はじめに
Silverlightテクノロジーは、3Dやアニメーション効果を使ったグラフィックスをWebページに組み込めるのが魅力の一つです。他のURLへジャンプするハイパーリンクなどWebサイトの通常機能も、工夫次第でよりリッチな表現が実現できます。
ComponentOne Studio for Silverlightに収録されているHyperPanel for Silverlightは、イメージやテキスト、ボタンなど、さまざまなコントロールを組み込むことができるパネルコントロールです。また、マウスの近くにある項目が自動ズームする、といったリッチな効果を実装することもできます。
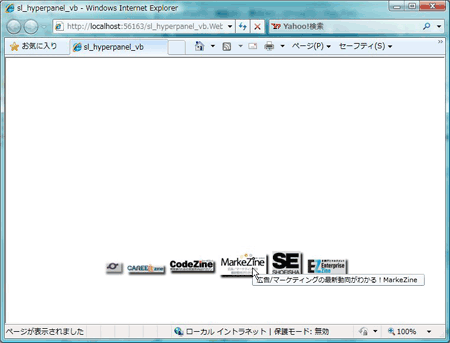
今回は、このHyperPanel for Silverlightを使ってパネルにイメージ画像を組み込み、リッチなURLリンクを設定してみました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
HyperPanel for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1HyperPanelコントロールについて
HyperPanel for SilverlightのC1HyperPanelコントロールは、マウスの近くにある項目に自動ズーム効果を適用するStackPanelです。XAMLウィンドウでC1HyperPanelコントロールを追加すると、空のパネルとして表示されます。
このパネル内には、GridやCanvasなどの他のパネルと同様、コントロールやコンテンツを追加できます。C1HyperPanelコントロールには、次の機能があります。
動的ズーム機能
C1HyperPanelコントロールを使用すると、狭い領域に多数の項目を表示できます。マウスから遠くにある項目は小さく表示され、あまり場所をとりません。また、項目はOrientationプロパティを使用して、縦にも横にも並べることができます。

ズーム効果の制御機能
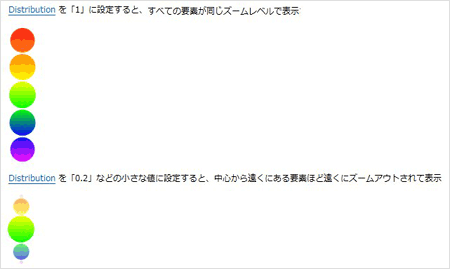
Distributionプロパティを使用して、パネル上でマウスを移動したときのズーム効果を制御できます。値を小さくすると、マウスから遠くにある項目ははるかに小さく表示され、ズーム効果が上がります。

ズーム効果の制限機能
MinElementScaleプロパティを使用して、外側にある項目の小ささを変えることができます。
項目の透明度の制御機能
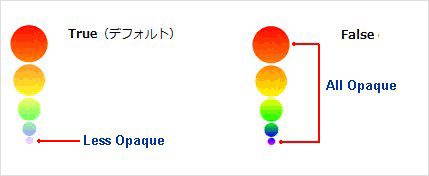
ApplyOpacityプロパティを使用して、マウスの近くにある項目を透明にします。
ApplyOpacityが「True(デフォルト)」の場合は、項目が中心から離れるにつれて透明になります。ApplyOpacityが「False」の場合は、中心から遠くにある項目が中心にある項目と同じ透明度で表示されます。
マウスから遠くにある項目ほど透明になるため、遠近感を際立たせることができます。

Webページの作成
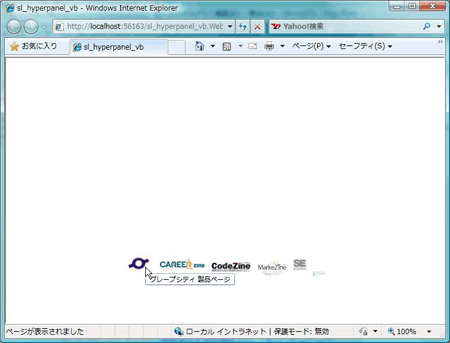
では、さっそくWebページを作成してみましょう。今回のプログラムでは、グリッドを使ってコントロールを配置します。グリッドは2行1列に設定し、下の行にC1HyperPanelコントロールを配置します。C1HyperPanelコントロールの中には、Imageコントロールを6個配置し、JPEG画像を設定します。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトを作成します。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
[Silverlightアプリケーション]を選ぶ
![[Silverlightアプリケーション]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image7.gif)
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
リストから[ASP.NET Webサイト]を選ぶ
![リストから[ASP.NET Webサイト]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image8.gif)
- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
XAMLの作成
- 最初に1列2行のグリッドを設定します。Gridに行を追加するには、RowDefinition要素を必要な行数分定義します。高さはHeightプロパティで指定します。
<Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="150" /> </Grid.RowDefinitions> </Grid> </Grid>の前の行にカーソルを置き、ツールボックスにあるC1HyperPanelコントロールのアイコンをダブルクリックします。この位置に、C1HyperPanelコントロールが作成されます。<Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="150" /> </Grid.RowDefinitions> <c1:C1HyperPanel></c1:C1HyperPanel> </Grid><c1:C1HyperPanel>に、グリッドの位置とサイズを設定します。グリッドは下の行を使い、VerticalAlignmentプロパティを「Top」にします。また、C1HyperPanelコントロールは、デフォルトでは垂直方向に項目を並べるので、Orientationプロパティを「Horizontal」に設定し、水平方向に並ぶようにします。<c1:C1HyperPanel Grid.Row="1" Height="100" Width="500" Orientation="Horizontal" VerticalAlignment="Top"> </c1:C1HyperPanel></c1:C1HyperPanel>の前にImageコントロールを6個作成し、それぞれ次の画像を組み込みます。- grapecity.jpg
- careerzine.jpg
- codezine.jpg
- enterprisezine.jpg
- se.jpg
- markezine.jpg
- 各Imageコントロールは、クリックされた時に、そのWebページにジャンプするコードを実行するので、
x:Nameを使って名前を付けます。サイズは、イメージ画像の表示具合を見て調節します。また、6つの画像が横に並ぶので、少し間隔をあけて並ぶようにMarginプロパティも設定します。<Image x:Name="image1" Source="grapecity.jpg" Height="50" Width="50" Margin="5" />
- Imageコントロールにイベントを組み込みます。マウスがクリックされると発生するイベントはMouseLeftButtonDownイベントなので、これをリストから選んで[<新しいイベントハンドラ>]をクリックします。
MouseLeftButtonDownイベントを選んで[<新しいイベントハンドラ>]をクリックする
![MouseLeftButtonDownイベントを選んで[<新しいイベントハンドラ>]をクリックする](//cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image9.gif)
<Image x:Name="image1" Source="grapecity.jpg" Height="50" Width="50" Margin="5" MouseLeftButtonDown="image1_MouseLeftButtonDown"> - イメージ画像にツールチップを表示させるため、ToolTipService.ToolTipプロパティを設定します。
<Image x:Name="image1" Source="grapecity.jpg" Height="50" Width="50" Margin="5" MouseLeftButtonDown="image1_MouseLeftButtonDown" ToolTipService.ToolTip="グレープシティ 製品ページ"/> - 残りのImageコントロールも同様に作成します。
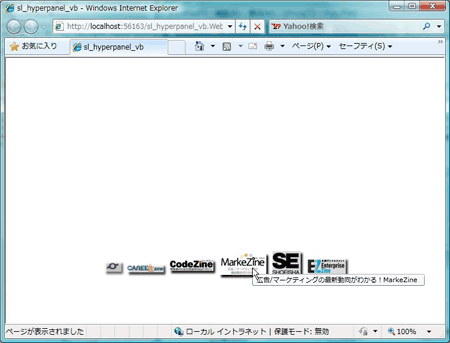
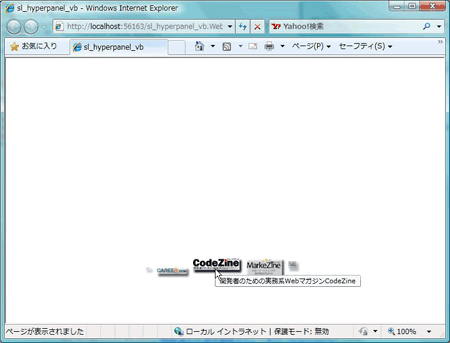
<Image x:Name="image2" Source="careerzine.jpg" Height="80" Width="80" Margin="5" MouseLeftButtonDown="image2_MouseLeftButtonDown" ToolTipService.ToolTip="IT/Web業界の転職をサポートする CAREERzine"/> <Image x:Name="image3" Source="codezine.jpg" Height="80" Width="80" Margin="5" MouseLeftButtonDown="image3_MouseLeftButtonDown" ToolTipService.ToolTip="開発者のための実務系WebマガジンCodeZine"/> <Image x:Name="image4" Source="markezine.jpg" Height="80" Width="80" Margin="5" MouseLeftButtonDown="image4_MouseLeftButtonDown" ToolTipService.ToolTip="広告/マーケティングの最新動向がわかる!MarkeZine "/> <Image x:Name="image5" Source="se.jpg" Height="50" Width="50" Margin="5" MouseLeftButtonDown="image5_MouseLeftButtonDown" ToolTipService.ToolTip="翔泳社 SE Media"/> <Image x:Name="image6" Source="enterprisezine.jpg" Height="80" Width="80" Margin="5" MouseLeftButtonDown="image6_MouseLeftButtonDown" ToolTipService.ToolTip="企業ITとマネジメント EnterpriseZine "/>
- プロジェクトに6つの画像を組み込みます。ソリューションエクスプローラのプロジェクト名の上でマウスを右クリックし、[追加]-[既存の項目]を選択します。
- 6つのJPEG画像を選ぶので、[追加]ボタンを押します。
[追加]-[既存の項目]をクリック
![[追加]-[既存の項目]をクリック](//cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image10.gif) 6つのJPEG画像を選ぶ
6つのJPEG画像を選ぶ
ビハインドコードの作成
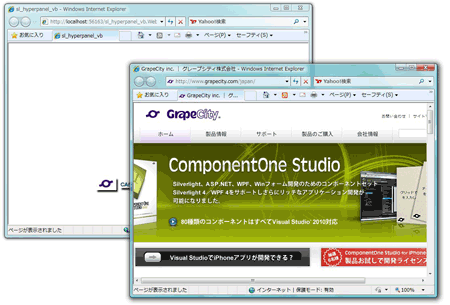
ひとまず、パネルのレイアウトができあがったので、イメージ画像をクリックしたときのハイパージャンプの処理を作成します。これは、すべてImageコントロールのイベントハンドラで行います。
他サイトへのジャンプは、System.Windows.Browser名前空間のHtmlPageクラスと、その下層のWindowクラスにあるNavigateメソッドを使用します。引数は2つで、ジャンプ先のURLを設定したUriオブジェクトと、ブラウザを別ウィンドウで開くかどうかのオプションです。
Visual BasicPartial Public Class MainPage Inherits UserControl Public Sub New() InitializeComponent() End Sub Private Sub image1_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim linkURL As Uri = New Uri("http://www.grapecity.com/japan", UriKind.Absolute) Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank") End Sub Private Sub image2_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim linkURL As Uri = New Uri("http://careerzine.jp/ ", UriKind.Absolute) Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank") End Sub Private Sub image3_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim linkURL As Uri = New Uri("http://codezine.jp/", UriKind.Absolute) Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank") End Sub Private Sub image4_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim linkURL As Uri = New Uri("http://markezine.jp/", UriKind.Absolute) Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank") End Sub Private Sub image5_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim linkURL As Uri = New Uri("http://www.shoeisha.co.jp/media/", UriKind.Absolute) Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank") End Sub Private Sub image6_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim linkURL As Uri = New Uri("http://enterprisezine.jp/", UriKind.Absolute) Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank") End Sub End ClassC#namespace sl_hyperpanel_cs { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void image1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Uri linkURL = new Uri("http://www.grapecity.com/japan", UriKind.Absolute); System.Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank"); } private void image2_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Uri linkURL = new Uri("http://careerzine.jp/ ", UriKind.Absolute); System.Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank"); } private void image3_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Uri linkURL = new Uri(" http://codezine.jp/", UriKind.Absolute); System.Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank"); } private void image4_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Uri linkURL = new Uri("http://markezine.jp/", UriKind.Absolute); System.Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank"); } private void image5_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Uri linkURL = new Uri("http://www.shoeisha.co.jp/media/", UriKind.Absolute); System.Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank"); } private void image6_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Uri linkURL = new Uri("http://enterprisezine.jp/", UriKind.Absolute); System.Windows.Browser.HtmlPage.Window.Navigate(linkURL, "_blank"); } } }
C1HyperPanelのカスタマイズ
ひとまず、ここまでのWebページを実行させ、動作確認をします。

少し物足りないので、カスタマイズしていきましょう。
まずは、Imageコントロールに影を付け、より立体的に見えるようにします。これは、C1HyperPanelコントロールのEffectプロパティに、DropShadowEffectを設定します。
<c1:C1HyperPanel.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" />
</c1:C1HyperPanel.Effect>
これで、JPEG画像に黒い影が付きます。この設定は、本来はC1HyperPanelコントロールに影が設定されるものです。しかし、C1HyperPanelコントロールに背景色がないときは、個々のImageコントロールに影が設定されるようになっています。

次に、両端にある画像がさらに小さくなるようにします。これは、C1HyperPanelコントロールのDistributionプロパティで設定できます。今回は「0.2」に設定します。
<c1:C1HyperPanel Grid.Row="1" Height="100" Width="500"
Orientation="Horizontal" VerticalAlignment="Top"
Distribution="0.2">
この方法は、並べる項目数が多い場合、パネルのエリアを広く取らずに済みます。

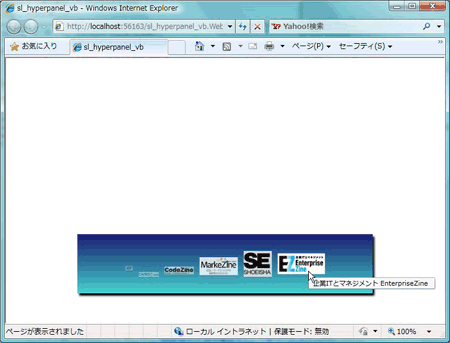
最後に、パネルに背景色を設定します。これは、C1HyperPanelコントロールのBackgroundプロパティを使います。このXAMLコードは、<c1:C1HyperPanel>のすぐ下に記述します。下記のXAMLの記述では、グラデーションでパネルの背景を塗りつぶしています。
<c1:C1HyperPanel Grid.Row="1" Height="100" Width="500"
Orientation="Horizontal" VerticalAlignment="Top"
<c1:C1HyperPanel.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="MidnightBlue" Offset="0"/>
<GradientStop Color="MediumTurquoise" Offset="1"/>
</LinearGradientBrush>
</c1:C1HyperPanel.Background>

なお、この設定を行うと、Imageコントロールに設定されていたDropShadowEffectは、C1HyperPanelコントロール全体に反映されるようになります。
まとめ
グラデーション、立体表示、アニメーションなどの視覚効果を生かしてWebページを飾ることができるのは、Silverlightの大きな利点ですが、一から作るとなるとなかなか大変です。
C1HyperPanelコントロールは、ここまで紹介してきたようにプロパティ設定だけで今までにない視覚効果を持った配列を実現できます。今回は、イメージ画像をパネル内のコントロールに使用しましたが、画像のサムネイル表示だけでなく、Buttonコントロールを使ってスクロールするツールバーを作成する、といったことも可能です。アイデア次第でいろいろなUIを作れるコントロールだと思います。


































.png)












![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image7.gif)
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image8.gif)
![MouseLeftButtonDownイベントを選んで[<新しいイベントハンドラ>]をクリックする](http://cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image9.gif)
![[追加]-[既存の項目]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/5577/5577_Image10.gif)















