はじめに
第3回目の本稿は、少し予定を変更して、ビューを用いたAndroidの画面処理や、ボタンのイベント処理など、本連載を読み進めていく上で必要となる、ユーザインタフェースの前提知識について解説していきます。
対象読者
Androidアプリケーションの開発を始めたい方で、JavaとEclipseのごく基本的な知識がある方を対象とします。
ビューを用いたAndroid画面処理
まずは前回の続きでもある、ビューを用いたAndroidのGUI画面処理を説明しましょう。
main.xmlの中身
前回で説明したように、Activityクラスで画面を表示するには、onCreateメソッドのなかで画面の初期設定を行います。
public class HelloAndroid extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main); // (1)
}
}
(1)のsetContentViewメソッドは、画面レイアウトを定義したXMLファイルからViewオブジェクトを作成し、それをActivityクラスに登録する、という意味になります。
このようにActivityクラスに登録するビューは、1つだけです。異なるビューでsetContentViewを複数回呼び出しても、最後に登録したビューだけが有効になります。
Eclipiseのパッケージ・エクスプローラーから、R.layout.mainが示すmain.xmlファイルを開くと、Android Layout Editor(GUI編集画面)が起動します。ただGUIの画面だけでは、このビューがどのような構造になっているのかわかりにくいので、main.xmlをテキストとして表示してみましょう。
Graphical Layoutのとなりにある、main.xmlというボタンをクリックすると、次のテキスト画面に切り替わります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
このファイルの意味は、LinearLayoutという画面をレイアウトするオブジェクトの定義と、そのレイアウトの子要素として、TextViewという文字列などを表示するコンポーネントを定義する、というものです。
なお、このように、ユーザインターフェイスを提供するビューオブジェクトのことを、ウィジットと呼びます。Androidでは、ボタンやチェックボックス、テキスト入力をはじめ、カレンダーや時計といった複雑なウィジェットまで、実装済みコンポーネントとして提供されています。
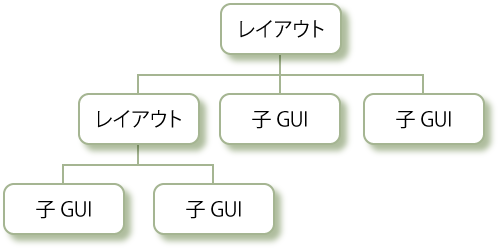
ビュー階層
AndroidのGUI画面定義は、階層構造になっていて、まずベースとなるレイアウトがあり、そのなかにGUI要素を定義します。またレイアウトの中に、レイアウトをネストすることも可能です。

LinearLayoutクラスは、もっともシンプルなレイアウトで、子要素を縦または横一列に並べるものです。ここでは一つの子要素しか定義していませんが、複数定義した場合でも、一列に並んで表示されます。それぞれの要素の座標を指定する必要はありません。ただし、縦または横に一列しか並べられないので、たとえば、格子状に配置したい場合には、LinearLayoutのなかにさらにLinearLayoutオブジェクトを配置します。
main.xmlでは、LinearLayoutの属性として、orientation、layout_width、layout_heightの3つが指定されています。これはそれぞれ、レイアウトの向き、幅、高さの指定で、これらの属性に使用できる値は、次のようになります。
| 値 | 意味 |
| vertical | 縦向き |
| horizontal | 横向き |
| fill_parent | 親要素のサイズまでなるべく大きく表示(APIレベル8以降は、match_parentとする) |
| wrap_content | 表示可能な最小の大きさ |
















































