ネイティブコードクラスをマッピングする
この時点でほぼすべての準備が完了していますが、JavaScriptからネイティブコードを呼び出せるようにするには、実行する手順がもう1つあります。
Cordovaがネイティブコードクラスを識別できるように、マッピングを追加する必要があります。cordova.execを呼び出すときにネイティブクラスを識別するために使用した文字列参照を覚えていますか。その文字列を、Eclipseプロジェクトのres/xml/plugins.xmlファイルに含まれる実際のクラスインスタンスにマッピングする必要があります。res/xml/plugins.xmlファイルには、JavaScriptで使用できるCordovaネイティブAPIの設定情報がすべて含まれています。
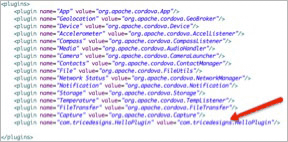
Eclipseで、テキストエディタービューを使用してres/xml/plugins.xmlファイルを開きます。次に、作成した新しいネイティブプラグインの新しい<plugin>XMLノードエントリを追加します。<plugin>XMLノードには、nameとvalueの2種類の属性が必要です。
「name」属性は、cordova.exec JavaScript関数がネイティブコードを識別するために使用する値です。「ame」属性を使用して、「value」属性で識別されたネイティブクラスにマッピングします。plugins.xmlファイルを詳細に確認すると、PhoneGapのJavaScript APIで使用される「Geolocation」という名前が、ネイティブクラスorg.apacha.cordova.GeoBrokerと実際に対応していることがわかります。
新しい<plugin>xmlノードで、名前「com.tricedesigns.HelloPlugin」と値「com.tricedesigns.HelloPlugin」(図3を参照)を指定し、com.tricedesignsを自分の会社のIDに置き換えます。これは、cordova.execを呼び出すときに3番目のパラメーターでネイティブクラスを識別するために使用された文字列参照で、呼び出されると、com.tricedesigns.HelloPluginネイティブクラスにマップされます。

これで、アプリケーションを起動してテストできます。
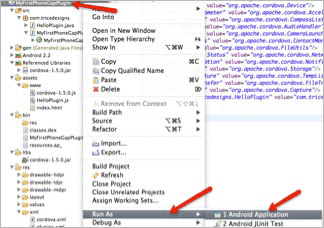
アプリケーションを起動するには、Eclipseプロジェクトを右クリックし、Run As(実行)/Android Application(Androidアプリケーション)を選択します。

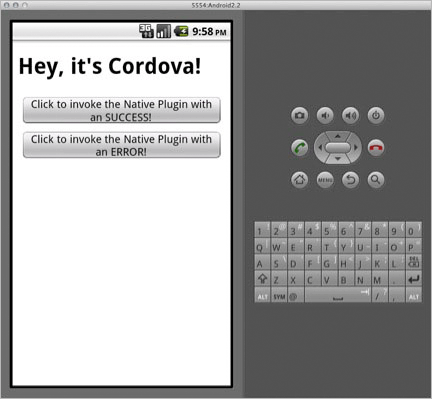
Androidエミュレーター(または接続したデバイス)でアプリケーションを起動すると、2つのボタンを持つ単純なインターフェイスが表示されます(図5を参照)。

いずれかのボタンをクリックしてネイティブプラグインのネイティブコードを呼び出すと、成功または失敗のコールバック時にJavaScriptによってアラートメッセージが表示されます。
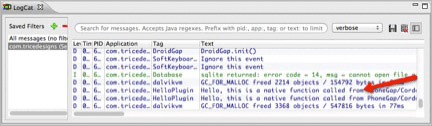
ネイティブコードが呼び出されるときに、AndroidデバッグLogCatウィンドウで出力を確認することもできます。この出力は、ネイティブプラグインのLog.dメソッド呼び出しの出力を反映しています(図6を参照)。

次のステップ
Androidデバイス用PhoneGapアプリケーションのネイティブプラグインを作成する方法は理解していただけたでしょうか。このテクニックを使用して、核となるPhoneGap SDKで公開されていないAndroidフレームワークにアクセスできます(android.net、android.bluetoothおよびAndroid Development Kitで公開されているすべてのAndroid APIを含みますが、これらに限定されません)。また、オープンソースコミュニティで開発された数々のGitHubのPhoneGapネイティブプラグインも参照してください。
また、Adobe Developer ConnectionにPhoneGapデベロッパーセンターも開設されています。PhoneGap関連の記事はこちらで随時紹介していく予定ですので、ぜひご参照ください。


この作品はCreative Commons Attribution-Noncommercial-Share Alike 3.0 Unported Licenseに基づき使用が許可されます。この作品に含まれるサンプルコードに関して、このライセンスの範囲を超えた使用の許可については、アドビのWebサイトを参照してください。
















































