はじめに
InputManJSは、Webフォーム用の入力コントロールを提供するグレープシティのJavaScriptコントロールセットです。Webフォームの入力に特化したさまざまなコントロールを利用できます。
2023年6月に公開されたInputManJSのバージョン「V4J」では、Webフォームでさまざまな書式を設定しながら入力・編集できる「リッチテキストエディタ」のコントロールが追加されました。本記事では、InputManJSのリッチテキストエディタについて、設定・利用方法、便利に使えるさまざまな機能、利用例を紹介していきます。
対象読者
- Webページの入力用UI部品を探している方
- 表現力豊かな入力フォームを作成したい方
- フリーのリッチテキストエディタに不満の方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、InputManJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。InputManJSの動作環境(サポートするWebブラウザー)は、公式ページで案内されています。
- Windows 10 64bit版
- InputManJS V4J
- Microsoft Edge 115.0.1901.188
- Node.js 18.17.0 64bit版
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run start」コマンドを実行して、「https://localhost:3000」をWebブラウザーで表示します。
リッチテキストエディタを表示させてみる
最初に、最低限の実装でInputManJSのリッチテキストエディタを表示させます(図1)。

まずindex.htmlは、リスト1の通り記述します。
<!DOCTYPE html>
<html>
<head>
<!-- InputManJS(リッチテキストエディタ) ...(1)-->
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/css/gc.inputman.richtexteditor.css"/>
<script src="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/scripts/gc.inputman.richtexteditor.ja.js"></script>
(略)
</head>
<body>
<textarea id="gcRichTextEditor1"><!-- リッチテキストエディタ ...(2)-->
(略)
</textarea>
<script src="index.js"></script><!-- JavaScriptの参照 ...(3)-->
</body>
</html>
(1)で、ネットワーク経由で提供されるInputManJSのリッチテキストエディタのCSSとJavaScriptを参照します。リッチテキストエディタを表示する要素(2)は<textarea>タグで記述します。(3)はJavaScriptの処理を記述するindex.jsファイルの参照で、実装内容はリスト2の通りです。
// ライセンス設定 ...(1)
GC.InputMan.LicenseKey='<ライセンスキー>';
// リッチテキストエディタの設定 ...(2)
const richTextEditor = new GC.InputMan.GcRichTextEditor(
document.getElementById('gcRichTextEditor1'),
{
// オプション設定をここに記述 ...(3)
}
);
(1)はライセンスキーを設定する処理です。ライセンスとライセンスキーの詳細は公式ページを参照してください。ライセンスキーを設定しないと、トライアル版である旨が画面に表示されます。
リッチテキストエディタを表示するには、(2)のGC.InputMan.GcRichTextEditorコンストラクターの第1引数に、リッチテキストエディタを表示するHTML要素(リスト1(2)に対応)を指定して実行します。第2引数はオプション設定ですが、ここでは何も記述しません(3)。この記述により、図1のリッチテキストエディタが表示されます。
リッチテキストエディタをカスタマイズしよう
InputManJSのリッチテキストエディタでは、オプション設定(リスト2(3)の部分)にさまざまなオプションを記述して、表示や動作をカスタマイズできます。以下では一例として、メニューバーとツールバー、コンテキストツールバーのカスタマイズを紹介します。
メニューバーのカスタマイズ
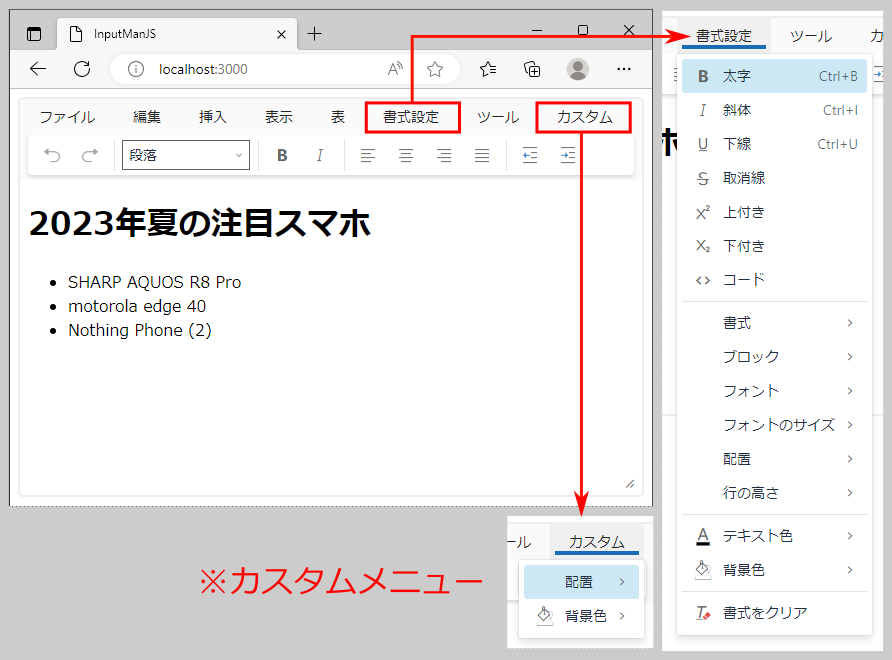
リッチテキストエディタの最上部に表示されるメニューバーの表示内容を増やすほか、独自のメニューを配置する方法を、図2のサンプルで説明します。

図2のメニューバーを表示するオプション設定は、リスト3の通りです。
{
menubar: [ // メニューバーの指定 ...(1)
GC.InputMan.GcRichTextEditorMenuBarItem.File, // ファイル
GC.InputMan.GcRichTextEditorMenuBarItem.Edit, // 編集
(略)
GC.InputMan.GcRichTextEditorMenuBarItem.Tools, // ツール
'custom' // 「カスタム」メニュー ...(1a)
],
menu: { // メニューの指定 ...(2)
custom: { // 「カスタム」メニューの定義 ...(2a)
title: 'カスタム',
items: [
GC.InputMan.GcRichTextEditorMenuItem.Align, // 配置
GC.InputMan.GcRichTextEditorMenuItem.BackColor // 背景色
]
}
},
plugins: [ // プラグインの指定 ...(3)
GC.InputMan.GcRichTextEditorPluginItem.Preview, // 「表示」-「プレビュー」
GC.InputMan.GcRichTextEditorPluginItem.Table, // 「表」配下のメニュー
GC.InputMan.GcRichTextEditorPluginItem.WordCount // 「ツール」-「文字カウント」
]
}
(1)のmenubarで、表示するメニューバーを指定します。InputManJSでは定義済みの定数のほか、カスタムメニュー(1a)も指定できます。カスタムメニューの内容を指定するのはmenu(2)で、(2a)でタイトル(title)とメニュー項目(items)を指定します。
なお、リッチテキストエディタではいくつかの機能がプラグインで提供されており、メニュー内の機能がプラグインで有効にされていない場合はメニュー自体が表示されないため、plugins(3)にメニュー内の機能に対応するプラグインを指定して有効にします。
ツールバーのカスタマイズ
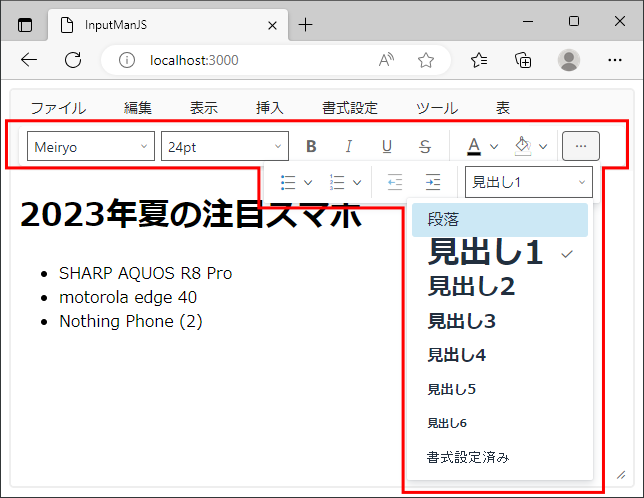
メニューバーの下には、アイコンボタンが並ぶツールバーが表示されます。この表示内容をカスタマイズする方法を、図3のサンプルで説明します。

図3のツールバーを表示するオプション設定は、リスト4の通りです。
{
// 表示するツールバー項目 ...(1)
toolbar: [
GC.InputMan.GcRichTextEditorToolbarItem.FontFamily, // フォント
GC.InputMan.GcRichTextEditorToolbarItem.FontSize, // フォントサイズ
(略)
GC.InputMan.GcRichTextEditorToolbarItem.SeparateLine, // 区切り線
GC.InputMan.GcRichTextEditorToolbarItem.ForeColor, // テキスト色
GC.InputMan.GcRichTextEditorToolbarItem.BackColor, // 背景色
GC.InputMan.GcRichTextEditorToolbarItem.SeparateLine, // 区切り線
(略)
],
// 幅からあふれたツールバー項目の表示方法 ...(2)
toolbarMode: GC.InputMan.GcRichTextEditorToolbarMode.Floating,
// ツールバー項目を有効化するため、すべてのプラグインを有効化 ...(3)
plugins: [GC.InputMan.GcRichTextEditorPluginItem.All]
}
(1)のtoolbarで、表示するツールバー項目を指定します。「フォント」や「テキスト色」といった項目のほか、項目の間に区切り線を入れることもできます。toolbarMode(2)は、幅からあふれたツールバー項目の表示方法で、表1の値が指定可能です。
| No. | 設定値 | 挙動 |
|---|---|---|
| 1 | Floating |
「...」ボタンを押すと、あふれたツールバーボタンがフローティング表示される |
| 2 | Sliding | 「...」ボタンを押すと、ツールバー全体が縦にスライドして大きくなる |
| 3 | Scrolling | ツールバーを左右にスクロールして表示する |
| 4 | Wrap | あふれたツールバーボタンを2行目以降に折り返して表示する |
なお、メニューバーと同様に、プラグインで機能を有効にしないと対応するツールバー項目が表示されないため、(3)ですべてのプラグインを有効にしています。
コンテキストツールバーのカスタマイズ
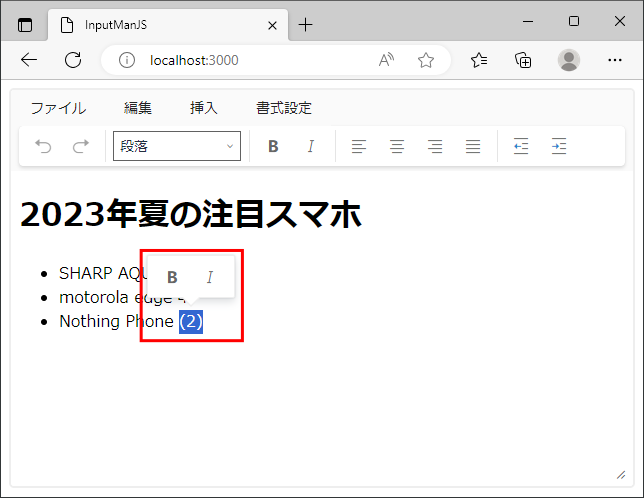
コンテキストツールバーとは、リッチテキストエディタのテキスト内に表示されるツールバーです。設定方法を図4のサンプルで説明します。

図4のコンテキストツールバーを表示するオプション設定は、リスト5の通りです。
{
setup: (editor) => {
// コンテキストツールバーを設定 ...(1)
editor.addContextToolbar('textSelection', {
// 選択時にツールバーを表示する指定 ...(2)
predicate: (node) => editor.getSelection(),
items: [ // ツールバーに表示する項目 ...(3)
GC.InputMan.GcRichTextEditorToolbarItem.Bold, // 太字
GC.InputMan.GcRichTextEditorToolbarItem.Italic // 斜体
],
position: 'selection' // ツールバーの表示位置 ...(4)
});
}
}
リッチテキストエディタのsetupコールバック内において、addContextToolbarメソッド(1)でコンテキストツールバーを設定します。(2)のpredicateはツールバーを表示するかどうかを指定するプロパティで、editor.getSelection()メソッドの戻り値を指定することで、選択時にツールバーを表示するようにしています。(3)はツールバーに表示する項目の指定です。(4)はツールバーの表示位置で、表2の設定値が指定できます。
| No. | 設定値 | 挙動 |
|---|---|---|
| 1 | selection |
選択範囲の上下または中央に表示 |
| 2 | line | 選択範囲の左右に表示 |
| 3 | node | ノード(テーブルや画像など)の上下に表示 |
リッチテキストエディタに機能を追加するさまざまなプラグイン
InputManJSのリッチテキストエディタでは、さまざまなプラグインで機能を拡張できます。以下ではそれらのプラグインをいくつか紹介していきます。
表を追加・編集するテーブルプラグイン
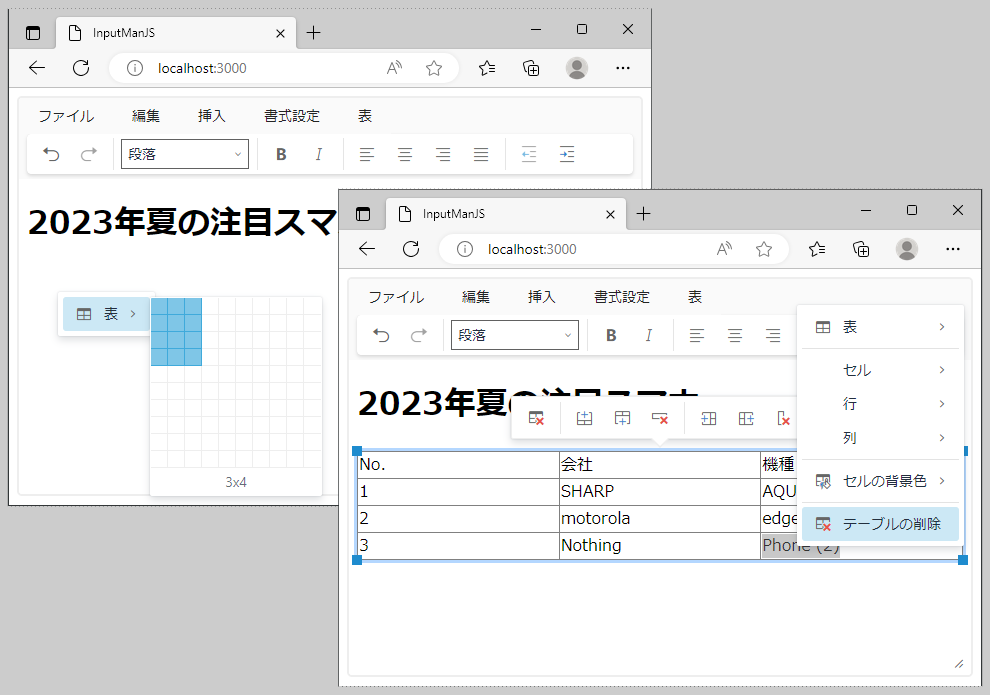
テーブルプラグインを利用すると、リッチテキストエディタで表を追加・編集できるようになります(図5)。

図5の通り動作させるには、index.jsでリスト6の通り設定します。pluginsにテーブルプラグインを指定して、contextmenuには表を操作するメニュー項目を追加します。
{
plugins: [
GC.InputMan.GcRichTextEditorPluginItem.Table // 表のプラグイン
],
contextmenu: [
GC.InputMan.GcRichTextEditorMenuItem.InsertTable, // 表を挿入
GC.InputMan.GcRichTextEditorMenuItem.Table, // 既存の表の編集
]
}
箇条書き・段落番号を追加できるリストプラグイン
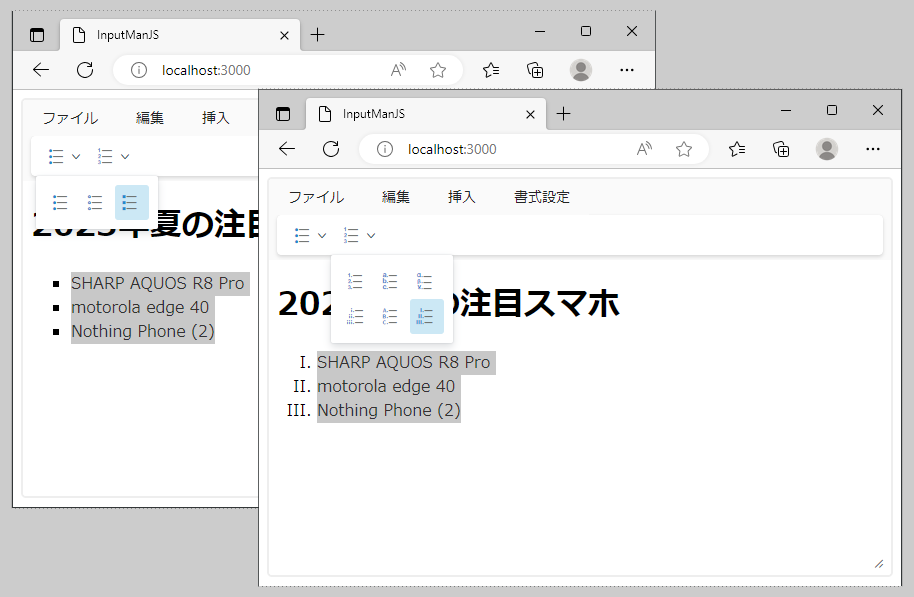
箇条書き・段落番号を文書に追加できる機能も、リッチテキストエディタのリストプラグインで提供されます(図6)。

index.jsのオプション設定はリスト7の通りです。(1)だけでは箇条書き・段落番号の形式を設定できませんが、(2)を追加することで設定できるようになります。
{
plugins: [
GC.InputMan.GcRichTextEditorPluginItem.Lists, // リスト ...(1)
GC.InputMan.GcRichTextEditorPluginItem.AdvList // 高度なリスト要素 ...(2)
],
toolbar: [
GC.InputMan.GcRichTextEditorToolbarItem.BulList, // 箇条書き
GC.InputMan.GcRichTextEditorToolbarItem.NumList // 段落番号
]
}
HTMLコードを表示・編集するHTMLコード編集プラグイン
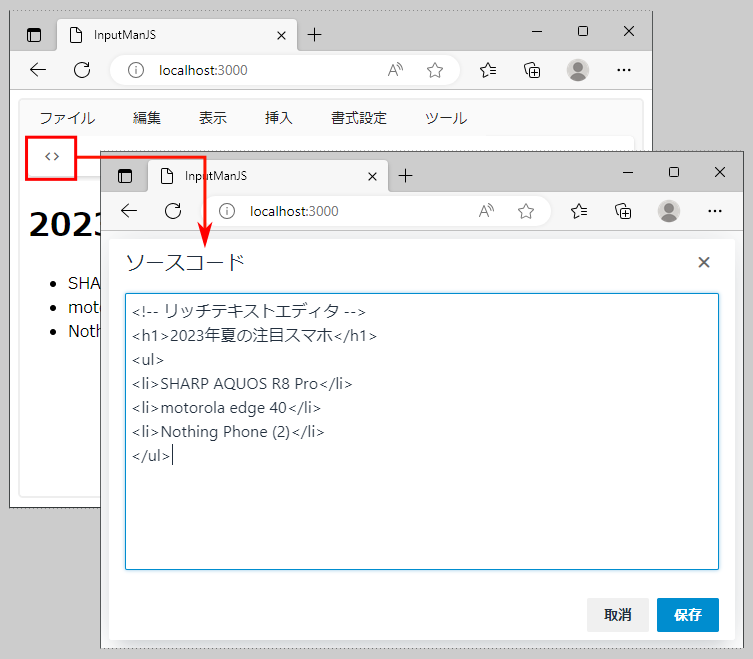
リッチテキストエディタで入力した内容のHTMLコードを表示・編集する機能を、HTMLコード編集プラグインで追加できます(図7)。

index.jsのオプション設定はリスト8の通りです。plugins、toolbar、contextmenu各項目にHTMLコード編集機能を設定します。
{
plugins:[GC.InputMan.GcRichTextEditorPluginItem.HTMLCode],
toolbar: [GC.InputMan.GcRichTextEditorToolbarItem.HTMLCode],
contextmenu:[GC.InputMan.GcRichTextEditorMenuItem.HTMLCode]
}
検索・置換機能を追加できる検索と置換プラグイン
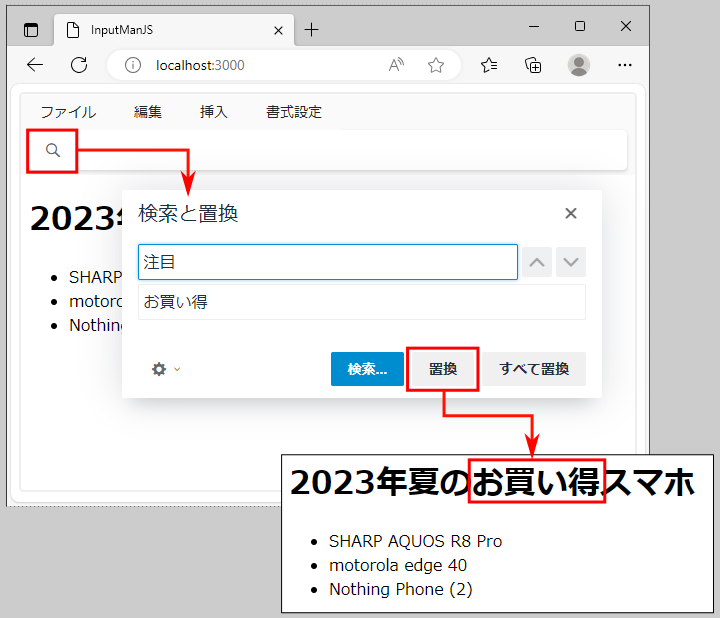
検索と置換プラグインを利用すると、リッチテキストエディタで入力した内容の文字数に対して検索や置換を実行できます(図8)。

index.jsのオプション設定はリスト9の通りです。
{
plugins: [GC.InputMan.GcRichTextEditorPluginItem.SearchReplace],
toolbar: [GC.InputMan.GcRichTextEditorToolbarItem.SearchReplace],
contextmenu: [GC.InputMan.GcRichTextEditorMenuItem.SearchReplace]
}
直前の入力内容を復元できるオートセーブプラグイン
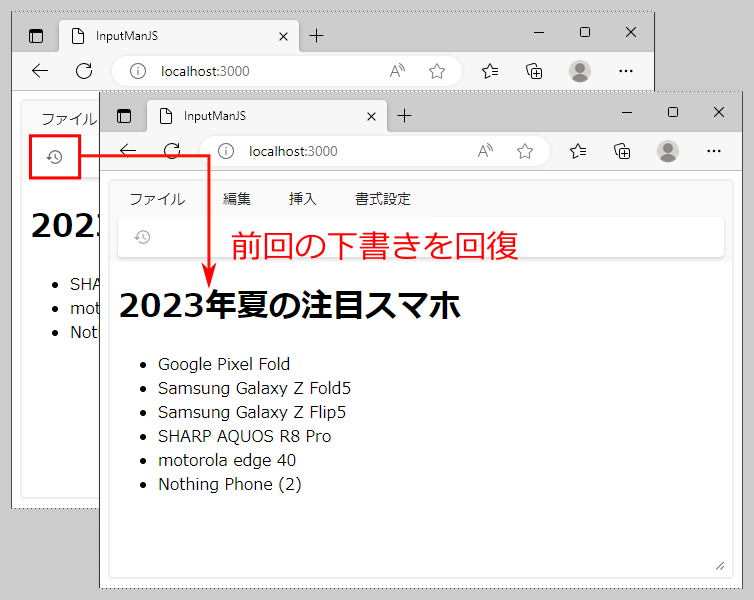
リッチテキストエディタに入力中にWebページをリロードしてしまって入力内容が消えても、オートセーブプラグインの機能で直前の入力内容を復元できます(図9)。

index.jsのオプション設定はリスト10の通りです。toolbarとcontextmenuに指定したRestoreDraftは「前回の下書きを回復」に対応します。
{
plugins:[GC.InputMan.GcRichTextEditorPluginItem.AutoSave],
toolbar: [GC.InputMan.GcRichTextEditorToolbarItem.RestoreDraft],
contextmenu:[GC.InputMan.GcRichTextEditorMenuItem.RestoreDraft]
}
実用例:リッチテキストエディタを利用した作業日報の入力フォーム
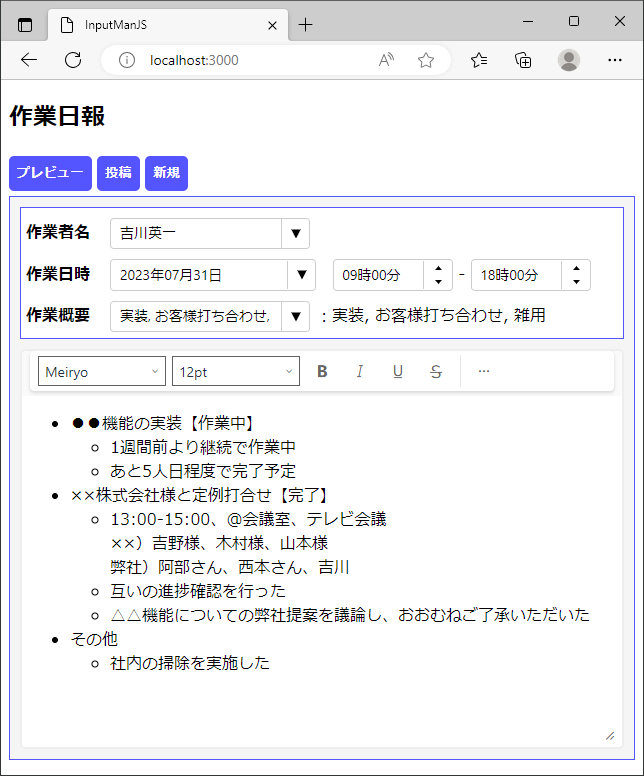
最後に、リッチテキストエディタおよび、InputManJSの他の入力コントロールを利用した実用例として、IT企業の作業日報を想定した入力フォームを紹介します(図10)。

この入力フォームでは、リッチテキストエディタの他に、名前選択に(編集可能な)コンボコントロール、日時指定に日付時刻コントロール、作業概要の選択に(複数選択可能な)コンボコントロールを利用します。これらのコントロールを含めたInputManJSの各種コントロールの機能や特長はグレープシティのデモサイトで確認することができます。実装の詳細はサンプルコードを参照してください。ここでは、ポイントとなる実装をいくつか紹介します。
「プレビュー」「新規」ボタン:リッチテキストエディタの機能を外部から実行
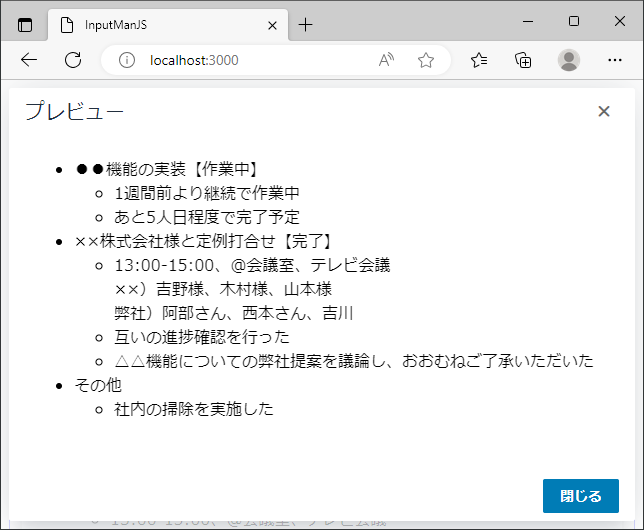
図10で「プレビュー」ボタンをクリックすると、リッチテキストエディタのプレビューを表示します(図11)。

この処理はリスト11の通り、リッチテキストエディタのexecCommandで「プレビュー(Preview)」機能を外部から実行して実現しています。
gcRichTextEditor.execCommand(GC.InputMan.GcRichTextEditorCommand.Preview);
同様に「新規」ボタンでは、execCommandで「新しいドキュメント(NewDocument)」機能を呼び出して、リッチテキストエディタの入力をクリアします。
「投稿」ボタン:リッチテキストエディタの内容をHTMLで参照
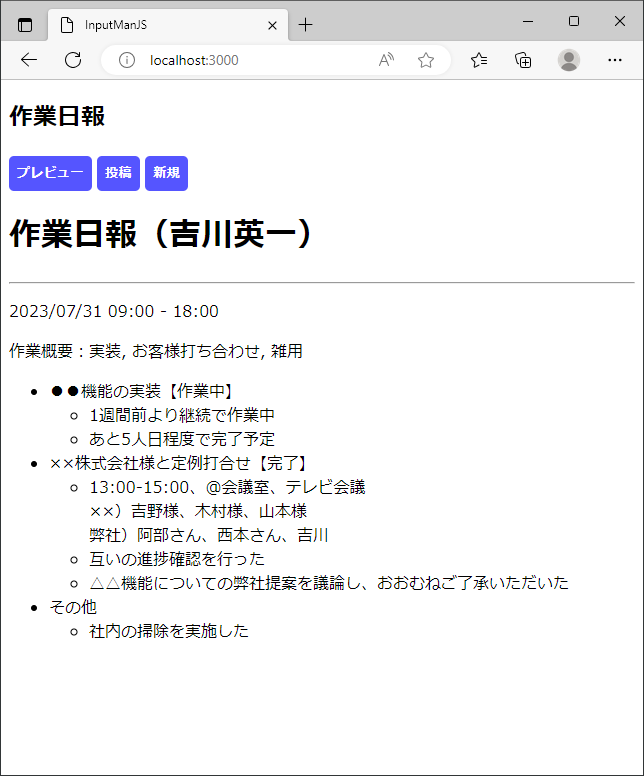
図10で「投稿」ボタンをクリックすると、入力フォームの内容をまとめて1枚に表示します(図12)。

この処理は、リスト12の通り実装されています。
// 日報に表示する内容を取得 ...(1)
const title = `<h1>作業日報(${gcComboBoxUserName.text})</h1>`;
const postTime
= `<p>${gcDateTimeDay.text} ${gcDateTimeTimeFrom.text}
- ${gcDateTimeTimeTo.text} </p>`;
const tasks = `<p>作業概要:${gcComboBoxTasks.text}</p>`;
const richText = gcRichTextEditor.getContent('html'); // ...(1a)
// SanitizerでHTML文字列を安全に投稿エリアに設定 ...(2)
const sanitizer = new Sanitizer();
document.getElementById('content')
.setHTML(title +'<hr class="separator">'
+ postTime + tasks + richText, sanitizer);
(1)で各コントロールから日報に表示する内容を取得します。リッチテキストエディタの内容は、getContent('html')メソッドを実行するとHTML形式で取得できます(1a)。
取得した内容を設定する(2)の処理で利用しているSanitizerは、HTML文字列を安全にHTML内に挿入するサニタイズ機能を提供します。詳細はMozillaのドキュメントを参照してください。
まとめ
本記事では、Webフォーム用部品「InputManJS」に追加されたリッチテキストエディタについて、さまざまな機能や利用例を紹介しました。現状、さまざまなリッチテキストエディタが提供されていますが、商用利用可能で、APIの参照やサポートが日本語で対応できる点で、InputManJSのリッチテキストエディタは有力な選択肢と言えます。



































.png)

























