サイドのツールバーにボタンを追加する
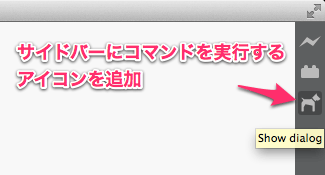
前セクションまでの工程で、コマンドをメニューに追加できるようになりました。次は下図のように、サイドのツールバーにコマンドのショートカットアイコンを追加する方法を見ていきます。よく使うコマンドは、このツールバーに登録しておくと便利です。

- このセクションのサンプルはこちらです。
サイドバーにボタンを追加する工程は下記の5つです。
- ボタン用のアイコンを用意する
- ボタン用のHTMLテンプレートとCSSを用意する
- テンプレートと外部CSSを読み込むためのモジュールを読み込む
- 読み込んだHTMLをjQueryオブジェクトにする
- ボタンを追加する
1. ボタン用のアイコンを用意する
ここではiconmonstrからハートのアイコンを使用することにします。24x24のサイズでimg/toolbar-icon.svgとして保存します。アイコンのカラーは#bbbbbbにしておくと他のアイコンと同じ色になります。

2. ボタン用のHTMLテンプレートとCSSを用意する
ボタンを表示するためのaタグを1つ用意します。ボタンの画像はCSSの背景画像で指定します。titleはボタンにマウスをホバーした際に表示されるツールチップのために指定します。下記のコードをhtmlContent/custom_toolbar.htmlとして保存します。
<a href="#" id="custom-toolbar" title="Show dialog">
上記のHTMLに対してCSSを適用してボタン化します。下記のコードをstyle/style.cssとして保存します。1で用意したアイコンファイルを背景画像で指定します。
#custom-toolbar {
background: no-repeat url("../img/toolbar-icon.svg");
display: inline-block;
width: 24px;
height: 24px;
}
3. テンプレートと外部CSSを読み込むためのモジュールを読み込む
外部CSSを読み込むためにExtensionUtilsというモジュールを読み込みます。また、ダイアログのテンプレートと同様に1のテンプレートをrequireメソッドで読み込みます。今回の読み込みのコードは全体で下記のようになります。
var CommandManager = brackets.getModule("command/CommandManager"),
Menus = brackets.getModule("command/Menus"),
ExtensionUtils = brackets.getModule("utils/ExtensionUtils"),
Dialogs = brackets.getModule("widgets/Dialogs"),
Strings = brackets.getModule("strings"),
CustomToolbarHtml = require("text!htmlContent/custom_toolbar.html"),
SimpleDialogTemplate = require("text!htmlContent/simple_dialog.html");
4. 読み込んだHTMLをjQueryオブジェクトにする
Bracketsの開発ではjQueryが利用できます。2で読み込んだテンプレートをjQueryオブジェクト化します。Bracketsの拡張機能開発のコード規約として、jQueryオブジェクトを入れる変数には$をつけることが推奨されていますのでそのようにします。
var $toolbarIcon = $(CustomToolbarHtml);
5. ボタンを追加する
サイドのツールバーは#main-toolbar .buttonsというノードになっているので、$toolbarIconをappendToで追加します。
$toolbarIcon.appendTo("#main-toolbar .buttons");
$toolbarIcon.on('click', showDialog);
最後にExtensionUtils.loadStyleSheetを使用して、2で用意したCSSを読み込みます。
ExtensionUtils.loadStyleSheet(module, "style/style.css");
ここまでの工程でツールバーにボタンが追加され、ボタンからダイアログを表示することができました。














































