インストールと起動
Adobe Labsから、Adobe Edge(以下、Edge)のインストーラーをダウンロードします。今回使用するバージョンは、preview 4(Windows)です。ダウンロードには、Adobe Account(無償)の作成が必要です。Edge以外にも、様々な製品の体験版などがダウンロードできるので、作っておいて損は無いと思います。ダウンロードしたzipファイルを展開し、Set-up.exeを実行してインストールを開始します。利用許諾契約書に同意し、必要があればインストール先を変更して、インストールボタンをクリックしてください。インストールが完了したら、スタートメニューの「Adobe Edge Preview」を選択して、起動します。
Edgeの基本操作
新規作成~保存
起動後の画面は以下の通りです。
この状態ではほとんど何も操作できないので、とりあえず新規にファイルを作成します。[Get Started...]パネルの[Create New]をクリックするか[File]メニューから[New]を選択します。[Get Started...]パネルの位置に[Untitled-1.html]というパネルが現れました。
まだ何も作り込んでいませんが、いったんファイルを保存します。保存先には、とりあえず新しくディレクトリを作って、そこを選択します。
Edgeは、HTMLファイルだけではなく、付随するJSファイルやサブディレクトリをいくつか自動的に作成します。これらの構成を把握しないまま、迂闊にデスクトップなどに保存すると、どれがEdgeに関係するファイルなのか分からなくなってしまう可能性があるので、専用のディレクトリを用意した方が良いでしょう。

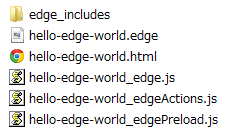
いくつかファイルが作成されました。このうち、拡張子が「.edge」のファイルが、Edgeに関連付けされています。もしこのファイルをいったん閉じた後、再度編集を開始する場合は、拡張子が「.edge」のファイルを開くと、関連する一連のHTMLやJSなどのファイルを自動的に読み込んでくれます。
各パネルの役割
実際に使っていく前に、画面を構成しているパネルについて説明しておきます。
-
ツールパネル
メニューバーの下に7個ボタンが並んでいるのが「ツールパネル」です。Flashや、各種ペイント・ドローツールと比較すると、かなり少ないです。今後のバージョンでどのようになっていくかは分かりませんが、現段階で使用できるツールは、「選択」「変形」「矩形描画」「角丸矩形描画」「テキスト描画」の5個です。右側の2つは、塗りの色と線の色を指定するパレットを表示するボタンです。
-
プロパティパネル
画面左側のパネルは、プロパティパネルです。選択ツールで選択中の要素のプロパティを編集できます。何も選択していない場合は、HTMLのタイトルと、最上位要素であるステージのプロパティが表示されます。
-
エレメントパネル
画面右側のパネルは、エレメントパネルです。ステージと、ステージ上に配置されている要素が表示されています。このパネル上で、それぞれの要素の重なり順をドラッグして変更したり、一時的に非表示や編集ロック状態にしたりする機能があります。Flashのタイムラインパネルにあった機能とよく似ています。
-
ライブラリパネル
エレメントパネルの下にあるのは、ライブラリパネルです。読み込んだ画像や、シンボル化した要素がパネル内に表示されます。Flashではおなじみのシンボル化については、後ほど説明します。
-
タイムラインパネル
画面下側のパネルは、タイムラインパネルです。要素のトランジション(状態遷移 ≒ アニメーション)の編集を行う機能を持ちます。Edgeの中心となる機能がこのパネルにあるため、少し複雑な操作が必要ですが、後ほど詳しく解説します。Flashとは異なり、タイムラインの行はレイヤーではなく、トランジションを表しています。横軸は、Flashと同じくフレームを表していますが、Edgeにはフレームレートの概念は無いため、目盛りの数字はフレーム数ではなく経過時間を示します。
以上のパネルは、パネルタイトル部分をドラッグすると自由に移動できます。また、×マークをクリックすると非表示になります。非表示になったパネルは、Windowメニューから選択すると再度表示できます。レイアウトを初期状態に戻したい場合は、Windowメニューの一番下の[Reset “Default”...]を選択します。
また、[New Workspace...]を選択すると、現在のレイアウトを自分のワークスペースとして保存できます。このあたりの操作は、近年の他のAdobe製品と大体同じです。

















































