はじめに
Adobe Flexで開発されたリッチインターネットアプリケーション(RIA)の普及とともに、Flexが提供するユーザインターフェイス(UI)やメディア対応能力、クライアントサイド機能と、PHPなどのサーバサイド言語が提供するパワーと柔軟性の両方を備えたアプリケーションへのニーズが高まりつつあります。Flexとサーバサイド言語を緊密に連携させることで、エンドユーザには、様々な機能が備わった直感的かつ魅力的なユーザ体験が提供できるようになります。また、デベロッパーにとっては、PHPとFlexの開発環境が強固に統合されることで、コーディング、デバッギング、およびプロジェクト管理の場面において、一段とスムーズなワークフローが実現されるという大きなメリットがあります。このような統合環境は、Adobe Flex BuilderとZend Studio for Eclipseを併用することで実現可能です。
Zend Studio for EclipseとFlex BuilderはどちらもEclipse IDE(統合開発環境)をベースにしているため、これら3つのいずれかの使用経験さえあれば、ワークフローやインターフェイスに戸惑うことがありません。また、Zend StudioとFlex Builderには同様のコーディング支援機能(コードの折りたたみ表示、ハイライト表示および自動補完機能など)とプロジェクト・フォルダ構成が採用されています。同じ系譜を引く製品であるからこそ、製品に慣れるための時間を省き、より多くの時間を開発作業自体に割り当てることができます。
以下に示すサンプルでは、デフォルト状態のWAMPServerをインストールしたWindows XPコンピュータを使用しています。ここに示すサンプルは、あくまで参考用の情報として提供されるものです。本稼働サーバ環境での動作確認を経ているものではないので、本稼働サーバでの使用は避けるようにしてください。
必要条件
この記事を効率良くフォローするには、次のソフトウェアやファイルが必要です。
この記事は、Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported Licenseのもと提供しています。
ソフトウェアのインストール
まだFlex BuilderまたはZend Studio for Eclipseをインストールしていない場合は、体験版を無償でダウンロードできます。Zend Studio for Eclipseをダウンロードするには、まずZendのサイトにアクセスします。
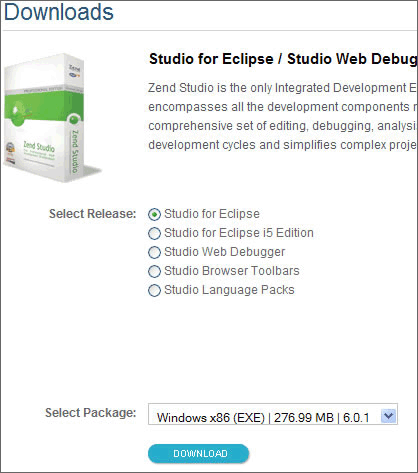
Webページが表示されたら、図1に示す、Zend Studio for Eclipseの「Try」リンクをクリックします。次のページでは「Studio for Eclipse」を選択した後、ドロップダウンボックスのメニューからご利用中のオペレーティングシステムを選択します(図2参照)。最後に「Download」をクリックします。

「Download」をクリックすると、Zendのユーザ登録フォームが表示されます。既にZendのアカウントを所有している場合は、アカウント情報を入力してから「Log In」をクリックします。これでダウンロードが自動的に開始されるはずです。Zendのアカウントを所有していない場合は、アカウントを作成してから上記の手順に戻ります。
ダウンロードが完了したら、インストーラを実行します。この記事ではデフォルトのインストール設定を使用することにします。デフォルトのインストールを完了させるには、Zend Studioのライセンス使用許諾に同意し、インストーラの次の手順に進みます。インストール処理が実際に開始される前に、インストール詳細のサマリーが表示されます。図3に示すのは、Windows版でデフォルトの完全なインストールを行う際のサマリーです。
サマリー画面の「Install」ボタンをクリックします。これでインストール処理が開始されます。Zend Studioのインストールが完了したら、次に、EclipseプラグインバージョンのFlex Builder 3.0.2をダウンロードする必要があります。Flex Builder Plug-in 3.0はZend Studioとあわせてインストールできないので、間違わずにバージョン3.0.2を入手するようにしてください(Flex Builderのインストール手順解説記事はコチラ)。
既にAdobe IDをお持ちの場合は、そのIDとパスワードを使用してログインします。Adobe IDをお持ちではない場合は、IDを作成してからサインインページに戻ります。ログイン後に表示されるページでは、使用しているプラットフォームと言語を選択し、「ダウンロード」ボタンをクリックします。これでダウンロードが自動的に開始されるはずです。
ダウンロードが完了したらFlex Builder Eclipse Plug-inのインストーラをダブルクリックし、インストールウィザードを起動します。この記事では、ここでもデフォルトのインストール設定を使用することにします。デフォルトのインストールを行うには、Flex Builderのライセンス使用許諾に同意し、インストーラの次の手順に進みます。既存のEclipseインストレーションの指定を求める手順まで進んだら、Zend Studioがインストールされたフォルダを選択します。Windowsのデフォルトインストレーションの場合、このパスはC:\Program Files\Zend\Zend Studio for Eclipse ― 6.1.0になります。インストール処理が実際に開始される前に、インストール詳細のサマリーが表示されます。図4に示すのは、Windows版でデフォルトインストールを行う際のサマリーです。
「インストール」ボタンをクリックしてインストール処理を続行します。しばらくすると「Product Extension not established automatically」というタイトルの付いたエラーウィンドウが表示されます。このエラーを図5に示します。
このエラーは後に手動でエクステンションを設定することで解決します。ここでは「OK」をクリックします。これでインストール処理が完了します。「終了」をクリックしてインストーラを閉じた後、Zend Studioを起動します。
Zend Studioが起動したら、図6にならってメインツールバーの「Help」メニューからSoftware Updates/Manage Configuration...を選択します。
表示されたダイアログボックスでは、図7にならって画面右側の「Add an Extension Location」を選択します。
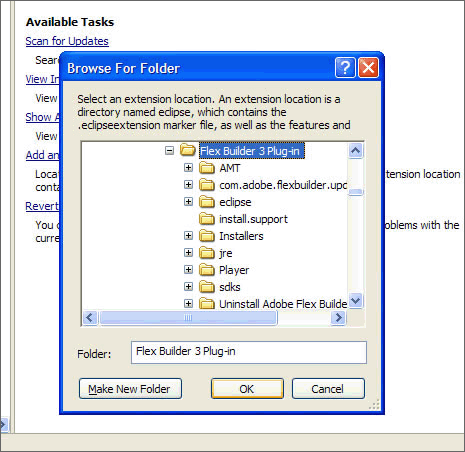
追加するエクステンションの位置を指定するよう、Zend Studio for Eclipseが求めてきます。Flex Builder 3.0.2 Eclipse Pluginをインストールしたフォルダを選択します。デフォルトのWindowsインストールの場合、このフォルダはC:\Program Files\Adobe\Flex Builder 3 Plug-in\eclipse、OS Xの場合は/Applications/Adobe Flex Builder 3 Plug-in/eclipseにそれぞれなります。図8に、この項目が選択された状態を示します。

Flex Builder Plug-in 3.0.2のインストールフォルダを選択した後、「OK」をクリックします。Zend Studioを再起動するよう促されます。「はい」を選択し、アプリケーションが終了・再起動するのを待ちます。これでZend Studio内でFlex Builderのすべての機能にアクセスできるようになりました。
Hello World!
統合ツールでの開発の手軽さと素早さを実感するために、ここではお決まりの「Hello world!」を試してみることにします。まず、Zend/EclipseバージョンのIDEで新規のPHPプロジェクトを設定します。図9にならってメニューからFile/New/PHP Projectを選択します。

PHPプロジェクトダイアログボックスが表示されたらプロジェクト名のボックスに「helloWorld」と入力し、「デフォルトを使用する」オプションのチェックを外します。ディレクトリのフィールドには、WebサーバのWebルート下のパスを入力します。ここでは図10にならって[Webルート]/helloWorldを使用することにします。

「終了」ボタンをクリックします。これでPHPプロジェクトが作成され、IDE左上のペインに表示されます。
次に、プロジェクト内にPHPファイルを作成します。左上のペインのプロジェクトフォルダアイコンを右クリックし、図11にならってメニューからNew/PHP Fileを選択します。
新規PHPファイルダイアログボックスが表示されたら、ソースフォルダの名前を入力するか、このフォルダを参照します。ファイル名のボックスには「helloWorld.php」と入力し、図12に示す「終了」ボタンをクリックします。
IDEのメインペインに新たなPHPファイルが開きます。<?phpタグの下に以下を入力します。
$msg = "Hello world! It's me, PHP!";echo $msg;
入力が完了した状態のコードを図13に示します。

編集中のファイルを保存します。これで、このサンプルのコードが完成しました。
Flex側のHello World!
ここまでで「Hello world!」を出力するPHPが完成しました。次に、このテキストをリクエストし、結果を受け取り、表示するためのクライアントを作成する必要があります。メニューからFile/New/Project/Flex Builder/Flexプロジェクトを選択して、新規Flexプロジェクトを作成します。ダイアログボックスが表示されたら、PHPの部分を作成した時と同じように、プロジェクト名に「helloWorld」と入力し、Webルート直下にある「helloWorld」の名のプロジェクトディレクトリを指定します。アプリケーションの種類を「Webアプリケーション」、アプリケーションサーバの種類を「PHP」にそれぞれ設定します。デフォルトのWAMPインストレーションを実行するWindowsマシンの設定を図14に示します。デフォルトとは構成・設定が異なる場合は、Webサーバへの正しいファイルパスを入力します。
「次へ」ボタンをクリックします。次に、Webサーバに関する情報を入力します。デフォルトのWAMPサーバインストレーションを実行するWindowsマシンの適切な設定を図15に示します。
冒頭の2つのフィールドが入力できたら、「設定を検証」ボタンをクリックして動作を検証してみます。出力フォルダのフィールドに「bin-debug」と入力し、「次へ」ボタンをクリックします。
新規Flexプロジェクトダイアログボックスでは、図16にあるように、出力フォルダURLが以前の手順で入力した「出力フォルダ」の値に相当する、Webルートより下の位置になっていることを確認します。
「終了」ボタンをクリックします。新たなプロジェクトが生成され、IDE左上部のペイン内の一覧に表示されます。また、ウィンドウのメインペインには新たにhelloWorld.mxmlファイルが表示されます。表示がデザインビューになっている場合は、メインペイン上部左側の「ソース」ボタンをクリックします。<mx:Application>タグ内のlayout="absolute"の記述をlayout="vertical"に変更します。
次に、<mx:Application>タグ直後の3行目に以下のコードを記述して、MXMLコードに<mx:HTTPService>タグを追加します。
<mx:HTTPService id="phpService"
url="http://localhost/helloWorld/helloWorld.php"
resultFormat="object" result="showResult()"/>
上記のコードではHTTPServiceが作成されるとともに、そのいくつかのプロパティが定義されています。このサービスにはIDとしてphpService、ここで作成中のhelloWorld.phpファイルのURL、および結果の形式として汎用オブジェクトがそれぞれ定義されています。また、このサービスには結果の取得時にshowResult()関数を呼び出すことが定義されています。
このサービスを実際に使用するには、sendメソッドを呼び出す必要があります。次のコードを利用して<mx:HTTPService>の直後に<mx:Button>コントロールを追加します。
<mx:Button label="Call PHP" click="phpService.send()"/>
新しいボタンの「Call PHP」がクリックされると、HTTPServiceのsendメソッドが呼び出されます。
次に、<mx:Script>ブロック内にshowResult()関数を作成する必要があります。<mx:HTTPService>タグの直後に以下のコードを記述します。
<mx:Script>
<![CDATA[
import mx.controls.Alert;
privatefunction showResult():void {
Alert.show(phpService.lastResult as String,'Message from PHP');
}
]]>
</mx:Script>
上記のActionScriptコードでは、アプリケーションでmx.controlsパッケージのAlertクラスが利用できるようにするために、まずImportステートメントが宣言されています。そして、showResult()関数が作成されています。この関数は、見出しが「Message from PHP」になった警告ポップアップを表示します。この警告ボックスには、helloWorld.phpファイルのHTTPServiceを呼び出した結果が表示されます。つまり、ここでは「Hello world! It's me, PHP!」と表示されることになります。編集中のファイルを保存してから緑色の「実行」アイコンをクリックし、アプリケーションの動作を検証してみます。「Call PHP」ボタンをクリックすると、図17に示す警告が表示されます。

これでFlexとPHPの通信が可能になりました。では、アプリケーションをさらに作り込んでいくことにしましょう。
XMLと変数の送信
Flexの素晴らしい機能の1つは、XMLを簡単に解析処理できることです。これにより、Flexデベロッパーは外部のXMLファイルまたはWebサービスを手軽に利用することができます。そしてこれに応えるように、PHPなら、様々なソースからXMLデータをとても手軽に生成できます。次のサンプルではこの手軽さを示すために、FlexからデータをPOST変数でPHPに送り、このデータをPHPがXML形式で返すようにしてみます。結果として返されるXMLデータはFlexアプリケーションのデータグリッドに表示することにします。
まず、helloWorldプロジェクトのプロジェクトフォルダアイコンを右クリックし、メニューからNew/PHP Fileを選択して新たなPHPファイルを作成します。ファイル名を「xml.php」にします。次に、PHPの開始タグと終了タグの間に以下のコードを追加します。
$title = $_POST['title']; $instructor = $_POST['instructor']; $description = $_POST['description']; $xml_output = "<?xml version=\"1.0\"?>\n"; $xml_output .= "<courses>"; $xml_output .= '<course>'; $xml_output .= "<title>". $title . "</title>"; $xml_output .= "<instructor>". $instructor . "</instructor>"; $xml_output .= "<description>". $description . "</description>"; $xml_output .= "</course>"; $xml_output .= "</courses>"; echo $xml_output;
このスクリプトは、ある授業の科目名、担当講師名、および科目解説からなる3つの変数を受け取ります。そして、これらの変数がスクリプトによってXMLの要素タグ内に配置され、その結果がクライアントへと送られます。図18に示すのは、結果として返されるXMLの例です。
次に、FlexアプリケーションのhelloWorld.mxmlファイルを編集して、いくつかのコントロールを作成することにします。次に示すフォームのコードは、ユーザが科目名、担当講師名および科目解説を入力するためのMXMLフォームを作成します。<mx:Button>コントロールの直前に以下のコードを追加します。
<mx:Form>
<mx:FormItem label="Course Title:">
<mx:TextInput id="titleInput"/>
</mx:FormItem>
<mx:FormItem label="Instructor:">
<mx:TextInput id="instructorInput"/>
</mx:FormItem>
<mx:FormItem label="Description:">
<mx:TextArea id="descriptionInput"/>
</mx:FormItem>
</mx:Form>
次に必要なのは、PHPから返された結果を表示するためのデータグリッドです。以下のコードはPHPから返されるXMLの<course>に含まれた要素に対応する、適切なヘッダとdataFieldプロパティエントリが備わったデータグリッドを作成します。helloWorld.mxmlファイルの末尾にある、終了タグ</mx:Application>の直前に以下のコードを挿入します。
<mx:DataGrid id="myDG">
<mx:columns>
<mx:DataGridColumn headerText="Title" dataField="title"/>
<mx:DataGridColumn headerText="Instructor" dataField="instructor"/>
<mx:DataGridColumn headerText="Description" dataField="description"/>
</mx:columns>
</mx:DataGrid>
これで必要なユーザコントロールが揃いましたが、これらを使用するアプリケーションも編集する必要があります。例えば、以前使用した<mx:HTTPService>では、変数が送られることはなく、返されるのも汎用オブジェクトになっていました。また、参照先としても、新たなxml.phpではなくhelloWorld.phpが指定されていました。<mx:HTTPService>を変更するために、以前のコードを以下に置き替えます。
<mx:HTTPService id="phpService" url="http://localhost/helloWorld/xml.php" resultFormat="e4x" method="POST" result="showResult()">
<mx:request xmlns="">
<title>{titleInput.text}</title>
<instructor>{instructorInput.text}</instructor>
<description>{descriptionInput.text}</description>
</mx:request>
</mx:HTTPService>
上記コードには、resultFormatとしてE4X(ECMAScript for XML)が指定されています。E4Xを使用すれば、XMLの解析をとても簡単に処理できます。またこのコードにはmethodとしてPOSTが指定されています。これはPHPのスクリプトがPOSTを受け取るようになっているためです。最後に、POST変数用の3つのサブ要素が含まれた、新しい<mx:request>要素が配置されています。これらの変数はMXMLフォームの入力フィールドにバインドされており、POSTを介してPHPスクリプトに送信されます。
ここでは引き続き、結果を処理する関数がshowResult()に設定されているので、次にこの関数を編集する必要があります。既存関数のコードを以下のコードに置き替えます。
private function showResult():void {
var myXML:XML = new XML(phpService.lastResult);
myDG.dataProvider = myXML..course;
}
これでこの関数によって、PHP呼び出しのlastResultを用い、新規XMLオブジェクトのmyXMLが作成されるようになります。そして、データグリッドのdataProviderプロパティにmyXML..courseが代入されます。ドットが2重になっているのはE4Xのシンタックスです。1重のドットシンタックスでは要素が1段階ずつ下に参照されるところ、2重ドットを使用した場合は、単にXMLオブジェクトが解析され、「course」の名が付いたすべての要素が返されます。
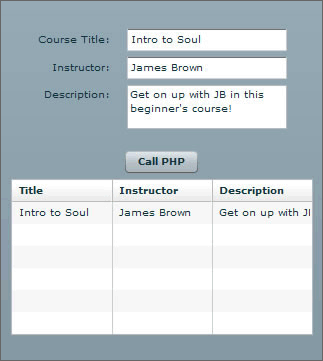
アプリケーションを保存した後、実行してみます。図19の入力例にならって適当な情報を記入し、「Call PHP」ボタンをクリックしてみます。

次のステップ
Flex BuilderとZend Studio for Eclipseを併用することで、Flex/PHPの開発プロジェクトを一段と整理して行えるだけでなく、開発作業時の管理作業にかかる時間を節約することができます。わずかなクリック操作だけで、PHPバックエンドとFlexフロントエンドの編集を切り替えたり、アプリケーション自体を開発・実行することが可能です。また、Subversionを利用してプロジェクトを管理しているのであれば、単一のIDE環境からPHPとFlexの両方のプロジェクトファイルを手軽にチェックアウト・編集・コミットすることができます。
FlexとPHPについて詳しくは、FlexデベロッパーセンターのFlexとPHPのマスターページ(英語)を参照してください。








































































