Expression BlendとVisual Studio
今までは画面に動きを入れようと思うと、JavaScriptで複雑なDHTMLの操作を行ったり、慣れないFlashとActionScriptを使ってアニメーションを作成する必要がありました。しかし、SilverlightではVisual StudioとExpression Blendを使用して動きを持つコンテンツを作成することができます。しかもその際のプログラム言語は、慣れ親しんだC#やVB.NETを使用することができるのです。
Visual Studioとの連携
実は、Silverlight自体はXAMLとC#やVB.NETのソースコードを記述するためのエディターさえあればコンテンツを作成することは可能です。しかし、Silverlightのアニメーションを作成するうえでは、ストーリーボードを効率よく定義できるExpression Blendと、業務ロジックや画面の動作をプログラミングするためのVisual Studioの2つを使ってコンテンツを作成した方が効率よく作業を行えるでしょう。
Visual StudioからのExpression Blendの起動
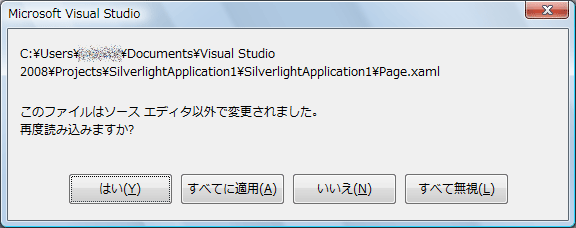
Expression Blendで編集しているSilverlightの画面をVisual Studioで修正したり、Visual Studioで修正中の画面をExpresison Blendで修正したりすることもできます。その場合、他方で修正が入ったことをツールが検知し、開発者にダイアログで通知するので、再度読み直すことで画面を最新の状態に更新できます。

Silverlightアプリケーションといっても、実際はSilverlightをホストするASPXのページや、Silverlightで使用するクラス群などが必要になります。さらに業務アプリケーションとなると複数人でソースコードを修正したり、開発のタスク管理を行ったりする必要が出てきます。そう考えると、強力な構成管理やデバック機能を持つVisual Studioを使って全体の管理を行い、画面のデザインはExpression BlendをVisual Studioから呼び出して行う、という形になると思います。
Silverlightによるアニメーション
これまでの例から、業務アプリケーションで必要となるアニメーションには、「必要な情報を強調表示するアニメーション」と「情報を効率よく表示するアニメーション」の2つがあると考えられます。
今回はメッセージの強調表示と、ポップアップするウインドウを参考に、Silverlightのアニメーションの基礎について解説を行います。
開発用プロジェクトの作成
業務アプリケーションの開発を想定して、Visual Studioでプロジェクトを作成し、XAMLの修正が必要になったらExpression Blendを呼び出してコンテンツの作成を進めます。
Visual Studioを起動して、プロジェクトの新規作成でSilverlightアプリケーションを作成してください。Page.xamlが今回作成するSilverlightの画面です。
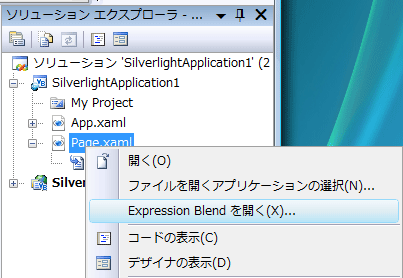
Expression Blendを起動するには、Page.xamlを右クリックし、[Expression Blendを開く]を選択します。