
対象読者
- HTMLやJS(HTML5)の基礎知識があるユーザー
- アニメーションやインタラクティブコンテンツを作りたいユーザー
必要な環境
Windows 7以上、またはMac OS 10.6以上。
Adobe Creative Cloudに登録が必要ですが、バージョン1は無償メンバーシップでも利用することができます。
Adobe Edge Animateとは?
Adobe Edge Animate(以下、Edge Animate)は、タイムラインを使って直感的にアニメーションやインタラクティブコンテンツを作ることができるツールです。
Adobe Creative Cloudに登録すると使えるツールです。なので、一見するとオマケのように見えますが、「アニメーションやインタラクティブコンテンツをHTML/CSS/JavaScript形式で出力してくれる」という、とても便利なツールです。
タイムライン上で「開始何秒後に、どのエレメントが、どの位置にいるか」を指定しながらアニメーションを作っていけるので、これまでFlashやAfter Effectsを触ったことのある人なら、同じような感覚で直感的に作りやすくなっています。
長方形や楕円、テキスト、読み込んだ画像などを扱えるのですが、残念なことに自由な線で絵を描くことができないので、パラパラマンガのアニメーションではなく、モーションのアニメーションが得意です。
こちらからお試しいただけます。
それでは、このEdge Animateの機能の紹介と、その使い方について解説していきます。
画面について
- ステージ:画面中央にある、白い四角いエリアをステージといいます。この上にアニメーションを作っていきます。
- タイムライン:画面下にある、アニメーションの時間をコントロールするエリアです。
- プロパティ:画面左にあるパネルです。選択しているものの状態を確認したり、変更したりします。
- エレメント:画面左上にあるパネルです。使用するエレメントのリストを表示します。
- ライブラリ:画面左下にあるパネルです。読み込んだ画像や、作成したシンボル、フォントのリストを表示します。
- レッスン:一番左にあるパネルです。Edge Animateで行えるチュートリアルが並んでいます。クリックすると実行できます。
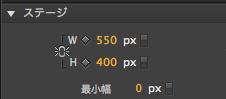
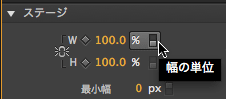
ステージ
プロパティで、サイズを指定できます。ピクセルで指定したり、ブラウザに対する%で指定したりできます。


エレメント

画面に配置したものをエレメントといいます。四角形や角丸四角形、楕円、テキスト、読み込んだ画像など、画面に配置される要素です。HTML出力するときは各エレメントがdivタグになります。
タイムライン
タイムラインとは「開始何秒後に、どのエレメントが、どのような状態になっているか」を指定しやすくする時間軸のことで、一番左端が開始0秒後で、そこから右へ時間が進んでいきます。再生ヘッドがある位置の状態がステージ上に表示されています。再生ヘッドをドラッグして時間を指定してから、ステージでパーツの配置を行い、アニメーションを作っていきます。
キーフレーム
各エレメント(パーツ)の各パラメータ(位置、大きさ、回転角度、透明度など)をそれぞれ別々に指定できるので、複雑な動きを指定することができます。この動きを指定するポイントのことを「キーフレーム」と呼んでいます。アニメーションは、キーフレームで作っていきます。
作ってみましょう
それでは、どのように作っていくのかを理解するために、簡単なインタラクティブコンテンツを作ってみましょう。
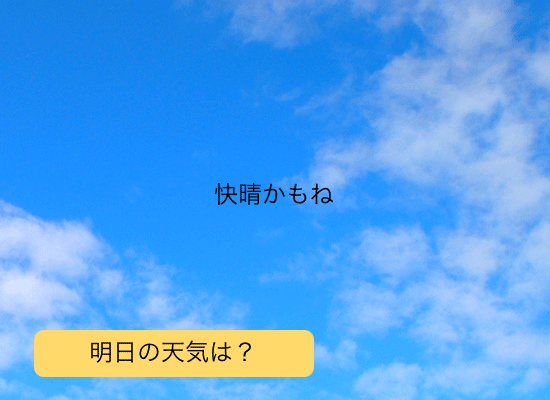
「ボタンを押したら、文字をアニメーションで表示する」という簡単なコンテンツです。せっかくなので「天気占い」を作ってみます(ただし、天気予報ではなくあくまで占いなので、適当な結果が表示されるだけです)。
エレメントを配置して画面を作る
まずは画面を作ります。ボタンとテキストを作り、背景には空の写真を配置します。
1)角丸長方形ツールで、角丸の長方形を配置します
角丸長方形ツールを選択し、ステージ上でドラッグします。
2)テキストツールでテキストを配置します
テキストツールを選択し、ステージ上でドラッグします。テキスト入力エリアが表示されるので「いい天気でしょう」と入力します。角丸長方形の上にも文字を表示させたいので、もう一つテキストを作ります。こちらは「明日の天気は?」と入力して、角丸長方形の上に重ねます(角丸長方形が小さいときは上下左右の点をドラッグして大きさを変更します)。
3)角丸長方形とテキストを、1つのシンボルにまとめます
角丸長方形の上にテキストを乗せているだけだと、バラバラなエレメントの状態のままなので、1つのシンボルにまとめます。2つを選択して、メニューから「修正>シンボルに変換」を選択します(または右クリックして「シンボルに変換」を選択します)。
4)シンボルに指カーソルを設定します
そのままだとシンボルの上にマウスカーソルが乗っても矢印のままなので、指カーソルに変わるように設定します。シンボルを選択して、プロパティの「カーソル」で「auto」ボタンを押し「指カーソル」を選択します。これで、このシンボルの上にマウスカーソルが乗ったとき指カーソルに変わるようになります。
5)画像を読み込みます
メニュー「ファイル>読み込み」で画像ファイル(PNG/GIF/JPG/SVG)を読み込みます(または画像ファイルをステージ上へドラッグ&ドロップします)。
6)重なり順を入れ替えます
そのままだと画像が一番上に読み込まれて下のエレメントが隠れてしまいます。エレメントパネルで画像をドラッグして一番下に移動させます(リストの上にあるものが上に、下にあるものが下に表示されます)。
ピンボタンで自動的にキーフレームアニメーションを作る
文字が空から降ってくるアニメを作ります。
1)開始位置を指定して、ピンボタンを押します
画面の上から文字が降ってくるようにしたいので、まずテキストをステージの外(上側)に移動させておきます。
タイムラインで、再生ヘッド(タイムラインの現在位置を表すつまみ)を開始位置(一番左端)に移動し、タイムラインのピンボタンを押して(または、Pキーを押して)、ONにします。
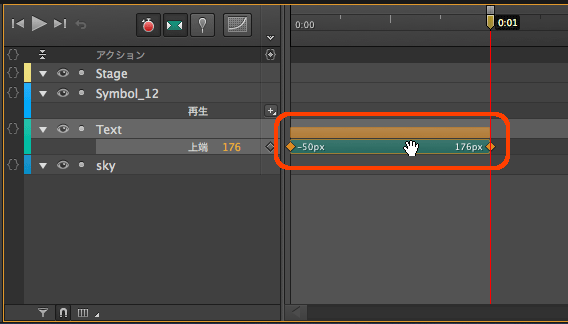
2)終了位置を指定して、エレメントを移動します
再生ヘッドを終了位置(1秒後:0:01)に移動し、テキストを画面中央まで移動します。移動するだけで、開始時、終了時のキーフレームと、間のトランジションが自動的に作られます。アニメーションができたら、ピンボタンを押して(または、Pキーを押して)OFFにしておきます。
3)テストします
「再生ボタン」を押すとステージ上でアニメーションが動きます。
ブラウザで動く様子をテストする場合は、メニュー「ファイル>ブラウザでプレビュー」を選択すると、ブラウザが起動して動く様子が確認できます。
4)イージングを設定します

直線的な速度で移動するだけでなく、イージング(加減速)を設定することもできます。
空から降ってくる文字をバウンドさせてみましょう。
トランジションを選択し、イージングボタンを押すとパネルが表示されます。「イーズアウト>Bounce」を選択すると、終了位置に対して弾むような動きになります。
- イーズイン:最初遅くてだんだん速くなるような加速の動き
- イーズアウト:最初速くてだんだん遅くなる減速の動き
インタラクションをつける
アニメーションができたので、次に「しかけ」を作っていきます。
Edge Animateは、JavaScriptを使ってインタラクションをつけることができます。
インタラクションは、タイムラインにつける「トリガーアクション」と、エレメントにつける「エレメントアクション」の2種類があります。
タイムライン上につける「トリガーアクション」は、タイムライン上の指定した時間で行うインタラクションです。
エレメント上につける「エレメントアクション」は、ユーザーの操作(「クリックした」「マウスオーバーした」など)で反応するインタラクションです。
Flashの「フレームアクション」「ボタンアクション」に似ていますね。
タイムラインにインタラクションをつける
いまのままでは、ボタンを押さなくてもアニメーションが動いてしまっているので、最初に停止させるJavaScriptを記述します。
1)タイムラインを、JavaScriptを入れる位置に移動します
一番最初で停止させるので、再生ヘッドを一番左に移動します。
2)トリガーアクションのパネルを開きます
タイムラインの「トリガーを挿入ボタン」を押すか、またはメニュー「タイムライン>トリガーを挿入」を選択します。すると、トリガーアクションのパネルが開きます。
3)停止するJavaScriptを記述します
直接記述してもよいですが、右に並んでいるスニペットの中から「停止」をクリックしましょう。
「sym.stop();」と自動的に記述してくれます。
エレメントにインタラクションをつける
次に、ボタンをクリックしたら再生するJavaScriptを記述します。
1)エレメントアクションのパネルを開きます
シンボル化したボタンを選択して、プロパティの「アクションを開く」ボタンをクリックします(または、エレメントを右クリックして「アクションを開く」を選択します)。イベントリストが出るので「click」を選択します(エレメントをクリックしたときに行うJavaScriptの記述を行います)。
2)再生するJavaScriptを記述します
直接記述してもよいですが、右に並んでいるスニペットの中から「再生」をクリックしましょう。
「sym.stop();」と自動的に記述してくれます。
3)テストします
インタラクション付きの動作はタイムラインの再生では確認できないので、ブラウザでテストします。メニュー「ファイル>ブラウザでプレビュー」を選択します。
「明日の天気は?」ボタンを押すと「いい天気でしょう」という文字が降ってきます。
コードを修正する
この降ってくるテキストがいろいろ変化するように修正してみます。
1)テキストの名前を確認します
テキストの内容を変更するので名前を確認します。テキストを選択して、プロパティの一番上を見ると「Text」となっています。
2)エレメントアクションのパネルを開きます
シンボル化したボタンを選択して、プロパティの「アクションを開く」ボタンをクリックします。
3)JavaScriptを変更します
「文字を用意して、その中からランダムに1つを選んで、「Text」に設定します」
tenki = new Array("快晴かもね","時雨かもね","あわ雪かもね");
r = Math.floor(Math.random()*3);
sym.$("Text").html(tenki[r]);
と追加しましょう。
日本語入力がうまくいかないことがあります。そのようなときは、別の場所に書いたテキストをコピー&ペーストするなどしてみてください。
3)テストします
メニュー「ファイル>ブラウザでプレビュー」を選択します。
「明日の天気は?」ボタンを押すごとにいろいろな文字が降ってきます。
4)フルコードで確認することもできます
メニュー「ウィンドウ>コード」を選択すると、全部のJavaScriptを確認できるコードパネルが表示されます。個々のJavaScriptを確認することもできますが、「フルコード」ボタンをクリックすると全部のJavaScriptの確認をすることができます。個々の「トリガーアクション」や「エレメントアクション」では最小限の表示で分かりやすくされていましたが、フルコードではその背景のコードまで見ることができるようになっています。
書き出しを行う
1)パブリッシュします。
メニュー「ファイル>パブリッシュ」を選択します。すると、ファイルを保存したフォルダの中に「publish」というフォルダができます。この中の「web」の中に必要なファイル一式が入っています。
最後に
Edge Animateには、いろいろ便利な機能がついています。
「新規作成」からアニメーションを新しく作るだけでなく、「既存のhtmlにアニメーションを追加する」こともできます。
ファイルを開くときhtmlを選択すると、htmlを読み込んで開きます。そこにアニメーションを追加したり、divタグがエレメントとして読み込まれるので、それを移動させたりすることもできます。
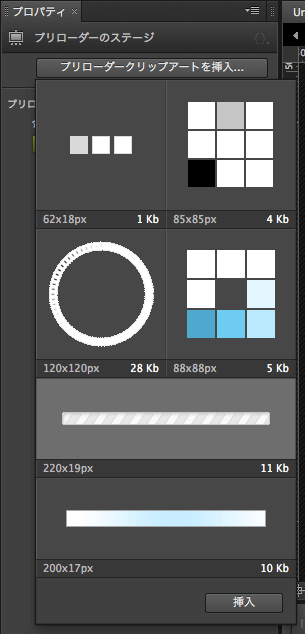
また、データが多くなってプリローダーが必要な場合も、簡単にプリローダーを追加できるようになっています(プロパティの「プリローダー」で、「プリローダークリップアートを挿入」で選択して挿入するだけで作れます)。

Edge Animateは、FlashやAfter Effectsのように直感的にモーションアニメが作れて、HTML/CSS/JavaScript形式で出力できるお手軽なソフトです。ぜひ触ってみてください。






















































































