解決方法
実際に試したのは、「TabContainer」を使った分割表示と「RecordGrid」を使用した表示です。
1.TabContainerを使用して表示
Curlにはタブレイアウトができる「TabContainer」があります。これを使って入力項目を分けて表示すれば、一度に表示する項目が減るので少し速くなるはずです。

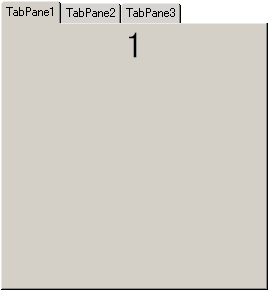
{TabContainer
{TabPane height=200pt,width=200pt,
{text font-size = 28pt, 1}
},
{TabPane
{text font-size = 28pt, 2}
},
{TabPane
{text font-size = 28pt, 3}
}
}
TabContainerを使い、入力画面を次のように項目ごとにタブ表示しました。

100あるカラムを20くらいずつに分けて表示したところ、確かにレスポンスは良くなりました。しかし、テーブルカラムの分類が必ず20カラム以下になるとは限りません。そこで、次に「RecordGrid」を試すことにしました。
2.RecordGridを使用して表示
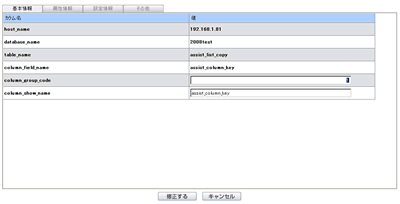
RecordGridは、テキストだけでなくチェックボックスやテキストボックスなどのコントロールを表示できます。
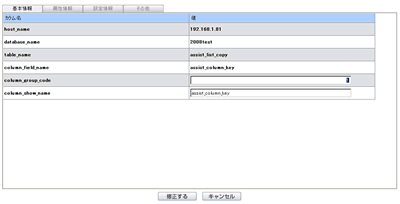
RecordGridは、画面に表示されているものだけが描画されます。例えば1000件をグリッドにセットしても、実際に描画されるのは数十件程度のデータである場合が多いです。RecordGridを使って表示するデータ量を減らすことで、結果的に表示速度を速めることができるというわけです。
ちなみに、スクロールするたびに再描画が必要となるという面もありますが、それで極端にレスポンスが落ちることもありません。

RecordGridとTabContainerを併用して表示したところ、1秒以下で入力画面が表示されるようになりました(※Tableの時と外見は変わっていませんが、RecordGridを使用しています)。

















































