生年月日欄
生年月日欄については、yyyy年MM月dd日の形式での入力を実現しています。
<im:GcDateTime Grid.Row="4" Grid.Column="2" Name="Birth_Date"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="生年月日を入力してください。"
WatermarkNullForeground="#80000000"
HighlightText="Field"
>
<im:GcDateTime.DisplayFieldSet>
<im:DateDisplayFieldSet>
<im:DateYearDisplayField />
<im:DateLiteralDisplayField Text="年" />
<im:DateMonthDisplayField ShowLeadingZero="True" />
<im:DateLiteralDisplayField Text="月" />
<im:DateDayDisplayField ShowLeadingZero="True" />
<im:DateLiteralDisplayField Text="日" />
</im:DateDisplayFieldSet>
</im:GcDateTime.DisplayFieldSet>
<im:GcDateTime.FieldSet>
<im:DateFieldSet>
<im:DateYearField />
<im:DateLiteralField Text="年" />
<im:DateMonthField />
<im:DateLiteralField Text="月" />
<im:DateDayField />
<im:DateLiteralField Text="日" />
</im:DateFieldSet>
</im:GcDateTime.FieldSet>
<im:GcDateTime.Effect>
<DropShadowEffect/>
</im:GcDateTime.Effect>
<im:GcDateTime.Value>
<Binding Path="BirthDay" Mode="TwoWay"/>
</im:GcDateTime.Value>
</im:GcDateTime>
-
「
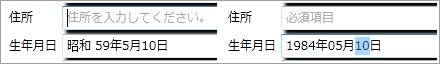
Grid.Row="4" Grid.Column="2"」にはBirth_Dateという名前でGcDateTimeコントロールを配置します。 - WatermarkDisplayNullプロパティにより、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時、入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示することで、実際の入力値と区別がつくようにしています。
- GcTextBox.Effectを指定して影付きの入力欄にします。
-
「
<Binding Path=" BirthDay " Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのBirthDayプロパティ値と連携します。
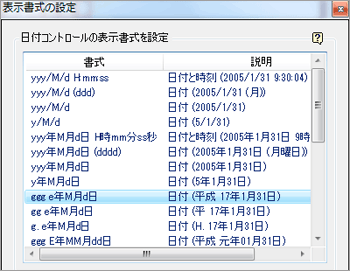
GcDateTimeコントロールは、DisplayFieldSetプロパティ(表示書式)、FieldSetプロパティ(入力書式)を設定するだけで、簡単に和暦表示などを行えます。表示と入力で、個別に書式を設定することもできます。


備考欄
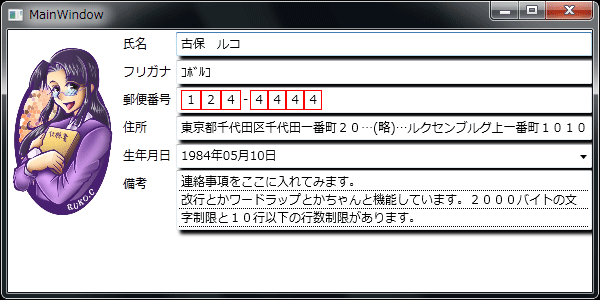
備考欄は、複数行が入力できるようになっています。InputManを使った場合、各行を点線で区切り、見栄えのいい複数行入力欄を実現することが可能です。
<im:GcTextBox Grid.Row="5" Grid.Column="2"
Name="Comment_TextBox"
WatermarkDisplayNull="任意項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="連絡事項を入力してください。"
WatermarkNullForeground="#80000000"
Multiline="True" MaxLength="2000" MaxLengthUnit="Byte"
MaxLineCount="10"
GridLineStyle="Dotted" GridLineBrush="Black"
TextWrapping="Wrap" HighlightText="True"
VerticalScrollBarVisibility="Auto"
>
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Comment" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
-
「
Grid.Row="5" Grid.Column="2"」にはComment_TextBoxという名前でGcTextBoxコントロールを配置します。 - WatermarkDisplayNullプロパティにより、入力欄に値が設定されていないときの表示を指定しています。コントロールがフォーカスを得た時、入力欄に値が設定されていない場合は、WatermarkNullプロパティの内容が表示されます。それぞれ少し薄い色で表示することで実際の入力値と区別がつくようにしています。
-
「
Multiline="True" MaxLength="2000" MaxLengthUnit="Byte"」として、複数行サポート、最大2000バイトまで入力可能にします。 - GcTextBox.Effectを指定して影付きの入力欄にします。
-
「
<Binding Path="Comment" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのCommentプロパティ値と連携します。

まとめ
WPFを使った画面は、標準コントロールだけで作成した場合でもWindowsフォームとは一味違ったデザインの画面が作成できます。しかし、InputMan for WPFを使えば、複数行表示の罫線や行数制限などさらに一味違ったデザインを実装できます。
そして実際に業務アプリを作成してみると、文字種限定や自動変換という機能は入力後のチェックコードなどを大幅に削減できるばかりではなく、利用者にとってもチェック後に入力し直すことがなく、全体的な操作性の向上につながります。
もちろん、標準コントロールを駆使してウォータマークなどの機能を作成することもできますが、InputManによりその時間を他の使い勝手の向上に充てられるのならばそれに越したことはないのではないでしょうか。















































