はじめに
Silverlightテクノロジーは、3Dやアニメーション効果を使ったグラフィックスをWebページに組み込めるのが魅力の一つです。他のURLへジャンプするハイパーリンクなどWebサイトの通常機能も、工夫次第でよりリッチな表現が実現できます。
ComponentOne Studio for Silverlightに収録されているHyperPanel for Silverlightは、イメージやテキスト、ボタンなど、さまざまなコントロールを組み込むことができるパネルコントロールです。また、マウスの近くにある項目が自動ズームする、といったリッチな効果を実装することもできます。
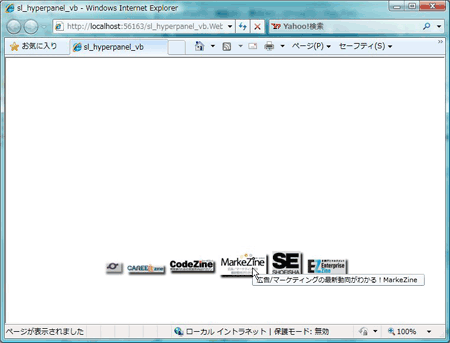
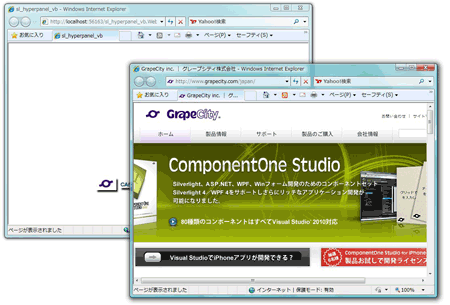
今回は、このHyperPanel for Silverlightを使ってパネルにイメージ画像を組み込み、リッチなURLリンクを設定してみました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
HyperPanel for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1HyperPanelコントロールについて
HyperPanel for SilverlightのC1HyperPanelコントロールは、マウスの近くにある項目に自動ズーム効果を適用するStackPanelです。XAMLウィンドウでC1HyperPanelコントロールを追加すると、空のパネルとして表示されます。
このパネル内には、GridやCanvasなどの他のパネルと同様、コントロールやコンテンツを追加できます。C1HyperPanelコントロールには、次の機能があります。
動的ズーム機能
C1HyperPanelコントロールを使用すると、狭い領域に多数の項目を表示できます。マウスから遠くにある項目は小さく表示され、あまり場所をとりません。また、項目はOrientationプロパティを使用して、縦にも横にも並べることができます。

ズーム効果の制御機能
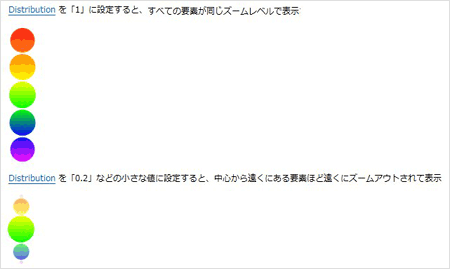
Distributionプロパティを使用して、パネル上でマウスを移動したときのズーム効果を制御できます。値を小さくすると、マウスから遠くにある項目ははるかに小さく表示され、ズーム効果が上がります。

ズーム効果の制限機能
MinElementScaleプロパティを使用して、外側にある項目の小ささを変えることができます。
項目の透明度の制御機能
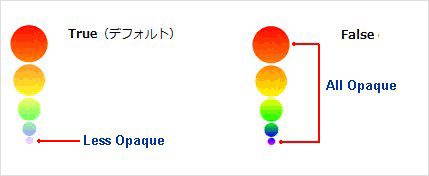
ApplyOpacityプロパティを使用して、マウスの近くにある項目を透明にします。
ApplyOpacityが「True(デフォルト)」の場合は、項目が中心から離れるにつれて透明になります。ApplyOpacityが「False」の場合は、中心から遠くにある項目が中心にある項目と同じ透明度で表示されます。
マウスから遠くにある項目ほど透明になるため、遠近感を際立たせることができます。