ngCoreとは何か?
Mobageプラットフォーム
ngCoreとは何かを説明する前に、まずはMobage(モバゲー)とは何かを簡単に説明しましょう。MobageはDeNAが提供しているソーシャルゲームプラットフォームであり、オンライン上の友人達と一緒にゲームを楽しむことができます。
現在、アプリケーションの開発者はMobageのAPIを利用してゲームを開発し、Mobageプラットフォームを利用している数多くのユーザーにサービスを提供できるようになっています。
多様化するプラットフォーム
当初、Mobageはフィーチャーフォンに利用環境が絞られていましたがYahoo! MobageのようにPC上でも楽しめるようになり、現在ではその領域をさらにスマートフォン環境にまで拡大しています。
スマートフォンでは、フィーチャーフォンでは実現できなかったマルチタッチなどを利用した入力方法やサウンドが可能となっており、今までのアプリケーションに比べて豊かな表現が可能で、ゲームの世界感がさらに広がります。現在、スマートフォンで利用されているOSはご存知の通り、Appleから発売されているiPhone向けの「iOS」と、Googleが開発している「Android」が双璧をなしています。
2つのOSはそれぞれ独自のAPIを持ち、しかも利用するプログラミング言語も違うため、同一のアプリケーションを展開することを考えた場合、アルゴリズムや画像などの素材こそ共通化できるものの、それ以外はかなりの部分を作り直さなければならないなど、開発者に負担を強いるものとなっています。
ゲームエンジン「ngCore」
弊社で開発しているngCoreは、この2つのスマートフォンOSに向けて簡単にソーシャルアプリケーションを展開できるようなエンジンを作ろう、という目的で作成されました。
もちろん、HTMLとCSSを駆使してスマートフォン向けの開発を行うことも可能ですが、それではスマートフォンの持つポテンシャルを活かしきれません。各プラットフォームネイティブのAPIを利用することにより、よりリッチで多彩な表現を持つアプリケーションを作成できるのです。
ngCoreを利用するとiOSとAndroid、ワンソースでその2つの環境それぞれのネイティブAPIを利用したアプリケーションを開発可能で、2つのプラットフォーム向けに別々のソースを記述する必要がありません。JavaScriptによって記述されたソースコードはngCoreによってそれぞれのプラットフォーム向けのネイティブAPIに変換されるため、Objective-CやJavaを知らなくてもJavaScriptのみでMobageプラットフォーム向けのアプリケーション開発を完結させられるのです。
この点は今までOSごとのアプリケーションを別々に作らざるを得なかった開発者にとって何より魅力的に思えるのではないでしょうか?
ソーシャルAPI
ngCoreにはJavaScriptを一度記述するだけでiOSとAndroid上で動作するという利点のほかにも様々な利点があります。その一つがMobageの持つソーシャルAPIを利用して、開発したアプリケーションを全世界に展開できる点です。現状、このソーシャルAPIは日本向けのもの、そして海外向けのものの2つがあります。日本向けのものはすでにおなじみのMobageが持つ機能(つまりアバター、プロフィール、友達検索機能など)が利用できます。対して海外向けのものはngmoco:)が利用していたPlus+というソーシャルAPIをもとにしており、こちらはラダー機能(ハイスコアランキング)などが利用可能となっています。
全世界に向けたアプリケーション制作を行う場合には表示言語のローカライズが必要ですが、ソーシャル機能のローカライズをこのソーシャルAPIの切り替えによって行うといってもよいでしょう。
Mobageプラットフォームに向けたスマートフォンアプリを開発する場合、必ずngCoreを利用しなければならないのでしょうか。もちろんそんなことはありません。HTMLとCSSを利用したカジュアルなアプリケーション、また3Dやデバイス固有APIなどのように高度なネイティブAPIを駆使したアプリケーションであってもMobageのAPIを利用し、ソーシャル機能を持たせることが可能です。図1の右端と左端のモデルがこの場合にあたります。
アーキテクチャ
ngCoreはどのような作りになっているのでしょうか?アーキテクチャについて少し解説してみましょう。端的な作りとしては図2のようになっています。

このように開発者が記述したコードはngCoreによって提供されるJavaScriptのAPIを利用して作成されますが、それが各プラットフォーム上のJavaScriptエンジンにより解釈され、そこからさらにngCoreの各プラットフォーム向けのAPIを介して、最終的にそれぞれのネイティブAPIを呼び出すような作りになっています。
現在ngCoreで提供されている標準モジュールの一覧
下記にリストアップされているものが現在提供中のモジュールですが、ここにあるものだけではなく、今後さらにサポートが強化され、ngCoreで今よりも多様なアプリケーションを開発できるようになる予定です。
-
Core
他のSDKコンポーネントでも利用される、クラスやイベント、ユーティリティなど。
-
GL2
OpenGL ESの2Dグラフィックスライブラリサポート。
-
Audio
オーディオのプレイバック、エフェクト機能。
-
Device
デバイス固有の属性や機能へのアクセス(向きや位置など)。
-
Network
XHRサポートやダウンロード機能など。
-
Physics2
2D物理演算機能サポート。
-
Storage
ファイルシステムやKey-Valueストアへのアクセス。
-
UI
UIウィジェット機能。
-
Social API
ソーシャルネットワーク機能。
ngCoreをはじめてみよう!
ではngCoreを使うとどれほど開発が楽になるのか、実際に体験してみましょう。
現在DeNAではスマートフォン向けのアプリケーション開発環境としてMacを利用しています。これはiPhone向けのアプリの作成にMacが必要だからです。あらかじめXcodeおよびiOS SDKをインストールしておきます。
もちろん配布するためにはApple Developer Connectionで開発者登録をしておく必要があります。
また、ngCoreを利用する際、開発中のJavaScriptコードを配信するサーバー機能にNode.jsが必要となりますので、適宜Node.jsのサイトなどを参照し、インストールしてください。さらにAndroid版の開発にはAndroid SDKが必要です。
開発者登録
まずはSDKをダウンロードするため、Mobageの開発者として登録しましょう。
http://developer.mobage.com/jaにアクセスし、[登録]ボタンから開発者登録を行ってください(図3)。
SDKのダウンロード
開発者登録が終了したら開発者ポータルページへログインしてみましょう(図4)。
そうすると左側のメニューにダウンロードセクションへのリンクがありますので、少々容量が大きいですがそこからダウンロードしましょう。
この開発者ポータルにはAPIドキュメントやTIPS、活発なフォーラムなど、ngCoreを用いて開発する上で必要な様々な情報が収められていますので、ぜひご活用ください。
サンプルアプリケーションの起動
ダウンロードしたSDKを解凍し、手頃な場所に設置したらTerminalを利用してSDKディレクトリへ移動してください。
$ make server
このコマンドでNode.jsで作成された開発サーバーが起動します。
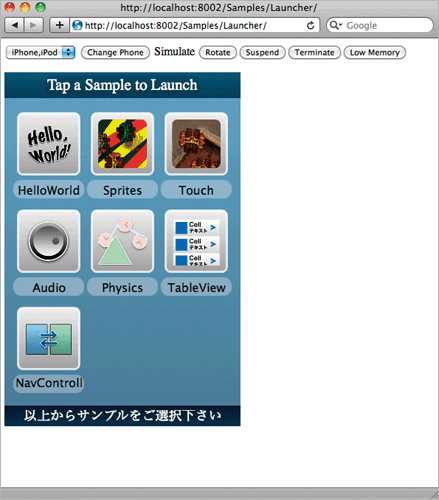
ngCoreにはAndroidとiOSのほか、実は開発用途にFlash版を作成する機能があります。WebブラウザでFlash版のサンプルを確認してみます。デフォルトでは8002番のポートを利用して起動しますのでhttp://localhost:8002/へアクセスし、ディレクトリ一覧画面の中から/Samples/Launcherをクリックしてサンプルのランチャー画面へアクセスしてみます。
図5のように用意されているサンプルのランチャー画面が表示され、この中からサンプルアプリを起動できます。

実機でのサンプルアプリの実行
Webブラウザでアクセス可能なことを確認したら、次はAndroidデバイスにアプリケーションをインストールして確認してみましょう。まずベースとなるngCoreアプリをインストールします(LIST1)。
$ adb install -r Android/release/GameJS_JP_LIVE_SAND_SDK.xxxxx.apk
続いて、Tools/ngGameLauncher/res/values/bootconfig.xmlを編集し、NgStartingServerの値を環境に合わせて変更します。アプリケーションの開発フェーズではデバイスから開発マシンへはWi-Fiを通じてアクセスすることになりますので一般的には開発マシンのプライベートアドレスになります。その後、Androidデバイス上のランチャーアプリを立ち上げると、ブラウザでアクセスしたものと同じ画面が表示されます。
ngCoreの開発が初めてという方は、SDKディレクトリの直下にあるサンプルディレクトリ(Samplesという名前で用意されています)に提供されているサンプルアプリケーションのディレクトリ構成、ソースコードなどを、ポータルサイトに置かれたドキュメントを紐解きながら読み進めることで、すぐに開発を進めることができます。
次回の記事からは、ゲーム作りの実際を解説していきます。お楽しみに!
































.png)































