リッチテキストエディタに機能を追加するさまざまなプラグイン
InputManJSのリッチテキストエディタでは、さまざまなプラグインで機能を拡張できます。以下ではそれらのプラグインをいくつか紹介していきます。
表を追加・編集するテーブルプラグイン
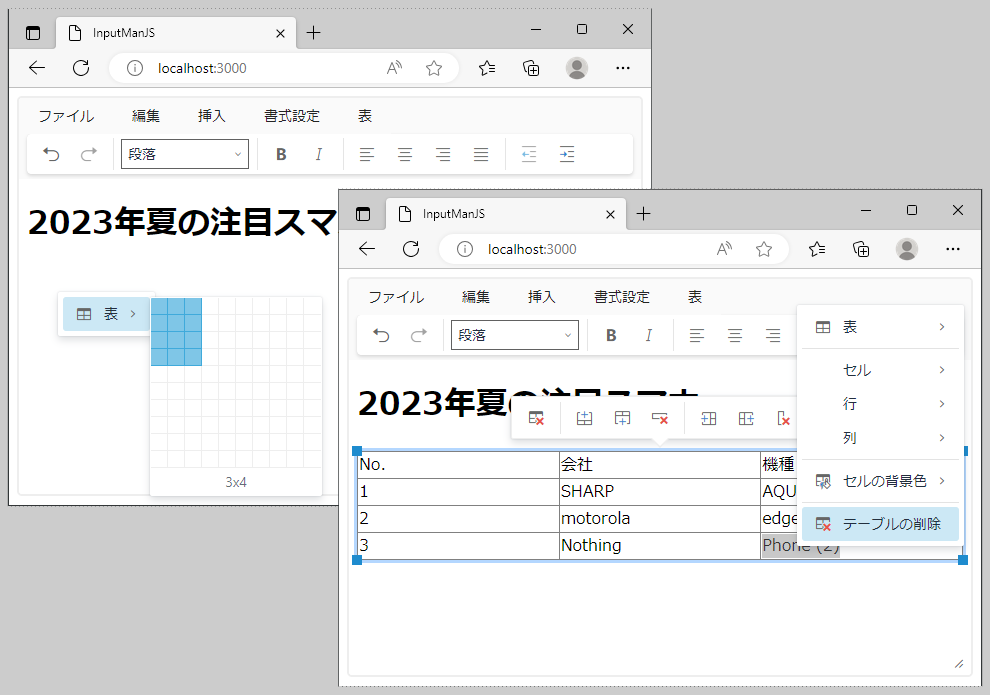
テーブルプラグインを利用すると、リッチテキストエディタで表を追加・編集できるようになります(図5)。

図5の通り動作させるには、index.jsでリスト6の通り設定します。pluginsにテーブルプラグインを指定して、contextmenuには表を操作するメニュー項目を追加します。
{
plugins: [
GC.InputMan.GcRichTextEditorPluginItem.Table // 表のプラグイン
],
contextmenu: [
GC.InputMan.GcRichTextEditorMenuItem.InsertTable, // 表を挿入
GC.InputMan.GcRichTextEditorMenuItem.Table, // 既存の表の編集
]
}
箇条書き・段落番号を追加できるリストプラグイン
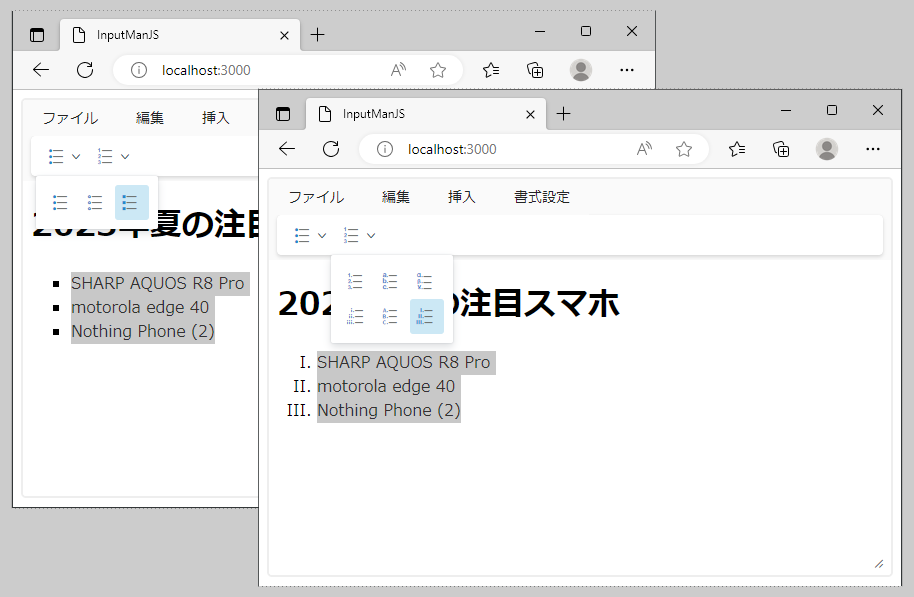
箇条書き・段落番号を文書に追加できる機能も、リッチテキストエディタのリストプラグインで提供されます(図6)。

index.jsのオプション設定はリスト7の通りです。(1)だけでは箇条書き・段落番号の形式を設定できませんが、(2)を追加することで設定できるようになります。
{
plugins: [
GC.InputMan.GcRichTextEditorPluginItem.Lists, // リスト ...(1)
GC.InputMan.GcRichTextEditorPluginItem.AdvList // 高度なリスト要素 ...(2)
],
toolbar: [
GC.InputMan.GcRichTextEditorToolbarItem.BulList, // 箇条書き
GC.InputMan.GcRichTextEditorToolbarItem.NumList // 段落番号
]
}
HTMLコードを表示・編集するHTMLコード編集プラグイン
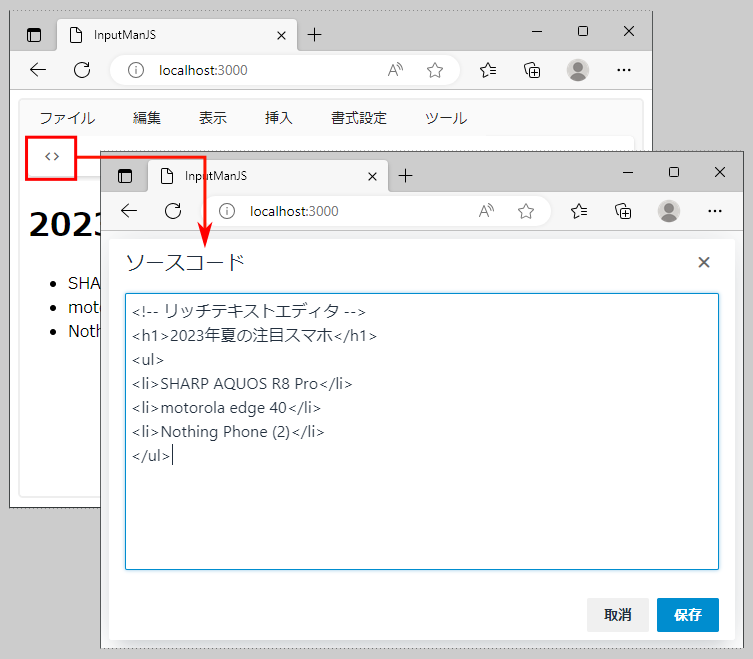
リッチテキストエディタで入力した内容のHTMLコードを表示・編集する機能を、HTMLコード編集プラグインで追加できます(図7)。

index.jsのオプション設定はリスト8の通りです。plugins、toolbar、contextmenu各項目にHTMLコード編集機能を設定します。
{
plugins:[GC.InputMan.GcRichTextEditorPluginItem.HTMLCode],
toolbar: [GC.InputMan.GcRichTextEditorToolbarItem.HTMLCode],
contextmenu:[GC.InputMan.GcRichTextEditorMenuItem.HTMLCode]
}
検索・置換機能を追加できる検索と置換プラグイン
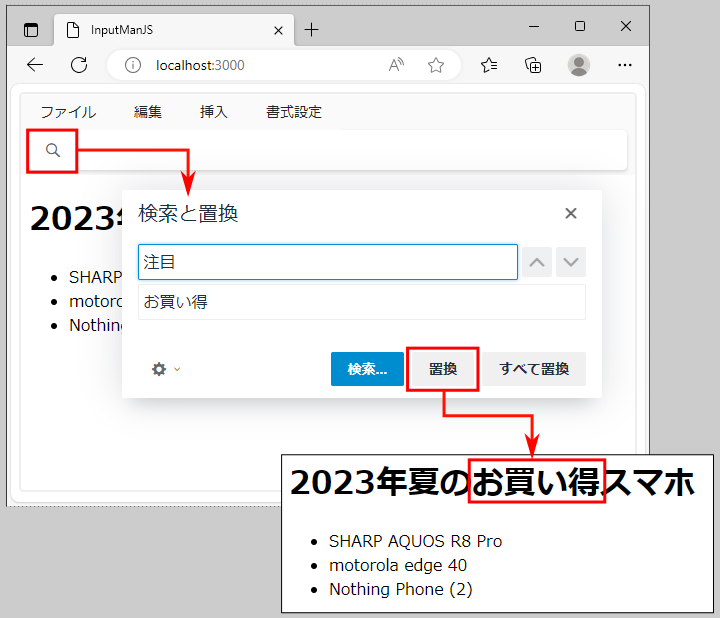
検索と置換プラグインを利用すると、リッチテキストエディタで入力した内容の文字数に対して検索や置換を実行できます(図8)。

index.jsのオプション設定はリスト9の通りです。
{
plugins: [GC.InputMan.GcRichTextEditorPluginItem.SearchReplace],
toolbar: [GC.InputMan.GcRichTextEditorToolbarItem.SearchReplace],
contextmenu: [GC.InputMan.GcRichTextEditorMenuItem.SearchReplace]
}
直前の入力内容を復元できるオートセーブプラグイン
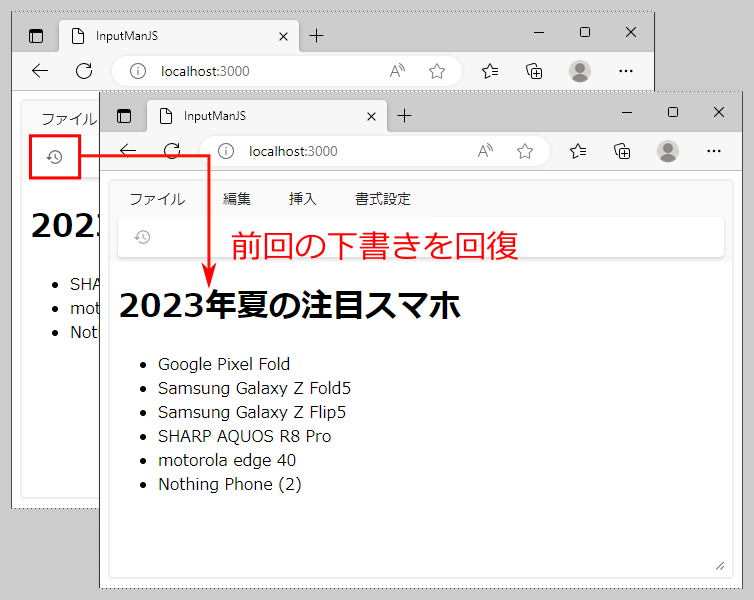
リッチテキストエディタに入力中にWebページをリロードしてしまって入力内容が消えても、オートセーブプラグインの機能で直前の入力内容を復元できます(図9)。

index.jsのオプション設定はリスト10の通りです。toolbarとcontextmenuに指定したRestoreDraftは「前回の下書きを回復」に対応します。
{
plugins:[GC.InputMan.GcRichTextEditorPluginItem.AutoSave],
toolbar: [GC.InputMan.GcRichTextEditorToolbarItem.RestoreDraft],
contextmenu:[GC.InputMan.GcRichTextEditorMenuItem.RestoreDraft]
}















































