帳票アプリの作成
ここから、帳票アプリを作成していきます。作成するのは、トップページ(index.html)と、帳票表示を行うページ(sheet.html)です。トップページからOAuthクライアントに認可要求を発行し、リダイレクト先である帳票ページにて認可コードを受け取り、それをもとにアクセストークンを取得、APIの呼び出しと帳票表示、という流れになります。
帳票を作成する
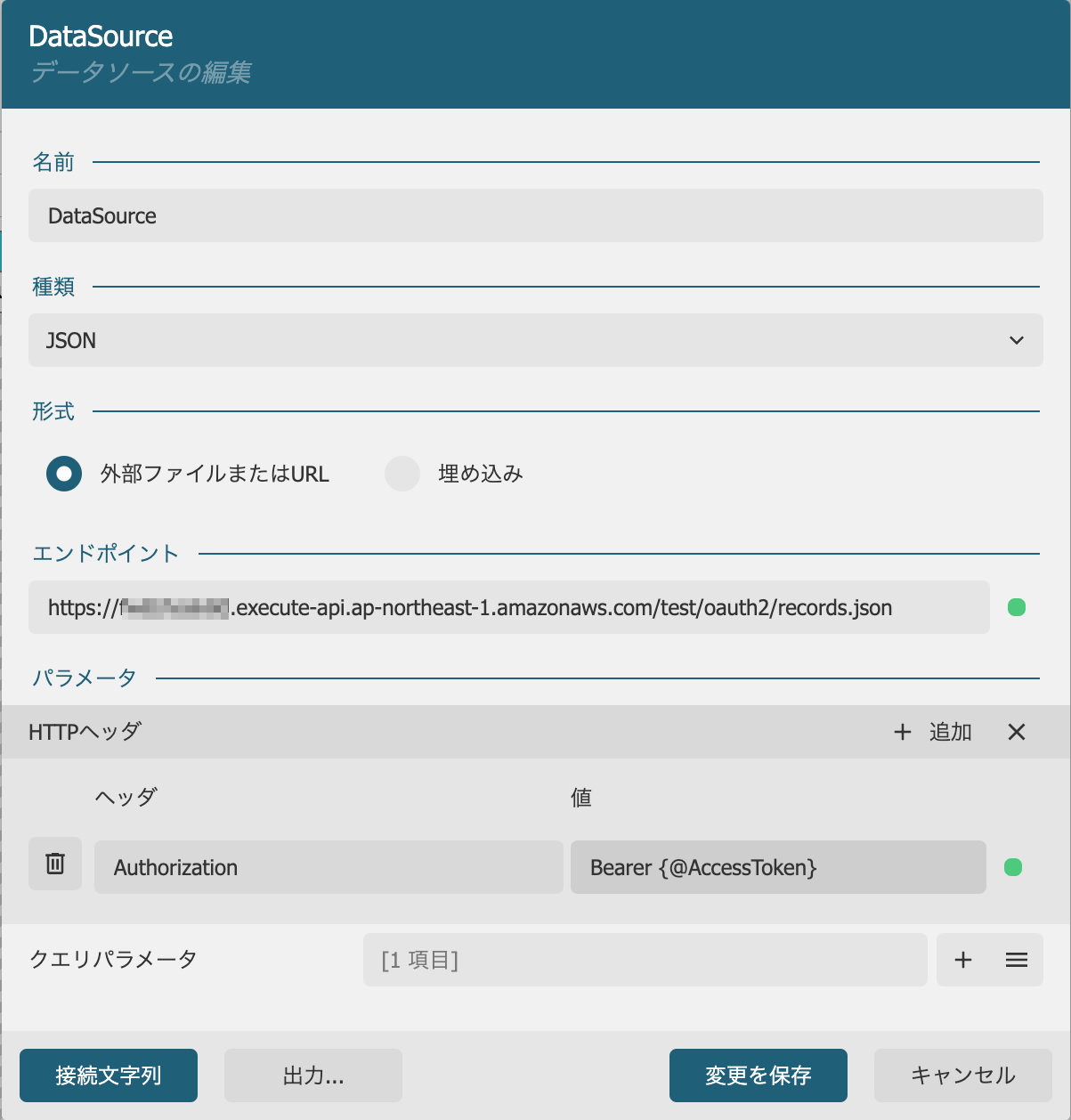
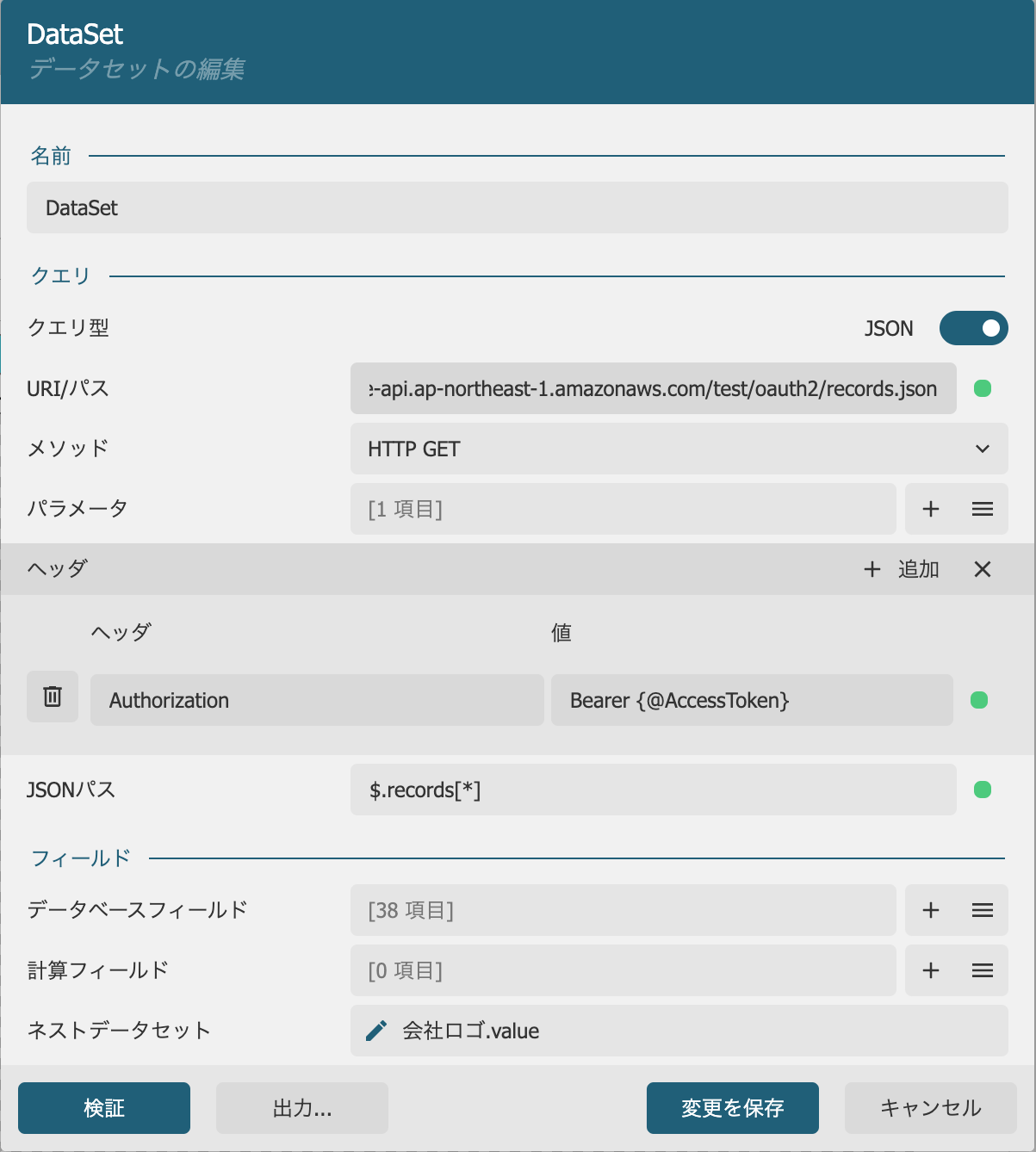
まず、前記事の解説に従って、ActiveReportJSデザイナで帳票レポート定義ファイル(customer_list.rdlx-json)を作成してください。設計時にはOAuth認証が使えないので、前記事同様にAPIトークンを使います。デザインが済んだら、「パラメータの使用 - ActiveReportsJS(アクティブレポートJS)ヘルプ | Developer Tools〈開発支援ツール〉 - メシウス株式会社」を参考にパラメータAccessTokenを作成して、データソースとデータセットのエンドポイントとHTTPヘッダを以下のように書き換えます。


トップページを作成する
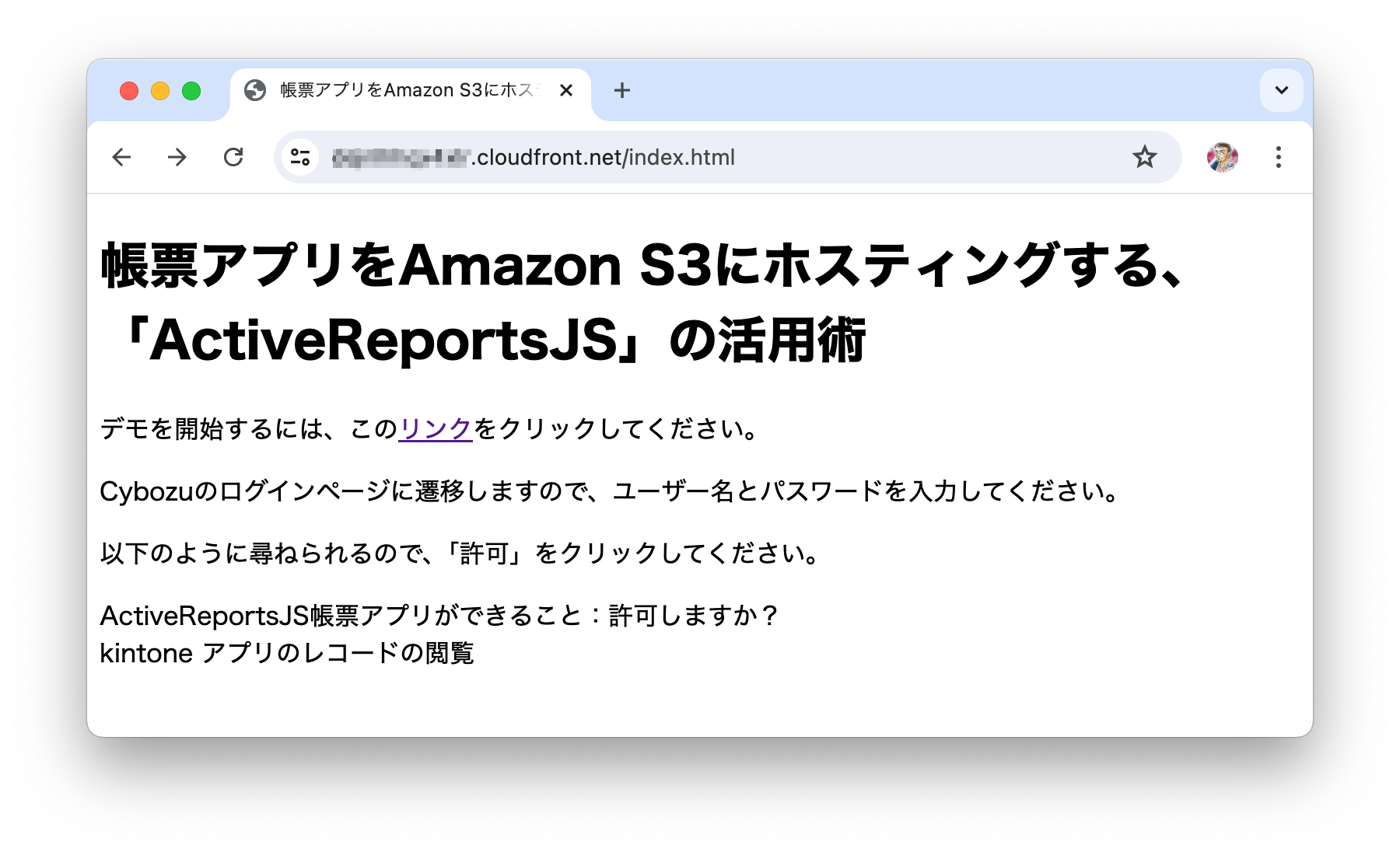
トップページは、以下のリストのようになります。認可要求を出すだけのリンクだけが重要なので、その他は適当で構いません。ファイル名は、index.htmlとします。リンク中のサブドメイン、クライアントID、リダイレクト先URLは、各自のものに置き換えてください。
…略… <h1>帳票アプリをAmazon S3にホスティングする、「ActiveReportsJS」の活用術</h1> <p>デモを開始するには、この<a href="https://<サブドメイン>.cybozu.com/oauth2/authorization?client_id=<クライアントID>&redirect_uri=<リダイレクト先URL>&state=state1&response_type=code&scope=k:app_record:read">リンク</a>をクリックしてください。</p> <p>Cybozuのログインページに遷移しますので、ユーザー名とパスワードを入力してください。</p> …略…
このファイルをS3バケットにアップロードして、ブラウザで表示できることを確認してください。なお、認可コードの取得のためのURLは以下の構成となります。<ステート>はCSRF対策のためのランダムな値を指定します。<スコープ>には、「kintoneのOAuthスコープ - cybozu developer network」で説明されている認可範囲を指定します。ここでは、前者について「state1」、後者について「k:app_record:read」(kintone、レコード、読み出し)としました。
https://<サブドメイン>.cybozu.com/oauth2/authorization?client_id=<クライアントID>&redirect_uri=<リダイレクト先URL>&state=<ステート>&response_type=code&scope=<スコープ>
帳票ページを作成する
帳票ページは、OAuthクライアントからリダイレクトされるページです。このページにて、認可コードからアクセストークンの取得を行ったあと、アクセストークンを用いてAPIの呼び出しと帳票表示を行います。帳票ページのURLは、OAuthクライアントで指定したリダイレクトエンドポイントと一致する必要があります。認可コードはURLパラメータ(code=認可コード&state=ステート)として渡ってくるので、これを以下のリストのコードで取得します。
const queryString = location.search;
const queryParams = new URLSearchParams(queryString);
const code = queryParams.get('code'); // 認可コード
const state = queryParams.get('state'); // ステート
codeかstateが空である場合には、アクセストークンの取得は行わず、帳票の表示も行いません。問題なければ、以下のコードでアクセストークンの取得を行います。<トークン取得APIのURL>にはAPI Gatewayに作成したトークンエンドポイントのURLを、<リダイレクト先URL>にはCloudFrontのsheet.htmlのURLを、<クライアントID>にはクライアントIDを、<クライアントシークレット>にはクライアントシークレットを、それぞれ指定します。
if(code && state) {
const tokenEndpointUrl = "<トークン取得APIのURL>";
const redirectUrl = "<リダイレクト先URL>";
const clientId = "<クライアントID>";
const clientSecret = "<クライアントシークレット>";
const data = {
"grant_type": 'authorization_code',
"redirect_uri": redirectUrl,
"code": code
};
const params = new URLSearchParams();
Object.keys(data).forEach(key => params.append(key, data[key]));
const opt = {
method: "POST",
headers: {
"Content-Type": 'application/x-www-form-urlencoded',
"Authorization": 'Basic ' + btoa(clientId + ":" + clientSecret),
},
body: params.toString()
};
const getToken = async () => {
let result = await fetch(tokenEndpointUrl, opt);
let text = await result.text();
…ビューワ呼び出し処理…
}
getToken();
}
最後に、ビューワを呼び出す処理です。openメソッドに、パラメータReportParamsを追加します。これは、接続文字列中に指定しパラメータAccessTokenに、実際のアクセストークンを設定する処理です。
const json = JSON.parse(text);
const accessToken = json.access_token;
const viewer = new ActiveReports.Viewer("#viewer-host", {
language: "ja",
});
viewer.open(
"./reports/customer_list.rdlx-json", {
ReportParams: [
{
Name: "AccessToken",
Value: [accessToken],
},
],
}
);
S3へのデプロイと実行確認
最後に、S3にファイルを配置して帳票を表示させてみます。
帳票アプリをデプロイする
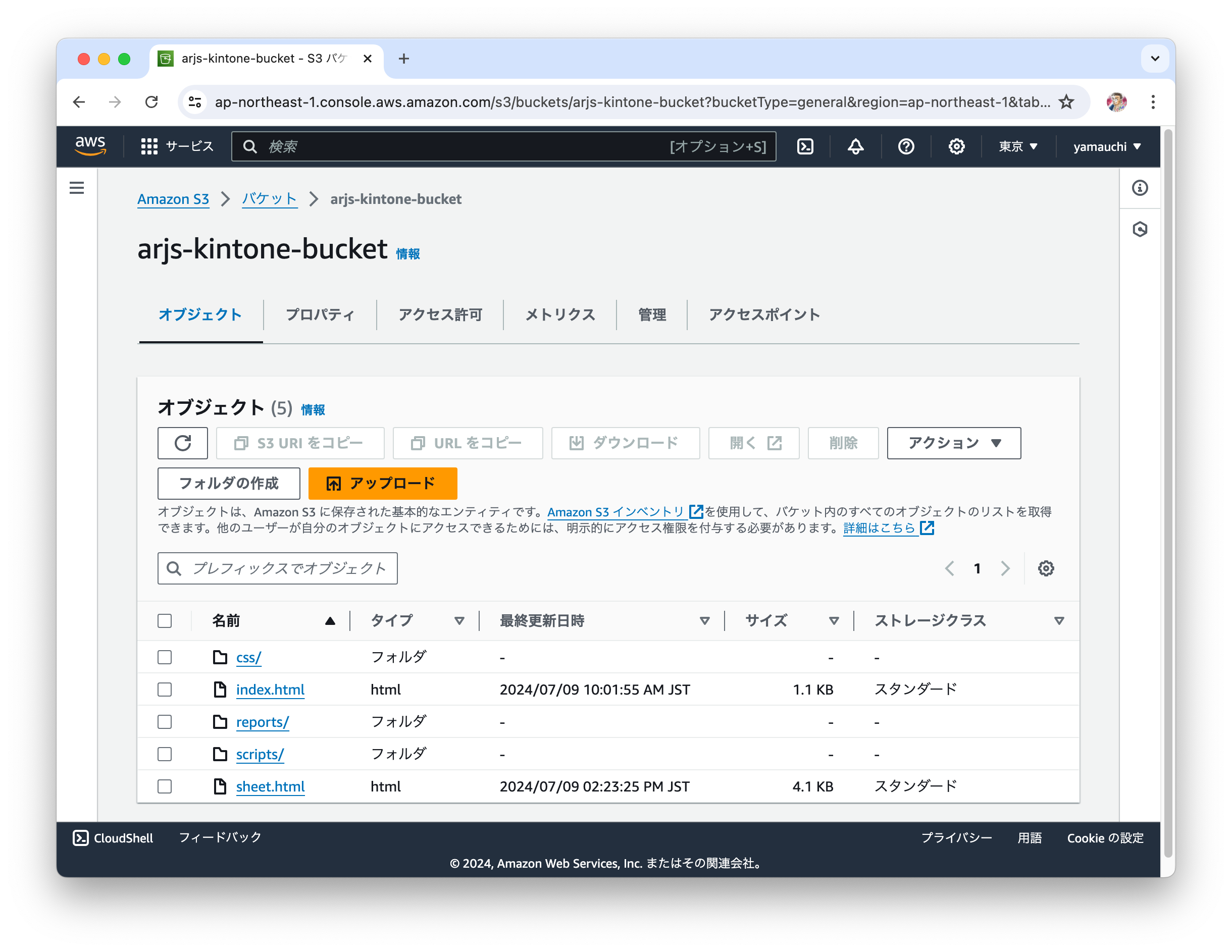
ActiveReportsJSの製品版、またはトライアル版のzipの解凍によってできたdistフォルダから、cssフォルダとscriptsフォルダをコピーし、HTMLファイルと同じ階層に配置します。そして同じ階層にreportsフォルダを作成し、帳票デザイナで作成した帳票ファイル(customer_list.rdlx-json)をその中に配置します。これら全てを、S3バケットにアップロードします。

Webブラウザに帳票を表示
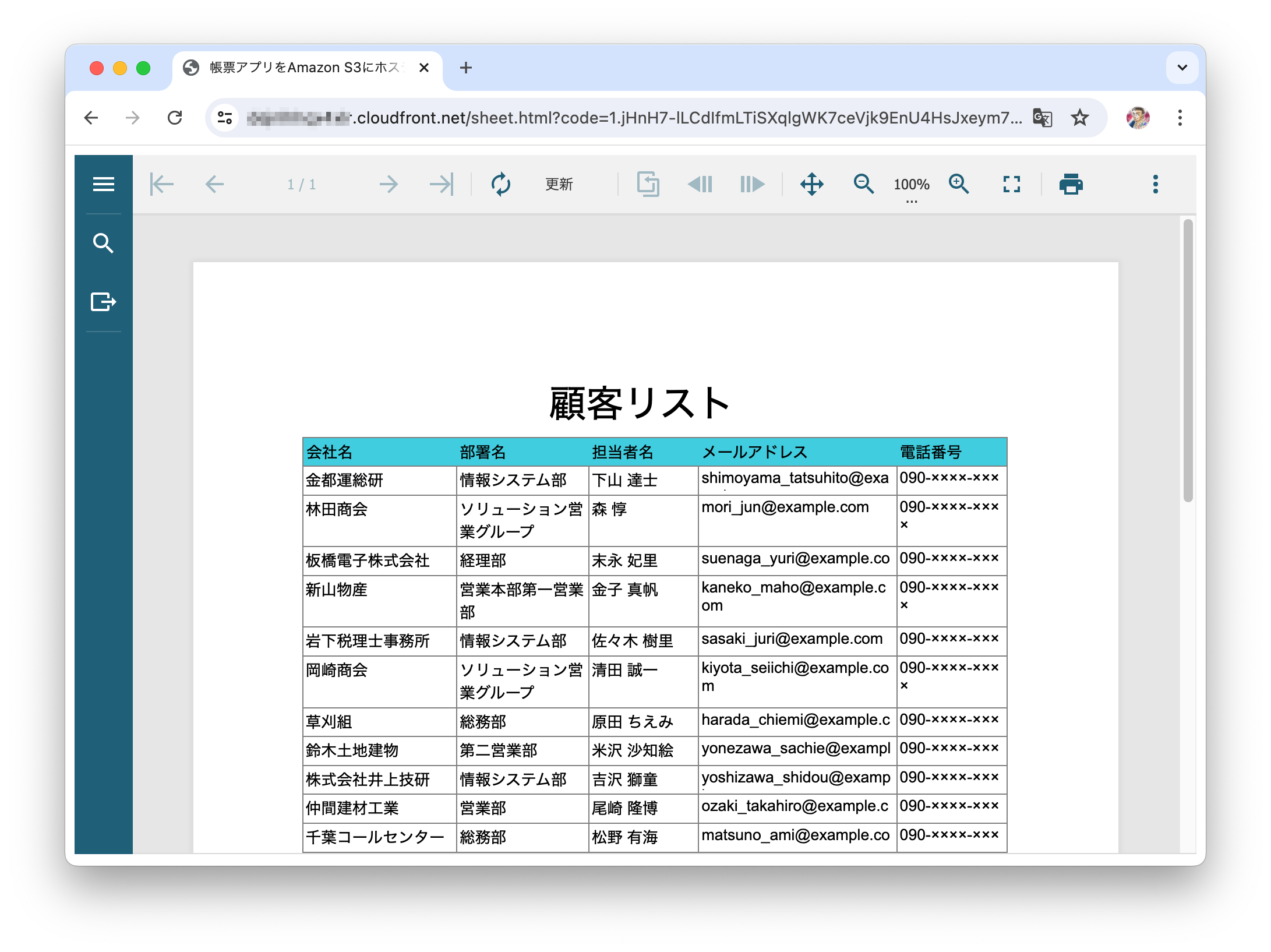
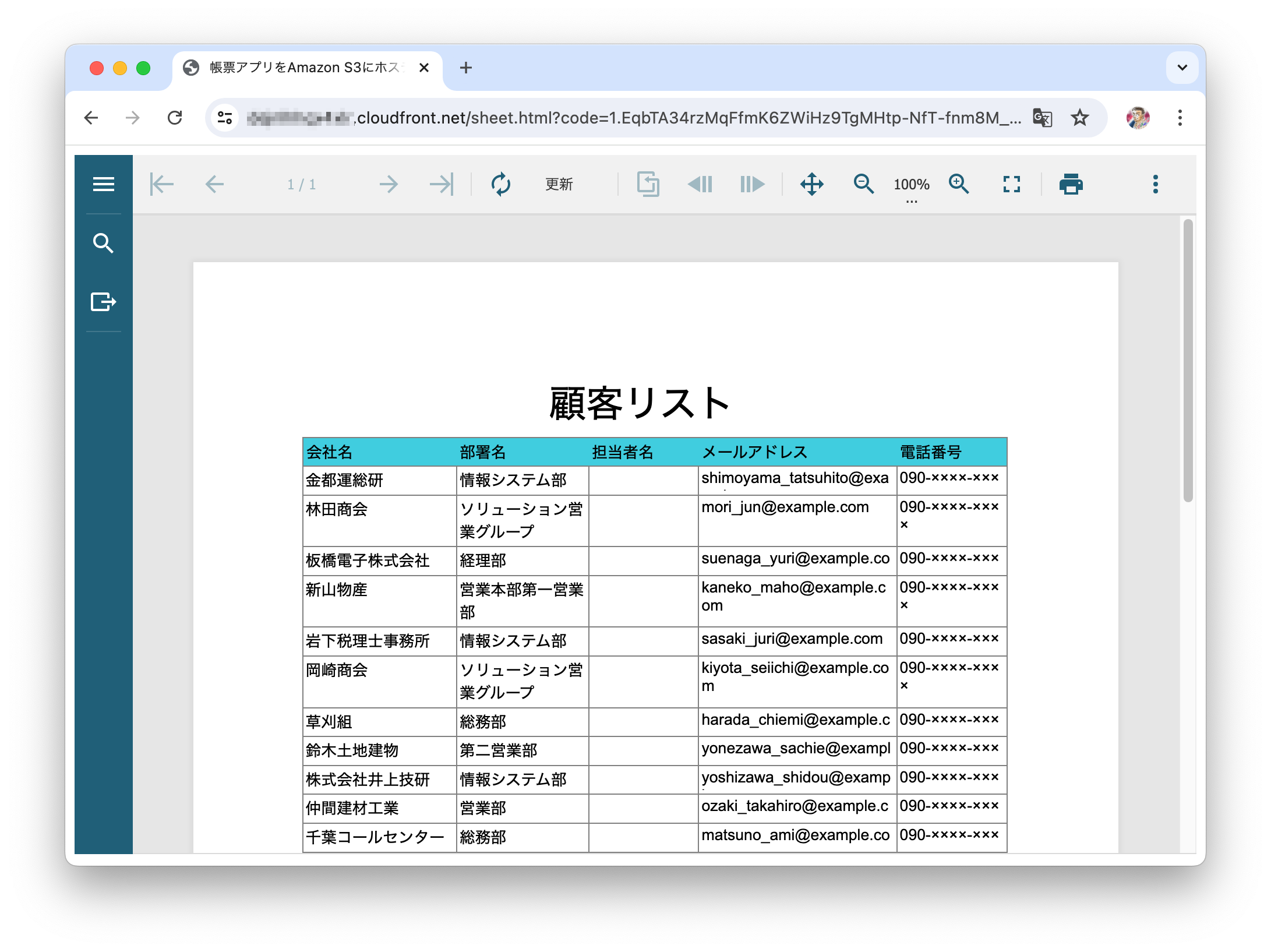
ファイルを配置したら、複数ユーザーによる帳票表示を確認します。
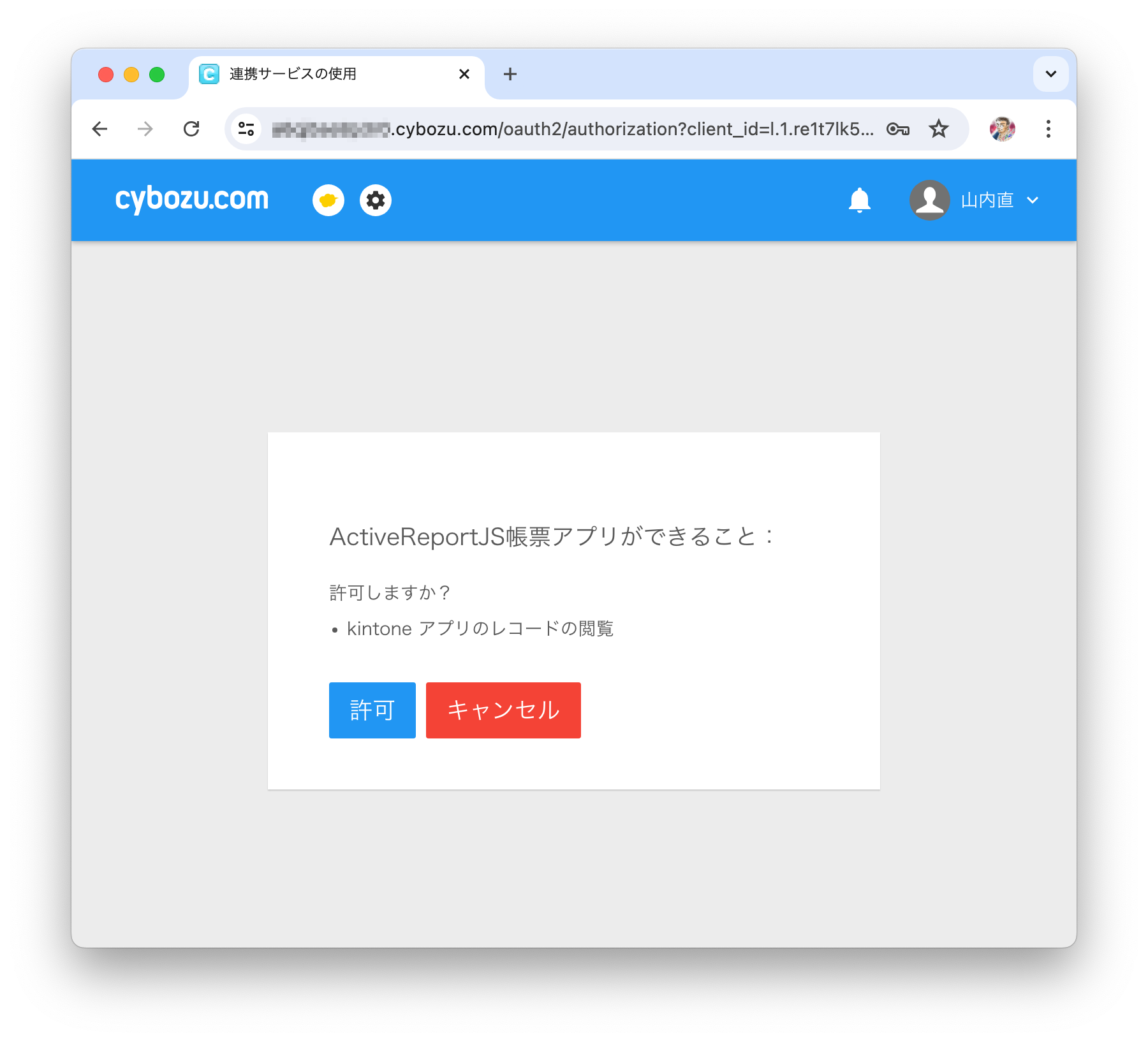
まずは、①Kintoneからサインアウトし、②デプロイしたindex.htmlをブラウザで表示して、③リンクをクリックします。





まとめ
本記事では、kintoneのデータを帳票形式で表示するActiveReportsJSによるアプリを、Amazon S3にホスティングする事例を紹介しました。また、OAuth認証を用いることでユーザーごとのアクセス権に応じた帳票表示も可能であることを示しました。












































