GUIの作成
では、さっそくアプリケーションを作成していきましょう。
今回作成するアプリケーションは、前回作成したアプリケーションにC1Toolbarコントロールを追加し、1つのグループ「ファイル」と2つのボタン「保存」「開く」を配置します。
ウィンドウ内に3つのコントロールを配置するため、スタックパネルではなく2行2列のグリッドを用いてコントロールをレイアウトします。
ツールバーの作成
今組み込んであるリッチテキストボックスツールバーの横にC1Toolbarコントロールを追加し、ファイル操作用のツールバーを作成します。
そのために、C1RichTextBoxToolbarコントロールとC1RichTextBoxコントロールをスタックパネルでレイアウトしているのを、2行2列のグリッドを使ったレイアウトに変更します。
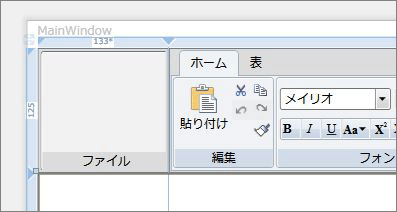
① グリッドは、RowDefinition・ColumnDefinition要素をそれぞれ2つずつ作成し、1行目1列目にC1Toolbarコントロールを、1行目2列目にC1RichTextBoxToolbarコントロールを、2行目1列目にC1RichTextBoxコントロールをレイアウトするように、XAMLを書き換えます。
なお、今回はウィンドウのリサイズ処理は使わないようにしますので、グリッドのサイズは1行目だけ指定し、リッチテキストボックスのサイズ指定も削除します。
<Grid>
<StackPanel Height="465" HorizontalAlignment="Left" Name="StackPanel1" VerticalAlignment="Top" Width="665">
<c1:C1RichTextBoxToolbar Name="c1RichTextBoxToolbar1" RichTextBox="{Binding ElementName= c1RichTextBox1}"/>
<c1:C1RichTextBox Name="c1RichTextBox1" Height="343" Width="665" />
</StackPanel>
</Grid>
<Grid Name="Grid1" HorizontalAlignment="Left" >
<Grid.RowDefinitions >
<RowDefinition Height="125"/>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="133*" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<c1:C1RichTextBoxToolbar Grid.Column="1" Name="C1RichTextBoxToolbar1"
RichTextBox="{Binding ElementName= C1RichTextBox1}" />
<c1:C1RichTextBox Name="C1RichTextBox1" Grid.ColumnSpan="2" Grid.Row="1" /> </Grid>
② ツールボックスから、C1Toolbarコントロールをグリッドにドラッグ&ドロップし、グリッドの枠内に収まるようにします。
③ XAML画面を表示し、グループ「ファイル」を作成します。
<c1:C1Toolbar Height="125" HorizontalAlignment="Left" Name="c1Toolbar1" VerticalAlignment="Top" Width="131">
<c1:C1ToolbarGroup Header="ファイル" Width="130" Height="120" >
</c1:C1ToolbarGroup>
</c1:C1Toolbar>

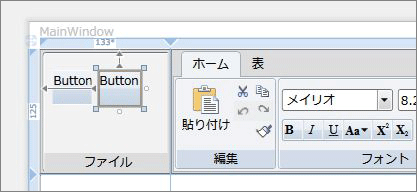
④ ツールボックスから、C1ToolbarButtonコントロールを2つ、グループ内にドラッグ&ドロップし、Nameプロパティを「Button1」「Button2」に変更します。

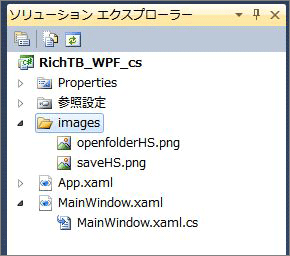
⑤ プロジェクトにフォルダ「images」を作成し、アイコン画像を2つ追加する。

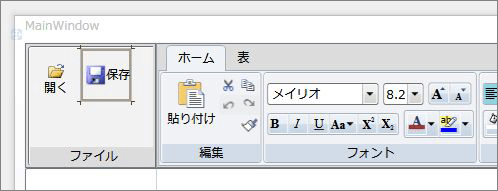
⑥ ボタンのLargeImageSource、SmallImageSource、LabelTitleプロパティを使用して、テキストと画像を組み込みます。
また、Contentsプロパティの値を削除し、Button1のみMarginプロパティを設定します。これで、2つのボタンにテキストと画像が表示されます。
なお、LargeImageSource、SmallImageSourceプロパティに設定する画像のパス名は「/image」から始まるように修正しておきます。
また、実行ファイルを直接起動する場合は、実行ファイルのあるフォルダ内にこのimagesフォルダをコピーしておいてください。
<c1:C1ToolbarGroup Header="ファイル" Width="130" Height="120">
<c1:C1ToolbarButton LabelTitle="開く" Width="50" LargeImageSource="/images/openfolderHS.png"
Margin="0,10,0,0" Name="Button1" />
<c1:C1ToolbarButton LabelTitle="保存" Width="50" SmallImageSource="/images/saveHS.png"
Name="Button2" />
</c1:C1ToolbarGroup>

⑦ 2つのボタンのClickイベントハンドラを作成します。
⑧ 最後に、C1RichTextBoxコントロールのHorizontalScrollBarVisibilityプロパティを"Auto"にします。これで、リッチテキストボックス内のコンテンツがリッチテキストボックスの高さを超えると、自動的に垂直スクロールバーが表示されます。

















































