はじめに
Adobe Flash(以下、Flash)の制作ツールは、今やさまざまな製品群から構成されています。古くからWebサイトのモーショングラフィックスを牽引してきたFlash Professionalをはじめ、ユーザーインターフェースの構築に特化したFlash Catalyst、そしてプログラマ向けの統合開発環境「Flash Builder」があります。
Flash Professionalに比べて、Flash Builderはプログラマ向けの機能が多く搭載されている点と、コンポーネントと呼ばれる部品を組み合わせることで簡単にUI(ユーザーインターフェース)部品を作ることができる点が魅力となっています。
Flash Builder 4.5とは?
Adobe Flash Builder 4.5(以下、Flash Builder 4.5)は、もとはAdobe Flex Builder 3と呼ばれていたソフトです。バージョン4から名称が変わり、Adobe Flash Builder 4となりました。バージョン4.5ではマイナーバージョンアップながら、新しい魅力的な機能がいくつも搭載されています。
Flash Builderは、Flexフレームワークを使ったアプリケーションの構築を行いやすくするための開発環境で、これにより複雑なFlashアプリケーションを簡単に構築できるようになりました。Flexフレームワークというのは、Adobe Flex(以下、Flex)のことで、オープンソースで提供されています。Flexでは「ActionScript」というプログラミング言語や「MXML」というXMLファイルを使って、Flash(swfファイル)を作成できます。Flash Builderは、AIRアプリケーションの構築もサポートしており、デスクトップアプリケーションの開発も可能になっています。
Flash Builder 4.5では、スマートフォン向けのアプリケーション作成機能やPHPのサポート(一部エディションのみ)が加わり、より一層マルチデバイス、マルチレイヤーな開発が可能になりました。
Flash Builder 4.5の新機能
Flash Builder 4では、Adobe Flash Catalystとの連携、コーディング支援機能の強化、データ中心型アプリケーション開発のサポートといった新機能がありました(前記事『これさえ読めば分かる! Flash Builder 4インストールから使い方まで徹底解説』参照)。Flash Builder 4.5でも、前回のバージョンアップに匹敵する機能強化があります。
スマートフォン向けアプリ開発
Flash Builderではこれまで、Webブラウザ向けの「Flash」、デスクトップアプリケーション向けの「AIR」というアウトプットが存在していましたが、スマートフォン向けの書き出しもラインナップに加わりました。スマートフォン向けといっても、スマートフォンのブラウザ上で動くFlash Player上で再生されるコンテンツではなく、Android、BlackBerry Tablet OS、Apple iOSという3デバイス向けのアプリケーション書き出し機能がついています。これにより、従来の技術を使ってスマートフォン用のアプリケーションを作成できます。
モバイルアプリケーションのプレビュー
Flash Builder 4.5で加わったスマートフォン向け書き出し機能は、アプリという性質から他の開発環境などではSDKをインストールし、エミュレーターを起動させることでしか確認の手段がありませんでした。
Flash Builder 4.5では、開発環境内にプレビュー機能がついたため、簡単な確認であれば制作と並行しつつ行うことができます。これにより、トライアンドエラーを繰り返しやすくなると考えられます。もちろん、エミュレーターでの確認なども可能です。
Adobe Flash Builder 4.5 for PHP
Flash Builder 4.5での大きなトピックの1つに、「Adobe Flash Builder 4.5 for PHP」というパッケージの存在が挙げられます。Adobe Flash Builder 4.5 for PHPというのは、Zend Studio 8というPHPの開発環境をFlash Builderに統合した製品で、これ1つあればFlexとPHPの開発両方が行えます。1つのパッケージで開発が行えるメリットというのは大きく、PHP、Flashそれぞれの開発を同一のインターフェースで行えるというだけでなく、PHPとFlexの連携が必要なアプリケーションの開発をスムーズに行えるというメリットがあります(今回の記事では、PHPとの連携は行わないため、Flash Builder 4.5 Premiumをインストールします)。
では次ページから、Flash Builder 4.5を使って、Twitter API連動のiPhoneアプリをドラッグ&ドロップのみで実装してみたいと思います。

Flash Builder 4.5のダウンロード
Flash Builder 4.5は、Adobeのサイトよりダウンロードが可能です。まずは、下記のボタンから、60日間無料で利用できる体験版を使ってみましょう。60日あればFlash Builderでできる大抵のことを学ぶだけの時間があります。ダウンロードにはAdobe IDが必要ですが、以前作成したことがあれば、そのIDを利用可能です。
まずは、使用言語とOSを選択し、[今すぐダウンロード]をクリックしてください。
Adobe IDの入力画面がモーダルウインドウで表示されます。Adobe IDがあれば、ここで入力することで以下のステップを省略できます。Adobe IDがない場合は[Adobe IDを作成]をクリックします。
フォームが表示されるので、必要な情報を入力して[続行]をクリックします。
情報の入力が終わると、ダウンロード画面に戻り、ダウンロードが始まります。
Flash Builder 4.5をインストールする
次に、インストールを行います。インストールは専用のインストーラーの指示に従ってクリックしていくだけで完了します。まずは、ダウンロードしたインストール用のファイルをダブルクリックして起動します。
使用許諾契約書に同意すると、シリアル番号の入力画面が表示されます。今回は体験版を利用するので、[体験版としてインストールします]を選択し、[次へ]をクリックします。
インストールオプション画面が表示されますが、今回は設定を変更せず[インストール]をクリックします。インストールにはしばらく時間がかかります。無事完了したら[完了]をクリックしてください。
すると、[スタート]メニューの[すべてのプログラム]の項目に、Adobe Flash Builder 4.5のアイコンが追加されます。これをクリックすることでアプリケーションが起動します。
Mac OS Xへインストールする場合は、ディスクイメージを展開後、install.appをダブルクリックします。インストール後、[アプリケーション]にある[Adobe Flash Builder 4.5]をダブルクリックすると起動します。

体験版を起動すると、起動時に下記のような画面が毎回表示されます。[体験版の使用を続行する]を選んで起動しましょう。
iPhone向けTwitterアプリのユーザーインターフェース
では、いよいよiPhoneアプリをFlash Builder 4.5で作ってみましょう。iPhoneアプリといってもごく単純なもので、一画面しかありません。コンセプトは『初めて飲み会などで会った人に、自分のアイコンとTwitter idと直近のつぶやきを表示したものを見せ、フォローしてもらうためのアプリ』という設定です。
コードはほぼ書かずにできあがるようなサンプルなので、ぜひ作ってみてください。直近のつぶやきを取得するためにTwitter APIを使用しますが、APIの取得および解析には、Flash Builder 4から追加されたデータ連携機能を使用しているため、コーディングは必要ありません。
プロジェクトの作成
まずは、プロジェクトを作成します。Flexプロジェクトではなく、Flexモバイルプロジェクトを選びましょう。[ファイル]-[新規]-[Flex モバイルプロジェクト]を選択します。
プロジェクト名を入力し、[次へ]ボタンをクリックします。
ターゲットプラットフォームを選択し、[基本ビュータイトル]を入力します。これがアプリケーションのタイトルバーに表示されます。入力後、[次へ]ボタンをクリックします。
次の画面でのサーバー設定は、何も変更せずに進みます。アプリケーションIDには、現時点では仮のものを入れておきましょう。実際は、アプリケーション名+自分のドメイン名のようなユニークなものが望ましいです。
プロジェクトを開くと、次のような画面になります。
とりあえず[デザイン]ビューに切替え、表示を変えてみましょう。[ソース][デザイン]と書いてあるボタンが左上にあるので、クリックで切り替えることができます。
また、今回はユーザーも多いiPhone 3GSをターゲットにするので、[デバイス]項目より[Apple iPhone 3GS]を選択します。次のように、表示が変更されます。
背景色の設定
まずは、背景色の設定をします。ここだけちょっとコードを追加します。いったん[ソース]ビューに戻り、白い背景画像を黒くしてみます。
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="Tweee">
上記コード部分を下記のように書き換えます。
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="Tweee" backgroundColor="#333333">
backgroundColor="#333333"と入力するとき、補完が出るのがわかります。
テキストや画像の配置・調整
続いて、再度[デザイン]ビューにして[コンポーネント]パネルよりステージに[Label]をドラッグ&ドロップして配置します。
![[Label]をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig23.gif)
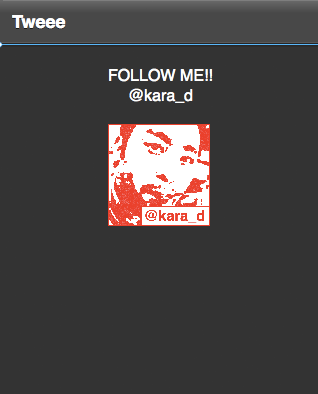
中身には「FOLLOW ME!!(改行)自分のTwitter名(今回は@kara_d)」を入れてみましょう。プロパティパネルから、色などの変更もできます。
続いて[コンポーネント]パネルよりステージに[Image]をドラッグ&ドロップします。
![[コンポーネント]パネル](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig25.gif)
![[Image]をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig26.gif)
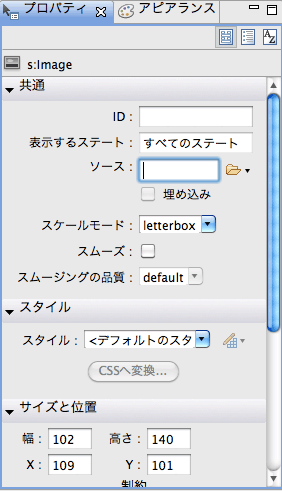
[プロパティ]パネルの[ソース]の右側のフォルダアイコンをクリックして、ローカルに保存してあった自分のTwitterのアイコンを選択しましょう。もしローカルにTwitterのアイコンがない場合は、Twitterからダウンロードしておきましょう。
また、[シングル解像度ビットマップ]か[マルチ解像度ビットマップ]かを聞かれるので、[シングル解像度ビットマップ]を選択します(本当はTwitterのアイコンもネットから取得したいところですが、今回は割愛します)。

配置する画像について、プロジェクトフォルダー外にある旨が聞かれるはずなので、[アセットのコピー]を選択して、プロジェクト内にコピーしておきます。
[デザイン]ビューにアイコンが読み込まれるので、適切な大きさにしておきましょう。

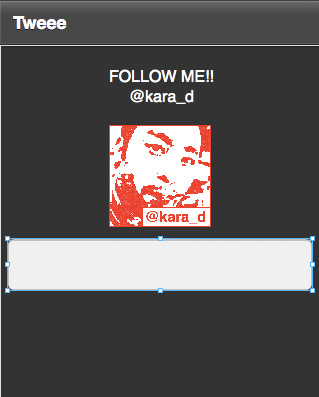
次に、[コンポーネント]パネルより、ステージに[TextArea]をドラッグ&ドロップします。
![[TextArea]をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig30.gif)
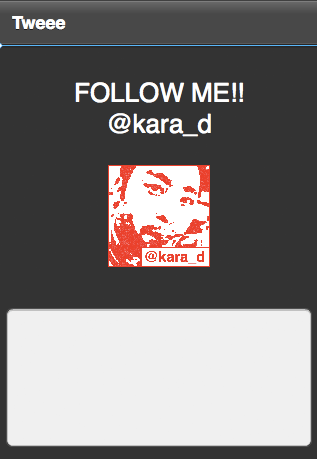
アイコンの下あたりに置くことにします。


iPhone向けTwitterアプリでのデータ連携
前ページまでで、ユーザーインターフェースまわりはほぼできました。引き続き、Twitterのデータ連携を実装してみましょう。一見難しそうですが、マウス操作を手順通りにやっていくと完成するので、焦らずゆっくりとやってみましょう。
Twitterとのデータ連携を実装
まず、テキストボックスを選択したまま、[プロパティ]パネルの[テキスト]項目にある鎖アイコンをクリックして[データにバインド]を選択します。
![[データにバインド]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig33.gif)
[サービスが定義されていません]ダイアログが表示されるので、[はい]を選んで次へ進みます。
[サービスタイプを選択]で[HTTP]を選択して[次へ]をクリックします。
[HTTPサービスを定義]の[操作]項目内の[URL]に「http://api.twitter.com/1/users/show.xml?screen_name=Twitterのユーザー名」を入れます。ここでは、「http://api.twitter.com/1/users/show.xml?screen_name=kara_d」と入れました。
また[サービスの詳細]項目にあるサービス名に「Twitter」と入力し[終了]をクリックします。
Twitterの公式APIは、公式のWikiで仕様を確認できます。さまざまなデータを取り出せるので、試してみてください。
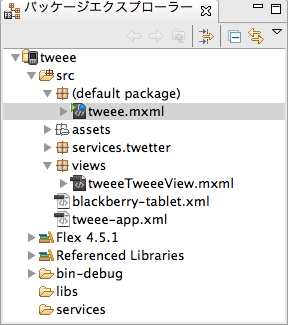
接続用のコードが作成され、[パッケージエクスプローラー]パネルに「services.twitter」というパッケージが作られたのが確認できます。

続いて[データとサービス]パネルの[Operation 1]の項目上で右クリックしてコンテキストメニューを表示し、[戻り値の型を設定]を選びます。
[戻り値の型を設定]ダイアログで、[サンプルデータから戻り値の型を自動判別]を選び、[次へ]をクリックします。
[パラメーター値を入力して操作を呼び出す]を選び、[パラメーター]の[値を入力]に「twitterのユーザー名(ここではkara_d)」と入っているのを確認します。
「戻り値の型が正常に検出されました」という表示が出るので、[操作によって返されるプロパティ]の[status]項目にチェックをつけ、[終了]を押します。
先ほど配置した[TextArea]を右クリックしてコンテキストメニューを表示させ、[データにバインド]を選択します。作成したサービスが選択状態になっているので、[テキストプロバイダー]項目をクリックしてセレクトメニューを表示させ、「status」内の「text」を選びます。
いったん[ソース]ビューにして、少しソースを変更します。
Operation1Result.token = twetter.Operation1(/*次の値を入力 : */ screen_name);
上記のコードに、twitterのユーザー名を入れます(ここではkara_d)。
Operation1Result.token = twetter.Operation1(/*次の値を入力 : */ "kara_d");
以上でアプリケーションの構築は完了です。
専用ビューワーでプレビュー表示を確認
実際に、端末をシミュレートしたビューワーでプレビューしてみましょう。
まず、表示に関する設定を行います。[パッケージエクスプローラー]内のプロジェクト名を右クリックしてコンテキストメニューを表示させ、[プロパティ]を選択します。
[プロパティ]ダイアログ内にある[実行/デバッグ設定]を選択します。
[ターゲットプラットフォーム]を「Apple iOS」に選択したうえで、[起動方法]項目で「デスクトップ上」を選び、「Apple iPhone 3GS」をクリックして、[OK]ボタンを押します
[実行]メニューから[実行]を押すと再生プレイヤーが立ち上がり、iOS用に書き出したアプリケーションのプレビューを行うことができます。

ipaファイルの書き出し
Flex Builder 4.5からは、作成したアプリを直接IPA形式のファイルとして書き出すことができるようになりました。IPA形式のファイルは、iTunes経由で実機にインストールし、実際に動かすことができます。
今回はデモ的に、先ほど作成したアプリをipaファイルへ書き出すまでを説明します(実際の書き出しには、証明書およびプロビジョニングファイルが必要となります。これらを揃えたうえで、アプリケーションのIDを適切に書き換えて書き出してください)。
まずは、[プロジェクト]メニューの[リリースビルドのエクスポート]を選択します。
すると、[リリースビルドの書き出し]ダイアログが表示されるので、ターゲットプラットフォームを選択し[次へ]をクリックします。
次に、証明書とパスワード、プロビジョニングプロファイルの指定を行います。今回はテスト的に使うので[Ad hoc]パッケージを選択しています。その後、[終了]をクリックすると書き出しが始まります。
完了すると、プロジェクトフォルダ内にipaファイルが出力されます。ぜひ、実機にインストールして、作成したアプリを動かしてみてください。















































![[Adobe IDを作成]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig3.gif)
![必要な情報を入力して[続行]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig4.gif)


![[ファイル]-[新規]-[Flex モバイルプロジェクト]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig14.gif)
![プロジェクト名を入力し、[次へ]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig15.gif)
![[基本ビュータイトル]を入力](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig16.gif)
![[アプリケーションID]を入力](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig18.gif)

![[デザイン]ビュー](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig20.gif)
![[Apple iPhone 3GS]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig21.gif)


![[アセットのコピー]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig28.gif)
![[はい]を選んで次へ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig34.gif)
![[HTTP]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig35.gif)


![[戻り値の型を設定]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig39.gif)
![[サンプルデータから戻り値の型を自動判別]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig40.gif)
![[パラメーター]の[値を入力]を確認](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig41.gif)
![[status]項目にチェック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig42.gif)

![[プロパティ]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig44.gif)
![[実行/デバッグ設定]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig45.gif)
![[ターゲットプラットフォーム]および[起動方法]を設定](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig46.gif)

















