C1HyperPanelのカスタマイズ
ひとまず、ここまでのWebページを実行させ、動作確認をします。

少し物足りないので、カスタマイズしていきましょう。
まずは、Imageコントロールに影を付け、より立体的に見えるようにします。これは、C1HyperPanelコントロールのEffectプロパティに、DropShadowEffectを設定します。
<c1:C1HyperPanel.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" />
</c1:C1HyperPanel.Effect>
これで、JPEG画像に黒い影が付きます。この設定は、本来はC1HyperPanelコントロールに影が設定されるものです。しかし、C1HyperPanelコントロールに背景色がないときは、個々のImageコントロールに影が設定されるようになっています。

次に、両端にある画像がさらに小さくなるようにします。これは、C1HyperPanelコントロールのDistributionプロパティで設定できます。今回は「0.2」に設定します。
<c1:C1HyperPanel Grid.Row="1" Height="100" Width="500"
Orientation="Horizontal" VerticalAlignment="Top"
Distribution="0.2">
この方法は、並べる項目数が多い場合、パネルのエリアを広く取らずに済みます。

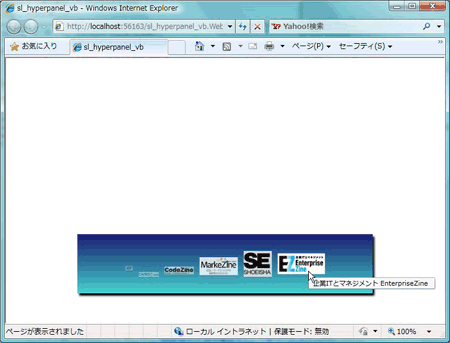
最後に、パネルに背景色を設定します。これは、C1HyperPanelコントロールのBackgroundプロパティを使います。このXAMLコードは、<c1:C1HyperPanel>のすぐ下に記述します。下記のXAMLの記述では、グラデーションでパネルの背景を塗りつぶしています。
<c1:C1HyperPanel Grid.Row="1" Height="100" Width="500"
Orientation="Horizontal" VerticalAlignment="Top"
<c1:C1HyperPanel.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="MidnightBlue" Offset="0"/>
<GradientStop Color="MediumTurquoise" Offset="1"/>
</LinearGradientBrush>
</c1:C1HyperPanel.Background>

なお、この設定を行うと、Imageコントロールに設定されていたDropShadowEffectは、C1HyperPanelコントロール全体に反映されるようになります。
まとめ
グラデーション、立体表示、アニメーションなどの視覚効果を生かしてWebページを飾ることができるのは、Silverlightの大きな利点ですが、一から作るとなるとなかなか大変です。
C1HyperPanelコントロールは、ここまで紹介してきたようにプロパティ設定だけで今までにない視覚効果を持った配列を実現できます。今回は、イメージ画像をパネル内のコントロールに使用しましたが、画像のサムネイル表示だけでなく、Buttonコントロールを使ってスクロールするツールバーを作成する、といったことも可能です。アイデア次第でいろいろなUIを作れるコントロールだと思います。















































