標準コンポーネントでお客様情報登録画面を作成
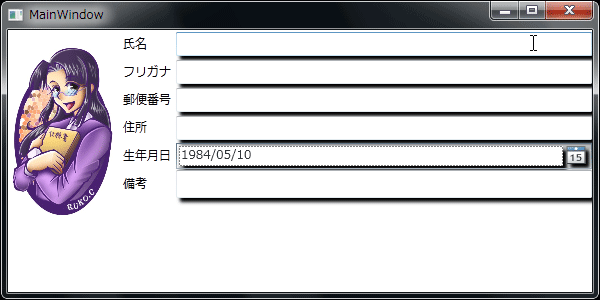
まず、標準コンポーネントだけを使って画面を作成してみました。入力欄に影を付けたくらいで特殊なことは何もしていないレイアウトです。

標準コンポーネントでは、文字数の制限はありますが、文字種の制限や自動変更がないため、XAML定義だけでは希望する文字種で入力されるとは限りません。

InputMan for WPFでお客様情報登録画面を作成
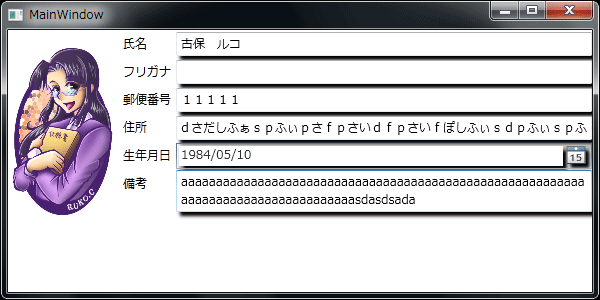
では、次に基本レイアウトにInputManを配置して画面をデザインしてみます。InputManを使うためには、ツールボックスにInputManのコンポーネントを追加します。
続いて、ツールボックスからフォームエディタに使用するコントロールをドラッグ&ドロップします。今回のサンプルでは、氏名、フリガナ、住所についてはGcTextBoxを使います。郵便番号にはGcMask、生年月日にはGcDate、備考にはGcTextBoxをMultiLine指定で使います。
氏名欄
前ページのリスト1「…(*)…」の部分に、次のXAML定義を記述して、氏名欄を定義します。
InputManを使った氏名欄では、標準テキストボックスで実現できなかった文字種制限を実現しています。また、未入力時に「必須項目」と表示して、氏名欄が必須項目であることがわかるようにしています。さらに、氏名欄で漢字入力をした時の漢字の読みを、フリガナ欄にフリガナとして自動転記もするようにして、入力の負荷を軽減できるようにします。
<im:GcTextBox Grid.Row="0" Grid.Column="2" Name="Name_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="本名を入力してください。"
WatermarkNullForeground="#80000000"
Format="aAZ" MaxLength="16" HighlightText="True"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
im:GcImeManager.ReadingString="{Binding Kana, Mode=TwoWay}"
im:GcImeManager.ReadingStringKanaMode="KatakanaHalf"
im:GcImeManager.ReadingStringOutputMode="Append"
>
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Name" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
-
「
Grid.Row="0" Grid.Column="2"」にはName_TextBoxという名前でGcTextBoxコントロールを配置します。 - WatermarkDisplayNullプロパティにより、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時、入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示することで、実際の入力値と区別がつくようにしています。
-
「
Format="aAZ"」としているので英小文字、英大文字、空白、全角文字すべてが入力できるように設定しています。また、MaxLengthプロパティに16を指定し、最大文字数を16文字に制限しています。 - GcImeManagerを指定して、IMEの入力をGcImeManagerに送信しています。
- GcTextBox.Effectを指定して、影付きの入力欄にします。
-
「
<Binding Path="Name" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのNameプロパティ値と連携します。
フリガナ欄
同じように、フリガナ欄として次のXAML定義をリスト1に追記します。
フリガナ欄も、InputManを使えば入力できる文字種を半角カナのみに限定することが可能です。同時に、全角カナやひらがなを入力した場合は、自動的に半角カナに変換する機能もInputManのプロパティで実現できるため、操作性の良い入力画面が作成できます。
<im:GcTextBox Grid.Row="1" Grid.Column="2" Name="Kana_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="フリガナを入力してください。"
WatermarkNullForeground="#80000000"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
Format="K" MaxLength="32" HighlightText="True"
>
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Kana" Mode="TwoWay" />
</im:GcTextBox.Text>
</im:GcTextBox>
-
「
Grid.Row="1" Grid.Column="2"」にはKana_TextBoxという名前でGcTextBoxコントロールを配置します。 - WatermarkDisplayNullプロパティにより、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時、入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示することで、実際の入力値と区別がつくようにしています。
-
「
Format="K"」としているので半角カナのみが入力できます。また、デフォルトでAutoConvertが「True」になっているので全角カナや全角ひらがなの入力は自動的に半角カナに変換されます。 - GcTextBox.Effectを指定して影付きの入力欄にします。
-
「
<Binding Path="Kana" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのKanaプロパティ値と連携します。















































