帳票デザイナで帳票の作成
ActiveReportsJS帳票デザイナを使用して帳票を作成していきます。帳票デザイナの詳しい操作方法はこちらの入門記事を参照してください。今回は顧客リストを作成します。ActiveReportsJSを起動して、[新規作成]から「ページレポート」を選択して空のレポートを開いておきます。
データソースの作成
まずはデータソースを登録します。ウィンドウ右上のデータベースアイコンをクリックして、右ペインを「データ」に切り替えます。[データソース]右の[+追加]をクリックすると以下の「データソースの編集」画面となります。
[データプロバイダ]が「Remote JSON」であることを確認して、先ほどcurlコマンドで指定したURLを[エンドポイント]に貼り付けて、[HTTPヘッダ]に「X-Cybozu-API-Token」とAPIトークンの組み合わせを、[クエリパラメータ]に「app」とアプリIDの組み合わせを、それぞれ設定します。最後に[変更を保存]をクリックします(図17)。データソースが作成されていることが確認できるはずです(図18)。

▼

データセットの作成
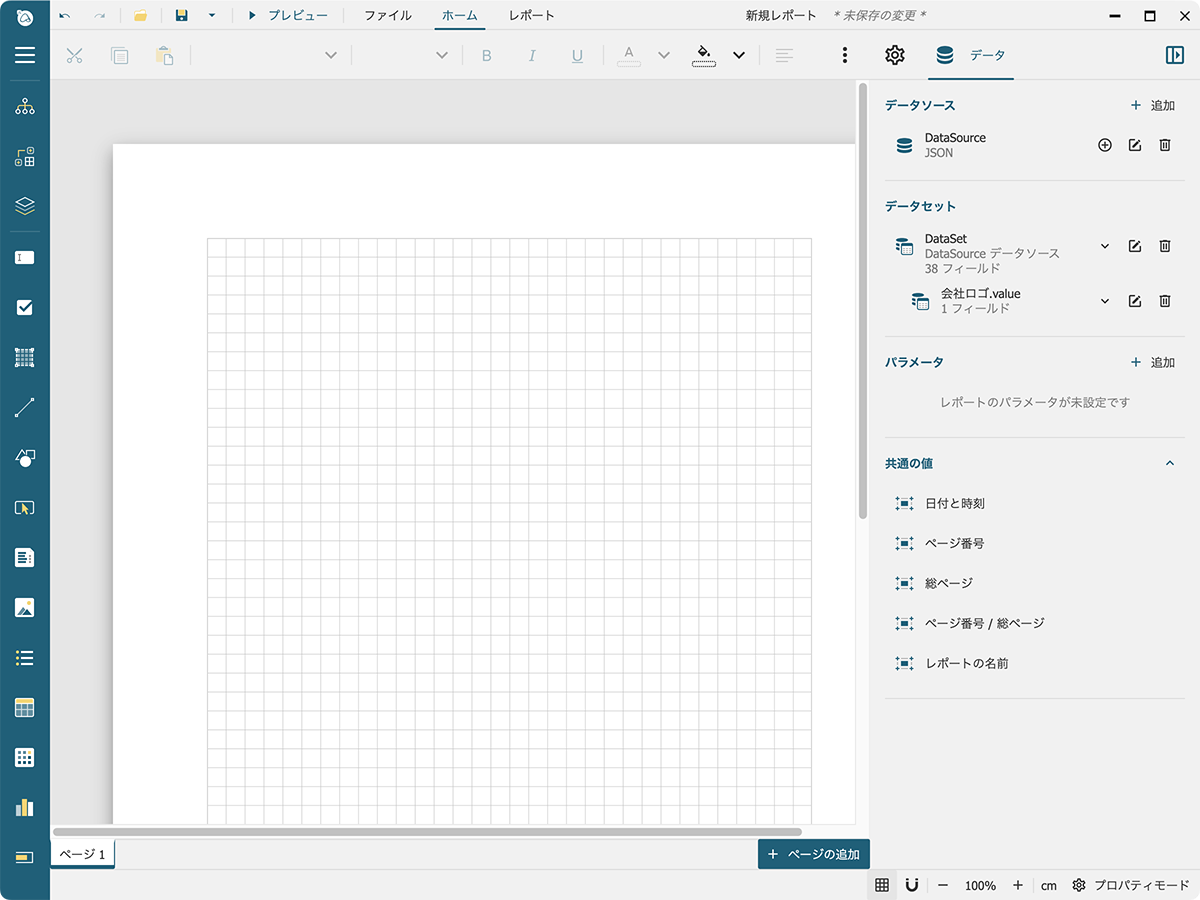
続いて、データセットを作成します。データソース作成後の画面で、作成したデータソースの欄にある![]() アイコンをクリックすると、「新規データセット」画面となります。
アイコンをクリックすると、「新規データセット」画面となります。
[JSONパス]にはJSONPathである「$.records[*]」を入力します。ここで、[検証]をクリックすると、取得したJSONデータをJSONパスに従って解析し、フィールドの一覧を取得できます。上記のとおり、kintoneから取得できるJSONデータは構造が複雑なので、[データベースフィールド]欄にたくさんのフィールドが現れます(ここでは38個)。
このフィールドのうち、帳票に表示したいものをのちほど指定していきます。最後に[変更を保存]をクリックします(図19)。データセットが作成されていることが確認できるはずです(図20)。

▼

[補足]JSONPath
JSONPathとは、XPathのJSON版です。XPath(XML Path Language)とは、XMLドキュメントから要素や属性値などを指定するための構文です。XPathを用いることで、特定の要素や属性をシンプルな記述で取得できます。JSONPathの目的も同様で、特定の要素や値をシンプルな記述で取得できます。たとえば上記の$.records[*]の場合、ルート($)直下の子要素recordsの全ての配列要素([*])を意味します。詳しくは、「JSONPath - XPath for JSON」などで確認できます。
テーブルへのバインド
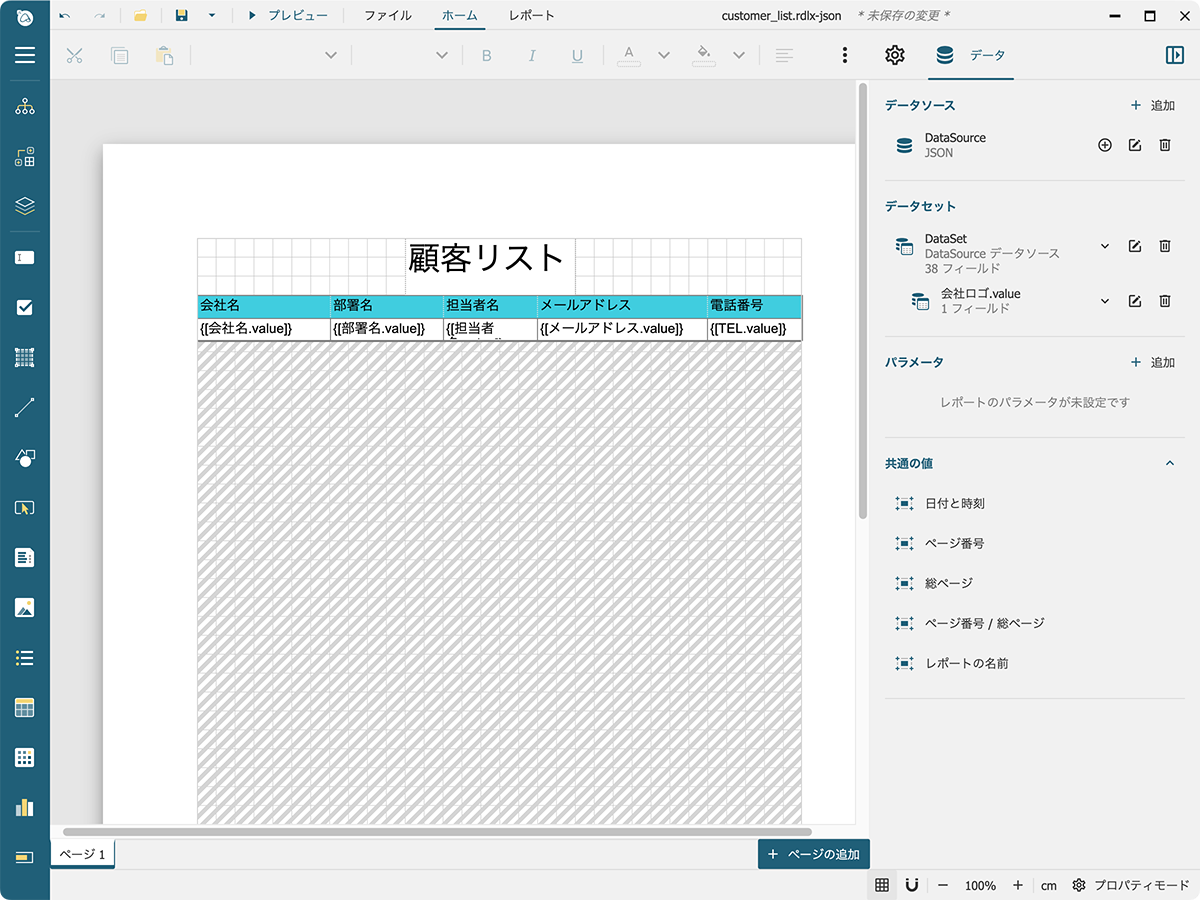
レポートのデザイン面にTableコントロールを配置して、作成したデータセットのフィールドをバインドしていきます(図21)。バインドするフィールドは何でもよいのですが、ここでは会社名({[会社名.value]})、部署名({[部署名.value]})、担当者名({[担当者名.value]})、メールアドレス({[メールアドレス.value]})、TEL({[TEL.value]})としました。

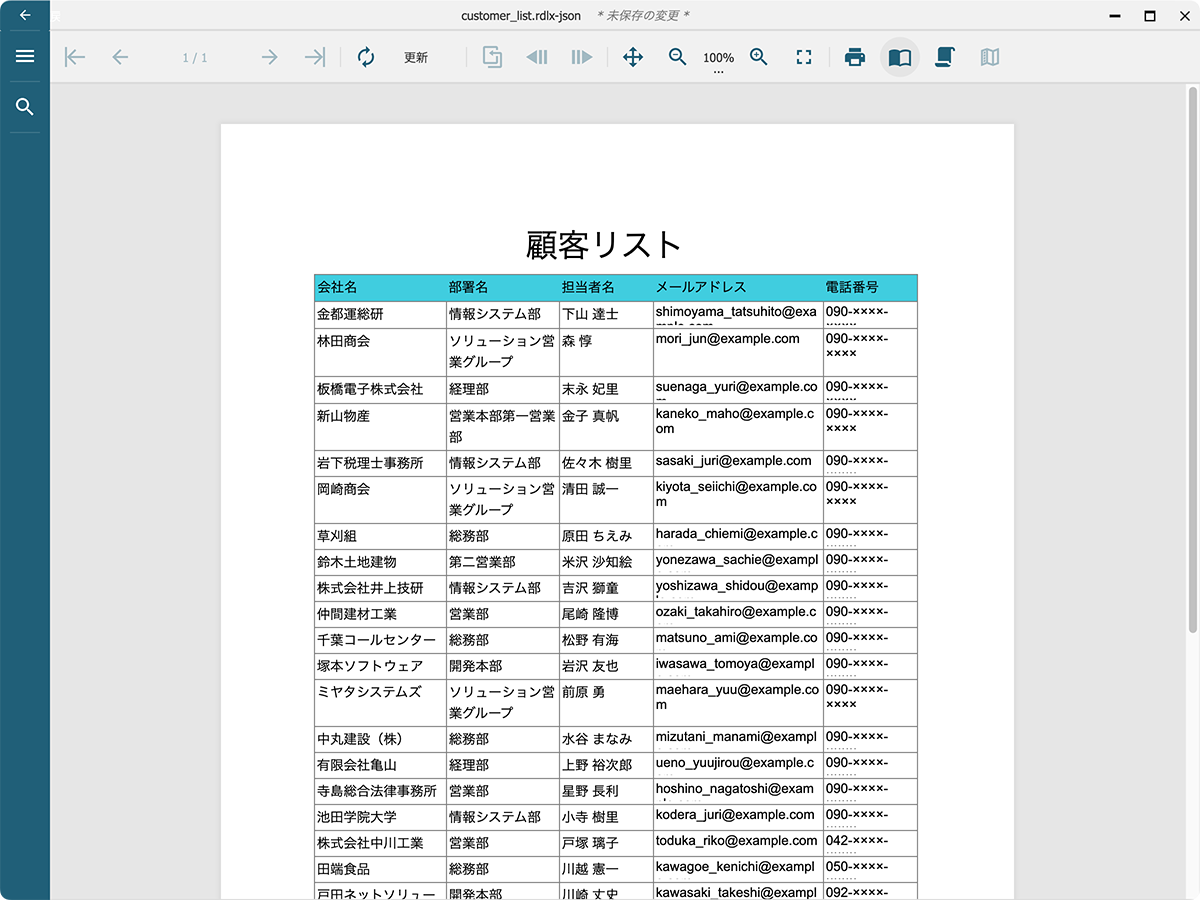
メニューから[プレビュー]をクリックすると、帳票を確認できます。以下のように指定したフィールドのみから成る帳票が表示されれば成功です(図22)。

レポートは、customer_list.rdlx-jsonというファイル名で保存しておいてください。
帳票ビューワでWebブラウザに帳票を表示
ActiveReportsJSを組み込んだWebアプリケーションをWebサーバにデプロイすることで、ブラウザ上で帳票ビューワを使って作成した帳票を表示することができます。今回は、VSCodeの拡張機能「Live Server」を使って、ローカルで確認します。
ファイルを配置する
下記のHTMLファイルを用意します。このファイルは、ActiveReportsJSのデモにあるものを本記事用に改変したものです(全体は配布サンプルを参照)。
<!DOCTYPE html>
<html lang="en">
<head>
…略…
<script src="./scripts/ar-js-core.js"></script> (1)
<script src="./scripts/ar-js-viewer.js"></script>
<script src="./scripts/ar-js-pdf.js"></script>
<script src="./scripts/ar-js-xlsx.js"></script>
<script src="./scripts/ar-js-html.js"></script>
<script src="./scripts/locales/ar-js-locales.js"></script>
…略…
<link rel="stylesheet" type="text/css" href="./css/ar-js-ui.css" /> (2)
<link rel="stylesheet" type="text/css" href="./css/ar-js-viewer.css" />
…略…
</head>
<body>
<div id="viewer-host"></div> (3)
<script>
const viewer = new ActiveReports.Viewer("#viewer-host", { (4)
language: "ja",
});
viewer.open( (5)
"./reports/customer_list.rdlx-json"
);
</script>
</body>
</html>
このファイルには、ActiveReportsJS帳票ビューワを使う場合の定型的な処理が記述されています。(1)と(2)では、それぞれActiveReportsJSのためのJavaScriptファイル、CSSファイルの読み込みを行っています。
(3)は、ビューワの出力を配置する<div>要素の指定であり、(4)ではそのid属性を指定してビューワオブジェクトを生成しています。最後に、(5)では帳票デザイナで作成したファイルをビューワオブジェクトに渡せば、(3)の場所に帳票が表示されます。
次に、ActiveReportsJSの製品版、またはトライアル版のzipを解凍によってできたdistフォルダから、cssフォルダとscriptsフォルダをコピーし、HTMLファイルと同じ階層に配置します。そして同じ階層にreportsフォルダを作成し、帳票デザイナで作成した帳票ファイル(customer_list.rdlx-json)をその中に配置します。
HTMLファイルをLive Serverから表示させる
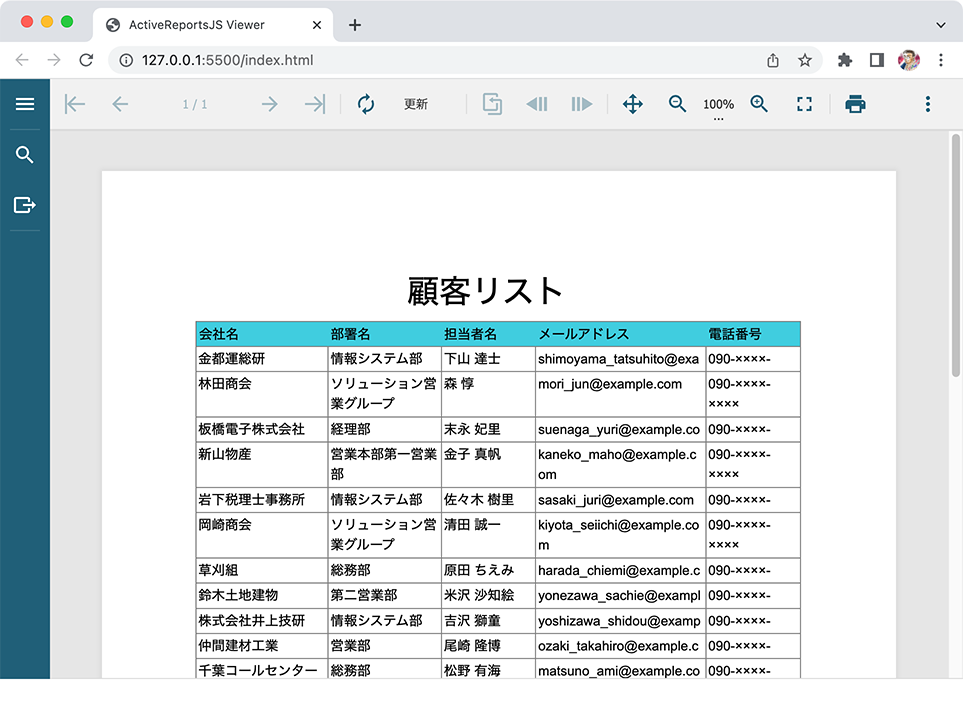
ファイルを配置したら、index.htmlをLive Serverで表示させてみます。VSCodeのエクスプローラー上で、index.htmlを右クリックして表示されるメニューから、[Open with Live Server]を選択してください。デフォルトブラウザが開いて、帳票が表示されれば成功です(図23)。

まとめ
本記事では、kintoneが提供するREST APIを使用して、kintoneアプリのデータをActiveReportsJSの帳票形式で表示する事例を紹介しました。kintoneでは、標準で使用できるREST APIのリソースが豊富なので、簡単にデータを取得することが可能です。また帳票も、ActiveReportsJSのライブラリを使用することで、簡単なHTMLとJavaScriptを記述するだけで済むことをお伝えできたのではないかと思います。















































