ngCoreをはじめてみよう!
ではngCoreを使うとどれほど開発が楽になるのか、実際に体験してみましょう。
現在DeNAではスマートフォン向けのアプリケーション開発環境としてMacを利用しています。これはiPhone向けのアプリの作成にMacが必要だからです。あらかじめXcodeおよびiOS SDKをインストールしておきます。
もちろん配布するためにはApple Developer Connectionで開発者登録をしておく必要があります。
また、ngCoreを利用する際、開発中のJavaScriptコードを配信するサーバー機能にNode.jsが必要となりますので、適宜Node.jsのサイトなどを参照し、インストールしてください。さらにAndroid版の開発にはAndroid SDKが必要です。
開発者登録
まずはSDKをダウンロードするため、Mobageの開発者として登録しましょう。
http://developer.mobage.com/jaにアクセスし、[登録]ボタンから開発者登録を行ってください(図3)。
SDKのダウンロード
開発者登録が終了したら開発者ポータルページへログインしてみましょう(図4)。
そうすると左側のメニューにダウンロードセクションへのリンクがありますので、少々容量が大きいですがそこからダウンロードしましょう。
この開発者ポータルにはAPIドキュメントやTIPS、活発なフォーラムなど、ngCoreを用いて開発する上で必要な様々な情報が収められていますので、ぜひご活用ください。
サンプルアプリケーションの起動
ダウンロードしたSDKを解凍し、手頃な場所に設置したらTerminalを利用してSDKディレクトリへ移動してください。
$ make server
このコマンドでNode.jsで作成された開発サーバーが起動します。
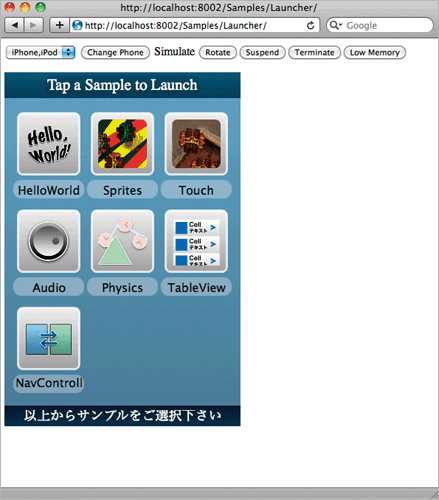
ngCoreにはAndroidとiOSのほか、実は開発用途にFlash版を作成する機能があります。WebブラウザでFlash版のサンプルを確認してみます。デフォルトでは8002番のポートを利用して起動しますのでhttp://localhost:8002/へアクセスし、ディレクトリ一覧画面の中から/Samples/Launcherをクリックしてサンプルのランチャー画面へアクセスしてみます。
図5のように用意されているサンプルのランチャー画面が表示され、この中からサンプルアプリを起動できます。

実機でのサンプルアプリの実行
Webブラウザでアクセス可能なことを確認したら、次はAndroidデバイスにアプリケーションをインストールして確認してみましょう。まずベースとなるngCoreアプリをインストールします(LIST1)。
$ adb install -r Android/release/GameJS_JP_LIVE_SAND_SDK.xxxxx.apk
続いて、Tools/ngGameLauncher/res/values/bootconfig.xmlを編集し、NgStartingServerの値を環境に合わせて変更します。アプリケーションの開発フェーズではデバイスから開発マシンへはWi-Fiを通じてアクセスすることになりますので一般的には開発マシンのプライベートアドレスになります。その後、Androidデバイス上のランチャーアプリを立ち上げると、ブラウザでアクセスしたものと同じ画面が表示されます。
ngCoreの開発が初めてという方は、SDKディレクトリの直下にあるサンプルディレクトリ(Samplesという名前で用意されています)に提供されているサンプルアプリケーションのディレクトリ構成、ソースコードなどを、ポータルサイトに置かれたドキュメントを紐解きながら読み進めることで、すぐに開発を進めることができます。
次回の記事からは、ゲーム作りの実際を解説していきます。お楽しみに!



















































