コードを修正する
この降ってくるテキストがいろいろ変化するように修正してみます。
1)テキストの名前を確認します
テキストの内容を変更するので名前を確認します。テキストを選択して、プロパティの一番上を見ると「Text」となっています。
2)エレメントアクションのパネルを開きます
シンボル化したボタンを選択して、プロパティの「アクションを開く」ボタンをクリックします。
3)JavaScriptを変更します
「文字を用意して、その中からランダムに1つを選んで、「Text」に設定します」
tenki = new Array("快晴かもね","時雨かもね","あわ雪かもね");
r = Math.floor(Math.random()*3);
sym.$("Text").html(tenki[r]);
と追加しましょう。
日本語入力がうまくいかないことがあります。そのようなときは、別の場所に書いたテキストをコピー&ペーストするなどしてみてください。
3)テストします
メニュー「ファイル>ブラウザでプレビュー」を選択します。
「明日の天気は?」ボタンを押すごとにいろいろな文字が降ってきます。
4)フルコードで確認することもできます
メニュー「ウィンドウ>コード」を選択すると、全部のJavaScriptを確認できるコードパネルが表示されます。個々のJavaScriptを確認することもできますが、「フルコード」ボタンをクリックすると全部のJavaScriptの確認をすることができます。個々の「トリガーアクション」や「エレメントアクション」では最小限の表示で分かりやすくされていましたが、フルコードではその背景のコードまで見ることができるようになっています。
書き出しを行う
1)パブリッシュします。
メニュー「ファイル>パブリッシュ」を選択します。すると、ファイルを保存したフォルダの中に「publish」というフォルダができます。この中の「web」の中に必要なファイル一式が入っています。
最後に
Edge Animateには、いろいろ便利な機能がついています。
「新規作成」からアニメーションを新しく作るだけでなく、「既存のhtmlにアニメーションを追加する」こともできます。
ファイルを開くときhtmlを選択すると、htmlを読み込んで開きます。そこにアニメーションを追加したり、divタグがエレメントとして読み込まれるので、それを移動させたりすることもできます。
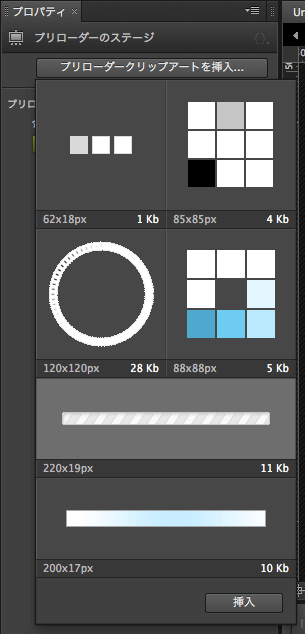
また、データが多くなってプリローダーが必要な場合も、簡単にプリローダーを追加できるようになっています(プロパティの「プリローダー」で、「プリローダークリップアートを挿入」で選択して挿入するだけで作れます)。

Edge Animateは、FlashやAfter Effectsのように直感的にモーションアニメが作れて、HTML/CSS/JavaScript形式で出力できるお手軽なソフトです。ぜひ触ってみてください。
















































