必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- macOS Sonoma
- ActiveReportsJS(4.2.1)
- Node.js(18.12.1)
対象読者
- Webページに帳票出力機能を実装したい方
- OAuth認証にてkintoneのREST APIを使用する方法が知りたい方
- AWSにてホスティングを行う方法を知りたい方
作成するアプリ
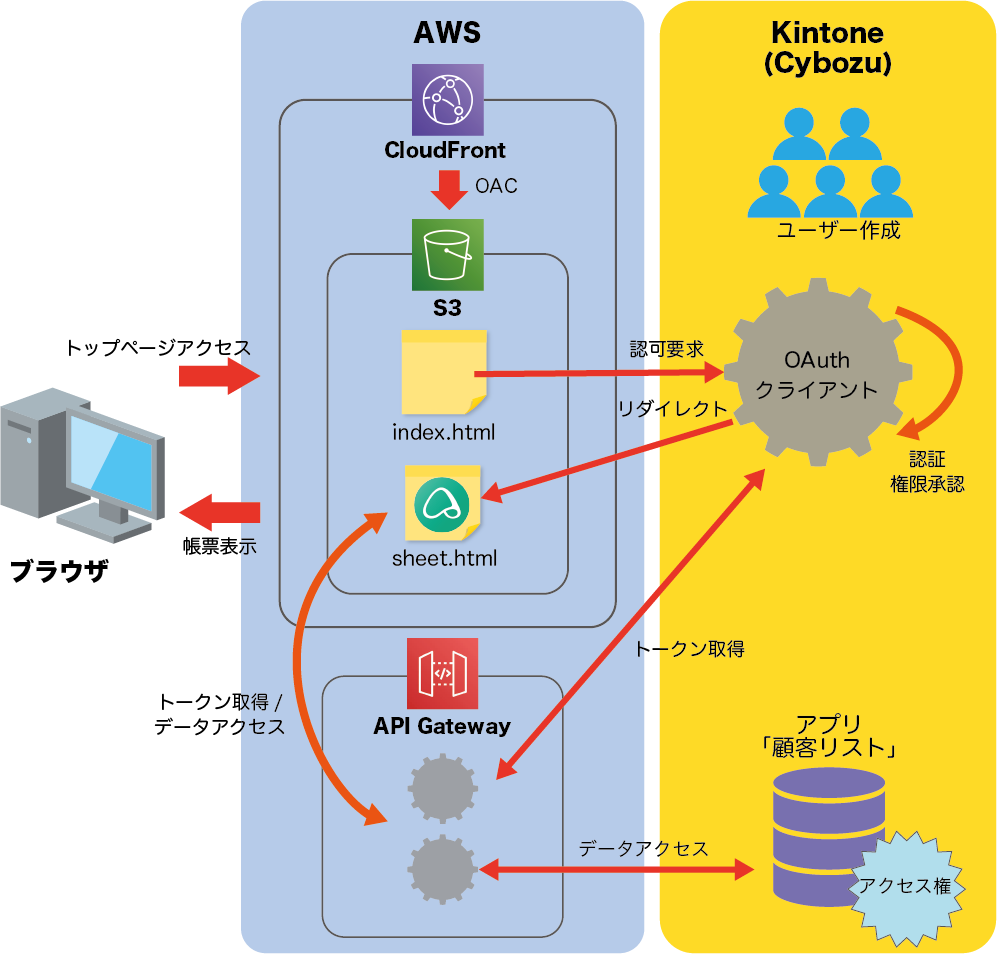
今回作成するアプリは、記事「kintoneのデータをREST API連携で使用する、「ActiveReportsJS」の活用術」(以降、前記事)で紹介したアプリをAWSにホスティングし、さらに認証機能を加えてユーザーのアクセス権に応じた異なる帳票表示を可能にするものです。以降、AWSやkintoneなどの設定を解説していきますが、ここではあらかじめ全体の流れを整理しておきます。

ホスティング
アプリのコンテンツはAmazon S3(以降S3)に配置します。ただし、S3の静的ホスティング機能はHTTPSに対応していないので、Amazon CloudFront(以降CloudFront)を前段に配置します。これは、後述するkintoneのOAuthクライアントがHTTPSを必須とするためです。
APIゲートウェイ
kintoneのREST APIはCORS(Cross Origin Resource Sharing)に対応していないので、前記事同様にAmazon API Gateway(以降、API Gateway)を経由してAPIを利用します。これは、後述するOAuthクライアントのトークンエンドポイントも同様です。
kintone
アプリは、前記事と同様に「顧客リスト」アプリを使用します。また、ユーザーのアクセス権によって帳票を変化させるので、複数のユーザーを用意します。アクセス権はフィールドに対して設定し、ユーザーによって閲覧可能なフィールドを変化させます。認証は、前記事のAPIトークンによる方式ではなくOAuth 2.0(アクセス許可のためのプロトコル)方式で行うため、kintoneにOAuthクライアントの設定を実施します。
帳票アプリ
帳票のデザインは前記事同様ですが、APIの認証方式を変更したので、OAuth認証を利用するための認可コードの取得ページ、API呼び出しのためのアクセストークンの取得などのコードを追加します。また、帳票のデータソースに動的にアクセストークンを渡せるように、接続文字列を変更します。
AWSの環境準備
ホスティングとAPIゲートウェイの設定を行います。詳細な設定方法は公式ドキュメントに譲るとして、ここでは設定のポイントを列挙します。なお、事前にAWSのアカウントを取得しておく必要があります。
[補足]AWSの無料利用枠
AWSは有償のサービスですが、サービス毎に定められた無料で利用できる範囲があります。
- S3:AWSの12カ月間無料利用枠で5GBの標準ストレージが利用可能
- CloudFront:1TB/月のデータ転送、10,000,000件/月のリクエスト
- API Gateway:AWSの12カ月間無料利用枠でHTTP APIコール数100万件/月、REST APIコール数100万件/月、接続時間750,000分/月
無料枠を越える分の料金は、それぞれ「料金 - Amazon S3 |AWS」「料金 - Amazon CloudFront | AWS」「料金 - Amazon API Gateway | AWS」で確認できます。いずれも、本記事の検証といった用途では無料か極めて安価に利用できるでしょう。
S3の設定
まずはS3です。
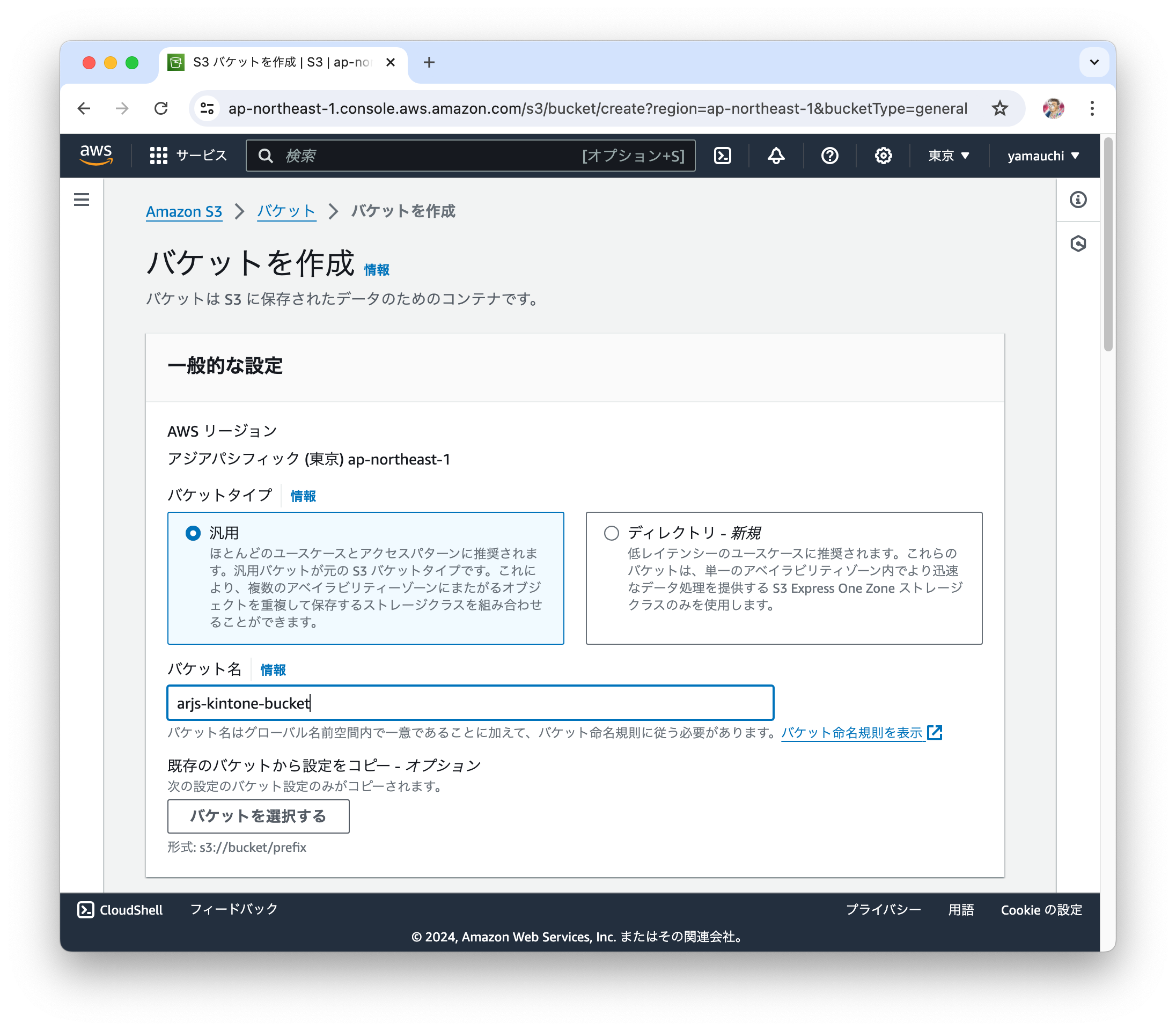
1. サービス「Amazon S3」で作業する
2. 作成するバケットは、名称のみ指定する。ここでは「arjs-kintone-bucket」とする(バケット名はユニークである必要あり)

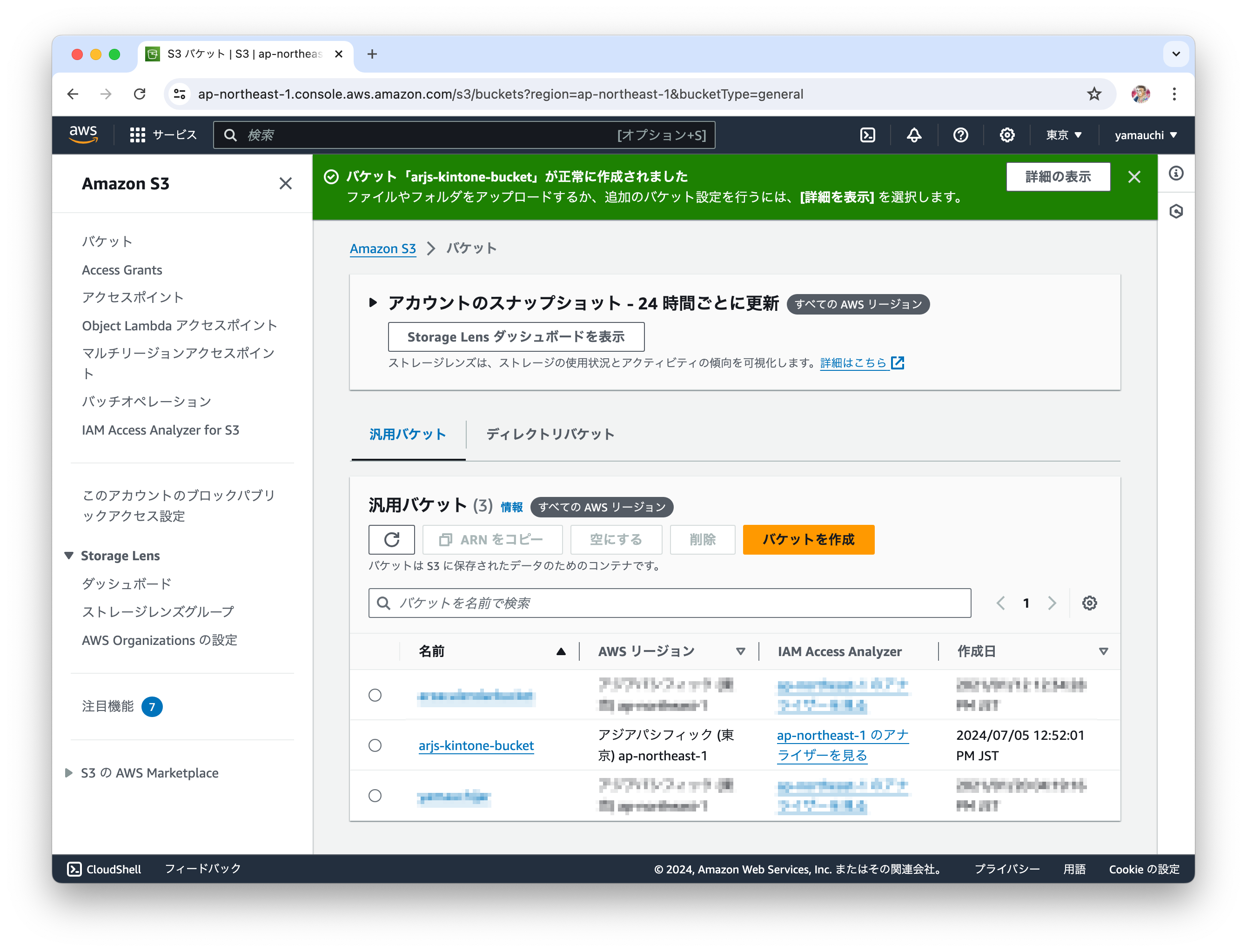
3. その他は既定値でOK。[バケットを作成]をクリックする

CloudFrontの設定
次は、CloudFrontです。CloudFrontでは、S3バケットにアクセスするためのOAC(Origin Access Control)と、公開サイトに相当するディストリビューションを作成します。
1. サービス「Amazon CloudFront」で作業する
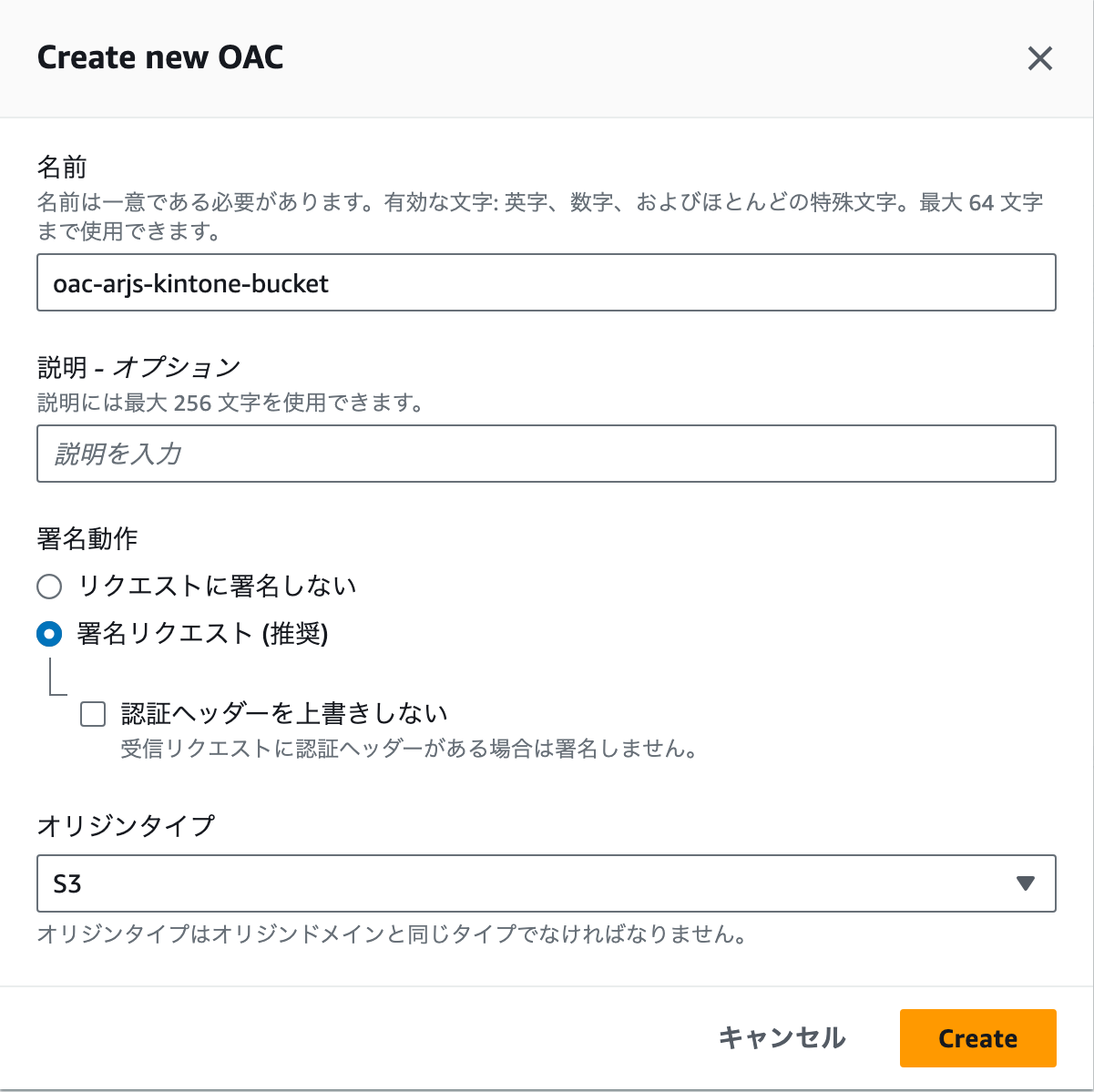
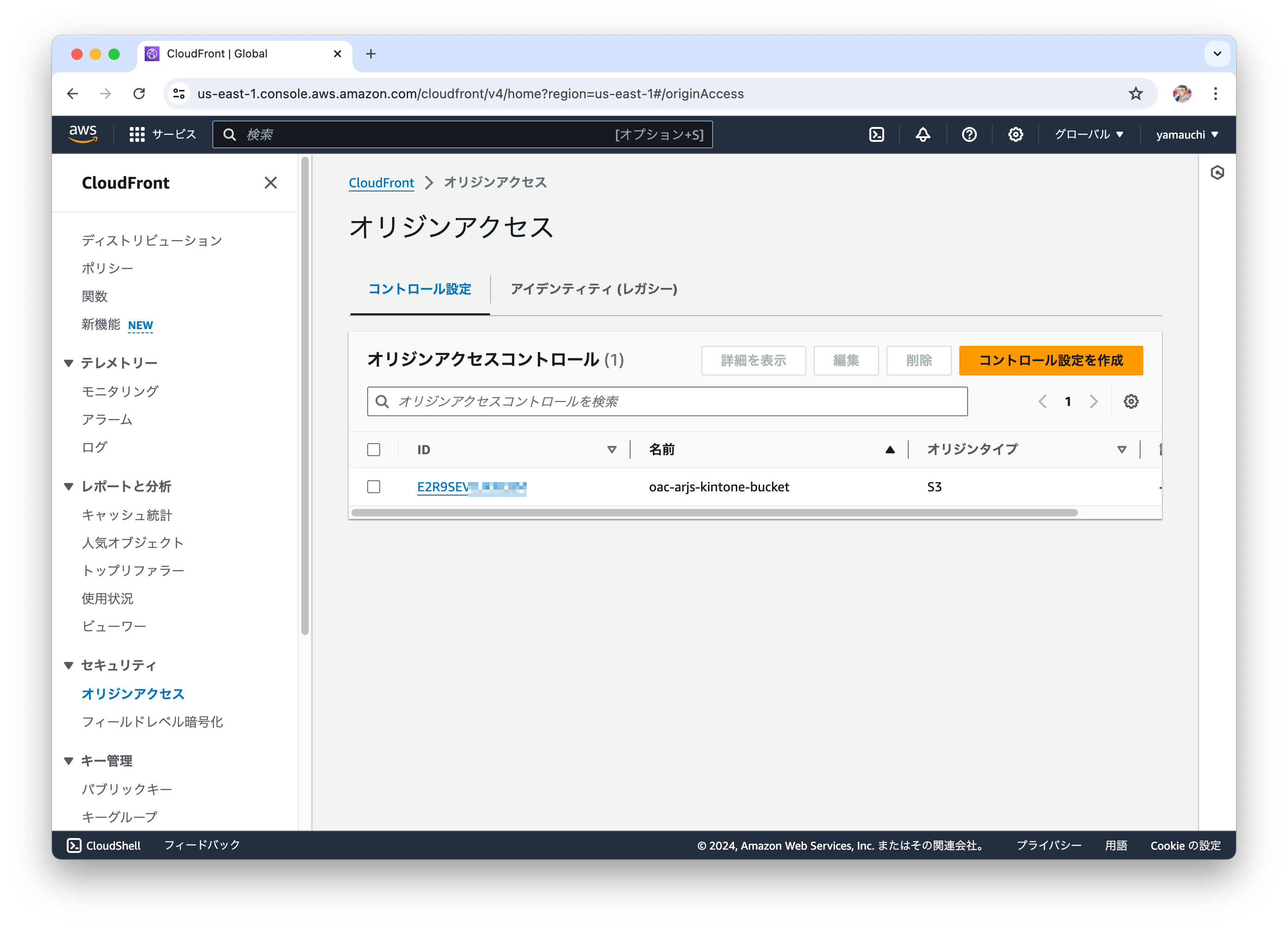
2. OACを作成する。サイドメニューの[セキュリティ]-[オリジンアクセス]をクリック、[コントロール設定を作成]をクリックする
3. OACの名称のみ指定する。ここでは「oac-arjs-kintone-bucket」とする

4. その他は既定値でOK。[Create]をクリックする

5. 引き続きサービス「Amazon CloudFront」で作業する
6. ディストリビューションを作成する。サイドメニューの[ディストリビューション]をクリック、[ディストリビューションを作成]をクリックする
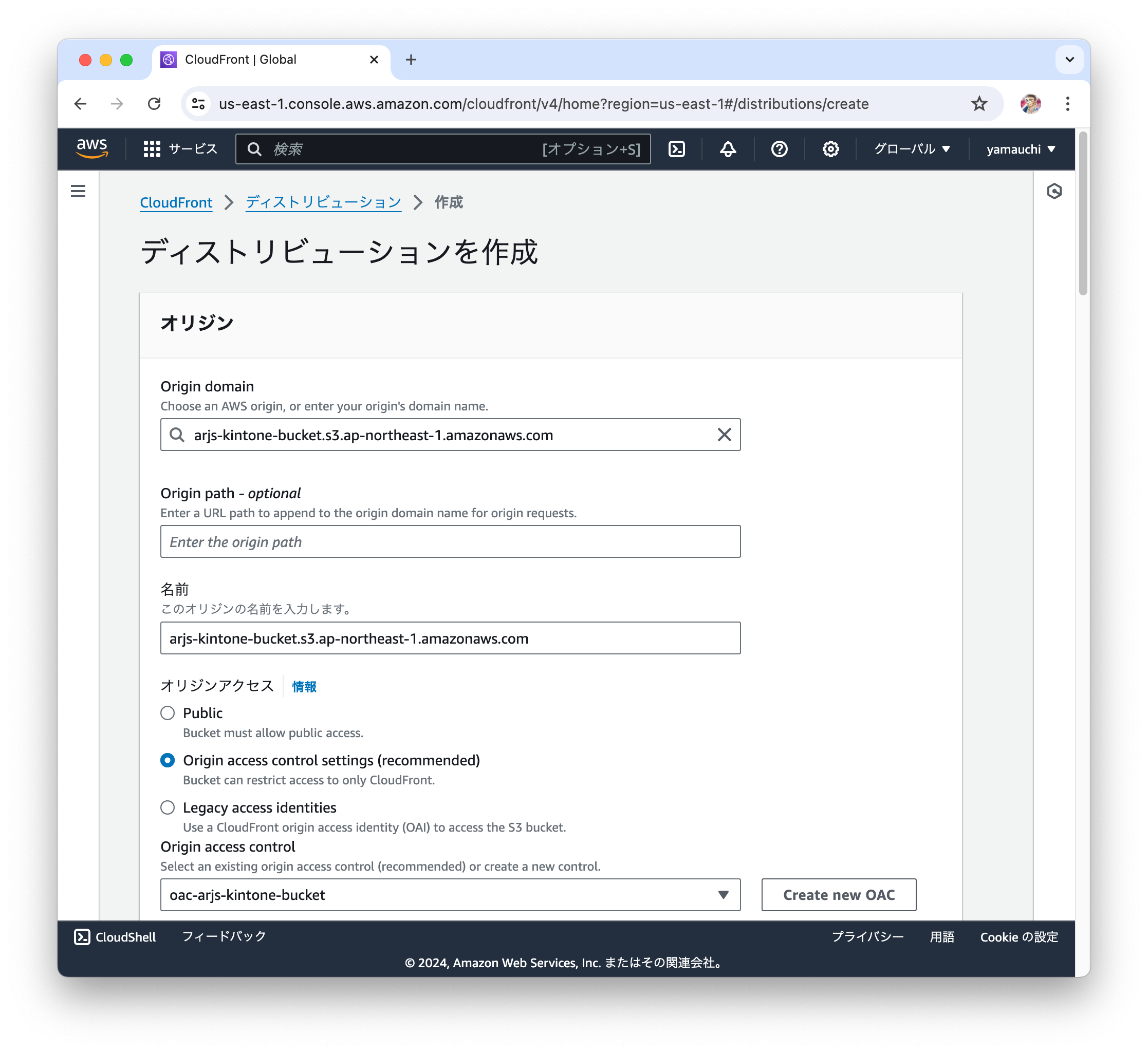
7. [Origin domain]では、プルダウンメニューから上記で作成したS3バケットを選択する
8. [オリジンアクセス]では、「Origin access control settings(recommended)」を選択する。[Origin access control]で、プルダウンメニューから上記で作成したOAC(oac-arjs-kintone-bucket)を選択する

9. [ビューワープロトコルポリシー]では、「HTTPS only」を選択する
10. [ウェブアプリケーションファイアウォール(WAF)]では、「セキュリティ保護を有効にしないでください」を選択する
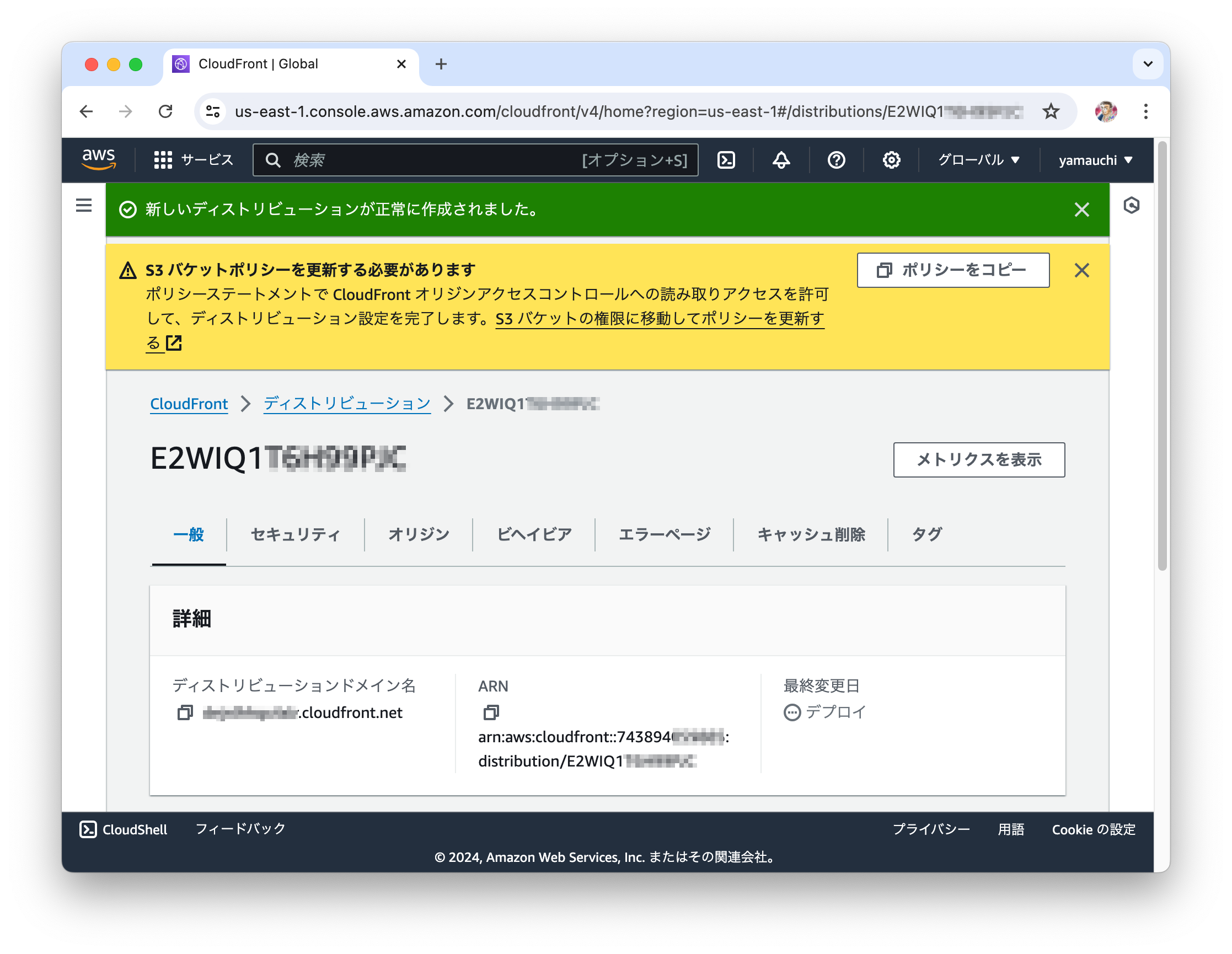
11. その他は既定値でOK。[ディストリビューションを作成]をクリックする

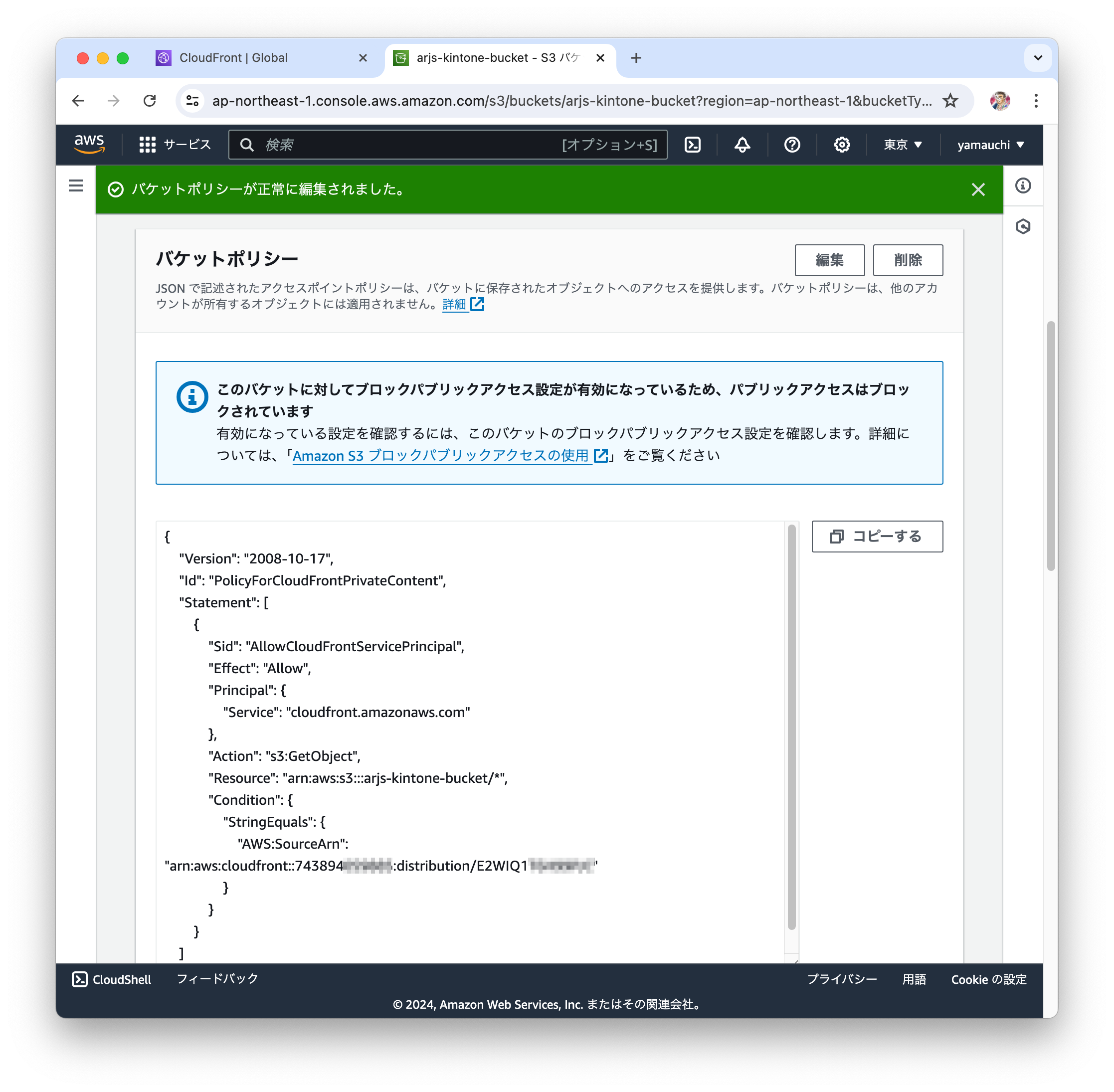
12. 上図の黄色い枠にある[ポリシーをコピー]をクリックして、S3バケットポリシーをコピーしておく。なお、ディストリビューションにアクセスするためのURLは、上図の「ディストリビューションドメイン名」(<サブドメイン>.cloudfront.net)なので控えておく
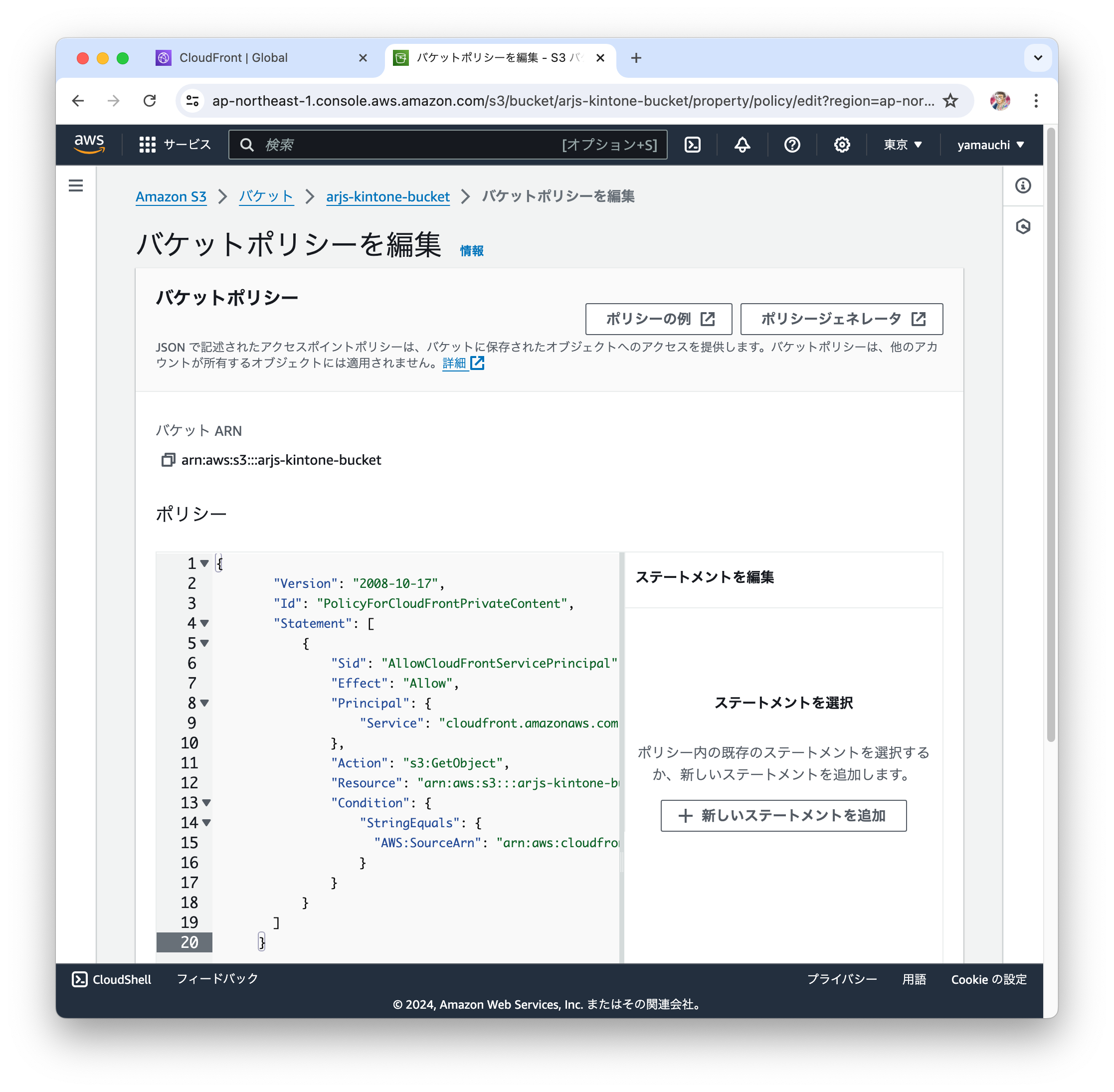
13. [S3 バケットの権限に移動してポリシーを更新する]をクリックして、遷移先のページにて「アクセス許可」タブの「バケットポリシー」から[編集]をクリック、「ポリシー」欄にコピーしておいたポリシーをペーストする

14. [変更の保存]をクリックする

これで、S3とCloudFrontの準備はできました。
API Gatewayの設定
最後は、API Gatewayです。前記事で作成した、APIトークンを使うAPI(前記事ではkintonegw2)は、そのまま利用します。これは、帳票デザイン時にはAPIトークンによる認証を用いて全フィールドを取得し、実行時にはOAuth認証を用いてアクセス権に応じたフィールドを取得するように使い分けるためです。未作成の場合は、前記事を参考にAPIを作成してください。
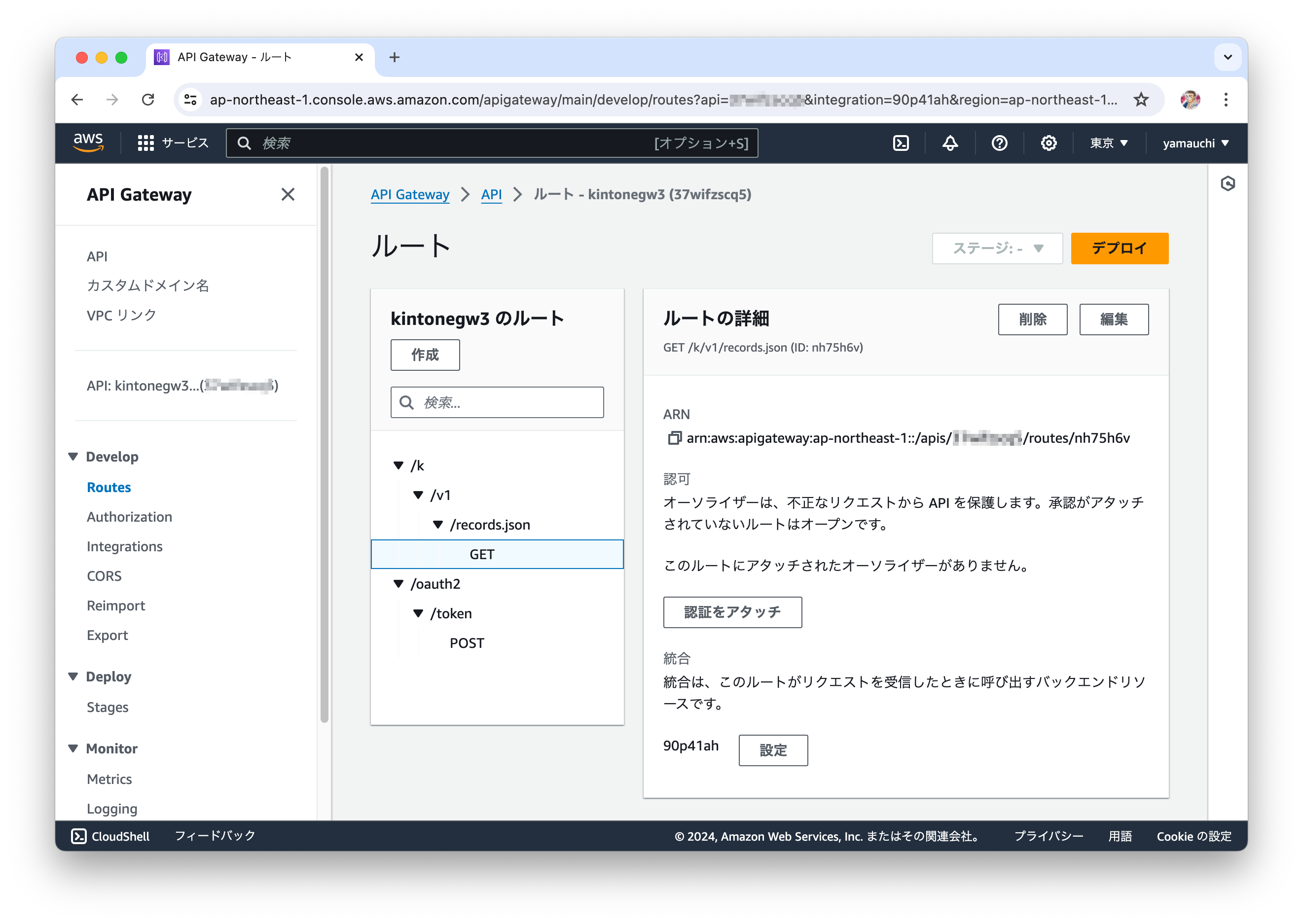
今回は、OAuth認証を使うAPIを「HTTP API」として新たに作成します。OAuth認証のアクセストークン取得用、全レコード取得用の2つを以下の表の通り作成します。
| 項目 | 内容 |
|---|---|
| 統合(バックエンド) | タイプ(HTTP)、メソッド(ANY)、URLエンドポイント(https://<サブドメイン>.cybozu.com/oauth2/token) |
| ルート | メソッド(POST)、パス(/oauth2/token)※統合から自動設定される |
| 項目 | 内容 |
|---|---|
| 統合(バックエンド) | タイプ(HTTP)、メソッド(ANY)、URLエンドポイント(https://<サブドメイン>.cybozu.com/k/v1/records.json) |
| ルート | メソッド(GET)、パス(/k/v1/records.json)※統合から自動設定される |

また、CORS対応を以下の表のように設定しておきます。
| 項目 | 内容 |
|---|---|
| Access-Control-Allow-Origin | * |
| Access-Control-Allow-Headers | authorization、content-type |
| Access-Control-Allow-Methods | * |
kintoneの環境準備
kintoneの環境準備としては、まずは開発者ライセンスの取得と「顧客リスト」アプリの作成となります。これらは前記事と同様になるので、詳細はそちらを参照してください。ここでは、複数のユーザーの作成とアクセス権の設定、そしてOAuth認証のためのクライアントを設定します。
サンプルアプリへのアクセス権設定
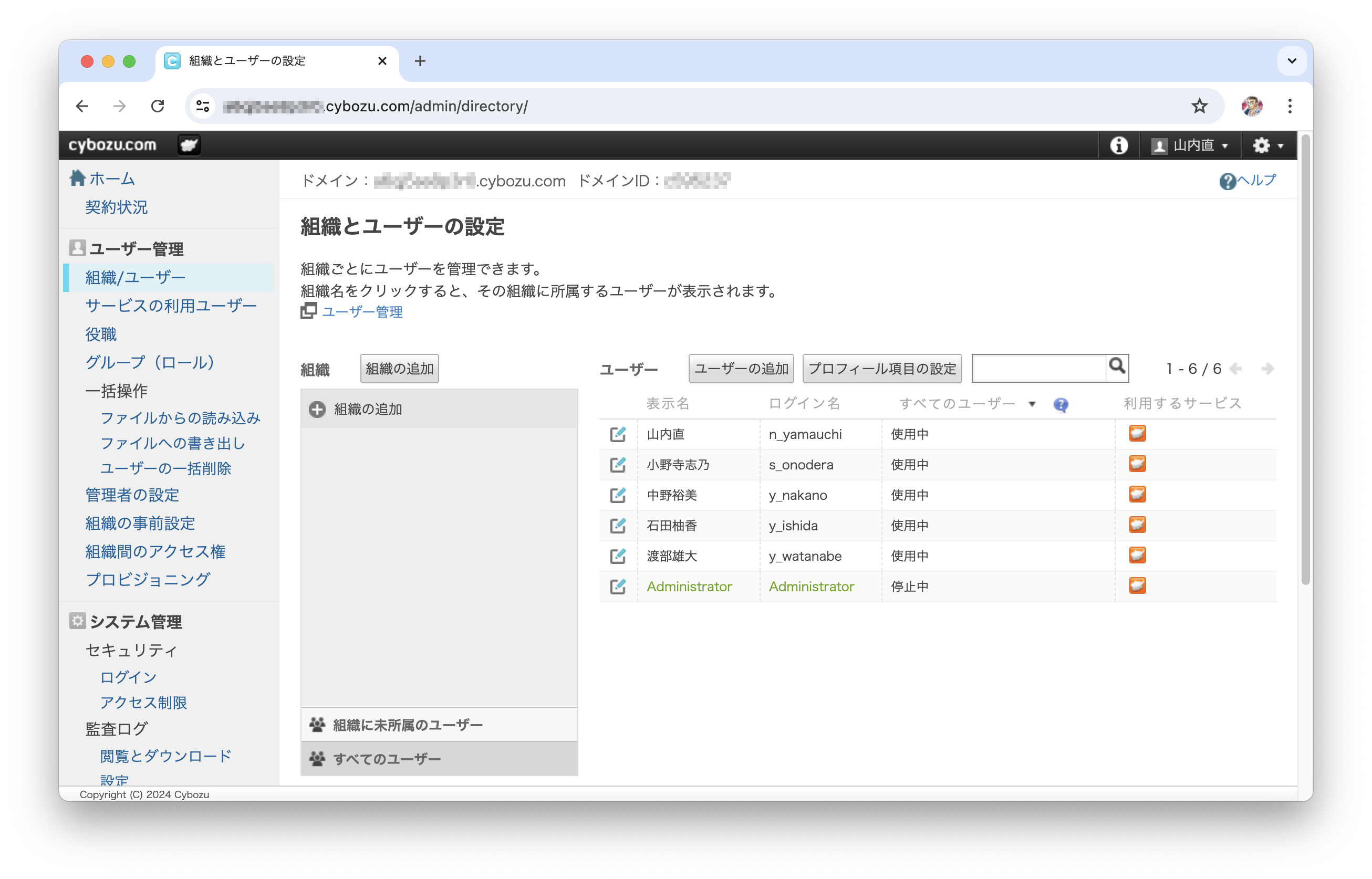
OAuth認証によってユーザーを使い分けるので、開発者ライセンスの枠一杯の5名まで適当なユーザーを作成します。ユーザーの作成手順は、「ユーザーを追加する | cybozu.com ヘルプ」を参照してください。なお、開発者ライセンスを取得した時点でユーザーが1名(ここでは「山内直」)登録されているので、4名作成することになります。名前は適当でよいですし、組織もなくて構いません。

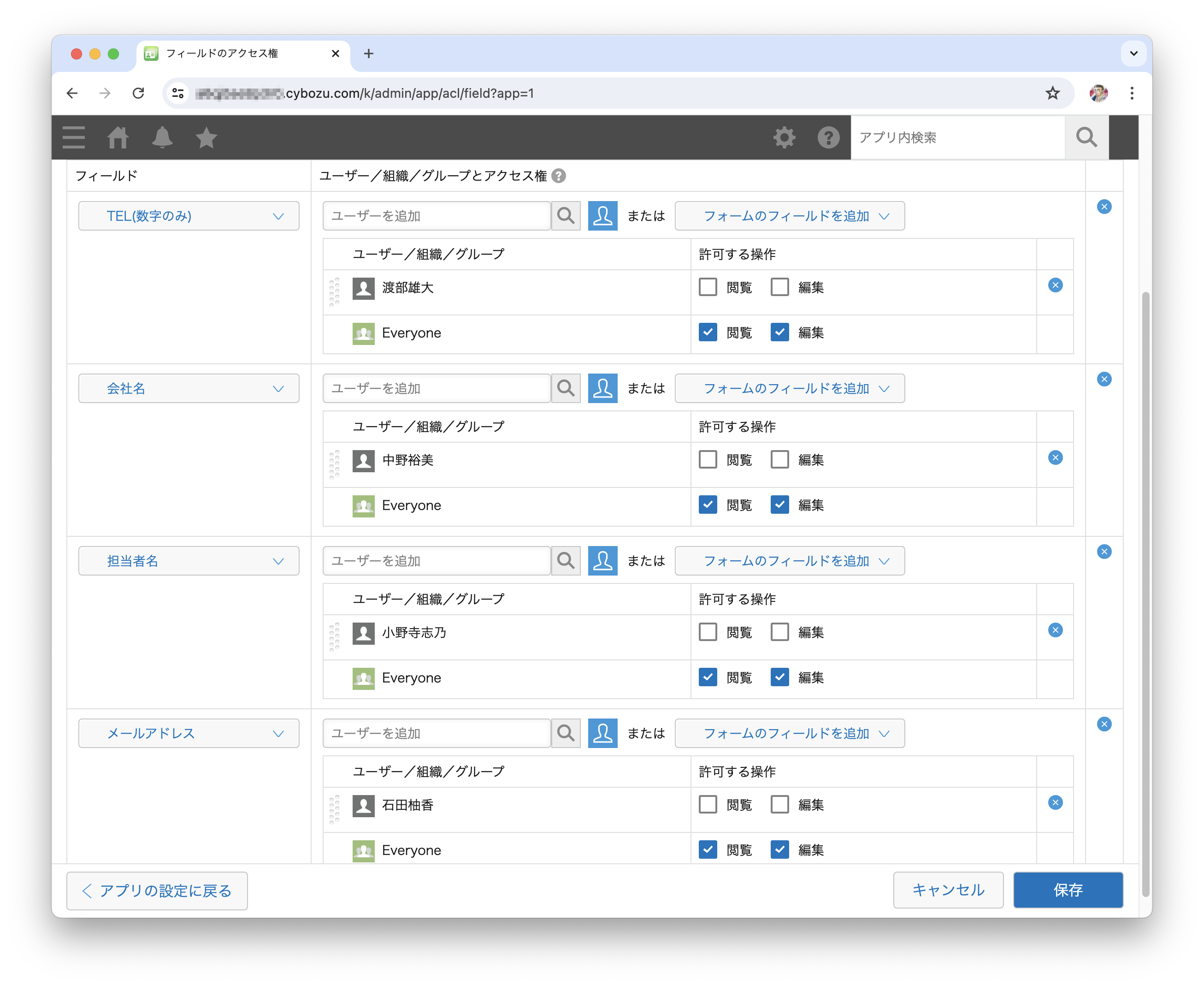
次に、サンプルアプリにアクセス権を設定します。アクセス権はフィールドに設定し、ユーザーによって閲覧が許可されるフィールドを使い分けることにします。アクセス権の設定手順は、「フィールドにアクセス権を設定する | kintone ヘルプ」を参照してください。例では、4ユーザーに対して1フィールドのみ許可されない設定としています。

OAuthクライアントの設定
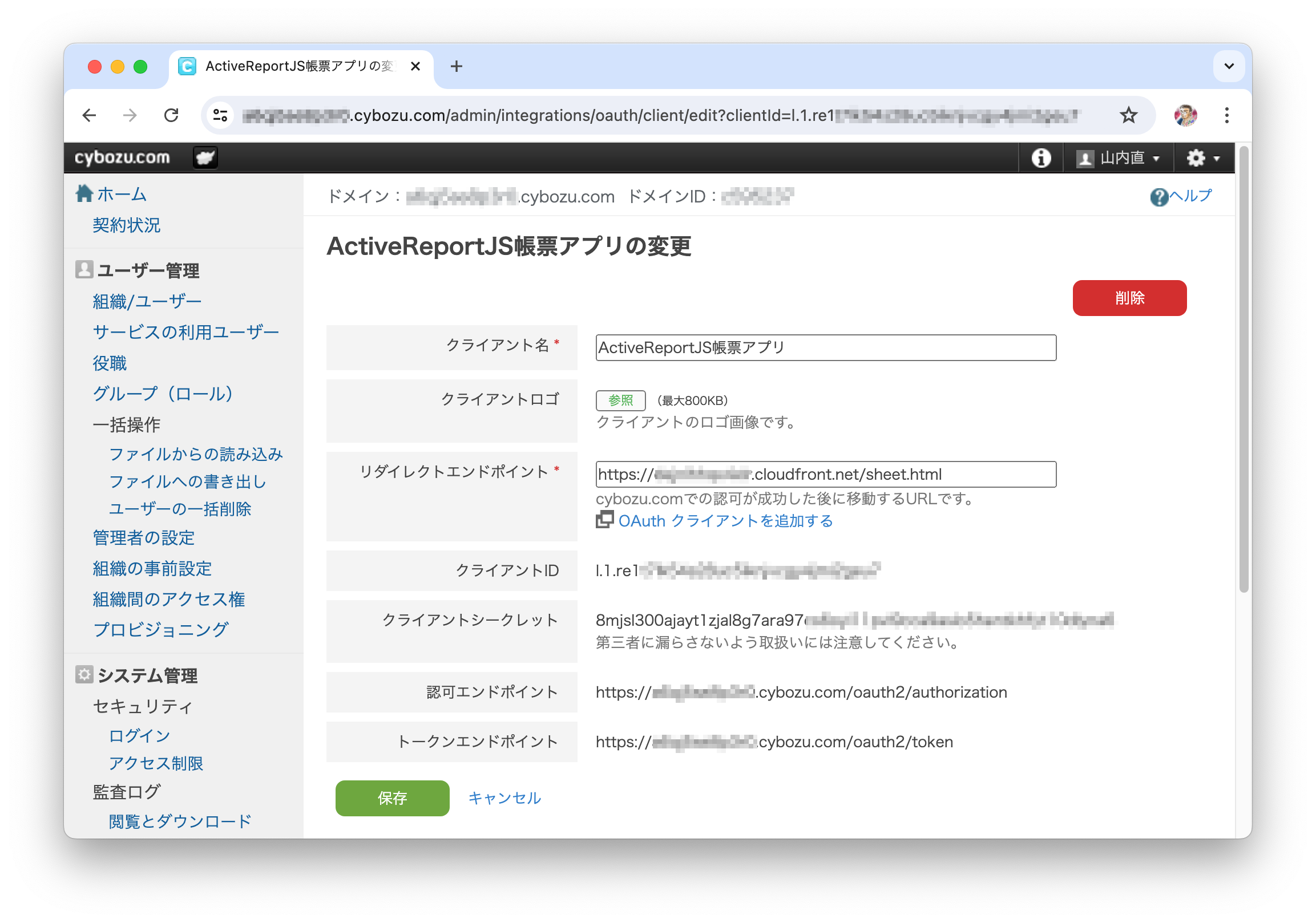
OAuthクライアントを設定します。OAuthクライアントの設定手順は、「OAuthクライアントを追加する - cybozu developer network」を参照してください。指定するOAuthクライアントの情報は以下の通りです。
| 項目 | 内容 | 例 |
|---|---|---|
| クライアント名 | クライアントの名前 | 「ActiveReportJS帳票アプリ」など |
| クライアントロゴ | クライアントのロゴ画像ファイル | 省略でOK |
| リダイレクトエンドポイント | 認可コードを受け取るURL | CloudFrontのURLに「sheet.html」を付加したもの(https://<サブドメイン>.cloudfront.net/sheet.html) |
OAuthクライアントの設定が済むと、同ヘルプの手順6にあるように鉛筆アイコンからOAuthクライアントの情報を確認できます。特にクライアントIDとクライアントシークレットはアクセストークンの要求に必要な重要な情報なので、扱いには注意してください。
続けて、OAuthクライアントを使用できるユーザーを設定します。[利用者の設定]からユーザーを選択するだけです。同ヘルプのSTEP2を参考に、全ユーザーに利用許可を与えてください。

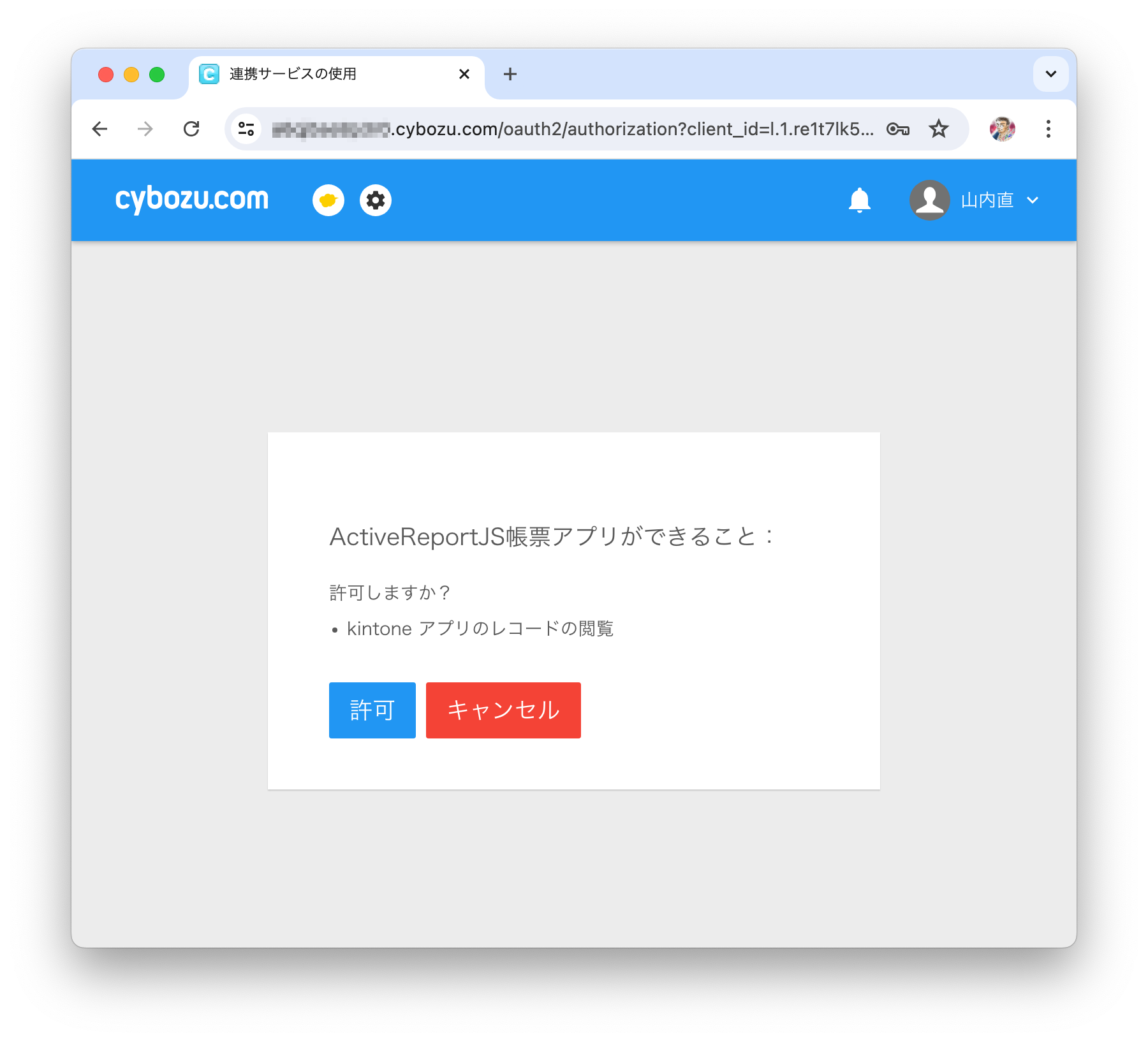
[NOTE]OAuth認証
kintone(cybozu.com)の採用しているOAuth認証は、ユーザーのログインと許可によって発行される認可コードをもとに、APIアクセス用のトークンを発行してもらう認可コードグラントという方式です。そのため、APIの呼び出しには認可コードの取得とアクセストークンの取得という二段構えの手続きが必要となっています。安全のため、認可コードとアクセストークンには有効時間が設定されており、前者は10分、後者は1時間です。手動で認可コードやアクセストークンを扱う場合には注意してください。
帳票アプリの作成
ここから、帳票アプリを作成していきます。作成するのは、トップページ(index.html)と、帳票表示を行うページ(sheet.html)です。トップページからOAuthクライアントに認可要求を発行し、リダイレクト先である帳票ページにて認可コードを受け取り、それをもとにアクセストークンを取得、APIの呼び出しと帳票表示、という流れになります。
帳票を作成する
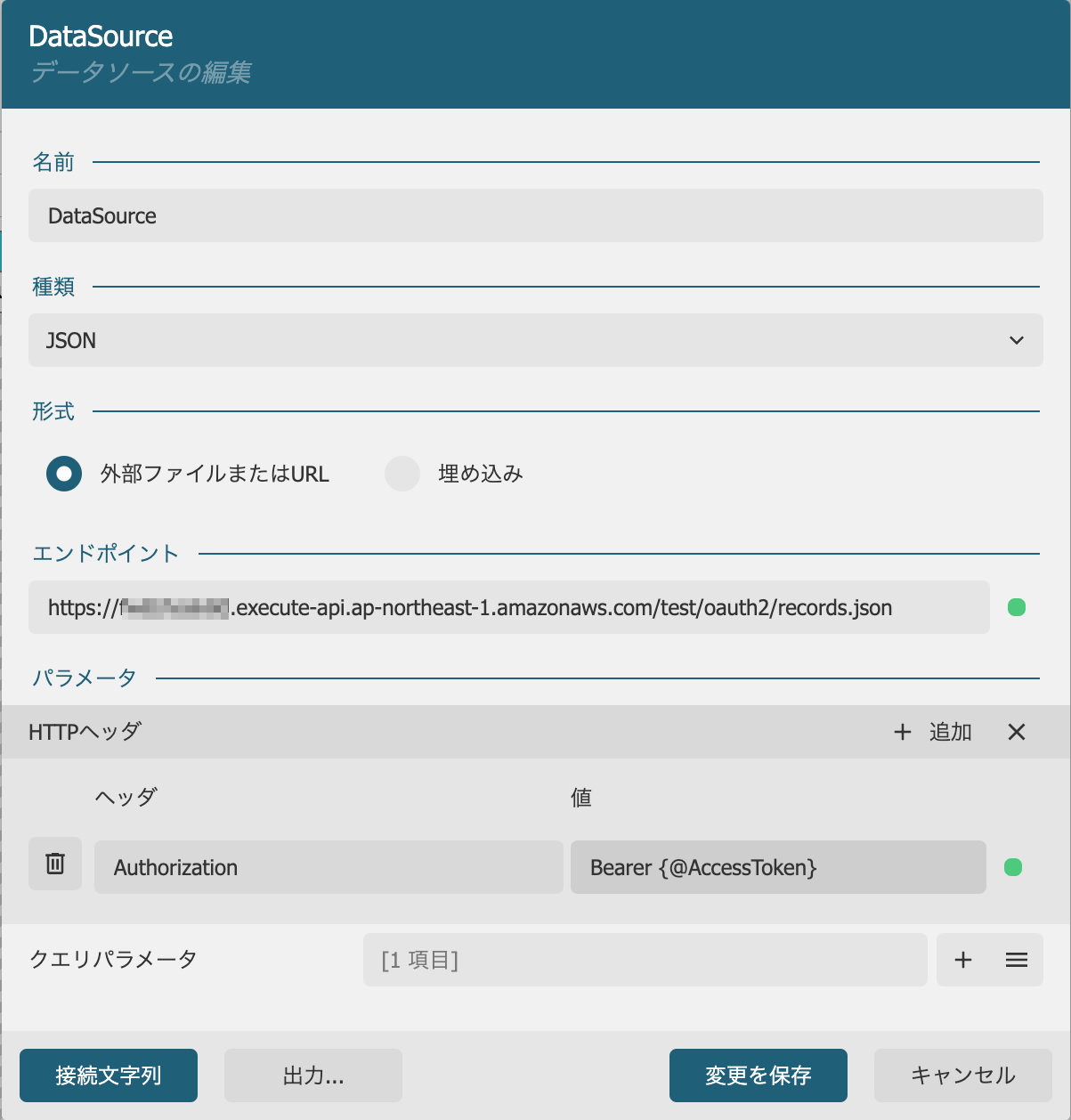
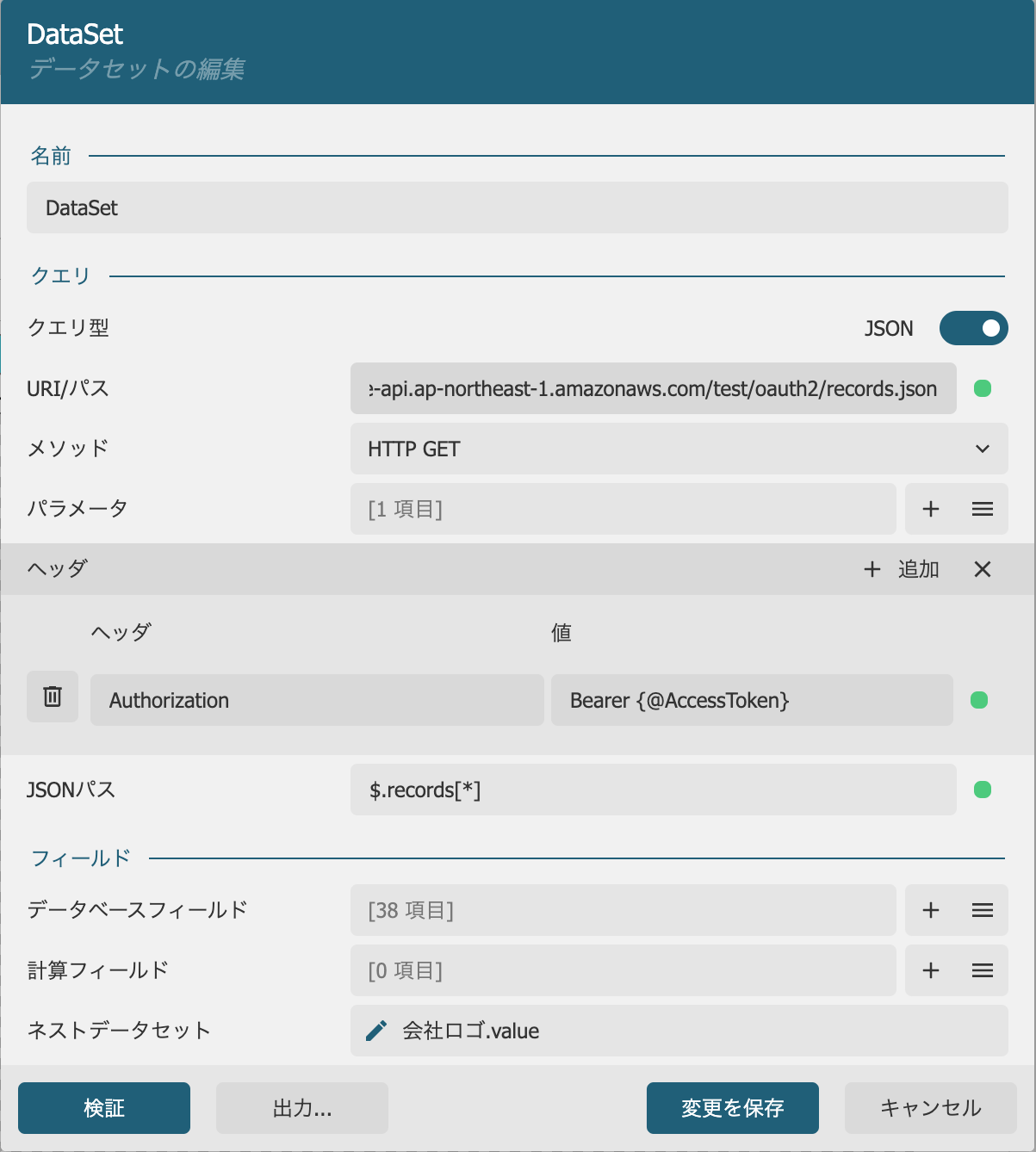
まず、前記事の解説に従って、ActiveReportJSデザイナで帳票レポート定義ファイル(customer_list.rdlx-json)を作成してください。設計時にはOAuth認証が使えないので、前記事同様にAPIトークンを使います。デザインが済んだら、「パラメータの使用 - ActiveReportsJS(アクティブレポートJS)ヘルプ | Developer Tools〈開発支援ツール〉 - メシウス株式会社」を参考にパラメータAccessTokenを作成して、データソースとデータセットのエンドポイントとHTTPヘッダを以下のように書き換えます。


トップページを作成する
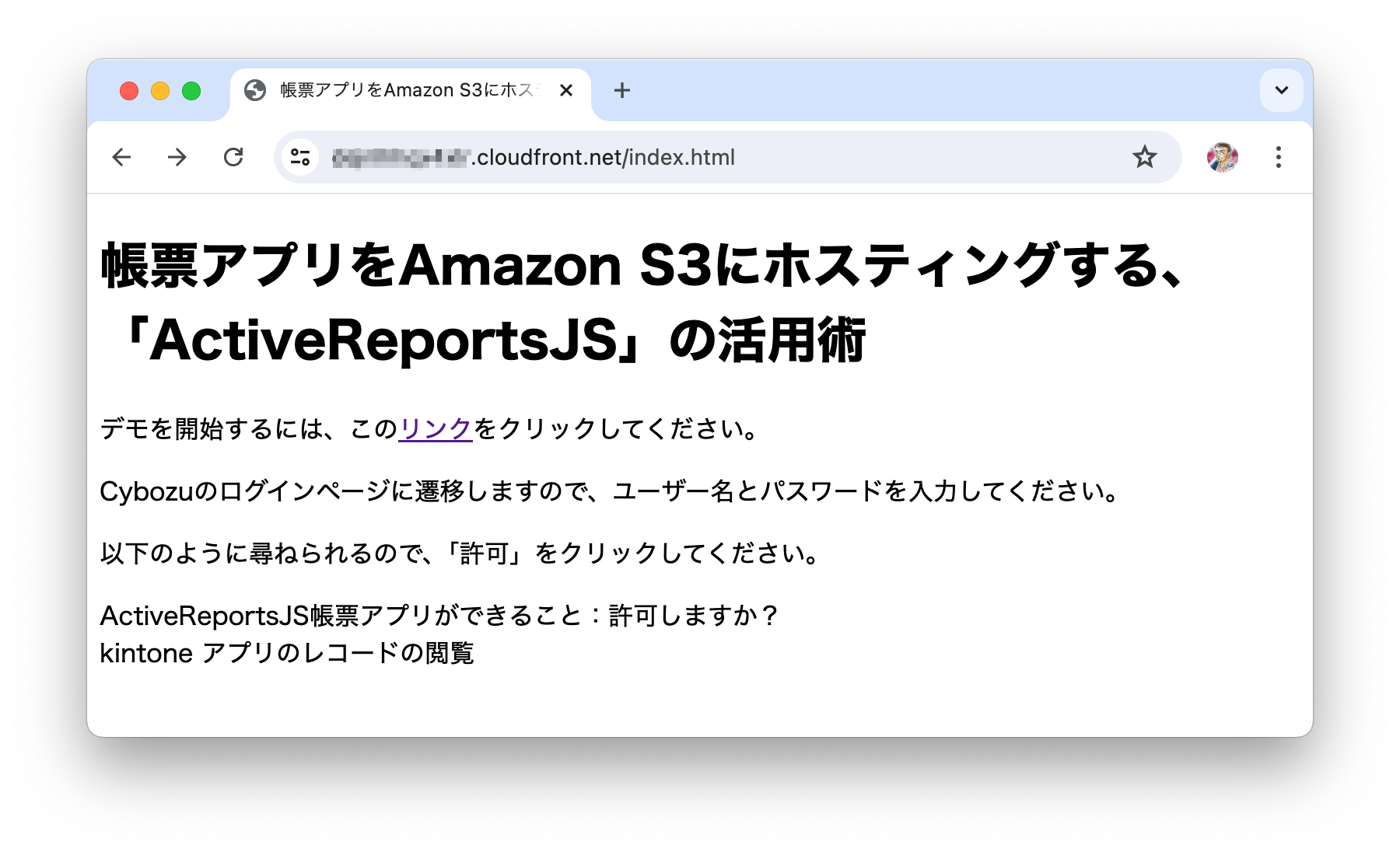
トップページは、以下のリストのようになります。認可要求を出すだけのリンクだけが重要なので、その他は適当で構いません。ファイル名は、index.htmlとします。リンク中のサブドメイン、クライアントID、リダイレクト先URLは、各自のものに置き換えてください。
…略… <h1>帳票アプリをAmazon S3にホスティングする、「ActiveReportsJS」の活用術</h1> <p>デモを開始するには、この<a href="https://<サブドメイン>.cybozu.com/oauth2/authorization?client_id=<クライアントID>&redirect_uri=<リダイレクト先URL>&state=state1&response_type=code&scope=k:app_record:read">リンク</a>をクリックしてください。</p> <p>Cybozuのログインページに遷移しますので、ユーザー名とパスワードを入力してください。</p> …略…
このファイルをS3バケットにアップロードして、ブラウザで表示できることを確認してください。なお、認可コードの取得のためのURLは以下の構成となります。<ステート>はCSRF対策のためのランダムな値を指定します。<スコープ>には、「kintoneのOAuthスコープ - cybozu developer network」で説明されている認可範囲を指定します。ここでは、前者について「state1」、後者について「k:app_record:read」(kintone、レコード、読み出し)としました。
https://<サブドメイン>.cybozu.com/oauth2/authorization?client_id=<クライアントID>&redirect_uri=<リダイレクト先URL>&state=<ステート>&response_type=code&scope=<スコープ>
帳票ページを作成する
帳票ページは、OAuthクライアントからリダイレクトされるページです。このページにて、認可コードからアクセストークンの取得を行ったあと、アクセストークンを用いてAPIの呼び出しと帳票表示を行います。帳票ページのURLは、OAuthクライアントで指定したリダイレクトエンドポイントと一致する必要があります。認可コードはURLパラメータ(code=認可コード&state=ステート)として渡ってくるので、これを以下のリストのコードで取得します。
const queryString = location.search;
const queryParams = new URLSearchParams(queryString);
const code = queryParams.get('code'); // 認可コード
const state = queryParams.get('state'); // ステート
codeかstateが空である場合には、アクセストークンの取得は行わず、帳票の表示も行いません。問題なければ、以下のコードでアクセストークンの取得を行います。<トークン取得APIのURL>にはAPI Gatewayに作成したトークンエンドポイントのURLを、<リダイレクト先URL>にはCloudFrontのsheet.htmlのURLを、<クライアントID>にはクライアントIDを、<クライアントシークレット>にはクライアントシークレットを、それぞれ指定します。
if(code && state) {
const tokenEndpointUrl = "<トークン取得APIのURL>";
const redirectUrl = "<リダイレクト先URL>";
const clientId = "<クライアントID>";
const clientSecret = "<クライアントシークレット>";
const data = {
"grant_type": 'authorization_code',
"redirect_uri": redirectUrl,
"code": code
};
const params = new URLSearchParams();
Object.keys(data).forEach(key => params.append(key, data[key]));
const opt = {
method: "POST",
headers: {
"Content-Type": 'application/x-www-form-urlencoded',
"Authorization": 'Basic ' + btoa(clientId + ":" + clientSecret),
},
body: params.toString()
};
const getToken = async () => {
let result = await fetch(tokenEndpointUrl, opt);
let text = await result.text();
…ビューワ呼び出し処理…
}
getToken();
}
最後に、ビューワを呼び出す処理です。openメソッドに、パラメータReportParamsを追加します。これは、接続文字列中に指定しパラメータAccessTokenに、実際のアクセストークンを設定する処理です。
const json = JSON.parse(text);
const accessToken = json.access_token;
const viewer = new ActiveReports.Viewer("#viewer-host", {
language: "ja",
});
viewer.open(
"./reports/customer_list.rdlx-json", {
ReportParams: [
{
Name: "AccessToken",
Value: [accessToken],
},
],
}
);
S3へのデプロイと実行確認
最後に、S3にファイルを配置して帳票を表示させてみます。
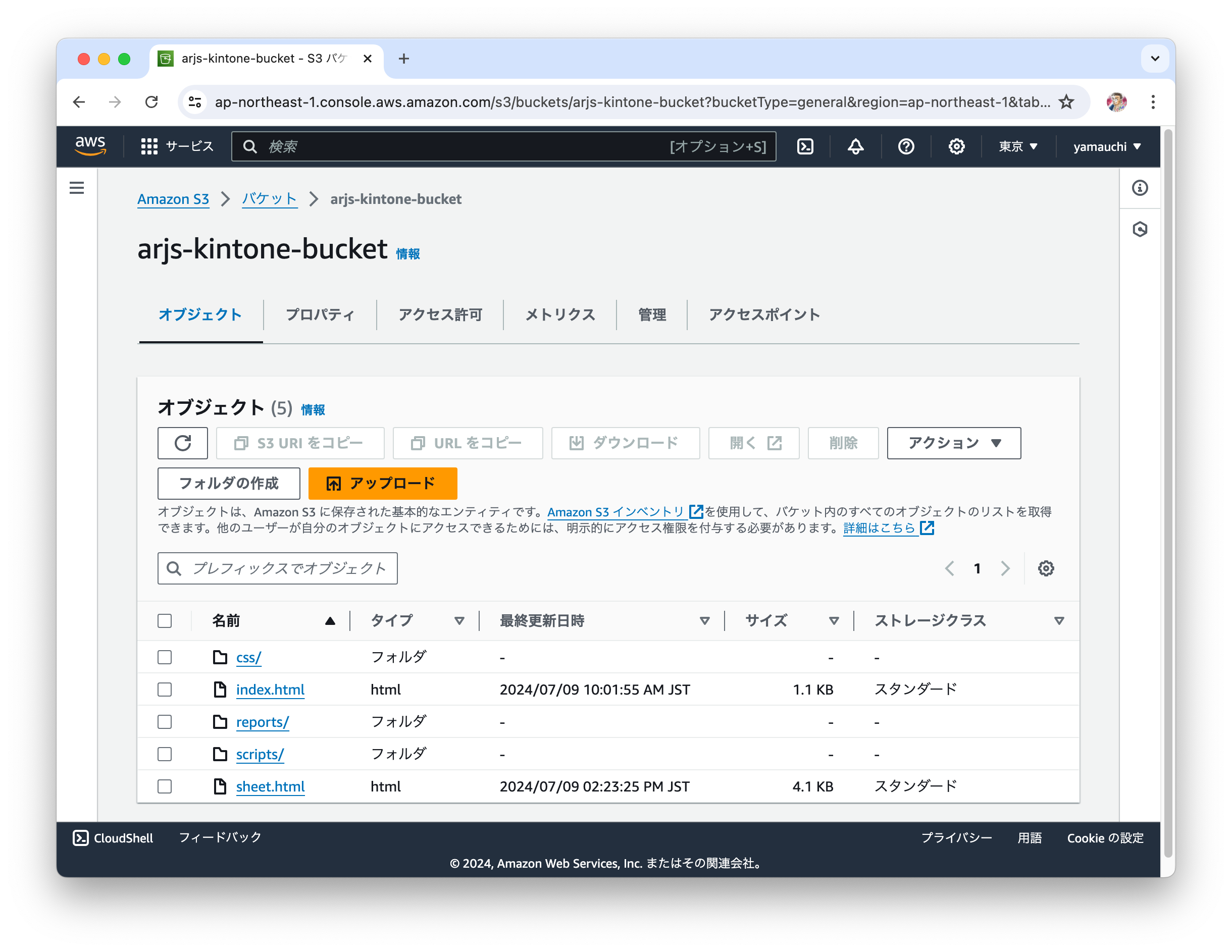
帳票アプリをデプロイする
ActiveReportsJSの製品版、またはトライアル版のzipの解凍によってできたdistフォルダから、cssフォルダとscriptsフォルダをコピーし、HTMLファイルと同じ階層に配置します。そして同じ階層にreportsフォルダを作成し、帳票デザイナで作成した帳票ファイル(customer_list.rdlx-json)をその中に配置します。これら全てを、S3バケットにアップロードします。

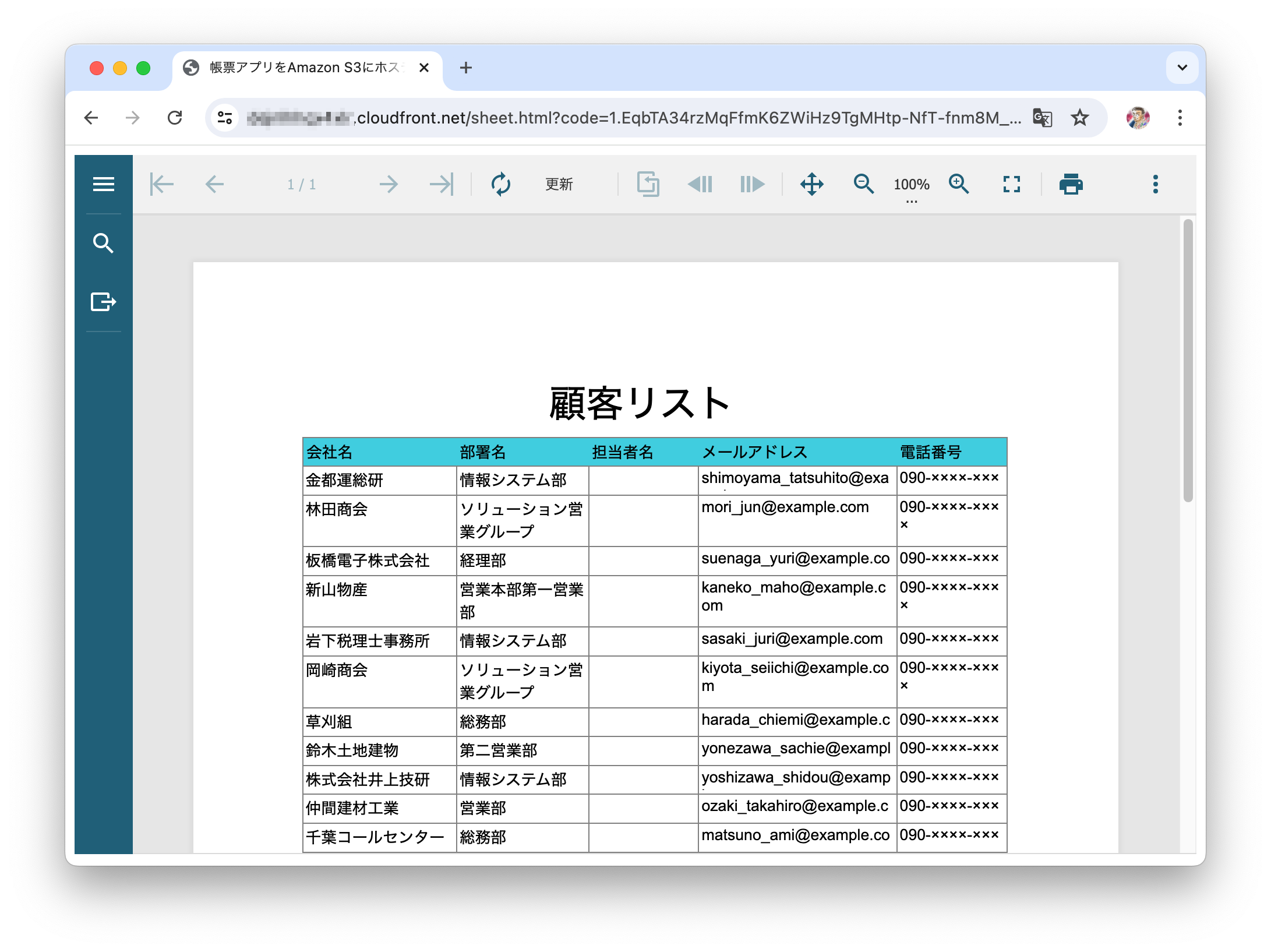
Webブラウザに帳票を表示
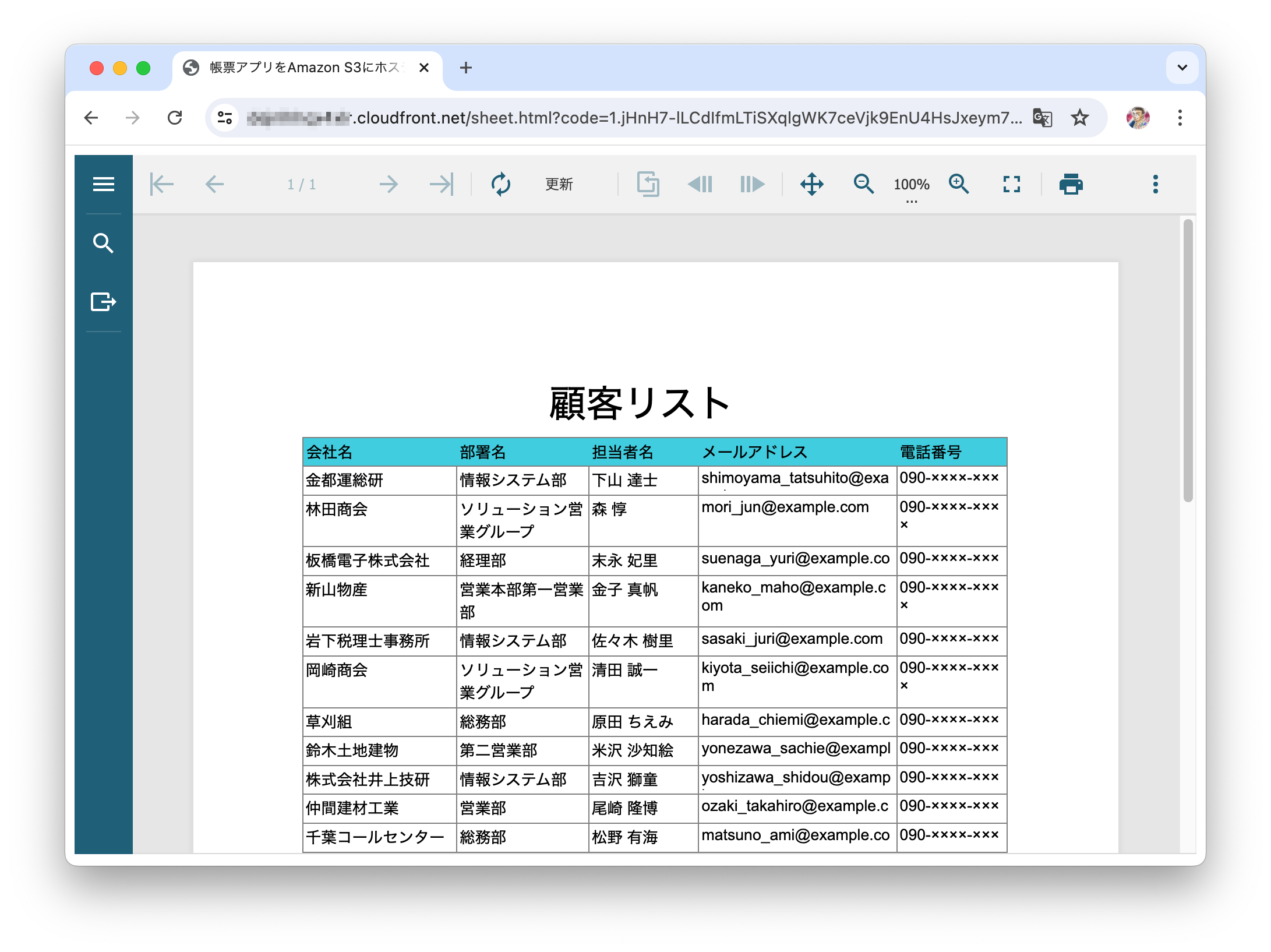
ファイルを配置したら、複数ユーザーによる帳票表示を確認します。
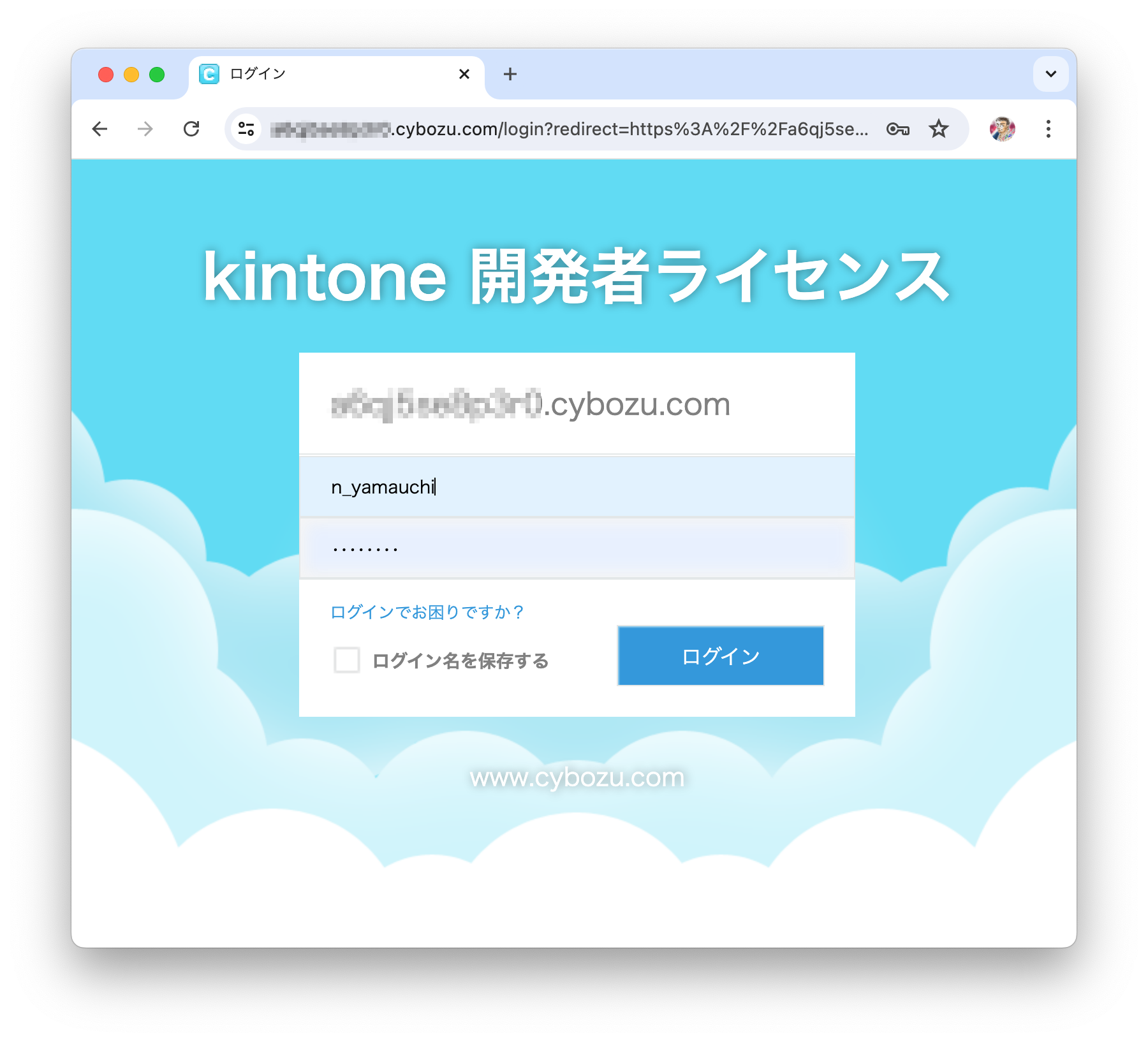
まずは、①Kintoneからサインアウトし、②デプロイしたindex.htmlをブラウザで表示して、③リンクをクリックします。





まとめ
本記事では、kintoneのデータを帳票形式で表示するActiveReportsJSによるアプリを、Amazon S3にホスティングする事例を紹介しました。また、OAuth認証を用いることでユーザーごとのアクセス権に応じた帳票表示も可能であることを示しました。



































.png)

























