ピンボタンで自動的にキーフレームアニメーションを作る
文字が空から降ってくるアニメを作ります。
1)開始位置を指定して、ピンボタンを押します
画面の上から文字が降ってくるようにしたいので、まずテキストをステージの外(上側)に移動させておきます。
タイムラインで、再生ヘッド(タイムラインの現在位置を表すつまみ)を開始位置(一番左端)に移動し、タイムラインのピンボタンを押して(または、Pキーを押して)、ONにします。
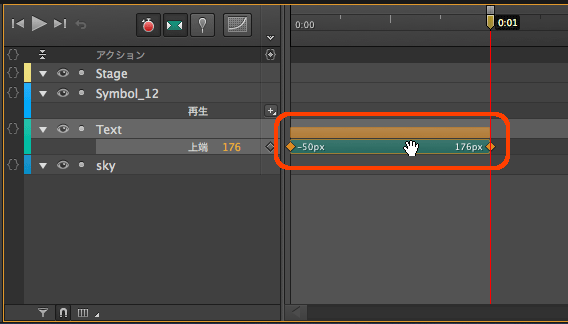
2)終了位置を指定して、エレメントを移動します
再生ヘッドを終了位置(1秒後:0:01)に移動し、テキストを画面中央まで移動します。移動するだけで、開始時、終了時のキーフレームと、間のトランジションが自動的に作られます。アニメーションができたら、ピンボタンを押して(または、Pキーを押して)OFFにしておきます。
3)テストします
「再生ボタン」を押すとステージ上でアニメーションが動きます。
ブラウザで動く様子をテストする場合は、メニュー「ファイル>ブラウザでプレビュー」を選択すると、ブラウザが起動して動く様子が確認できます。
4)イージングを設定します

直線的な速度で移動するだけでなく、イージング(加減速)を設定することもできます。
空から降ってくる文字をバウンドさせてみましょう。
トランジションを選択し、イージングボタンを押すとパネルが表示されます。「イーズアウト>Bounce」を選択すると、終了位置に対して弾むような動きになります。
- イーズイン:最初遅くてだんだん速くなるような加速の動き
- イーズアウト:最初速くてだんだん遅くなる減速の動き

































.png)



















