コンテキストメニューから選択テキストを操作する
少し具体的な機能として、選択したテキストを変換するサンプルを作ってみたいと思います。選択したテキストがHEXカラーだった場合に、コンテキストメニューからコマンドを呼び出してCSS書式のRGBに変換する機能を作ってみましょう。
- このセクションのサンプルはこちらです。
現在のエディタからテキストを取得するため、EditorManagerというモジュールを読み込みます。今回読み込むモジュールは下記の3つです。
var CommandManager = brackets.getModule("command/CommandManager"),
Menus = brackets.getModule("command/Menus"),
EditorManager = brackets.getModule("editor/EditorManager");
次に、HEX値をCSSのRGB書式に変換するコマンドの関数を定義します。
function hexToRGB() {
// 選択したテキストを取得
var selection = EditorManager.getFocusedEditor().getSelectedText();
// #を取りのぞいた文字列を取得
var hex = selection.charAt(0) === "#" ? selection.substring(1, 7) : selection;
// RGB値に変換
var R = parseInt(hex.substring(0, 2), 16);
var G = parseInt(hex.substring(2, 4), 16);
var B = parseInt(hex.substring(4, 6), 16);
// 正しいRGB値に変換されていたら選択テキストを置き換える
if (!isNaN(R) && !isNaN(G) && !isNaN(B)) {
EditorManager.getFocusedEditor()._codeMirror.replaceSelection('rgb(' + R + ', ' + G + ', ' + B + ')');
}
}
最後に、コマンドをコンテキストメニューに追加します。通常のメニューに追加する書式とほぼ変わりません。下記のように記述すると、コンテキストメニューにHex to RGBというメニューが追加されます。
CommandManager.register('Hex to RGB', COMMAND_ID, hexToRGB);
var contextMenu = Menus.getContextMenu(Menus.ContextMenuIds.EDITOR_MENU);
contextMenu.addMenuItem(COMMAND_ID);
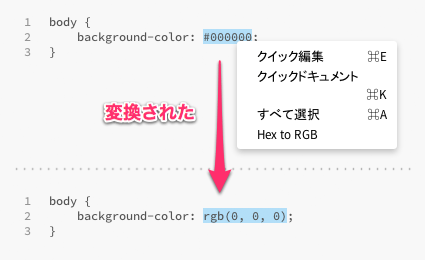
早速使って変換してみましょう。

変換されましたね。簡単なサンプルですが、JavaScriptで好きな機能を作れる可能性を感じることができました。Edge Codeでも試してみてみましょう。
拡張機能マネージャーに表示される情報を用意する
拡張機能作成の仕上げとして、拡張機能マネージャーの一覧に表示される情報の定義をpackage.jsonとしてファイルを用意します。構成は下記のような形になります。nameとversionは必須です。nameは固有のものになるようにします。
{
"name": "製作者の名前.拡張機能の名前",
"title": "拡張機能の名前を入れます。",
"description": "拡張機能の説明を入れます。",
"homepage": "基本的にはgithubのレポジトリのURLを入れます。",
"version": "拡張機能のバージョンを入れます。",
"author": "製作者の連絡先をいれます。",
"license": "ライセンス形態を入れます。MITなど。",
"engines": {
"brackets": "利用可能なBracketsのSprintバージョンを入れます。>=0.30.0など。"
}
}
拡張機能フォルダに上記のpackage.jsonを入れると、下図のようにパネルに指定した情報が表示されるようになります。
Bracketsの拡張機能向けpackage.jsonの詳細は、下記のリンクで確認できます。
JavaScriptで開発できるメリット
いかがでしたでしょうか。このほかにも多言語対応や、ローカルファイルの読み取り書き込みなど、さまざまな機能が使えますが、本稿では拡張機能の基本的な機能の作成方法を紹介しました。
Bracketsのモジュールなどに関するドキュメントはまだあまり多くありませんが、これまで触れてきたとおりBracketsとEdge CodeはHTMLベースで作られているため、エディタ自体のコードを見ながら開発手法を学ぶことができます。
前回紹介した拡張機能のソースコードや、エディタ自体のソースコードを読み解くことで、実現したい機能の作り方のヒントにたどりつけると思います。JavaScriptの開発スタイルを学ぶための環境としても適していますね。本稿がJavaScript学習や拡張機能開発のきっかけになれば幸いです。

















































