kintoneの環境準備
kintoneの環境準備としては、まずは開発者ライセンスの取得と「顧客リスト」アプリの作成となります。これらは前記事と同様になるので、詳細はそちらを参照してください。ここでは、複数のユーザーの作成とアクセス権の設定、そしてOAuth認証のためのクライアントを設定します。
サンプルアプリへのアクセス権設定
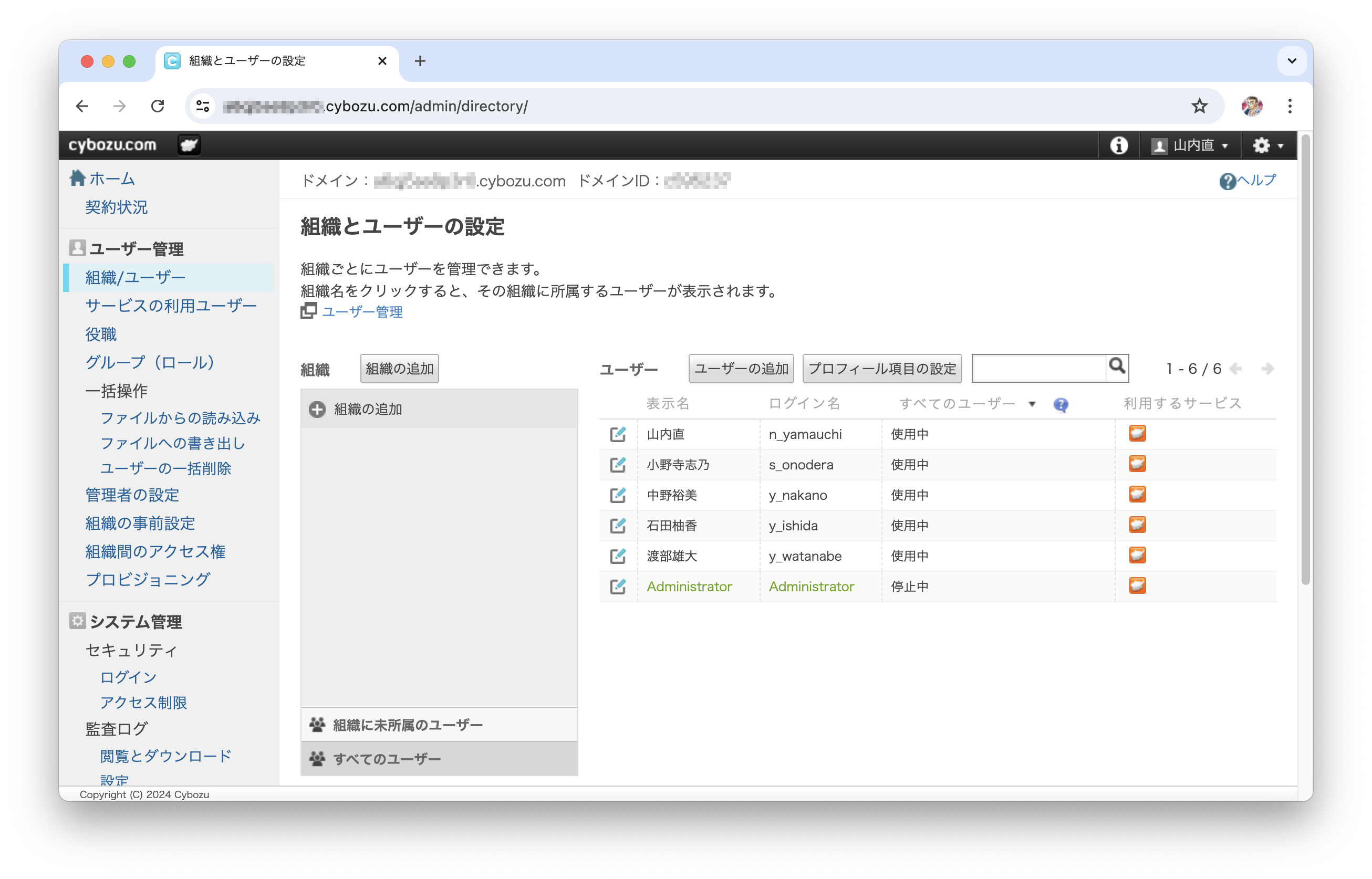
OAuth認証によってユーザーを使い分けるので、開発者ライセンスの枠一杯の5名まで適当なユーザーを作成します。ユーザーの作成手順は、「ユーザーを追加する | cybozu.com ヘルプ」を参照してください。なお、開発者ライセンスを取得した時点でユーザーが1名(ここでは「山内直」)登録されているので、4名作成することになります。名前は適当でよいですし、組織もなくて構いません。

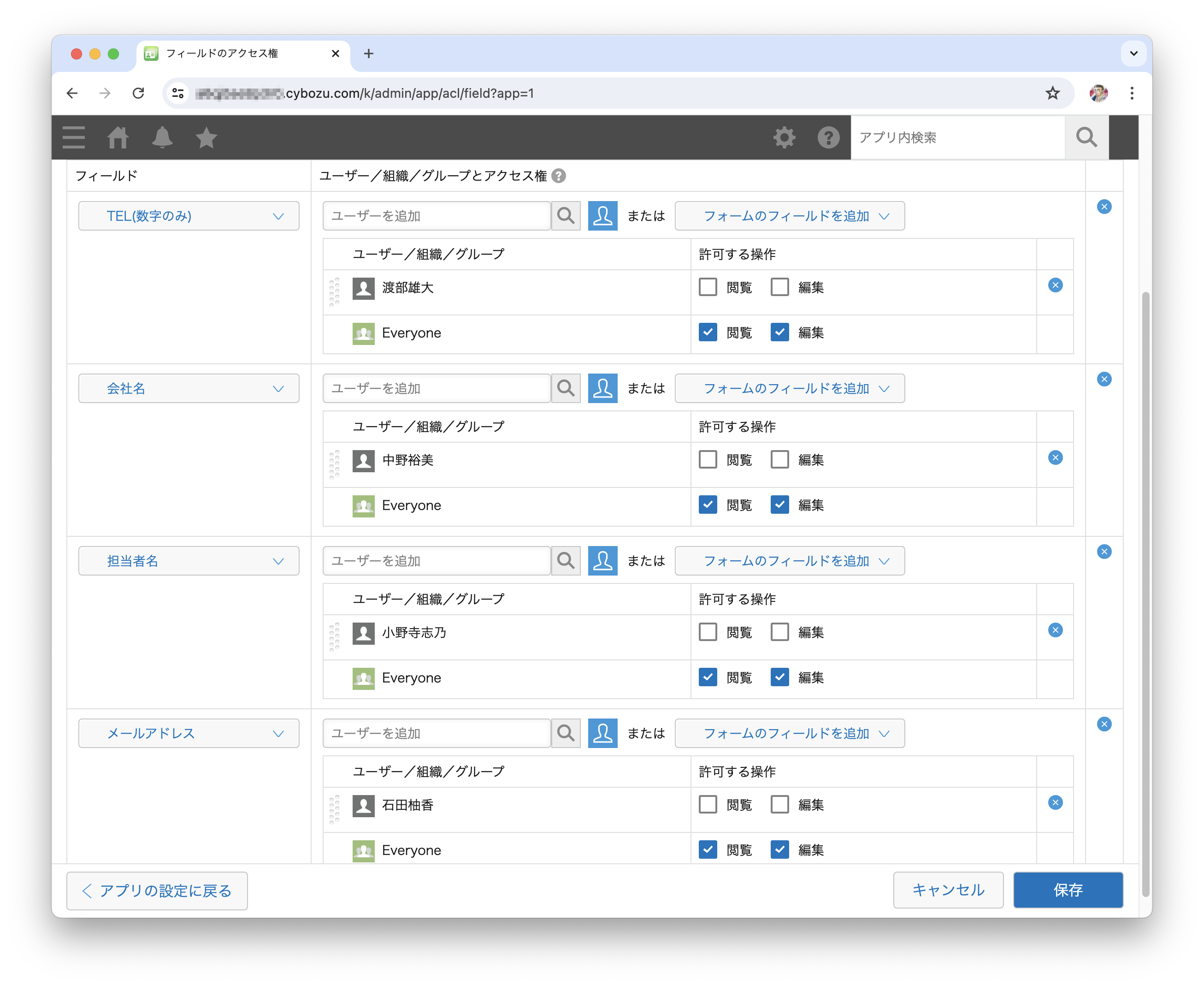
次に、サンプルアプリにアクセス権を設定します。アクセス権はフィールドに設定し、ユーザーによって閲覧が許可されるフィールドを使い分けることにします。アクセス権の設定手順は、「フィールドにアクセス権を設定する | kintone ヘルプ」を参照してください。例では、4ユーザーに対して1フィールドのみ許可されない設定としています。

OAuthクライアントの設定
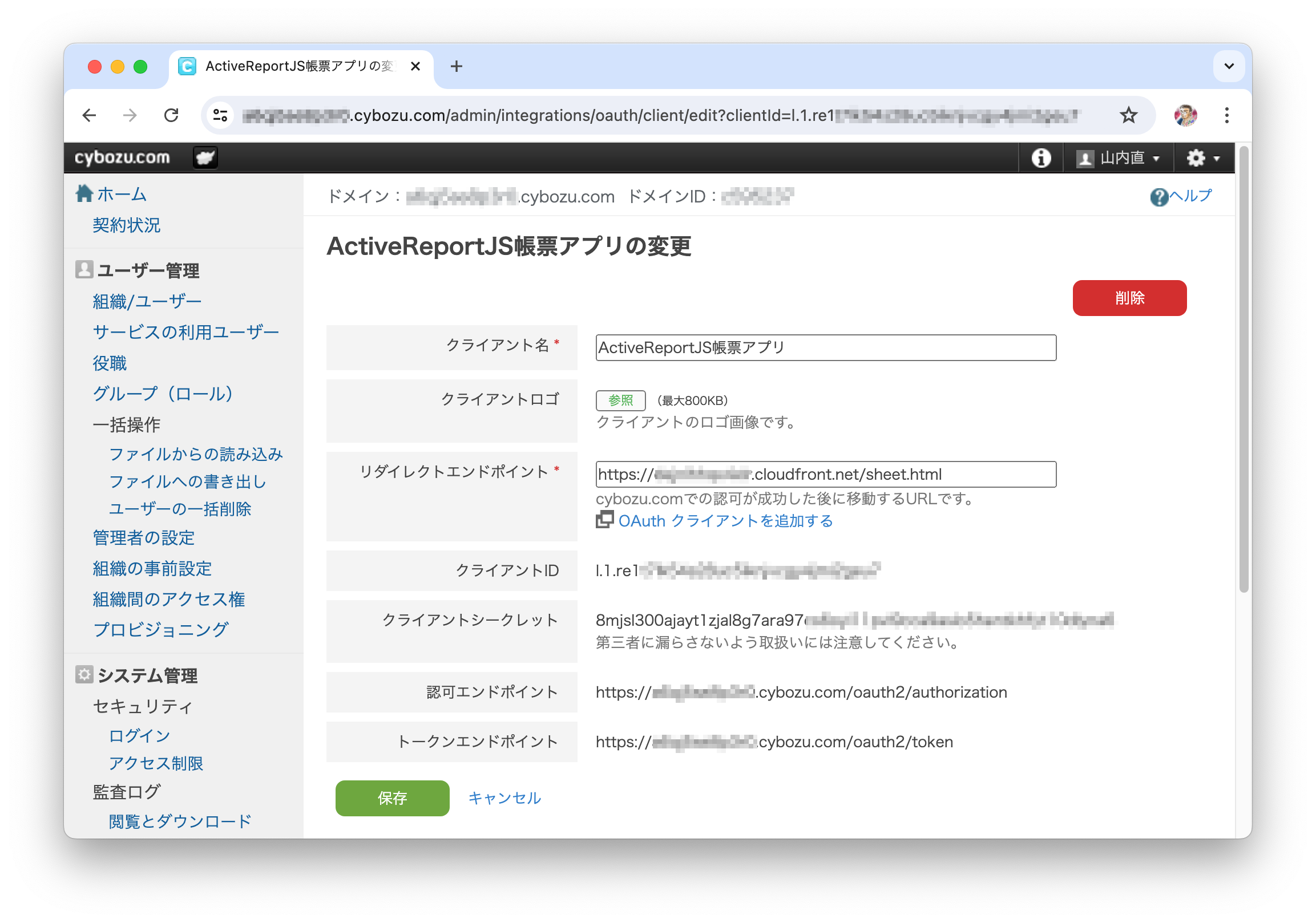
OAuthクライアントを設定します。OAuthクライアントの設定手順は、「OAuthクライアントを追加する - cybozu developer network」を参照してください。指定するOAuthクライアントの情報は以下の通りです。
| 項目 | 内容 | 例 |
|---|---|---|
| クライアント名 | クライアントの名前 | 「ActiveReportJS帳票アプリ」など |
| クライアントロゴ | クライアントのロゴ画像ファイル | 省略でOK |
| リダイレクトエンドポイント | 認可コードを受け取るURL | CloudFrontのURLに「sheet.html」を付加したもの(https://<サブドメイン>.cloudfront.net/sheet.html) |
OAuthクライアントの設定が済むと、同ヘルプの手順6にあるように鉛筆アイコンからOAuthクライアントの情報を確認できます。特にクライアントIDとクライアントシークレットはアクセストークンの要求に必要な重要な情報なので、扱いには注意してください。
続けて、OAuthクライアントを使用できるユーザーを設定します。[利用者の設定]からユーザーを選択するだけです。同ヘルプのSTEP2を参考に、全ユーザーに利用許可を与えてください。

[NOTE]OAuth認証
kintone(cybozu.com)の採用しているOAuth認証は、ユーザーのログインと許可によって発行される認可コードをもとに、APIアクセス用のトークンを発行してもらう認可コードグラントという方式です。そのため、APIの呼び出しには認可コードの取得とアクセストークンの取得という二段構えの手続きが必要となっています。安全のため、認可コードとアクセストークンには有効時間が設定されており、前者は10分、後者は1時間です。手動で認可コードやアクセストークンを扱う場合には注意してください。










































