C1SizerLightコンポーネントの概要
C1SizerLightコンポーネントは非ビジュアルコンポーネントで、このコンポーネントをフォームに追加すると、フォームのサイズと位置が記録されます。フォームがサイズ変更された場合、C1SizerLightコンポーネントは、フォーム上のすべてのコントロールを同じ割合でサイズ変更するため、どの解像度でもフォームの外観が維持されます。
また、C1SizerLightコンポーネントは、フォーム上の全部または一部のコントロールのフォントをサイズ変更することもできます。
使い方はとても簡単で、C1SizerLightコンポーネントをフォームにドラッグ&ドロップするだけです。
たったこれだけでプロジェクトにC1SizerLightコンポーネントが組み込まれ、フォームを拡大縮小するとフォーム上のすべてのコントロールがフォームのサイズに比例して拡大縮小されます。
使用するプロパティは2つだけです。1つはC1SizerLightコンポーネントを有効にするEnabledプロパティで、もう2つはフォントのリサイズを有効にするResizeFontsプロパティです。いずれも設定値は論理値で、Trueで有効、Falseで無効になります。
GUIの作成(1)
では、早速フォームのズーム機能を持ったアプリケーションを作成してみましょう。
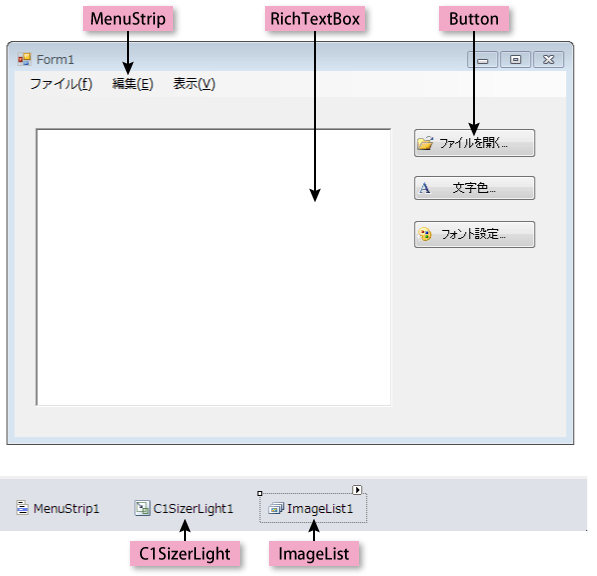
アプリケーションは、「ファイル」「編集」「表示」の3つのメニューとリッチテキストボックス、3つのボタンコントロールを配置します。
C1SizerLightコンポーネントの効果はフォーム内に配置したコントロールが対象で、メニューは変化しません。その確認のためにメニューを組み込んでいますが、「表示」メニューにはズーム効果とフォント拡大機能の有効無効を切り替えられる「ズーム設定」と「フォント拡大」メニューコマンドを組み込んでいます。
また、3つのボタンにアイコンを設定するためのImageListコントロールも使用しています。

フォームの作成
今回のフォーム作成は、コントロールのレイアウトがほとんどです。というのも、C1SizerLightコンポーネントはプロジェクトに組み込むだけで自動的に拡大・縮小処理を実行してくれるからです。あとは、「ズーム設定」と「フォント拡大」メニューコマンドの処理を作成するだけです。
① フォームにMenuStripコントロールを配置し、以下のメニューを作成します。「ファイル」「編集」メニューは外観の設定だけで処理は組み込みません。
- ファイル(&F)
- 編集(&E)
-
表示(&V)
- ズーム設定
- フォント拡大
② 「ズーム設定」と「フォント拡大」メニューコマンドは、「Checked」と「CheckOnClick」プロパティをTrueに設定します。これで、この2つのメニューはチェックボックス的な機能を持ちます。
そして、処理を実行するためのClickイベントハンドラを作成しておきます。
③ フォームにRichTextBoxコントロールと3つのButtonコントロールを配置します。
④ ImageListコントロールを配置し、3つのアイコンイメージを組み込みます。そして、ButtonコントロールにそれぞれアイコンとTextプロパティを設定します。
| コントロール | Text | アイコン |
|---|---|---|
| Button1 | ファイルを開く... | openfolderHS.png |
| Button2 | 文字色... | ColorHS.png |
| Button3 | フォント設定... | FontDialogHS.png |
⑤ フォームにC1SizerLightコンポーネントをドラッグ&ドロップします。
以上でフォームのデザインは完成です。プロジェクトを実行し、フォームを拡大縮小させてみてください。フォームのサイズに追従して、リッチテキストボックスとボタンのサイズが変化すればOKです。
なお、メニューはフォーム内にはないので、メニューのサイズは変わりません。
















































