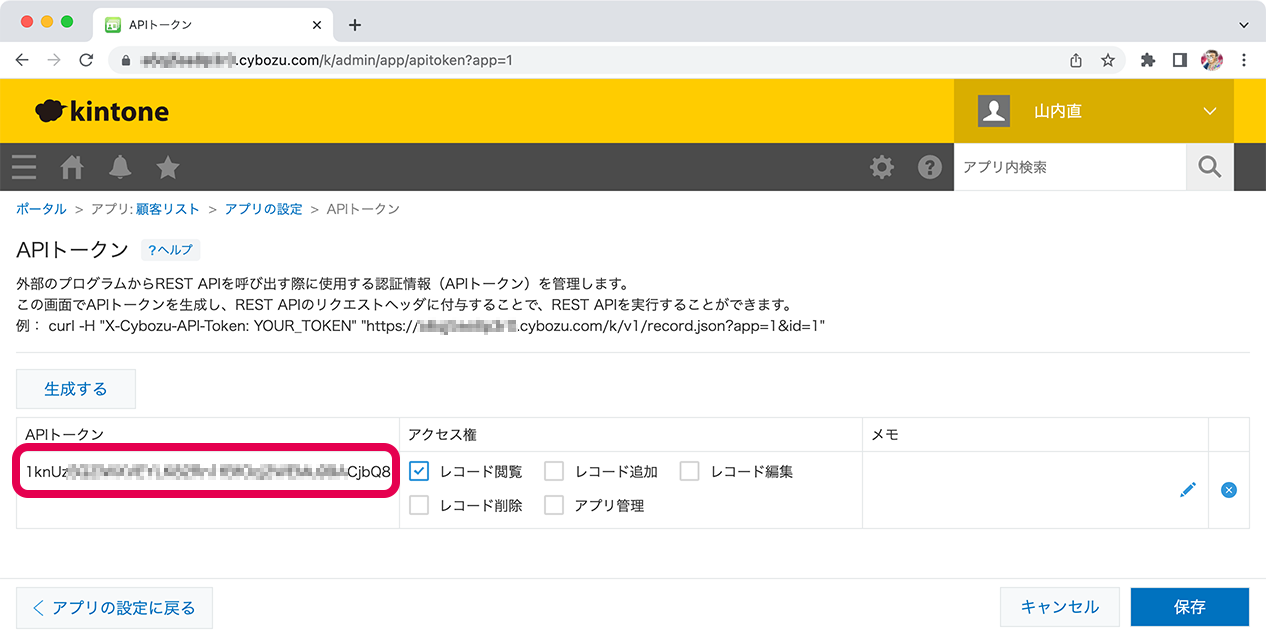
3. 「APIトークン」ページで[生成する]ボタンをクリック
4. APIトークンがページ内に追加されるので、APIトークンをコピペなどで控えておく
5. アクセス権に[レコード閲覧]のみにチェックを入れ、[保存]をクリックする(図9)

AWS API Gatewayを設定する
ActiveReportsJSで使うデータソースが外部サービスである場合、それはCORS(Cross Origin Resource Sharing)に対応している必要があります。kintoneのREST APIはCORSをサポートしていないので、AWS(Amazon Web Services)のAPI Gatewayを使ってAPIの呼び出しを中継することにします。API Gatewayを使うと、kintone APIの呼び出しはAWSから行うことにして、ActiveReportsJSからはCORSに対応したAPI GatewayのAPIを呼び出すことになります。
[補足]CORS
CORSとは、異なるオリジン間でリソースを共有するためのしくみです。オリジンとは、URLの中のスキーマ、ホスト、ポート番号の組(例えばhttps://naosan.jp:80)をいいます。Webブラウザでは、セキュリティ対策として異なるオリジン間でのリソース利用をSame-Originポリシーで制限していて、例えばlocalhostからkintoneのリソース利用はポリシー違反となります。CORSでは、リソースの提供元が提供先のオリジンを許可するといった設定によって、ポリシー違反を回避できるようになっています。
[補足]API Gatewayの無料利用枠
AWSは有償のサービスですが、サービス毎に定められた無料で利用できる範囲があります。API Gatewayでは、月間のHTTP APIコール数が100万件、REST APIコール数が100万件、メッセージ数が100万件および接続時間が750,000分の範囲内であれば最大12か月間無料となります。12か月を超えたり、記載の上限を超えると課金が発生しますが、本稿の検証といった用途では無料の範囲で利用できるでしょう。課金が開始されても従量制となっているので、わずかな費用でAPI Gatewayを利用できます。詳細は、こちらを参照してください。
ここでは、取得したAPIトークンを使って、複数レコードを取得するAPIのみをAPI Gatewayに実装してみます。複数レコードを取得するkintone APIのエンドポイントは以下の通りです。
https://xxxxxx.cybozu.com/k/v1/records.json<クエリパラメータ>
xxxxxxには各自のサブドメインを指定します。「records.json」の部分はリクエストの内容によって変化します。たとえば「record.json」なら単一レコードの取得になります(sの有無の違いに注意)。<クエリパラメータ>には、以下の表に挙げるものを指定します。今回は単純化のためにappのみを指定できるのみとします。
| パラメータ | 必須 | 概要 |
|---|---|---|
| app | ○ | アプリID。「サンプルアプリを追加する」で控えたもの |
| fields | × | 取得フィールド。省略時は全部 |
| query | × | 取得するレコードの条件。省略時は全部 |
| totalCount | × | 件数を取得するか。省略時は件数を取得しない |
API Gatewayの詳細な設定方法は公式ドキュメントに譲るとして、ここでは設定のポイントを列挙します。CORSに対応していないサービスはkintone以外にもたくさんありますから、同様の設定で中継させることができるでしょう。もちろん、事前にAWSのアカウントを取得しておく必要があります。
1. サービス「API Gateway」で作業する
2. 作成するAPIは(Privateでない方の)「REST API」とし、API名は適当に指定する(ここでは「kintonegw2」)
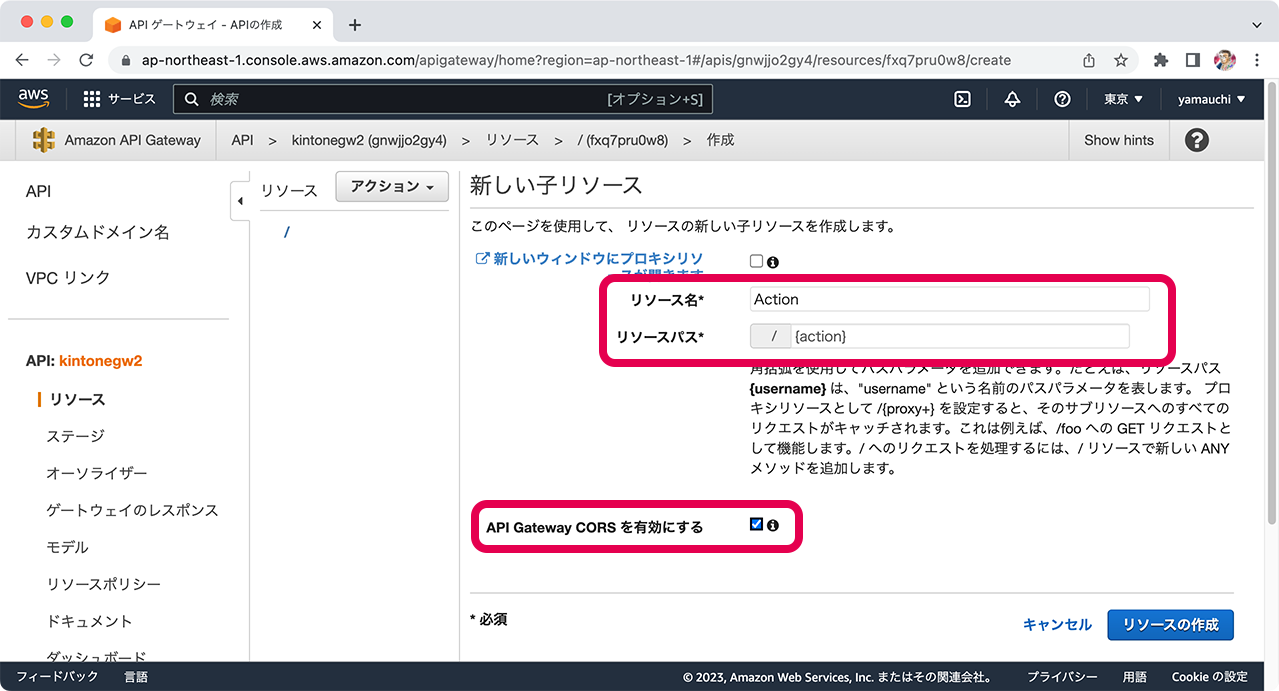
3. /{action}リソースを作成する。リソース名は「Action」、リソースパスは「{action}」[API Gateway CORS を有効にする]はONとする(図10)

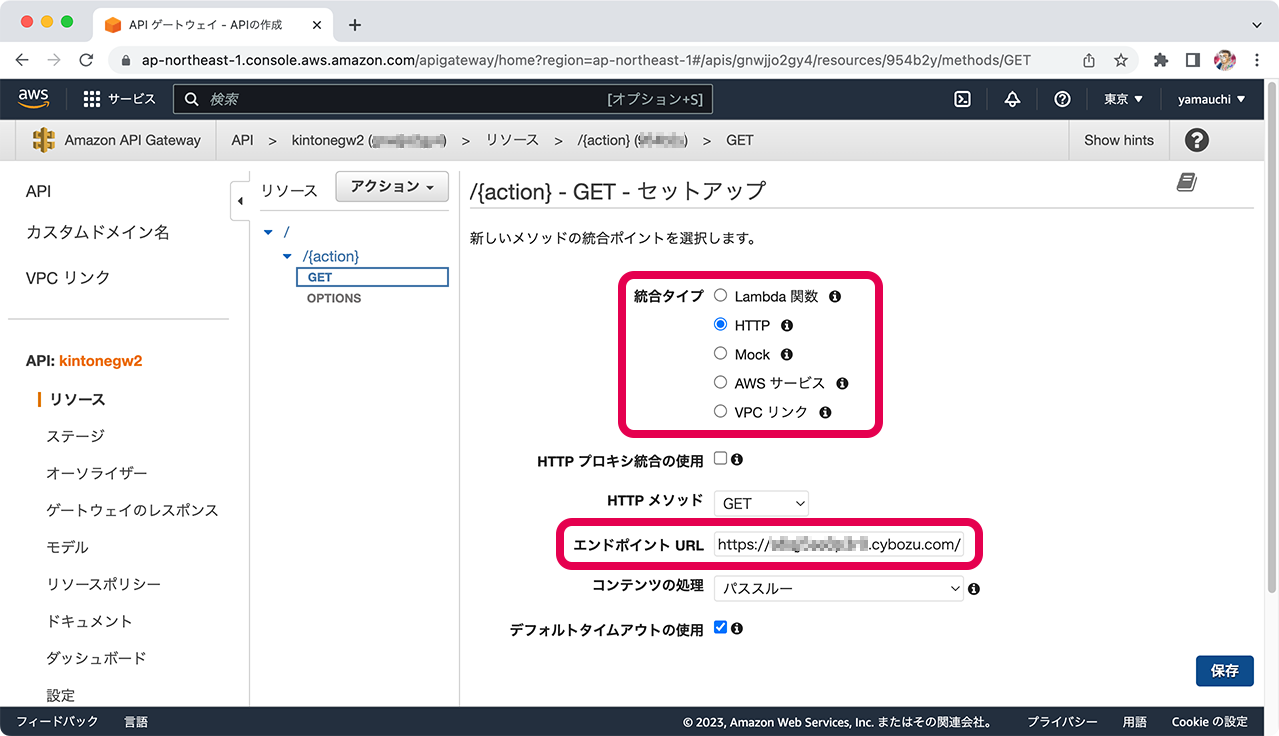
4. /{action}リソースに、GETメソッドを作成する。「統合タイプ」は「HTTP」「エンドポイントURL」は「https://xxxxxx.cybozu.com/k/v1/{action}」(xxxxxxxは各自のサブドメイン)とする(図11)

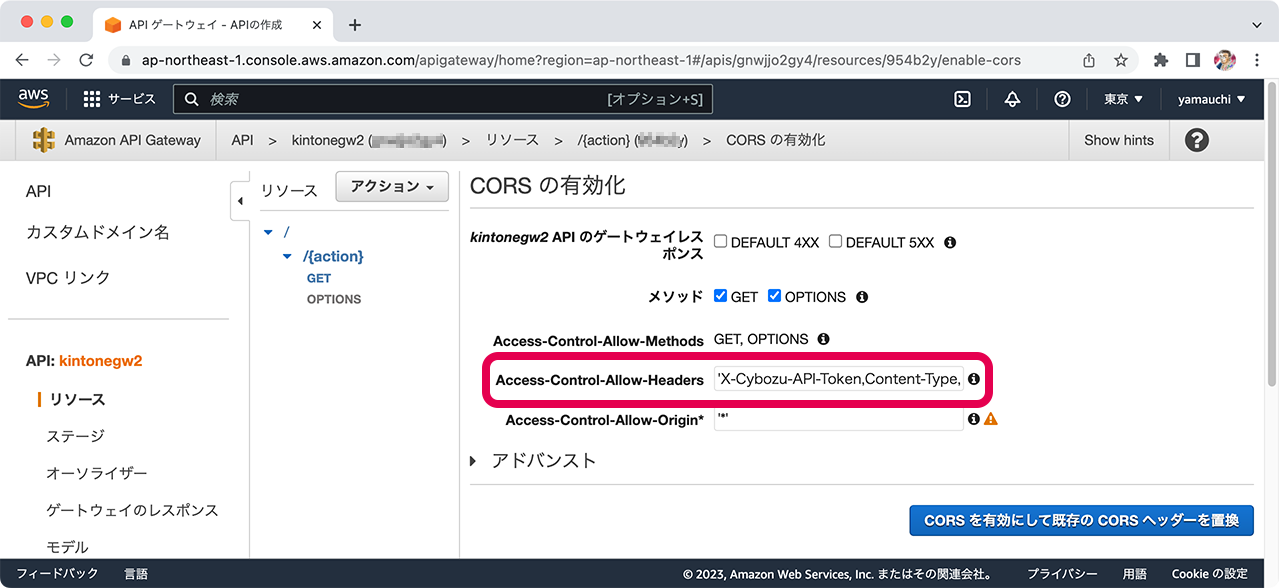
5. /{action}リソースでCORSを有効化する。このとき「Access-Control-Allow-Headers」に「X-Cybozu-API-Token」を追加する

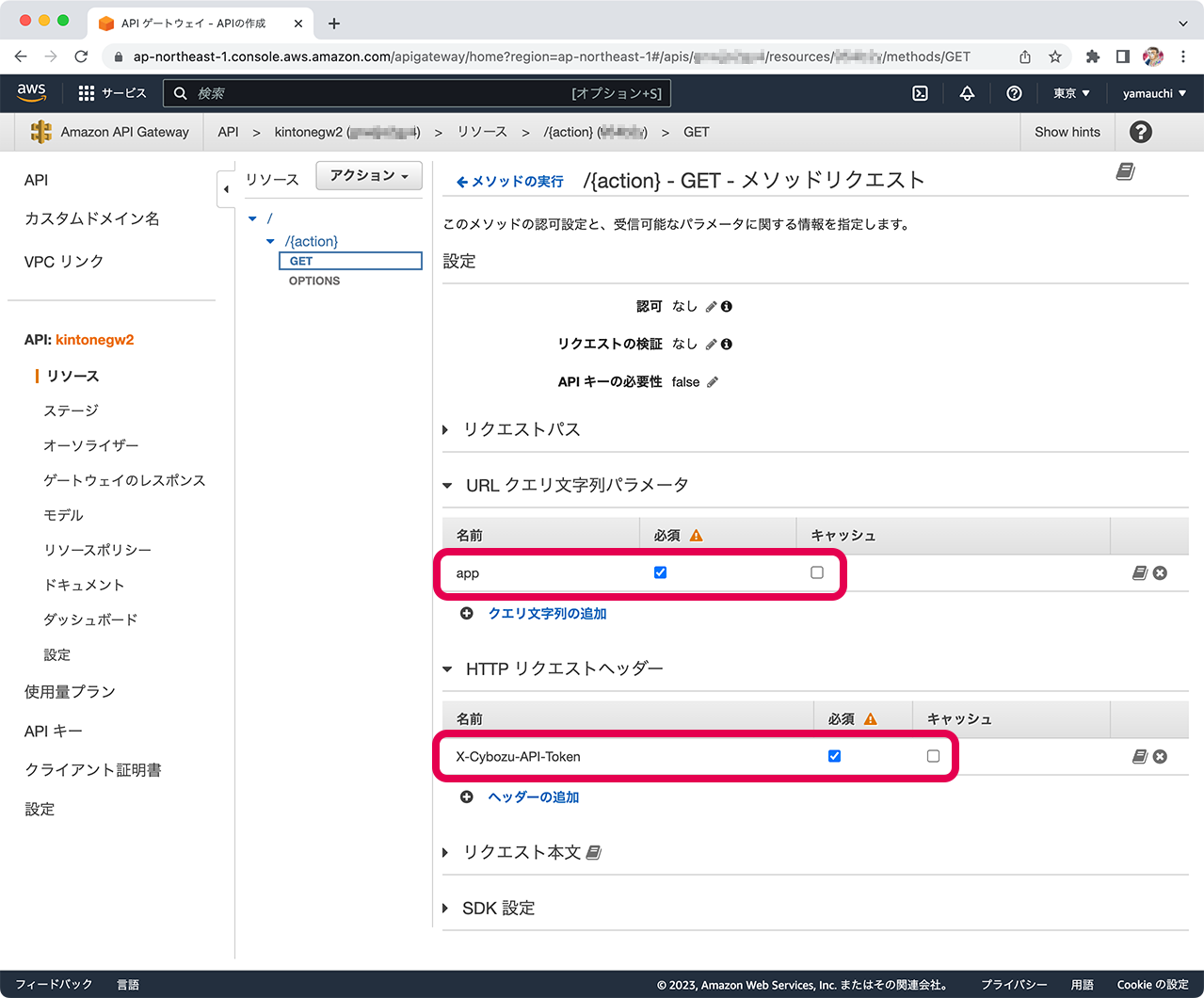
6. GETメソッドの「メソッドリクエスト」の項目を設定する。「URLクエリ文字列パラメータ」に名前「app」を追加、「HTTPリクエストヘッダー」に名前「X-Cybozu-API-Token」を追加する。双方とも、追加後に[必須]をチェックする(図13)

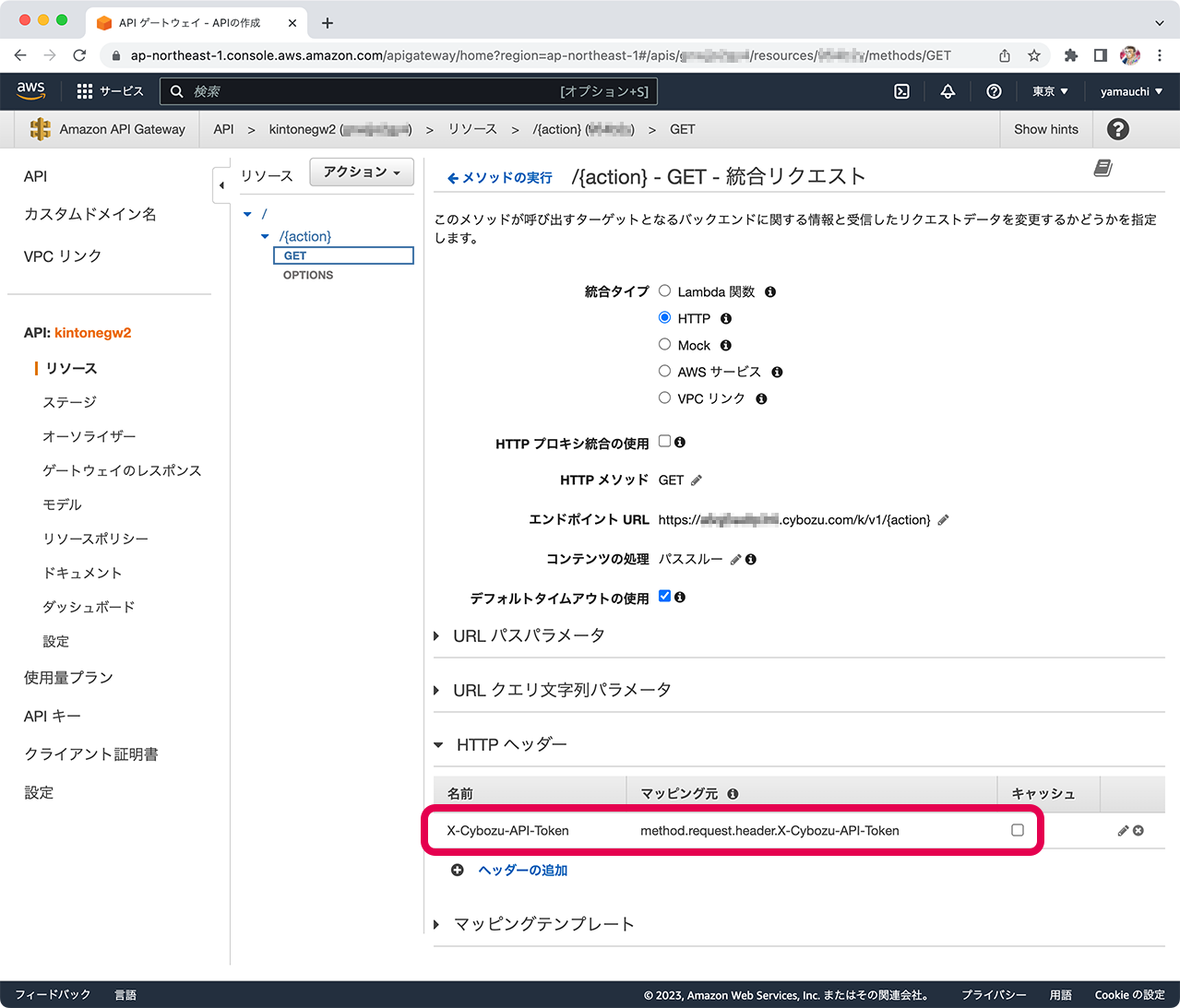
7. GETメソッドの「統合リクエスト」の項目を設定する。「HTTPヘッダー」に、名前「X-Cybozu-API-Token」、マッピング元「method.request.header.X-Cybozu-API-Token」を追加する(図14)

上記の設定が済んだら、API Gateway上でkintone APIの呼び出しをチェックできます。
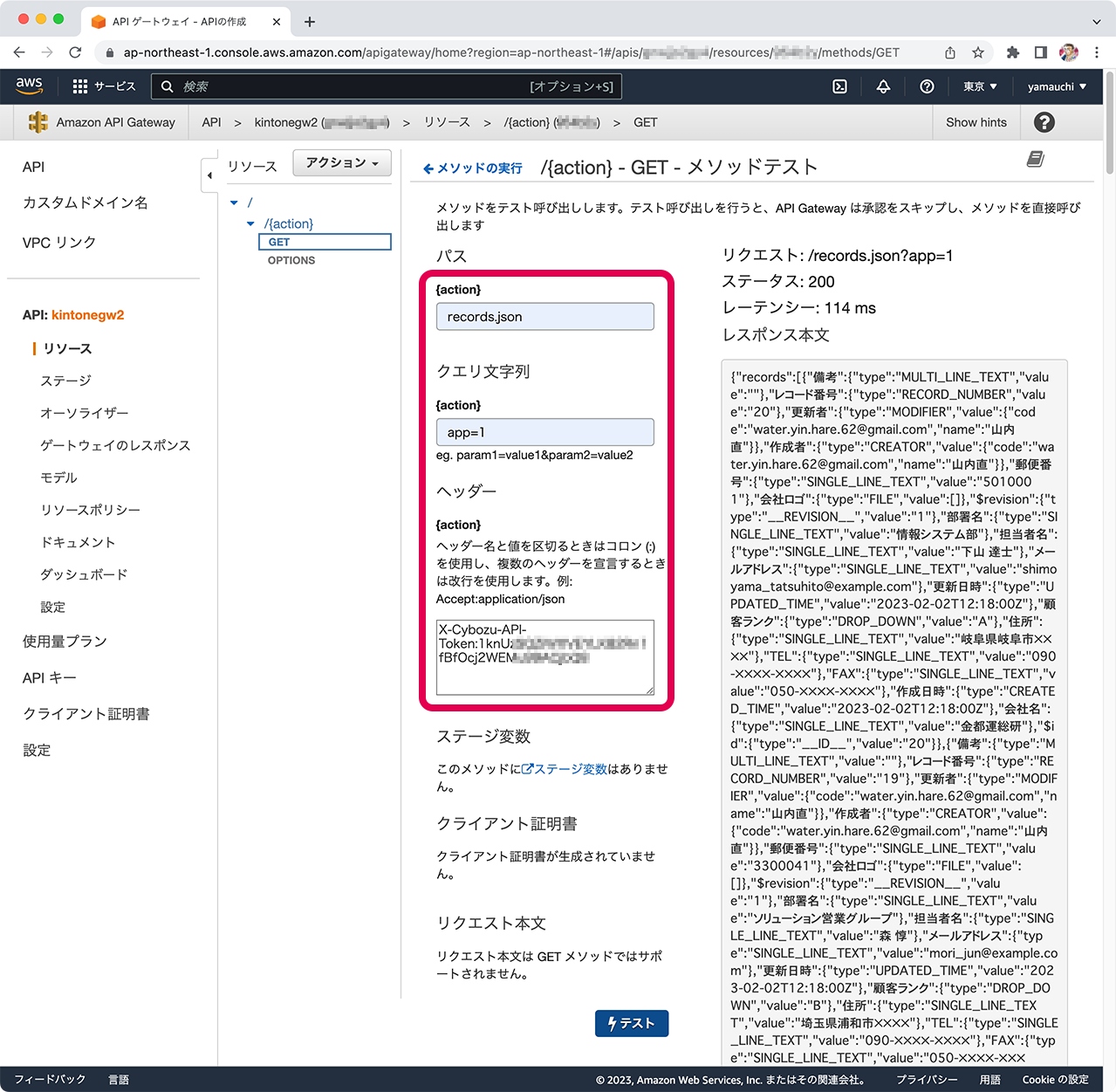
1. GETメソッドの「テスト」の項目で「パス」に「records.json」とし、「クエリ文字列」に「app=n」(nは各自のアプリID)と、「ヘッダー」に「X-Cybozu-API-Token:1knU…」(各自のAPIトークン)を設定し、[テスト]をクリックする。
2. 右側に「ステータス:200」と出て、「レスポンス」に「{"records":」から始まるJSONデータが表示されれば成功(図15)

テストが済んだら、APIをデプロイして外部から呼び出し可能にします。
1. /{action}リソースでAPIをデプロイする。「APIのデプロイ」ポップアップで、[デプロイされるステージ]に[新しいステージ]を選択、[ステージ名]に適当なステージ名(ここではtest)を設定する
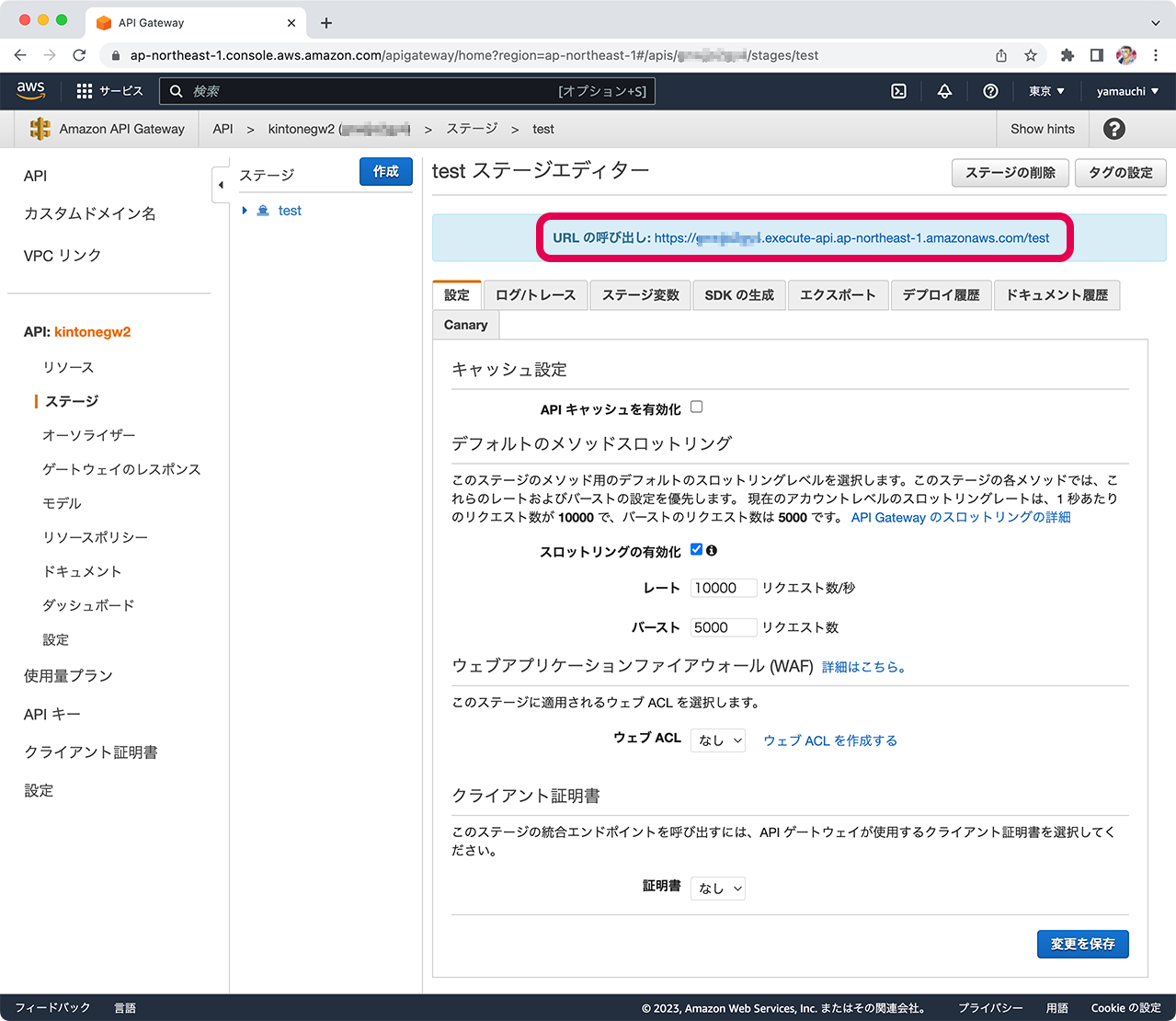
2. 「test ステージエディター」画面では、「URLの呼び出し」欄にあるURLを控えておく。これがAPI Gatewayのエンドポイントになる(図16)

curlコマンドでリクエストを発行してみる
AWSに作成したAPIのテストは、curlコマンドで実行できます。<api-gateway-url>には上記のAPI Gatewayのエンドポイントを、パラメータappには各自のアプリIDを、xxxxxxには各自のサブドメインを、X-Cybozu-API-Tokenヘッダの値には各自のAPIトークンを指定してください。
% curl https://<api-gateway-url>/records.json?app=1 -X GET -H "X-Cybozu-API-Token:cJrAD…"
以下のようにJSONデータが返ってくれば成功です。
{"records":[{"備考":{"type":"MULTI_LINE_TEXT","value":""},"レコード番号":{"type":"RECORD_NUMBER","value":"20"},"更新者":{"type":"MODIFIER","value":{"code":"water.yin.hare.62@gmail.com","name":"山内直"}},"作成者":{"type":"CREATOR","value":{"code":"water.yin.hare.62@gmail.com","name":"山内直"}},"郵便番号":{"type":"SINGLE_LINE_TEXT","value":"5010001"},"会社ロゴ":{"type":"FILE","value":[]},"$revision":{"type":"__REVISION__","value":"1"},"部署名":{"type":"SINGLE_LINE_TEXT","value":"情報システム部"},"担当者名":{"type":"SINGLE_LINE_TEXT","value":"下山 達士"},"メールアドレス":{"type":"SINGLE_LINE_TEXT","value":"shimoyama_tatsuhito@example.com"},"更新日時":{"type":"UPDATED_TIME","value":"2023-02-02T12:18:00Z"},"顧客ランク":{"type":"DROP_DOWN","value":"A"},"住所":{"type":"SINGLE_LINE_TEXT","value":"岐阜県岐阜市××××"},"TEL":{"type":"SINGLE_LINE_TEXT","value":"090-××××-××××"},"FAX":{"type":"SINGLE_LINE_TEXT","value":"050-××××-××××"},"作成日時":{"type":"CREATED_TIME","value":"2023-02-02T12:18:00Z"},"会社名":{"type":"SINGLE_LINE_TEXT","value":"金都運総研"},"$id":{"type":"__ID__","value":"20"}},
…略…
],"totalCount":null}
このJSONデータを、構造確認用のテキストファイルとして保存します。ただ、返されたJSONは、見ての通り改行もインデントもないので見にくいものです。そこで、VSCodeを使って成形しておきます。JSONファイルを読み込み後、テキストを全選択し、右クリックして表示されるメニューから[選択範囲のフォーマット]を選択します。これでテキストが成形され、項目も探しやすくなります。整形後のファイルを保存しておきます。
帳票デザイナで帳票の作成
ActiveReportsJS帳票デザイナを使用して帳票を作成していきます。帳票デザイナの詳しい操作方法はこちらの入門記事を参照してください。今回は顧客リストを作成します。ActiveReportsJSを起動して、[新規作成]から「ページレポート」を選択して空のレポートを開いておきます。
データソースの作成
まずはデータソースを登録します。ウィンドウ右上のデータベースアイコンをクリックして、右ペインを「データ」に切り替えます。[データソース]右の[+追加]をクリックすると以下の「データソースの編集」画面となります。
[データプロバイダ]が「Remote JSON」であることを確認して、先ほどcurlコマンドで指定したURLを[エンドポイント]に貼り付けて、[HTTPヘッダ]に「X-Cybozu-API-Token」とAPIトークンの組み合わせを、[クエリパラメータ]に「app」とアプリIDの組み合わせを、それぞれ設定します。最後に[変更を保存]をクリックします(図17)。データソースが作成されていることが確認できるはずです(図18)。

▼

データセットの作成
続いて、データセットを作成します。データソース作成後の画面で、作成したデータソースの欄にある![]() アイコンをクリックすると、「新規データセット」画面となります。
アイコンをクリックすると、「新規データセット」画面となります。
[JSONパス]にはJSONPathである「$.records[*]」を入力します。ここで、[検証]をクリックすると、取得したJSONデータをJSONパスに従って解析し、フィールドの一覧を取得できます。上記のとおり、kintoneから取得できるJSONデータは構造が複雑なので、[データベースフィールド]欄にたくさんのフィールドが現れます(ここでは38個)。
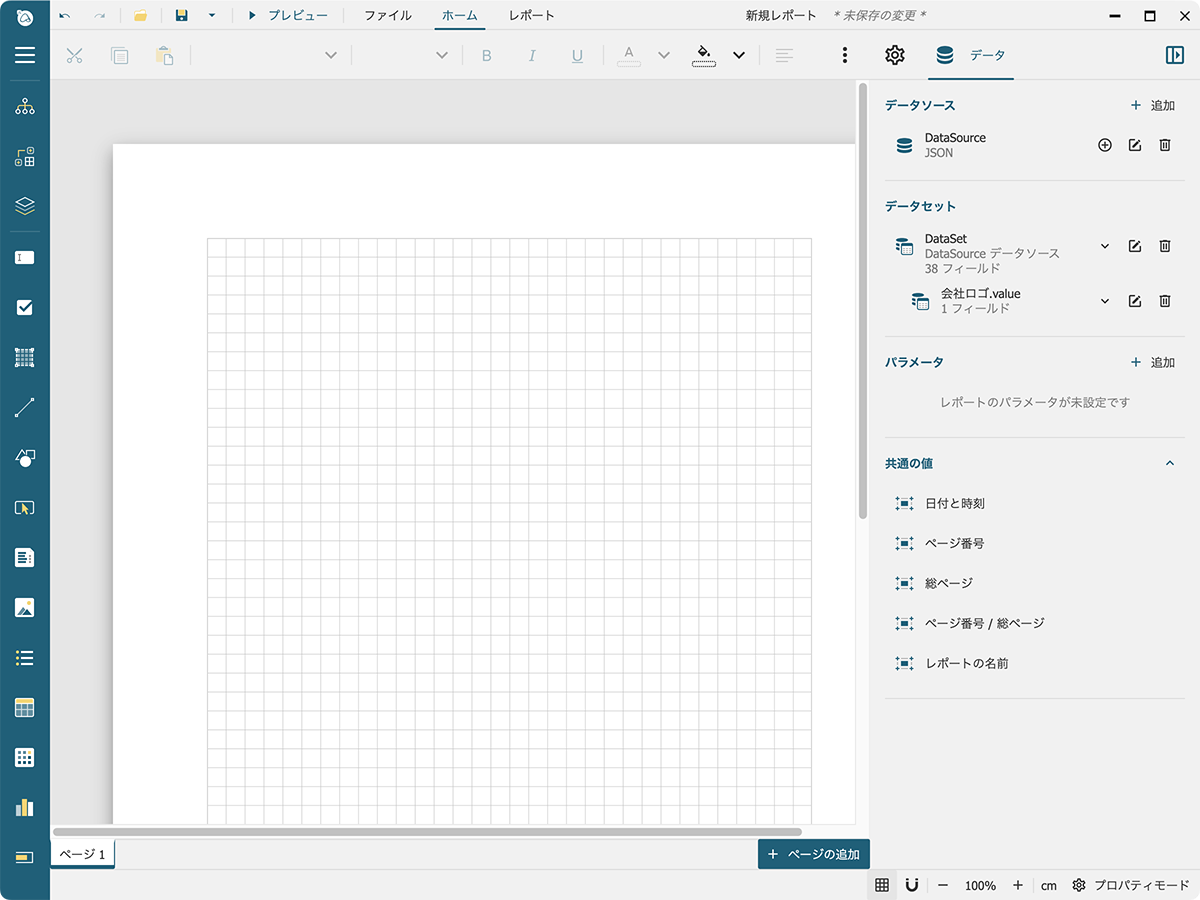
このフィールドのうち、帳票に表示したいものをのちほど指定していきます。最後に[変更を保存]をクリックします(図19)。データセットが作成されていることが確認できるはずです(図20)。

▼

[補足]JSONPath
JSONPathとは、XPathのJSON版です。XPath(XML Path Language)とは、XMLドキュメントから要素や属性値などを指定するための構文です。XPathを用いることで、特定の要素や属性をシンプルな記述で取得できます。JSONPathの目的も同様で、特定の要素や値をシンプルな記述で取得できます。たとえば上記の$.records[*]の場合、ルート($)直下の子要素recordsの全ての配列要素([*])を意味します。詳しくは、「JSONPath - XPath for JSON」などで確認できます。
テーブルへのバインド
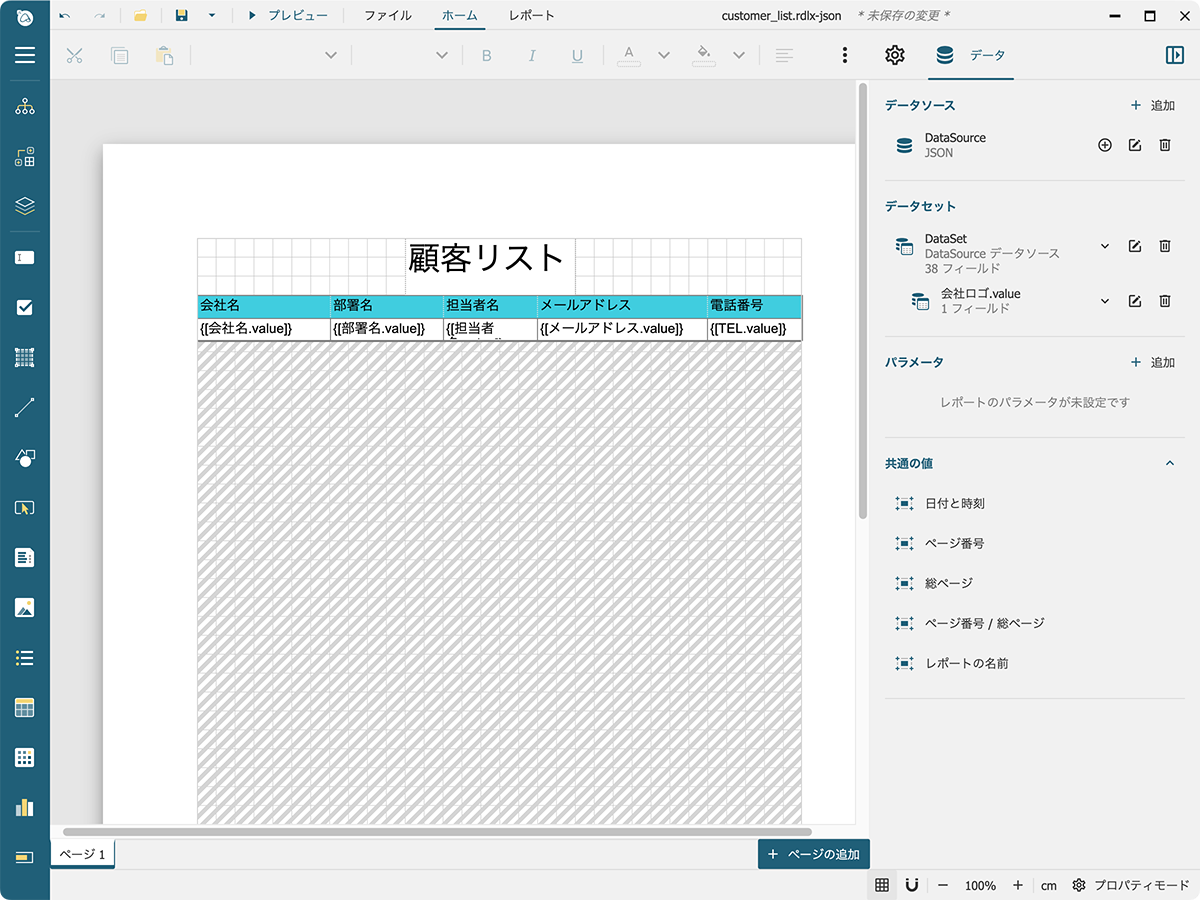
レポートのデザイン面にTableコントロールを配置して、作成したデータセットのフィールドをバインドしていきます(図21)。バインドするフィールドは何でもよいのですが、ここでは会社名({[会社名.value]})、部署名({[部署名.value]})、担当者名({[担当者名.value]})、メールアドレス({[メールアドレス.value]})、TEL({[TEL.value]})としました。

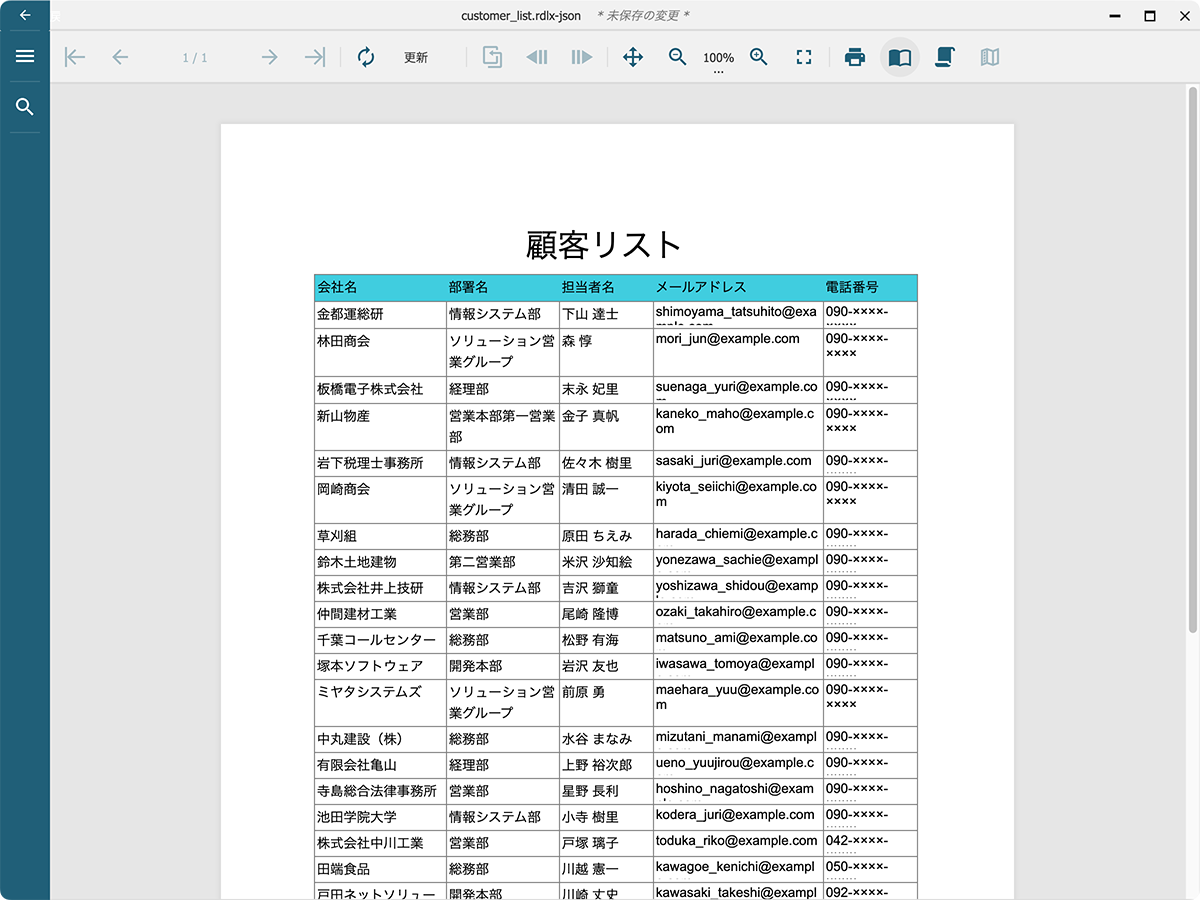
メニューから[プレビュー]をクリックすると、帳票を確認できます。以下のように指定したフィールドのみから成る帳票が表示されれば成功です(図22)。

レポートは、customer_list.rdlx-jsonというファイル名で保存しておいてください。
帳票ビューワでWebブラウザに帳票を表示
ActiveReportsJSを組み込んだWebアプリケーションをWebサーバにデプロイすることで、ブラウザ上で帳票ビューワを使って作成した帳票を表示することができます。今回は、VSCodeの拡張機能「Live Server」を使って、ローカルで確認します。
ファイルを配置する
下記のHTMLファイルを用意します。このファイルは、ActiveReportsJSのデモにあるものを本記事用に改変したものです(全体は配布サンプルを参照)。
<!DOCTYPE html>
<html lang="en">
<head>
…略…
<script src="./scripts/ar-js-core.js"></script> (1)
<script src="./scripts/ar-js-viewer.js"></script>
<script src="./scripts/ar-js-pdf.js"></script>
<script src="./scripts/ar-js-xlsx.js"></script>
<script src="./scripts/ar-js-html.js"></script>
<script src="./scripts/locales/ar-js-locales.js"></script>
…略…
<link rel="stylesheet" type="text/css" href="./css/ar-js-ui.css" /> (2)
<link rel="stylesheet" type="text/css" href="./css/ar-js-viewer.css" />
…略…
</head>
<body>
<div id="viewer-host"></div> (3)
<script>
const viewer = new ActiveReports.Viewer("#viewer-host", { (4)
language: "ja",
});
viewer.open( (5)
"./reports/customer_list.rdlx-json"
);
</script>
</body>
</html>
このファイルには、ActiveReportsJS帳票ビューワを使う場合の定型的な処理が記述されています。(1)と(2)では、それぞれActiveReportsJSのためのJavaScriptファイル、CSSファイルの読み込みを行っています。
(3)は、ビューワの出力を配置する<div>要素の指定であり、(4)ではそのid属性を指定してビューワオブジェクトを生成しています。最後に、(5)では帳票デザイナで作成したファイルをビューワオブジェクトに渡せば、(3)の場所に帳票が表示されます。
次に、ActiveReportsJSの製品版、またはトライアル版のzipを解凍によってできたdistフォルダから、cssフォルダとscriptsフォルダをコピーし、HTMLファイルと同じ階層に配置します。そして同じ階層にreportsフォルダを作成し、帳票デザイナで作成した帳票ファイル(customer_list.rdlx-json)をその中に配置します。
HTMLファイルをLive Serverから表示させる
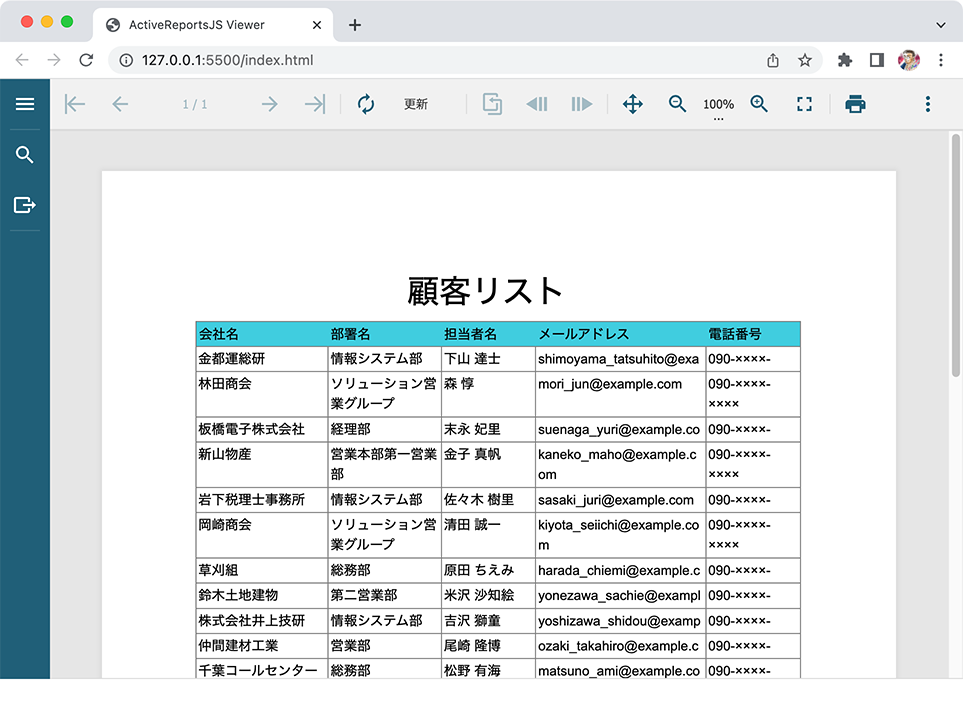
ファイルを配置したら、index.htmlをLive Serverで表示させてみます。VSCodeのエクスプローラー上で、index.htmlを右クリックして表示されるメニューから、[Open with Live Server]を選択してください。デフォルトブラウザが開いて、帳票が表示されれば成功です(図23)。

まとめ
本記事では、kintoneが提供するREST APIを使用して、kintoneアプリのデータをActiveReportsJSの帳票形式で表示する事例を紹介しました。kintoneでは、標準で使用できるREST APIのリソースが豊富なので、簡単にデータを取得することが可能です。また帳票も、ActiveReportsJSのライブラリを使用することで、簡単なHTMLとJavaScriptを記述するだけで済むことをお伝えできたのではないかと思います。
























































