Dreamweaverとは
Adobe Dreamweaver(以下、Dreamweaver)は、Webページを作成・更新・管理するためのソフトウェアです。Dreamweaverにはいくつかの編集モードがあり、コードビュー(HTMLコードやCSS、JavaScriptファイルなどコードを直接編集できる画面)、デザインビュー(Webページをブラウザで表示した形に近い状態で編集できる画面)の両方で編集できます。
さらに、Dreamweaver CS4で登場したライブビュー(レンダリングエンジンに利用しブラウザに非常に近い状態での表示確認ができる画面)では、SafariやGoogle Chromeと同じWebkitというレンダリングエンジンを採用しており、実際の画面を確認しつつ作業を進めることができます。
デザイナーにとっては、HTMLやCSSのコードをオートコンプリート(自動補完)してくれる機能である「コードヒント」や、視覚的に確認しながら編集ができる機能、テンプレートやライブラリといった作業を効率化させる機能などがあり、プログラマーにとっても、サーバーサイドスクリプトの補完やデータベースとの接続などの便利な機能があります。
この記事の内容は、最新のCS6の体験版にて実際にお試しいただけます。下記サイトよりダウンロードしてお使いください。
- データ提供元:データクラフト製品情報サイト「sozaijiten.com(ソザイジテン.ドット コム)」
本書籍サンプルファイル中のウォーターマーク入りサンプル画像(以下、「本画像」という)は、素材辞典シリーズの製品と仕様が異なります。本画像を営利・非営利を問わず、本記事を用いた学習用途以外の目的にご使用になる場合は、別途、製品版の素材辞典シリーズをご購入ください。
Dreamweaver CS6の新機能
Dreamweaver CS6の主な新機能/改良点は次の通りです。
可変グリッドレイアウト
「レスポンシブWebデザイン」を制作する上で強力な支援ツールとなる機能です(追ってサンプルで解説します)。
CSS3アニメーション
CSS Transitionを使ったアニメーションを[CSSトランジション]パネルで設定で可能です(追ってサンプルで解説します)。
[jQuery Mobileスウォッチ]パネル
選択した要素にjQuery Mobileテーマ(カラー)やアイコンを適用できます。
FTPクライアント機能の改良
アップロード速度が大幅に向上しています。アップロード中にアイコンが表示されたり、マウスオーバーするとツールチップにステータスが表示されます。
複数のクラスを適用可能
複数のクラスを適用できるようになりました。[プロパティ]パネルから、または、タグセレクター、[フォーマット]メニュー[CSSスタイル]→[複数のクラスを適用]。タグセレクタで要素を選択後、[CSSスタイル]パネルで適用したいクラスをクリック、command+クリックで選択、右クリックメニューから適用をクリックします。
「レスポンシブWebデザイン」とは?
まずは、こちらのサンプルを、別ウィンドウで開いて確認してみてください。ブラウザウィンドウの横幅を変更すると、3段階でレイアウトが変化します。
このように1つのHTMLファイルを使いつつ、デバイスに大きさ/向きに応じて異なるレイアウトを適用させるのが「レスポンシブWebデザイン」です。
例えば、W3Cのサイトも、2段階でレイアウトが変化します。
レスポンシブWebデザインのギャラリーサイト「Media Queries」でたくさんの実例を見つけることができます。
スマートフォン、タブレットへの対応とレスポンシブWebデザイン
スマートフォンやタブレットは、縦置き/横置きのように向きを変更することができます。これによって表示される横幅が変わります。
それだけなく、同じAndroidでも、機種によって表示できる解像度(縦横のピクセル数)がマチマチなため、このレスポンシブWebデザインのノウハウは、レイアウトを変化させるだけでなく、画面にフィットさせるという意味で重要です。
どのように実現するのか?(1)
サンプルサイトでは、幅480、幅768ピクセルを区切りとして、それぞれ異なるCSSルールを読み込ませています。ちなみに、この区切りのことは「ブレーク・ポイント」と呼ばれます。
「rwd.css」を見ると、次のようなコメントと、それに続き、「@media only screen and (min-width: 481px)」のような記述が見つかります。
/* モバイルレイアウト : 480 px およびそれ以下. */
/* スマートフォン向けのCSSルール */
/* タブレットレイアウト : 481 px ~ 768 px。モバイルレイアウトからスタイルを継承。 */
@media only screen and (min-width: 481px) {
/* タブレット向けのCSSルール */
}
/* デスクトップレイアウト : 769 px ~ 1232 px。モバイルレイアウトとタブレットレイアウトからスタイルを継承。 */
@media only screen and (min-width: 769px) {
/* デスクトップ向けのCSSルール */
}
「@media only screen and (min-width: 481px)」は「横幅が481ピクセル以上のとき」、「@media only screen and (min-width: 769px)」は「横幅が769ピクセル以上のとき」といういう意味で、@mediaからはじまる記述をメディアクエリーと呼びます。
ご存じのとおり、CSSファイルは、上から下に読んでいきますので、コメントに記述されているように、タブレットレイアウトはモバイルレイアウトからスタイルを継承しますし、デスクトップレイアウトは、モバイルレイアウトとタブレットレイアウトからスタイルを継承します。
どのように実現するのか?(2)
レスポンシブWebデザインを実現する上でもうひとつ重要なのが、画像の伸び縮みです。通常は、次のようにimg要素にwidth/height属性を使って画像サイズを記述します。
<img src="images/sofa-01.png" alt="Chill Out Sofa" width="200" height="112">
一方、レスポンシブWebデザインでは、画面に応じて可変させるため、CSSに次のように記述します。
img {
max-width: 100%;
}
さらに、max-widthを解釈できないIE6のために次のCSSルールも併記します。
.ie6 img {
width: 100%;
}
このような画像の扱いを「フレキシブル・イメージ(Flexible Image)」と呼びます。なお、img要素にwidth/height属性よりも、CSSのwidth指定が優先されます。
Dreamweaverを使った「レスポンシブWebデザイン」作成の流れ(準備編)
まずは、ダウンロードしたデータ内の「CodeZine-RWD-start」フォルダーをローカルフォルダーとして、サイト定義を行います。
[ファイル]メニューから[新しい可変グリッドレイアウト]をクリックして、[新規ドキュメント]ダイアログボックスを開きます。
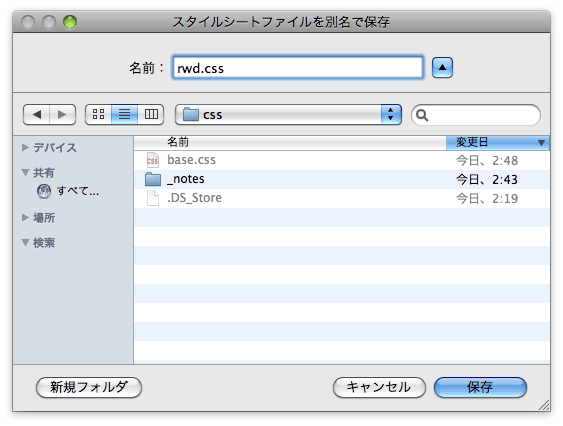
今回はデフォルトのまま、[作成]ボタンをクリックすると、[スタートファイルを別名で保存]ダイアログボックスが開くので、サイト内の「css」フォルダーを指定し、「rwd.css」という名称で保存します。

この「rwd.css」にはメディアクエリーの設定、および、フレキシブル・イメージの設定が記述されています。
新しいHTMLが開いているので、ルートに「index.html」という名称で保存します。
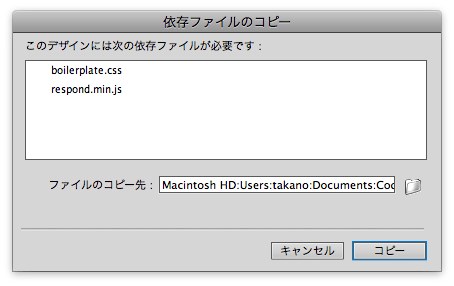
[依存ファイルのコピー]ダイアログボックスが開くので、[ファイルのコピー先]に「css」フォルダーを指定し、[コピー]ボタンをクリックします。

「respond.min.js」というJavaScriptファイルが「css」フォルダーに入ってしまうので、ローカルルートに「js」フォルダーを作成し、そこに移動します。

ここまでで準備は完了です。
サイトの確認
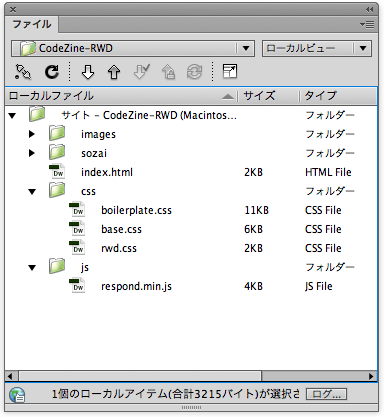
ファイルの構成は次のようになっています。
| ファイル名 | 説明 |
| index.html | このHTMLファイルを編集していきます |
| rwd.css | このCSSファイルを編集していきます |
| base.css | このサンプル用に“料理番組形式”で用意してあるファイルです |
| boilerplate.css | このCSSファイルには手を加えません |
| respond.min.js | このJavaScriptファイルには手を加えません |
いくつかの画像が「images」フォルダーに入っているほか、コピー&ペーストできるように、HTML/CSSのソースコードを「sozai」フォルダーに用意しています。
Dreamweaverを使った「レスポンシブWebデザイン」作成の流れ(可変レイアウトの作成編)
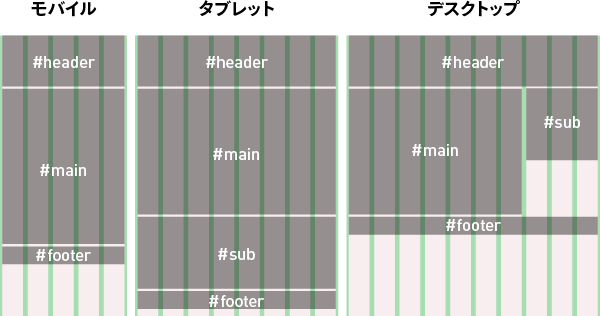
可変グリッドを使って、次のような画面設計を行っていきます。

開いている「index.html」を確認すると、画面下の (モバイル)が選択されています。
(モバイル)が選択されています。
その右側の 、さらに右側の
、さらに右側の をクリックすると、[新規ドキュメント]ダイアログボックスで設定していたグリッドを確認できます。
をクリックすると、[新規ドキュメント]ダイアログボックスで設定していたグリッドを確認できます。
モバイルサイズに戻します。画面上部の緑の部分にカーソルをおき、ウィンドウ下部のタグセレクターの<div#LayoutDiv1>をクリックします。
[プロパティ]パネルの[ID]には「LayoutDiv1」と入力されていますが、これを「header」に変更します。
また、画面上部の緑の部分にカーソルをおき、command+Tキーを2回押してクイックタグ編集を表示させます。
divを削除し、headerと入力してenterキーを押します(<div id="headder">を<header id="header">に変更します)。
この操作で、次のように変わりました。
<div id="LayoutDiv1">...</div>
▼
<header id="header">...</header>
画面上部の緑の部分にカーソルをおき、ウィンドウ下部のタグセレクターの<header#header>をクリックし、右矢印キーを押します。この操作でコードビューでは</header>の右側にカーソルが移動します。
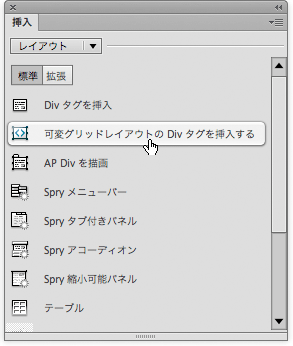
[挿入]パネルを開き、[可変グリッドレイアウトのDivタグを挿入する]ボタンをクリックします。

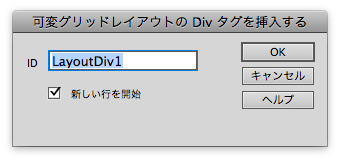
[可変グリッドレイアウトのDivタグを挿入する]ダイアログボックスが開きます。

[ID]に「main」と入力し、[OK]ボタンをクリックします。

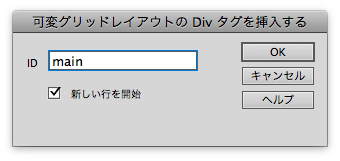
同様の手順で可変グリッドレイアウトのDivタグを2つ挿入し、それぞれのID名を「sub」「footer」に設定します。
新しく追加した3つのdiv要素を、クイックタグ編集を使って、それぞれ「article」「aside」「footer」に変更します。
| 要素名 | id属性 |
| header | header |
| article | main |
| aside | sub |
| footer | footer |
ソースコードに切り替えると、次のように記述されています。
<div class="gridContainer clearfix"> <header id="header">追加の可変グリッドレイアウトの Div タグの挿入パネルを使用。 メモ : すべてのレイアウト Div タグは、"gridContainer" div タグ内に直接挿入する必要があります。 ネストされたレイアウト Div タグは現在サポートされていません。</header> <article id="main">これは、レイアウト Div タグ "main" のコンテンツです。</article> <aside id="sub">これは、レイアウト Div タグ "sub" のコンテンツです。</aside> <footer id="footer">これは、レイアウト Div タグ "footer" のコンテンツです。</footer> </div>
「sozai」フォルダーの「sozai-html.txt」を開き、コードビューに切り替えて、それぞれの要素内にコピー&ペーストします。body要素には、<body class="concept">のようにclass属性を設定しておきましょう。
デザインビューに切り替えると、次のように見えます。
cssフォルダー内の「base.css」を読み込みます。次のように「boilerplate.css」、「base.css」、「rwd.css」の順番に読み込まれるように設定します。
<link href="css/boilerplate.css" rel="stylesheet" type="text/css"> <link href="css/base.css" rel="stylesheet" type="text/css"> <link href="css/rwd.css" rel="stylesheet" type="text/css">
ドキュメントツールバーの[ライブ]ボタンをクリック(またはoption+F11キー)してライブビューに切り替えます。
読み込んだ「base.css」を適用してレイアウトが調整され、次のように表示されます。
command+shift+Iキーでガイドやグリッドを消すことができますが、ここでは表示したまま進めましょう。
ざっくりした可変レイアウトの実装
関連ファイルから「rwd.css」を選択し、分割ビューに切り替えます。
「rwd.css」の57行目、「display: block;」を「display: none;」に変更します。
デザインビューに切り替えると、「私たちの製品」というブロックが丸ごと消えています。
デザインビューに戻し、タブレット表示に切り替えます。「私たちの製品」というブロックは表示されたままです。
デスクトップ表示に切り替えます。article要素に変更した要素内にカーソルを置きます。要素の右側のハンドルを左方向に(3つのグリッド分)ドラッグします。
画面を下方向にドラッグして、今度はaside要素に変更した要素内にカーソルを置きます。要素の右側のハンドルを左方向にドラッグし、グリッド3つ分の横幅に変更します。
 をクリックすると、そのコンテンツが上部に移動します。
をクリックすると、そのコンテンツが上部に移動します。
細かい調整はまだですが、これでスマートフォン、タブレット、デスクトップで3つの独立したレイアウトが作成できました。
ブラウザでプレビューして確認してみましょう。
特定のメディアクエリー内で「display: none;」に設定することで、隠したいコンテンツを非表示にしました。表示されないだけで読み込んでいることに注意してください。3G回線を使った閲覧では、いかに軽くできるかは慎重に検討すべき課題です。
細かい調整
次のような調整を加えます。詳細は完成ファイルを確認してください。
スマートフォン向け
- 画像の左フロートを解除し、横幅を100%に
タブレット向け
- 上部のナビゲーションを「4行1列」から「2行2列」に変更
デスクトップ向け
- 上部のナビゲーションを「2行2列」から「1行4列」に変更
- サイドバーの「わたしたちの製品」を「1行2列」から「2行1列」に変更
CSSトランジション
CSS3のtransitionプロパティを使うと、マウスオーバー時の文字色や背景色、不透明度などの変更をアニメーションを伴って変化させることができます。
マウスオーバー時
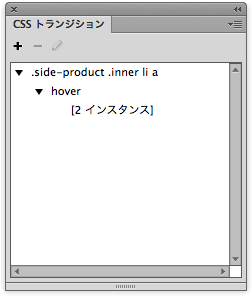
[CSSトランジション]パネルを開き、[+]ボタンをクリックします(事前に対象となる要素を選択しておく必要はありません)。

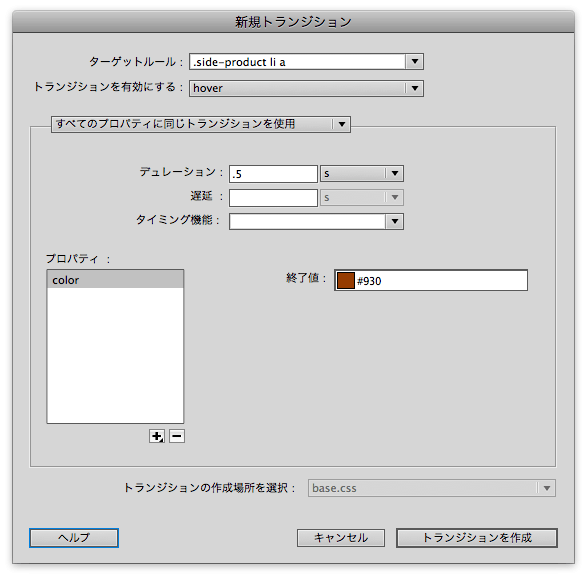
[新規トランジション]次のように設定します。
- [ターゲットルール]のプルダウンメニューから「.side-product li a」を選択し、[トランジションを有効にする]に「hover」を選択します。
- [デュレーション](変化にかかる時間)を「.5」(s)、[遅延](アニメーション開始までの時間)は空白(または0)、[タイミング機能](加速効果などのイージング)を空白のままに設定します。
- [プロパティ](どのCSSプロパティに設定するか)に「color」を選択し、[終了値]を「#930」に設定します。

この設定で、マウスオーバー時に文字色をを0.5秒かけて#333から#930に変化させるというアニメーションを設定できました。
ソースコードには次のように記述されます。
.side-product .inner li a {
color: #333;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
.side-product .inner li a:hover {
color: #930;
}
「.side-product .inner li a:hover」のCSSルールは、書き込み先のCSSルールの末尾に記述されます。「.side-product .inner li a」の直下に移動しておくとよいでしょう。
同様にマウスオーバー時に「opacity」の値を0.5秒かけて1から0.6に変化させる、つまり、マウスオーバー時に画像の不透明度が60%になるアニメーションを設定します。
.side-product .inner li a img {
opacity: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
.side-product .inner li a img:hover {
-webkit-opacity: .6;
-moz-opacity: .6;
opacity: .6;
}
.side-product .inner li a img:hover {
-webkit-opacity: .6;
-moz-opacity: .6;
opacity: .6;
}
慣れていればなんのことはないコードですが、やはり、このような支援機能を使えば、ラクでスピーディです。再編集を行うには、[CSSトランジション]パネルのインスタンス名をダブルクリックします。同様にロゴやナビゲーションバーにもアニメーションを設定してみましょう。

いかがだったでしょうか。ぜひ、Dreamweaver CS6の新機能を使って、簡単にマルチデバイス対応のアニメーションサイトを作成してみてください。
























































































