ソフトウェアのインストール
まだFlex BuilderまたはZend Studio for Eclipseをインストールしていない場合は、体験版を無償でダウンロードできます。Zend Studio for Eclipseをダウンロードするには、まずZendのサイトにアクセスします。
Webページが表示されたら、図1に示す、Zend Studio for Eclipseの「Try」リンクをクリックします。次のページでは「Studio for Eclipse」を選択した後、ドロップダウンボックスのメニューからご利用中のオペレーティングシステムを選択します(図2参照)。最後に「Download」をクリックします。

「Download」をクリックすると、Zendのユーザ登録フォームが表示されます。既にZendのアカウントを所有している場合は、アカウント情報を入力してから「Log In」をクリックします。これでダウンロードが自動的に開始されるはずです。Zendのアカウントを所有していない場合は、アカウントを作成してから上記の手順に戻ります。
ダウンロードが完了したら、インストーラを実行します。この記事ではデフォルトのインストール設定を使用することにします。デフォルトのインストールを完了させるには、Zend Studioのライセンス使用許諾に同意し、インストーラの次の手順に進みます。インストール処理が実際に開始される前に、インストール詳細のサマリーが表示されます。図3に示すのは、Windows版でデフォルトの完全なインストールを行う際のサマリーです。
サマリー画面の「Install」ボタンをクリックします。これでインストール処理が開始されます。Zend Studioのインストールが完了したら、次に、EclipseプラグインバージョンのFlex Builder 3.0.2をダウンロードする必要があります。Flex Builder Plug-in 3.0はZend Studioとあわせてインストールできないので、間違わずにバージョン3.0.2を入手するようにしてください(Flex Builderのインストール手順解説記事はコチラ)。
既にAdobe IDをお持ちの場合は、そのIDとパスワードを使用してログインします。Adobe IDをお持ちではない場合は、IDを作成してからサインインページに戻ります。ログイン後に表示されるページでは、使用しているプラットフォームと言語を選択し、「ダウンロード」ボタンをクリックします。これでダウンロードが自動的に開始されるはずです。
ダウンロードが完了したらFlex Builder Eclipse Plug-inのインストーラをダブルクリックし、インストールウィザードを起動します。この記事では、ここでもデフォルトのインストール設定を使用することにします。デフォルトのインストールを行うには、Flex Builderのライセンス使用許諾に同意し、インストーラの次の手順に進みます。既存のEclipseインストレーションの指定を求める手順まで進んだら、Zend Studioがインストールされたフォルダを選択します。Windowsのデフォルトインストレーションの場合、このパスはC:\Program Files\Zend\Zend Studio for Eclipse ― 6.1.0になります。インストール処理が実際に開始される前に、インストール詳細のサマリーが表示されます。図4に示すのは、Windows版でデフォルトインストールを行う際のサマリーです。
「インストール」ボタンをクリックしてインストール処理を続行します。しばらくすると「Product Extension not established automatically」というタイトルの付いたエラーウィンドウが表示されます。このエラーを図5に示します。
このエラーは後に手動でエクステンションを設定することで解決します。ここでは「OK」をクリックします。これでインストール処理が完了します。「終了」をクリックしてインストーラを閉じた後、Zend Studioを起動します。
Zend Studioが起動したら、図6にならってメインツールバーの「Help」メニューからSoftware Updates/Manage Configuration...を選択します。
表示されたダイアログボックスでは、図7にならって画面右側の「Add an Extension Location」を選択します。
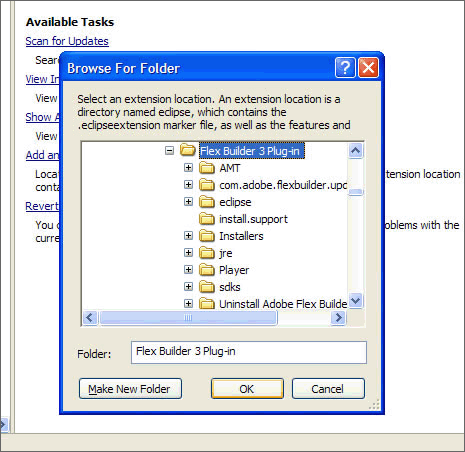
追加するエクステンションの位置を指定するよう、Zend Studio for Eclipseが求めてきます。Flex Builder 3.0.2 Eclipse Pluginをインストールしたフォルダを選択します。デフォルトのWindowsインストールの場合、このフォルダはC:\Program Files\Adobe\Flex Builder 3 Plug-in\eclipse、OS Xの場合は/Applications/Adobe Flex Builder 3 Plug-in/eclipseにそれぞれなります。図8に、この項目が選択された状態を示します。

Flex Builder Plug-in 3.0.2のインストールフォルダを選択した後、「OK」をクリックします。Zend Studioを再起動するよう促されます。「はい」を選択し、アプリケーションが終了・再起動するのを待ちます。これでZend Studio内でFlex Builderのすべての機能にアクセスできるようになりました。




















































