C1RangeSliderコントロールの作成
今度は、TextBlockコントロールとC1RangeSliderコントロールを作成します。
TextBlockコントロールの作成
2行目のグリッドにTextBlockコントロールを2つ作成します。このコントロールは、C1RangeSliderコントロールのサムの位置(値)を表示させるのに使用します。
コードから操作するので、名前を付け、Effectプロパティでドロップシャドウを付けておきます。記述する場所は、<Grid Grid.Row="1"></Grid>の中です。
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock x:Name="textblock1" Grid.Row="1" Grid.Column="0"
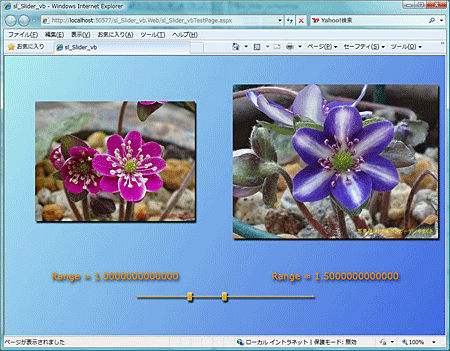
Text="Range = 1.0000000000000"
HorizontalAlignment="Center" Margin="5"
Foreground="DarkOrange" FontSize="20" >
<TextBlock.Effect>
<DropShadowEffect Color="Black" Opacity="50" BlurRadius="10" />
</TextBlock.Effect>
</TextBlock>
<TextBlock x:Name="textblock2" Grid.Row="1" Grid.Column="1"
Text="Range = 1.5000000000000"
HorizontalAlignment="Center" Margin="5"
Foreground="DarkOrange" FontSize="20" >
<TextBlock.Effect>
<DropShadowEffect Color="Black" Opacity="50" BlurRadius="10" />
</TextBlock.Effect>
</TextBlock>
</Grid>
C1RangeSliderコントロールの作成
ツールボックスにある「C1ThemeRainierOrange」アイコンをダブルクリックして、続いて</Grid>の下にテーマを作成します。
<my:C1ThemeRainierOrange VerticalAlignment="Top" > </my:C1ThemeRainierOrange>
このテーマの中に、C1RangeSliderコントロールを作成することで、テーマ「C1ThemeRainierOrange」がC1RangeSliderコントロールに適用されます。テーマのタグの間にカーソルを置き、ツールボックスにあるC1RangeSliderコントロールのアイコンをダブルクリックします。
このC1RangeSliderコントロールは水平方向に作成し、Imageコントロールを0.1倍~3倍の間で0.1倍刻みで拡大・縮小するように動作させたいので、次のプロパティを設定します。
Orientation="Horizontal" Maximum="3" Minimum="0.1" ValueChange="0.1" Margin="5" UpperValue="1.5" LowerValue="1" Width="400" Opacity="0.8"
まず、「Orientation」プロパティでコントロールの向きを水平にします。そして、動作範囲を「Maximum」「Minimum」プロパティで設定します。サムの動作は0.1単位にしたいので、「ValueChange」プロパティを「0.1」にします。
Webページ時のサムの位置は、「UpperValue」「LowerValue」プロパティで設定します。ここでは、「UpperValue」を「1.5」に、「LowerValue」を「1」指定しておきます。
<c1:C1RangeSlider x:Name="c1rs1" Width="400" Margin="5" Orientation="Horizontal"
UpperValue="1.5" LowerValue="1" Maximum="3" Minimum="0.1"
ValueChange="0.1" Opacity="0.8"
そして、「UpperValue」「LowerValue」サムのイベントハンドラを作成します。それぞれのサムが動作すると、コントロールには「UpperValueChanged」「LowerValueChanged」イベントが発生するので、このイベントに対するイベントハンドラを作成しておきます。また、Effectプロパティでドロップシャドウを設定します。
UpperValueChanged="c1rs1_UpperValueChanged"
LowerValueChanged="c1rs1_LowerValueChanged">
<c1:C1RangeSlider.Effect>
<DropShadowEffect Color="Black" Opacity="50" />
</c1:C1RangeSlider.Effect>
</c1:C1RangeSlider >

<Grid x:Name="LayoutRoot" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="PaleTurquoise" Offset="0.0" />
<GradientStop Color="RoyalBlue" Offset="1.0" />
</LinearGradientBrush>
</Grid.Background>
<Grid Grid.Row="0" ShowGridLines="True" >
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Image x:Name="image1" Grid.Row="0" Grid.Column="0" Source="sample.jpg"
Width="350" Height="350">
<Image.Effect>
<DropShadowEffect Color="Black" Opacity="50" />
</Image.Effect>
</Image>
<Image x:Name="image2" Grid.Row="0" Grid.Column="1" Source="sample2.jpg"
Width="450" Height="450">
<Image.Effect>
<DropShadowEffect Color="Black" Opacity="50" />
</Image.Effect>
</Image>
</Grid>
<Grid Grid.Row="1" ShowGridLines="True" >
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock x:Name="textblock1" Grid.Row="1" Grid.Column="0"
Text="Range = 1.0000000000000"
HorizontalAlignment="Center" Margin="5"
Foreground="DarkOrange" FontSize="20" >
<TextBlock.Effect>
<DropShadowEffect Color="Black" Opacity="50" BlurRadius="10" />
</TextBlock.Effect>
</TextBlock>
<TextBlock x:Name="textblock2" Grid.Row="1" Grid.Column="1"
Text="Range = 1.5000000000000"
HorizontalAlignment="Center" Margin="5"
Foreground="DarkOrange" FontSize="20" >
<TextBlock.Effect>
<DropShadowEffect Color="Black" Opacity="50" BlurRadius="10" />
</TextBlock.Effect>
</TextBlock>
</Grid>
<my:C1ThemeRainierOrange VerticalAlignment="Top" Grid.Row="2" >
<c1:C1RangeSlider x:Name="c1rs1" Width="400" Margin="5" Orientation="Horizontal"
UpperValue="1.5" LowerValue="1" Maximum="3" Minimum="0.1"
ValueChange="0.1" Opacity="0.8"
UpperValueChanged="c1rs1_UpperValueChanged"
LowerValueChanged="c1rs1_LowerValueChanged">
<c1:C1RangeSlider.Effect>
<DropShadowEffect Color="Black" Opacity="50" />
</c1:C1RangeSlider.Effect>
</c1:C1RangeSlider >
</my:C1ThemeRainierOrange>
</Grid>
イベントハンドラの処理
今度は、C1RangeSliderコントロールが操作された時の処理を作成します。この処理は、2つのイベントハンドラで行い、「UpperValueChanged」イベントハンドラでは右のImageコントロール(Image2)を、「LowerValueChanged」イベントハンドラでは左のImageコントロール(Image1)をそれぞれ拡大・縮小し、サムの値をTextBlockコントロールで表示します。
処理コードは簡単で、ImageコントロールのWidht・Heightプロパティの値に、「UpperValue」「LowerValue」プロパティで2つのサムの位置を取得し、その値を乗算するだけです。
TextBlockコントロールでの表示も、Textプロパティにこの「UpperValue」「LowerValue」プロパティの値を文字列に変換して代入するだけです。
Imports C1.Silverlight
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
Private Sub c1rs1_UpperValueChanged(ByVal sender As System.Object, ByVal e As System.EventArgs)
If c1rs1 IsNot Nothing Then
image2.Width = 300 * c1rs1.UpperValue
image2.Height = 300 * c1rs1.UpperValue
textblock2.Text = "Range = " & c1rs1.UpperValue.ToString()
End If
End Sub
Private Sub c1rs1_LowerValueChanged(ByVal sender As System.Object, ByVal e As System.EventArgs)
If c1rs1 IsNot Nothing Then
image1.Width = 300 * c1rs1.LowerValue
image1.Height = 300 * c1rs1.LowerValue
textblock1.Text = "Range = " & c1rs1.LowerValue.ToString()
End If
End Sub
End Class
using C1.Silverlight;
namespace sl_Slider_cs
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void c1rs1_UpperValueChanged(object sender, EventArgs e)
{
if (c1rs1 != null)
{
image2.Width = 300 * c1rs1.UpperValue;
image2.Height = 300 * c1rs1.UpperValue;
textblock2.Text = "Range = " + c1rs1.UpperValue.ToString();
}
}
private void c1rs1_LowerValueChanged(object sender, EventArgs e)
{
if (c1rs1 != null)
{
image1.Width = 300 * c1rs1.LowerValue;
image1.Height = 300 * c1rs1.LowerValue;
textblock1.Text = "Range = " + c1rs1.LowerValue.ToString();
}
}
}
}
まとめ
C1RangeSliderコントロールは、連続した数値の入力にはもってこいのコントロールです。
今回は、2つのイメージ画像を拡大・縮小することに使用しましたが、これをさらに複数のイメージ画像に対して使用すれば、iTunesでのアルバムジャケットの表示サイズ変更のような見せ方をすることもできます。
また、値を範囲(Range)で操作して入力できるので、データのシミュレーションに使ったりグラフコントロールなどと組み合わせてデータを視覚的に表現する、などといった使い方もできます。
参考文献(下記URLは予告なく変更される場合があります)
写真提供
掲載している写真は、アルペンガーデンやまくさが著作権を保有しています。写真を無断で、転載・複写・販売することを固く禁止します。











































